本文主要是介绍Examples - Apache ECharts,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引入图标
在未指定容器大小是可以在图标初始化是给图表指定大小
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../echarts/echarts/dist/echarts.min.js"></script><script src="../echarts/echarts/i18n/langZH.js"></script>
</head>
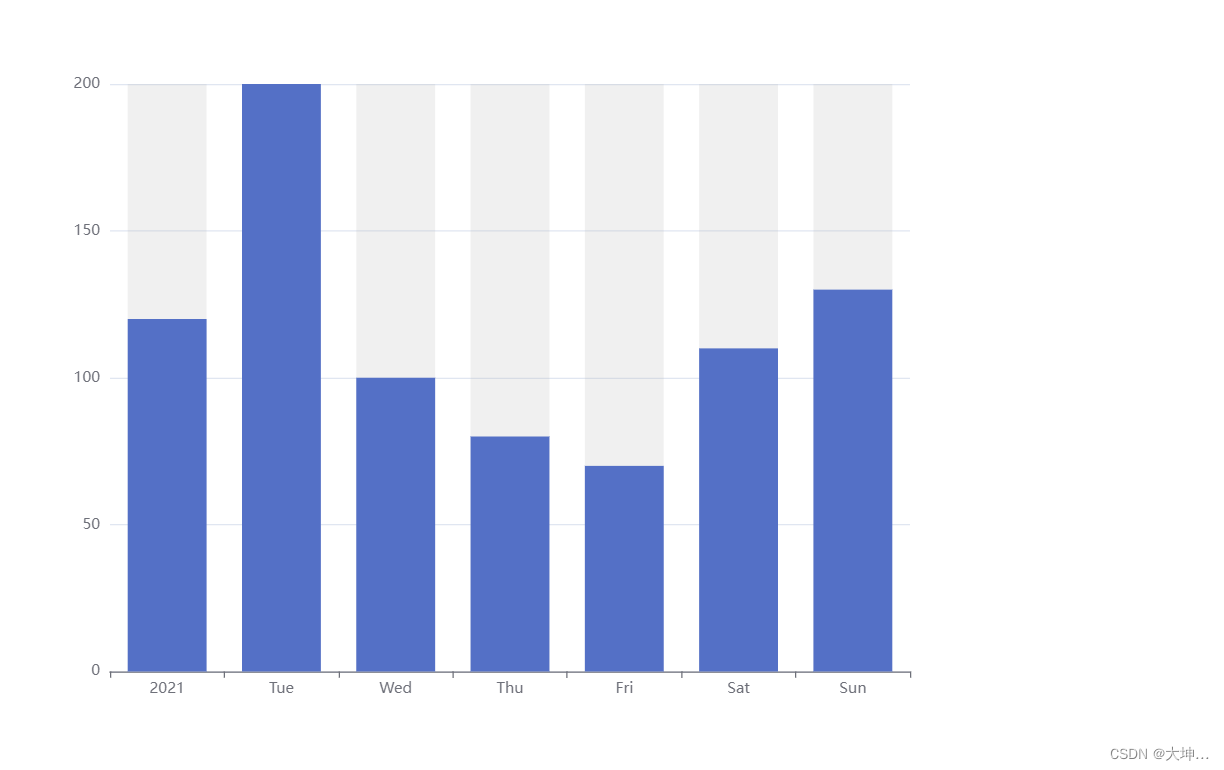
<body><div id="main">1</div><script>var main = document.querySelector("#main")// 初始化图标var myEcharts = echarts.init(main,null,{width:800,height:600})var option = {xAxis: {type: 'category',data: ['2021', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [120, 200, 100, 80, 70, 110, 130],type: 'bar',showBackground: true,backgroundStyle: {color: 'rgba(180, 180, 180, 0.2)'}}]}myEcharts.setOption(option)</script>
</body>
</html>
https://echarts.apache.org/zh/index.html
官方链接
这篇关于Examples - Apache ECharts的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





