本文主要是介绍WordPress如何修改底部版权All Rights Reserved 和ICP备案信息和相关的坑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
WordPress每页下面在每个主题都有专门的地方写
Copyright © 2019 All Rights Reserved.
Powered by – Designed with xxx

这是最先要修改的地方。
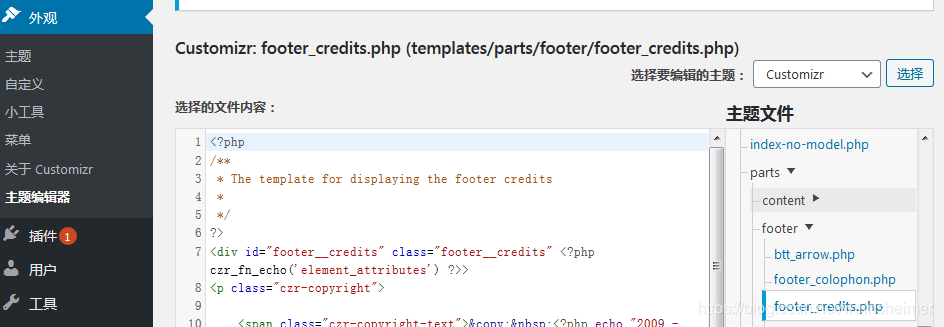
具体的位置在你的WordPress网页管理界面的下面的菜单里
Appearance → Editor → templates → parts → footer → footer_credits.php

就是要修改footer_credits.php文件
把下面这段替换掉
<span class="czr-copyright-text">© <?php echo esc_attr( date('Y') ) ?> </span><a class="czr-copyright-link" href="<?php echo esc_url( home_url() ) ?>" title="<?php echo esc_attr( get_bloginfo() ) ?>"><?php echo esc_attr( get_bloginfo() ) ?></a><span class="czr-rights-text"> – <?php _e( 'All rights reserved', 'customizr') ?></span></p><p class="czr-credits"><span class="czr-designer"><span class="czr-wp-powered"><span class="czr-wp-powered-text"><?php _e( 'Powered by', 'customizr') ?> </span><a class="czr-wp-powered-link fab fa-wordpress" title="<?php _e( 'Powered by WordPress', 'customizr' ) ?>" href="<?php echo esc_url( __( 'https://wordpress.org/', 'customizr' ) ); ?>" target="_blank"></a></span><span class="czr-designer-text"> – <?php printf( __('Designed with the %s', 'customizr'), sprintf( '<a class="czr-designer-link" href="%1$s" title="%2$s">%2$s</a>', esc_url( CZR_WEBSITE . 'customizr' ), __('Customizr theme', 'customizr') ) ); ?></span></span>
下面是一种可能性
<div id="footer__credits" class="footer__credits" <?php czr_fn_echo('element_attributes') ?>><p class="czr-copyright"><span class="czr-copyright-text">© <?php echo "你的开始年份 - ".esc_attr( date('Y') ) ?> </span><a class="czr-copyright-link" href="<?php echo esc_url( home_url() ) ?>" title="<?php echo esc_attr( get_bloginfo() ) ?>"><?php echo esc_attr( get_bloginfo() ) ?></a><span class="czr-rights-text"> – <?php _e( '版权所有', 'customizr') ?></span></p><a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=你的编号" style="display: inline-block; text-decoration: none; height: 20px; line-height: 20px;"><img src="http://www.beian.gov.cn/img/ghs.png" style="float: left;"><p style="float: left; height: 20px; line-height: 20px; margin: 0px 0px 0px 5px; color: #939393;">沪公网安备 你的编号</p></a>
相对来说很简单,但还是有个坑!
在更新这个主题时会把你的修改覆盖掉!
这篇关于WordPress如何修改底部版权All Rights Reserved 和ICP备案信息和相关的坑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






