本文主要是介绍基于Android Studio 实现仿猫眼电影APP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🍅文章末尾有获取完整项目源码方式🍅
目录
前言
一、任务介绍
1.1 背景
1.2目的和意义
二、 实现介绍
视频演示
2.1 启动页实现
2.2 注册页面实现
2.3 登陆页面实现
2.4 首页实现
2.5 正在热映页面实现
2.6即将上映页面实现
三、获取源码
前言
随着智能手机的普及和移动互联网的发展,移动应用不断涌现,其中包括许多电影相关的应用。猫眼App是中国一款非常受欢迎的电影资讯和票务平台,为用户提供了电影排片信息、购买电影票等功能,深受用户喜爱。
一、任务介绍
1.1 背景
随着智能手机的普及和移动互联网的发展,移动应用不断涌现,其中包括许多电影相关的应用。猫眼App是中国一款非常受欢迎的电影资讯和票务平台,为用户提供了电影排片信息、购买电影票等功能,深受用户喜爱。
1.2目的和意义
开发这个仿猫眼App的目的是为了提供一个便捷的电影票务平台,满足用户对于查看电影、获取电影信息以及在线购票的需求。通过该应用,用户可以方便地浏览电影的热映、即将上映等信息,并且能够在线查看各个影院的排片情况,方便选择合适的场次进行购票。
二、 实现介绍
视频演示
基于Android Studio 实现仿猫眼电影APP
2.1 启动页实现

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/start"tools:context=".Start.StartActivity"></androidx.constraintlayout.widget.ConstraintLayout>2.2 注册页面实现
1. 获取用户名、密码和重复密码的输入内容。
2. 检查用户名和密码是否为空,如果为空则显示一个 Toast 提示用户输入账号或密码,并结束方法的执行。
3. 检查两次输入的密码是否一致,如果一致则执行以下操作:
a. 调用 mDatabaseHelper 的 insertData 方法将用户名和密码插入数据库。
b. 如果插入成功,则显示一个注册成功的 Toast 提示,并跳转到登录页面,最后关闭当前页面。
c. 如果插入失败,则显示一个注册失败的 Toast 提示。
4. 如果两次输入的密码不一致,则显示一个 Toast 提示用户两次密码不同。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#fff"tools:context=".Register.RegisterActivity"><EditTextandroid:id="@+id/username_edittext"android:layout_width="310dp"android:layout_height="wrap_content"android:layout_marginTop="40dp"android:hint="请输入账号"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toBottomOf="@+id/imageView2" /><EditTextandroid:id="@+id/password_edittext"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="32dp"android:hint="请输入密码"android:inputType="textPassword"app:layout_constraintEnd_toEndOf="@+id/username_edittext"app:layout_constraintStart_toStartOf="@+id/username_edittext"app:layout_constraintTop_toBottomOf="@+id/username_edittext" /><EditTextandroid:id="@+id/repeat"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="32dp"android:ems="10"android:hint="再次输入您的密码"android:inputType="textPassword"app:layout_constraintEnd_toEndOf="@+id/username_edittext"app:layout_constraintHorizontal_bias="0.0"app:layout_constraintStart_toStartOf="@+id/username_edittext"app:layout_constraintTop_toBottomOf="@+id/password_edittext" /><TextViewandroid:id="@+id/tv_login"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="16dp"android:text="已有账号?立即登录"app:layout_constraintStart_toStartOf="@+id/repeat"app:layout_constraintTop_toBottomOf="@+id/repeat" /><Buttonandroid:id="@+id/rEgisterTv"android:layout_width="280dp"android:layout_height="50dp"android:layout_marginTop="50dp"android:background="@drawable/login_view"android:text="注 册"android:textColor="#fff"android:textSize="20sp"app:layout_constraintEnd_toEndOf="@+id/repeat"app:layout_constraintHorizontal_bias="0.466"app:layout_constraintStart_toStartOf="@+id/repeat"app:layout_constraintTop_toBottomOf="@+id/tv_login" /><ImageViewandroid:id="@+id/imageView2"android:layout_width="150dp"android:layout_height="150dp"android:layout_marginTop="50dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/logo" />
</androidx.constraintlayout.widget.ConstraintLayout>2.3 登陆页面实现
1. 获取用户名和密码的输入内容。
2. 检查用户名和密码是否为空,如果为空则显示一个 Toast 提示用户输入账号或密码,并结束方法的执行。
3. 调用 mDatabaseHelper 的 checkUser 方法来检查用户名和密码是否匹配。
4. 如果匹配成功,则显示一个登录成功的 Toast 提示,并跳转到主页面 MainActivity。
5. 如果匹配失败,则显示一个账号或密码错误的 Toast 提示。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#fff"tools:context=".Login.LoginActivity"><EditTextandroid:id="@+id/password_edittext"android:layout_width="0dp"android:layout_height="wrap_content"android:layout_marginTop="32dp"android:hint="请输入密码"android:inputType="textPassword"app:layout_constraintEnd_toEndOf="@+id/username_edittext"app:layout_constraintStart_toStartOf="@+id/username_edittext"app:layout_constraintTop_toBottomOf="@+id/username_edittext" /><Buttonandroid:id="@+id/login_button"android:layout_width="280dp"android:layout_height="50dp"android:layout_marginTop="70dp"android:background="@drawable/login_view"android:text="登 陆"android:textColor="#fff"android:textSize="20sp"app:layout_constraintEnd_toEndOf="@+id/password_edittext"app:layout_constraintHorizontal_bias="0.478"app:layout_constraintStart_toStartOf="@+id/password_edittext"app:layout_constraintTop_toBottomOf="@+id/textView2" /><EditTextandroid:id="@+id/username_edittext"android:layout_width="310dp"android:layout_height="wrap_content"android:layout_marginTop="60dp"android:hint="请输入账号"app:layout_constraintEnd_toEndOf="@+id/imageView"app:layout_constraintStart_toStartOf="@+id/imageView"app:layout_constraintTop_toBottomOf="@+id/imageView" /><ImageViewandroid:id="@+id/imageView"android:layout_width="150dp"android:layout_height="150dp"android:layout_marginTop="60dp"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.498"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:srcCompat="@drawable/logo" /><TextViewandroid:id="@+id/rEgisterTv"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginTop="16dp"android:text="还没账号?立即注册"android:textColor="#000"app:layout_constraintEnd_toEndOf="@+id/password_edittext"app:layout_constraintTop_toBottomOf="@+id/password_edittext" /><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="忘记密码"android:textColor="#000"app:layout_constraintBottom_toBottomOf="@+id/rEgisterTv"app:layout_constraintStart_toStartOf="@+id/password_edittext"app:layout_constraintTop_toTopOf="@+id/rEgisterTv" /></androidx.constraintlayout.widget.ConstraintLayout>2.4 首页实现
首页主要实现轮播图功能,电影的分类显示

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="#f1f1f1"tools:context=".MainActivity"><ScrollViewandroid:layout_width="match_parent"android:layout_height="match_parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><androidx.constraintlayout.widget.ConstraintLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.05" /><androidx.constraintlayout.widget.Guidelineandroid:id="@+id/guideline2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:orientation="vertical"app:layout_constraintGuide_percent="0.95" /><com.youth.banner.Bannerandroid:id="@+id/banner"android:layout_width="0dp"android:layout_height="140dp"android:layout_marginTop="8dp"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toTopOf="parent"></com.youth.banner.Banner><Viewandroid:id="@+id/view"android:layout_width="0dp"android:layout_height="256dp"android:layout_marginTop="8dp"android:background="@drawable/main_view"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toBottomOf="@+id/banner" /><LinearLayoutandroid:layout_width="357dp"android:layout_height="240dp"android:orientation="vertical"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toTopOf="@+id/view"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="16dp"android:layout_marginTop="8dp"android:text="正在热映"android:textColor="#000"android:textSize="18sp"android:textStyle="bold" /></LinearLayout><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_hot"android:layout_width="350dp"android:layout_height="match_parent"android:layout_marginLeft="3dp" /></LinearLayout><Viewandroid:id="@+id/view2"android:layout_width="0dp"android:layout_height="250dp"android:layout_marginTop="8dp"android:background="@drawable/main_view"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintHorizontal_bias="0.0"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toBottomOf="@+id/view" /><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginStart="16dp"android:layout_marginTop="8dp"android:text="即将上映"android:textColor="#000"android:textSize="18sp"android:textStyle="bold"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toTopOf="@+id/view2" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/rv_future"android:layout_width="350dp"android:layout_height="220dp"android:orientation="horizontal"app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintStart_toStartOf="@+id/guideline"app:layout_constraintTop_toBottomOf="@+id/textView"tools:listitem="@layout/tobeshown_item"></androidx.recyclerview.widget.RecyclerView><ImageViewandroid:id="@+id/imageView4"android:layout_width="10dp"android:layout_height="10dp"android:layout_marginTop="24dp"android:layout_marginEnd="20dp"app:layout_constraintEnd_toStartOf="@+id/guideline2"app:layout_constraintTop_toBottomOf="@+id/banner"app:srcCompat="@drawable/jiantou" /><TextViewandroid:id="@+id/tv_all"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_marginEnd="3dp"android:text="查看全部"android:textColor="#000"android:textSize="15sp"app:layout_constraintBottom_toBottomOf="@+id/imageView4"app:layout_constraintEnd_toStartOf="@+id/imageView4"app:layout_constraintTop_toTopOf="@+id/imageView4" /></androidx.constraintlayout.widget.ConstraintLayout></ScrollView></androidx.constraintlayout.widget.ConstraintLayout>2.5 正在热映页面实现
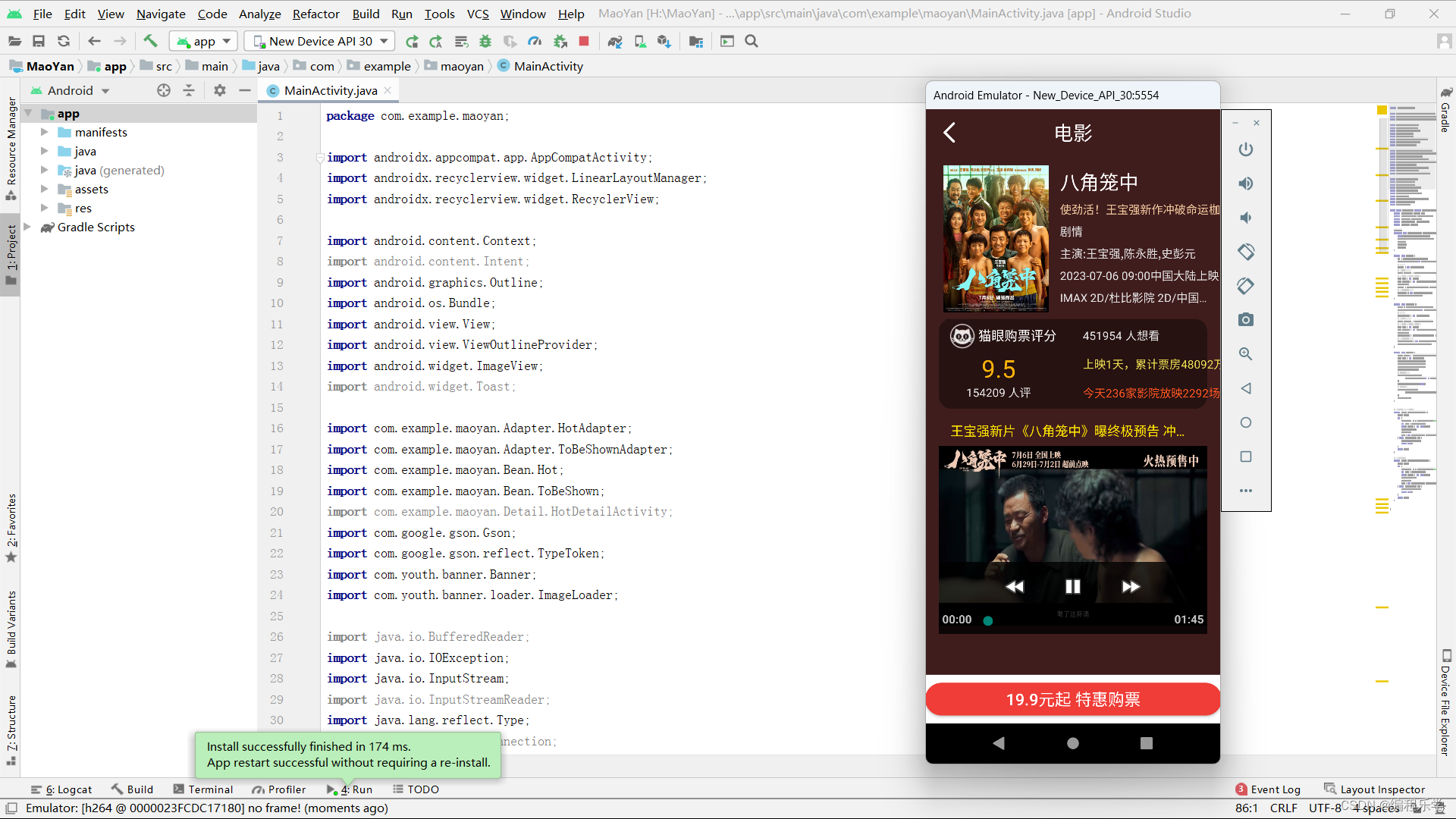
1. 通过 `getIntent()` 方法获取传递的 JSON 字符串,并将其存储在 `hotJson` 变量中。
2. 使用 Gson 将 JSON 字符串转换为 `Hot` 对象。
3. 使用图片加载库(如 Glide)加载图片,并显示在 `img` 控件上。
4. 将 `Hot` 对象的属性值分别设置到对应的控件上,如 `nm` 控件显示电影名称、`scm` 控件显示电影副标题等。
5. 创建一个 `ProgressDialog` 对象并设置加载提示信息为 "视频加载中...",并设置其不可取消。
6. 调用 `playVideo` 方法,并传入 `Hot` 对象的视频链接地址作为参数,以播放视频。

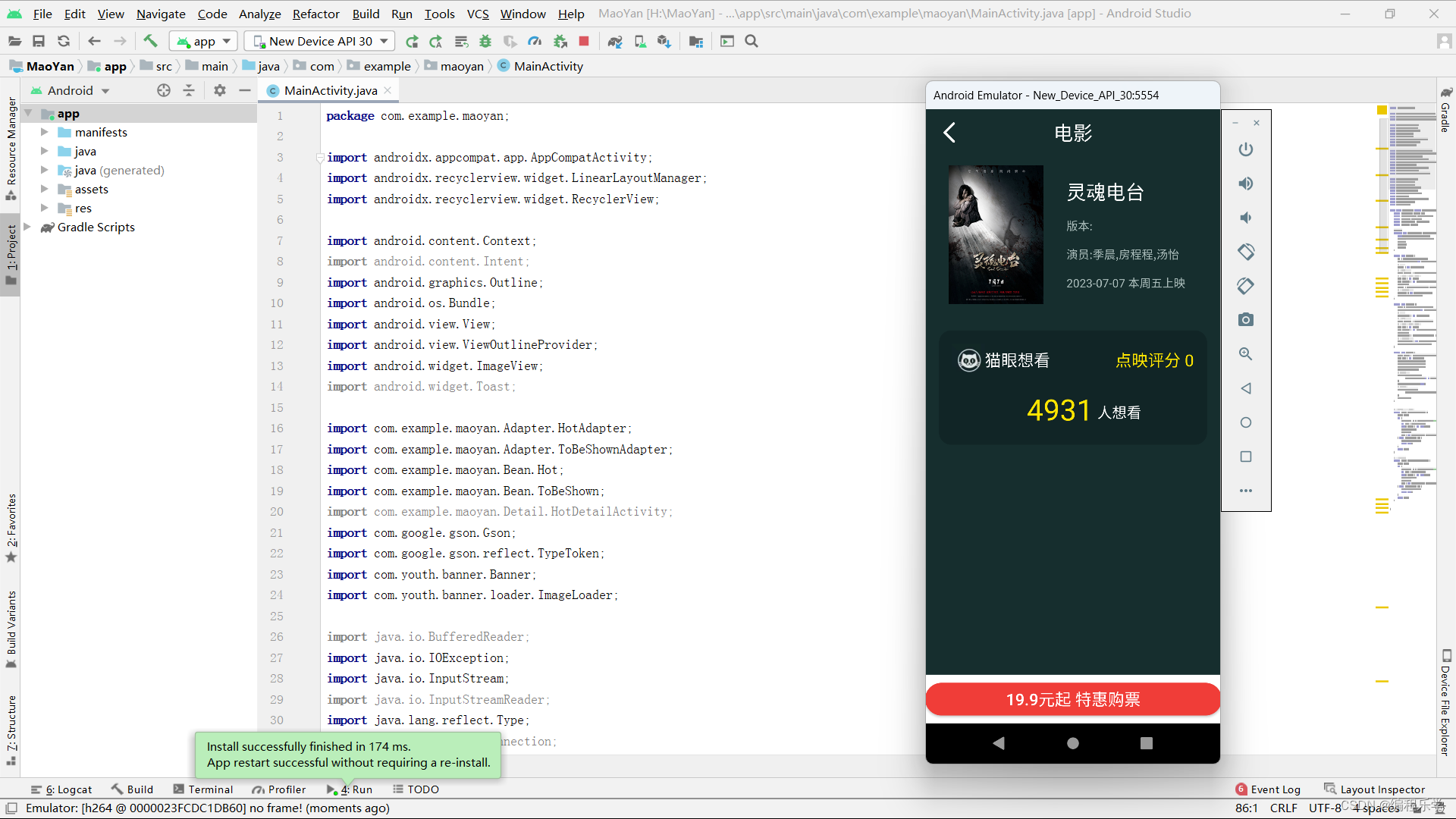
2.6即将上映页面实现
1. 通过 `getIntent()` 方法获取传递的 JSON 字符串,并将其存储在 `toBeShown` 变量中。
2. 使用 Gson 将 JSON 字符串转换为 `ToBeShown` 对象。
3. 使用图片加载库(如 Glide)加载图片,并显示在 `img` 控件上。
4. 将 `ToBeShown` 对象的属性值分别设置到对应的控件上,如 `nm` 控件显示名称、`star` 控件显示演员、`showInfo` 控件显示信息等。
5. 设置 `version` 控件显示版本信息。
6. 设置 `sc` 控件显示评分信息。
7. 设置 `wish` 控件显示想看人数信息。

三、获取源码
关注公众号《编程乐学》,后台回复:23090901
👇👇👇快捷获取方式👇👇👇
这篇关于基于Android Studio 实现仿猫眼电影APP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







