本文主要是介绍RUST egui体验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
egui官方提供了web版的demo,效果还是很不错的,就是用的时候有点一头雾水,没有找到明确的指导怎么把这些组件插入到自己的application或者web。花了一天时间撸了一遍流程,记录一下,说不定以后能用到呢 >_<
eframe_template
首先先去clone一下,egui的官方的template,从官方的描述来看,
This is a template repo for eframe, a framework for writing apps using egui.The goal is for this to be the simplest way to get started writing a GUI app in Rust.You can compile your app natively or for the web, and share it using Github Pages.
使用eframe_template是最简单的实现方式。clone下来后,按照repo里的描述,修改工程名称相关的配置为自己的工程名:

clone下来的eframe_template,使用cargo run --release的界面如下图:

改造界面
我相中了egui的示例中的plot的界面,想把它替换到eframe_template中,在egui的代码中找到plot的示例代码,额,讲真,没看懂,没关系,先放着。
回到eframe_template,先按照官方描述,给自己的工程改个名字,这里我改成了plot_test。
CentralPanel
研究一下eframe_template,发现main.rs里其实没有具体的UI的描述,它只是根据当前是要编译本地的application还是web版的信息,调用了不同的API,最终的UI的绘制,都是在app.rs目录下。
app.rs目录,对于中心UI的绘制,是使用下面的语句进行绘制的, CentralPanel传入一个ui用于绘制主体Panel
egui::CentralPanel::default().show(ctx, |ui| {});
所以,其实我们只需要将plot_demo的ui来替换掉这里的ui就可以了。
ui
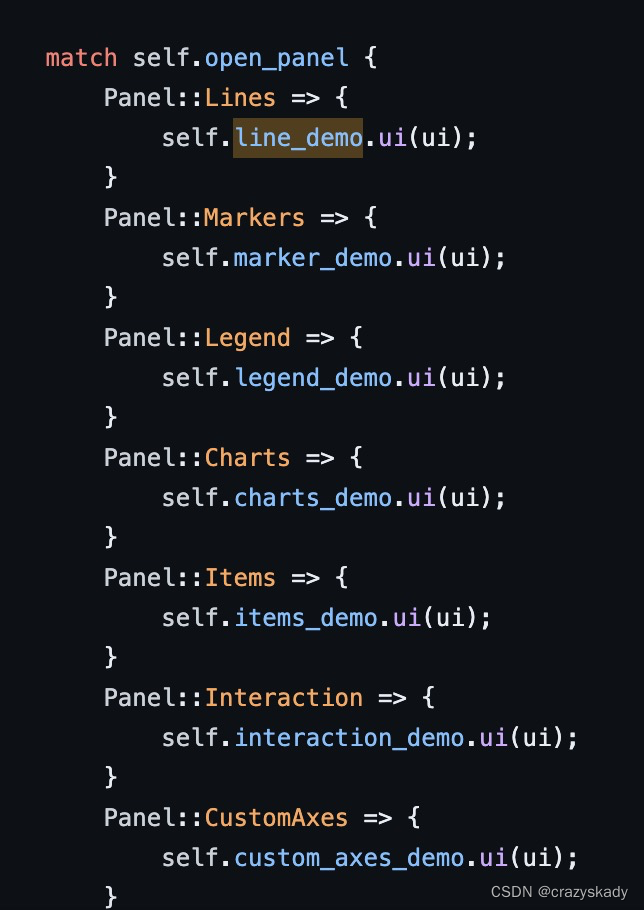
再回去看plot_demo.rs里的ui,找到下面一段代码,看起来不同的demo,调用了自身不同的ui实现来绘制,应该只需要将这个ui抄到CentralPanel里就可以了,我们抄一个line_demo的ui

将原来的ui的函数,直接替换为line_demo的ui调用即可
egui::CentralPanel::default().show(ctx, |ui| {self.line_demo.ui(ui);});
其他编译改动不再赘述,主要有点懒,直接参考我的github的改动就行,重点关注app.rs和main.rs的改动即可,其他的改动都是编译过程中的改动,无关大局。>_<
效果
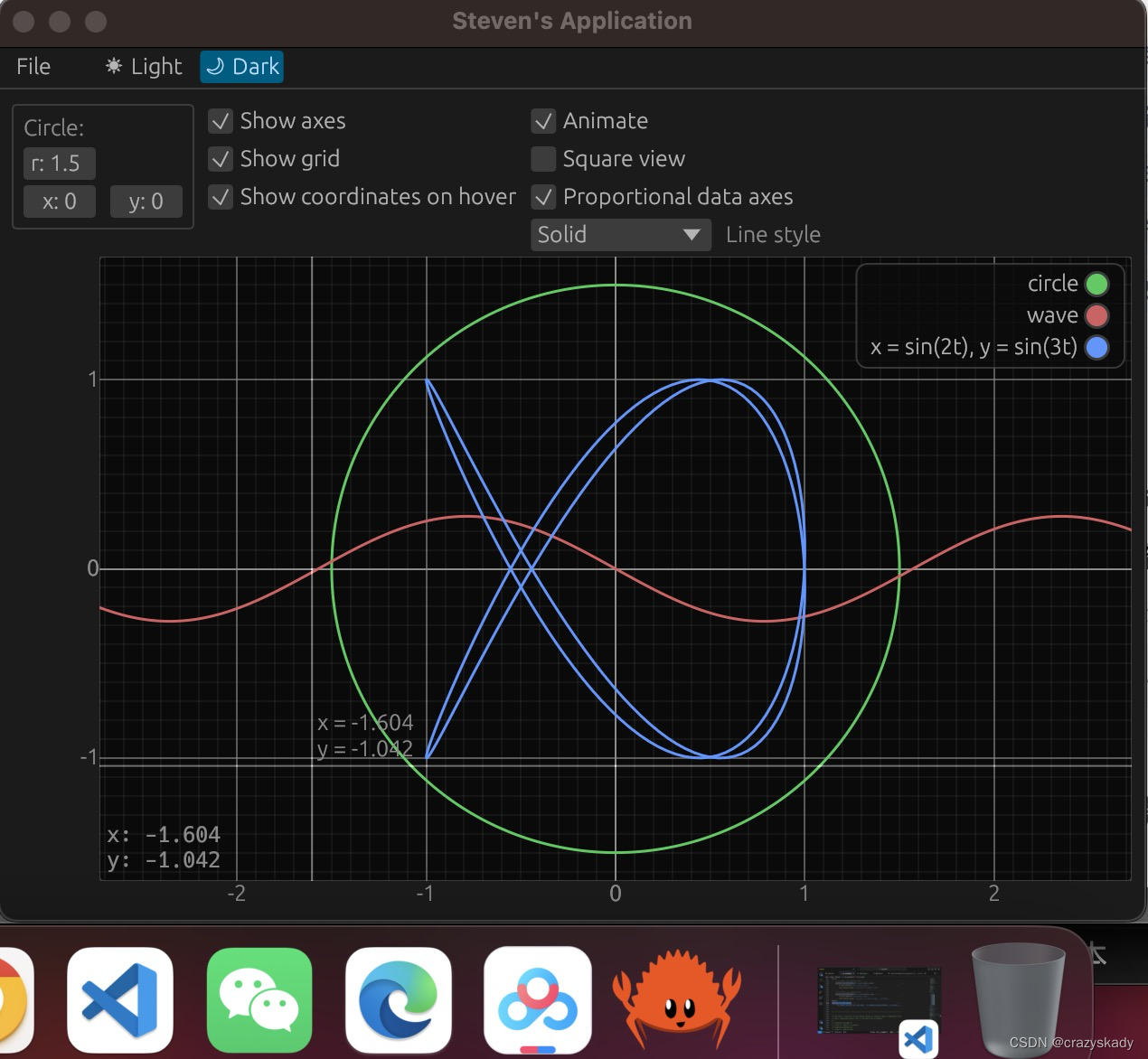
cargo build --release的效果如下,换了一个小螃蟹当icon:
再来试一试egui提供的wasm,这个还是有点意思的。
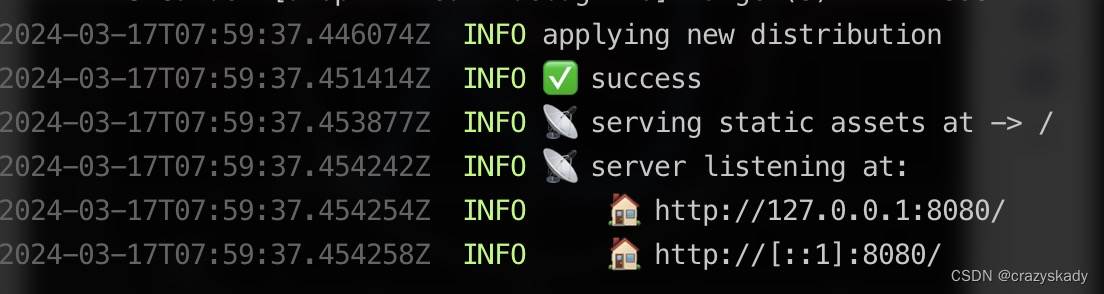
使用trunk serve来编译运行工程,编译完成后提示如下,在本机的8080端口可以看到该http服务:

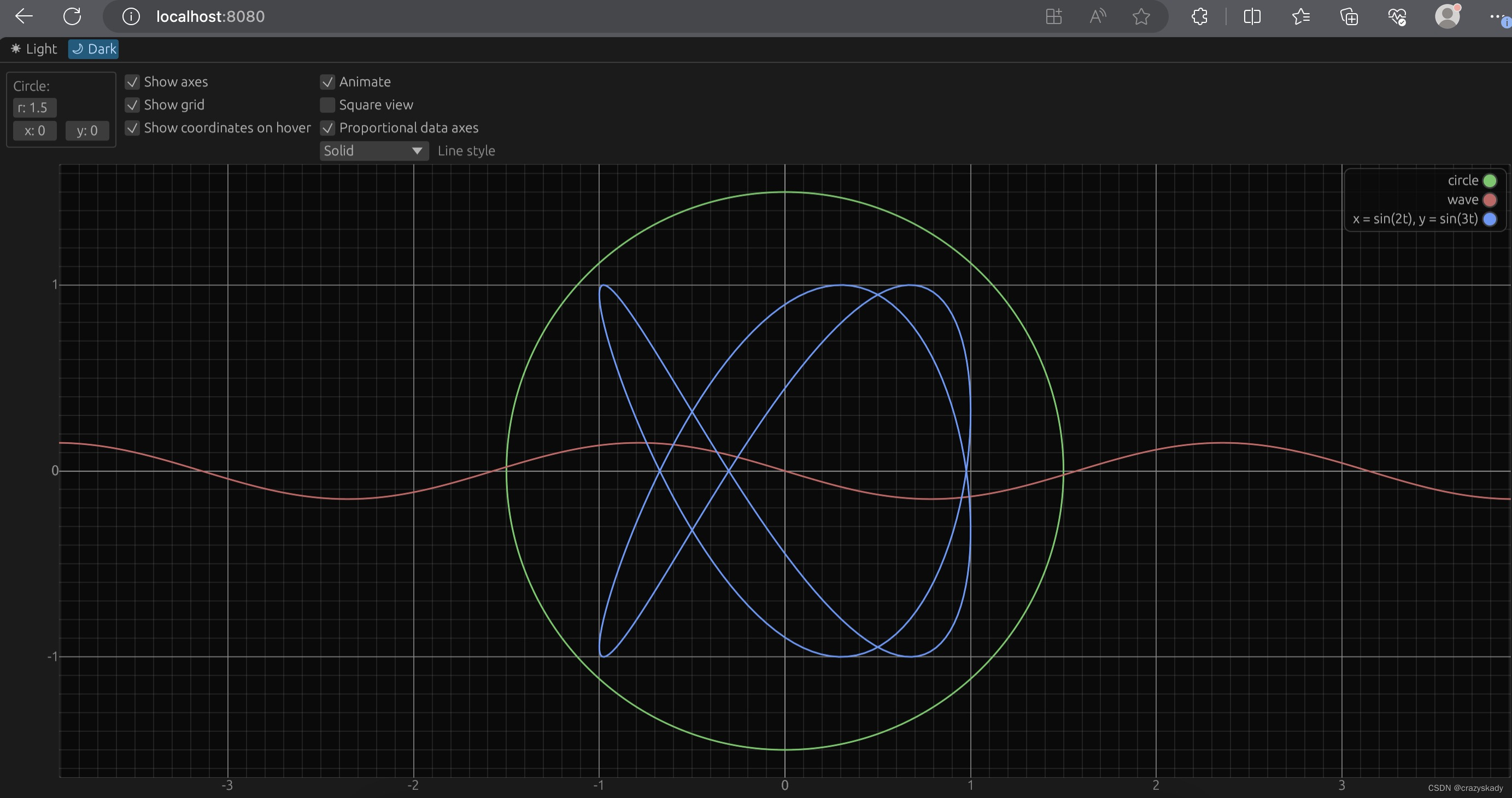
用网页打开本机的8080端口,效果拔群 _

回头再抽空研究下怎么部署到github上。
这篇关于RUST egui体验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






