本文主要是介绍ES10:Object.fromEntries()、String.prototype.trim()、Array.prototype.flat()、Array.prototype.flatMap(),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Object.fromEntries(iterable)
- 把键值对列表(二维数组)转换为一个对象,这个方法和 Object.entries() 相对
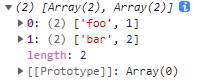
Object.fromEntries([['foo', 1],['bar', 2]
])![]()
Object.entries(obj)
- 返回一个给定对象自身可枚举属性的键值对数组
Object.entries({foo: 1, bar: 2})
延展:Object.keys()、Object.values()、Object.entries() 结合 for...of 使用
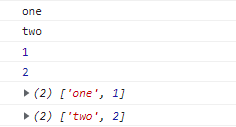
const obj = {one: 1, two: 2}
for(let item of Object.keys(obj)){console.log(item)
}
for(let item of Object.values(obj)){console.log(item)
}
for(let item of Object.entries(obj)){console.log(item)
}
Object 转换操作
- Object.entries() 对象转换成一个二维数组
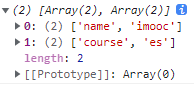
const obj = {name: 'imooc',course: 'es'
}
const entries = Object.entries(obj)
console.log(entries) 
- 把二维数组转换成一个对象,二维数组本质上是以数组作为数组元素的数组
// ES10
const fromEntries = Object.fromEntries(entries)
console.log(fromEntries) ![]()
Map 转 Object
const map = new Map()
map.set('name', 'imooc')
map.set('course', 'es')
console.log(map)const obj = Object.fromEntries(map)
console.log(obj) ![]()
过滤
- course 表示所有课程,求课程分数大于 80 的课程组成的对象
const course = {math: 80,english: 85,chinese: 90
}
/** 方法一 */
const res = Object.entries(course).filter(([key, val]) => val > 80)
const obj1 = Object.fromEntries(res)
console.log(obj1)/** 方法二 */
const obj = {}
for(let item of Object.entries(course)){if(item[1] > 80){obj[item[0]] = item[1]}
}
console.log(obj)![]()
String 扩展
- String.prototype.trimStart() 方法删除字符串开头空格
- String.prototype.trimEnd() 方法删除字符串结尾空格
- String.prototype.trim() 方法删除字符串首尾空格
String.prototype.trimLeft.name == 'trimStart' // true
String.prototype.trimRight.name == 'trimEnd' // true- trimLeft / trimRight 是 trimStart / trimEnd 的别名
- 可以在控制台中打印 String.prototype 查看
Array 扩展
Array.prototype.flat(depth)
- 按照一个可指定的深度递归遍历数组
- 将所有元素与遍历到的子数组中的元素合并为一个新数组返回
- depth 深度默认值为 1
const numbers = [1, 2, [3, 4, [5, 6]]]
console.log(numbers.flat())
// [1, 2, 3, 4, [5, 6]]const numbers = [1, 2, [3, 4, [5, 6]]]
console.log(numbers.flat(2))
// [1, 2, 3, 4, 5, 6]Array.prototype.flatMap()
- 使用映射函数映射每个元素,然后将结果压缩成一个新数组返回
- 以看出来它包含两部分功能一个是 map,一个是 flat(深度为1)
const numbers = [1, 2, 3]
numbers.map(x => [x * 2]) // [[2], [4], [6]]
numbers.flatMap(x => [x * 2]) // [2, 4, 6]let arr = ['今天天气不错', '', '早上好']
arr.map(s => s.split(''))
// [["今", "天", "天", "气", "不", "错"],[""],["早", "上", "好"]]
arr.flatMap(s => s.split(''))
// ["今", "天", "天", "气", "不", "错", "", "早", "上", "好"]- String.prototype.split() 把一个字符串分割成字符串数组,返回一个字符串数组
- 空字符串('')分隔每个元素
Function.prototype.toString()
- 函数是对象,并且每个对象都有一个 .toString() 方法
- 因为它最初存在于Object.prototype.toString() 上
- 所有对象(包括函数)都是通过基于原型的类继承从它继承的
- Function.prototype.toString() 方法返回一个表示当前函数源代码的字符串;这意味着还将返回注释、空格和语法详细信息
- 可以理解成原封原样返回函数源代码字符串
function foo() {// es10新特性console.log('imooc')
}
console.log(foo.toString())// 直接在方法名toString()
console.log(Number.parseInt.toString())可选的 Catch Binding
- 在 ES10 之前我们都是这样捕获异常
try {// tryCode
} catch (err) {// catchCode
}- 在这里 err 是必须的参数,在 ES10 可以省略这个参数
try {console.log('Foobar')
} catch {console.error('Bar')
}- 案例:验证参数是否为 json 格式;这个需求我们只需要返回 true 或 false,并不关心 catch 的参数
const validJSON = json => {try {JSON.parse(json)return true} catch {return false}
}const json = '{"name":"imooc", "course": "es"}'
console.log(validJSON(json)) // trueJSON 扩展
- JSON.stringify() 把一个字符串解析成一个 JSON 字符串
- JSON.parse() 把一个 JSON 字符串解析成一个对象
const obj = {math: 80,english: 85,chinese: 90
}
const jsonStr = JSON.stringify(obj)
console.log(jsonStr)
const jsonObj = JSON.parse(jsonStr)
console.log(jsonObj)![]()
这篇关于ES10:Object.fromEntries()、String.prototype.trim()、Array.prototype.flat()、Array.prototype.flatMap()的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






