本文主要是介绍福利|云栖攻略·揭秘移动前端的未来,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


9月19日~9月22日
杭城6万人大Party即将再度开启!

2场主论坛 / 170+场前沿峰会和分论坛
涵盖众多前沿创新领域
超过50%的分论坛只讲技术与产品
你还在等什么呢?

今天为大家推荐的是
移动前端专场
《移动大前端技术驱动创新加速度》

近年来,移动大前端技术浪潮和生态演进,不仅从技术层面让移动应用研发更简单,而且更进一步推动移动应用新形态和业务承载新方式演进,对于这一波移动互联网创新和创业新生态形成在技术层面给予了有效支撑。站在行业全局来看,移动大前端技术从过去造轮子秀肌肉,到今天能够将技术优势结合商业并赋能到生态,这本身就是一次飞跃。本次论坛不仅展示行业最全面最优秀的移动前端技术干货,更希望展示更全面的行业开发者技术生态。
全球移动大咖齐登场
吴志华
阿里巴巴淘宝技术部资深技术专家
从技术到生态:打造手淘下一代开放式内核架构
站在手淘业务和生态发展角度,全面介绍手淘航母APP OS架构演进之路,从OS底层架构、系统能力、研发框架及工具、开发者服务等方面介绍手淘如何打造一个开放OS技术架构,从技术层面让更多优秀阿里内外开发者围绕淘宝创新成为可能。
曹元彦
阿里巴巴淘宝技术部高级技术专家
淘宝轻应用开发框架 Rax2.0介绍
在开放的大背景下,内外统一的开发框架Rax 2.0是什么,如何将内外体系做融合和区隔,以及有哪些面向开发的工程&工具。
徐远同
阿里巴巴淘宝技术部技术专家
游戏化探索:淘宝小游戏技术引擎和框架介绍
从淘宝小游戏的技术架构,开发者能力和规约,商业模式以及现场案例等各个角度全面介绍淘宝小游戏生态。
李英各
阿里巴巴UC事业部资深技术专家
服务Web开发者:U4内核开发平台化探索
随着U4 2.0在阿里各超级app陆续上线以及和相关业务团队的深度技术合作,H5业务无论在性能还是体验方面均获得长足改善。主要分享如何更好的服务好Web开发者的体会和思考,介绍U4内核在性能体验方面持续精进,内核小型化,开发者工具,开发者服务以及Web高可用平台等开发者基础设施建设方面的最新进展及面向未来的规划和展望。
李宇骞
Google软件工程师
Profiling your Flutter Apps - Flutter应用性能分析
Flutter工具链为调试和分析Flutter应用提供了丰富的能力。我们会带您探索如何浏览并可视化应用的widget tree,并测量其性能及内存消耗。
董红光
小米MIUI新生态总监
快应用平台体系的探索之路
今年3月,小米联合十家主流手机厂商共同发布了快应用平台及其技术标准,旨在打造移动端新一代的服务形态。本主题会站在平台的角度,讲述小米在快应用生态和技术上的探索过程,并从生态整体构想、平台技术架构、应用开发框架、工具服务建设、技术演进路线等方面全面介绍快应用的理念和特点,以期开发者能进一步了解快应用平台的技术能力和生态价值。

福利来了
请仔细看清楚哦
小编跟老板软磨硬泡搞来了三张赠票
想要的同学必须满足以下条件:
关注微信公众号“淘宝技术”并留言
说出你最喜欢的议题或者移动前端领域你想交流的话题
留言点赞量排前三
来吧,举起你们的双手!
让我看到你们的热情!
( 赠票为移动前端专场当天的单日票,请知晓)

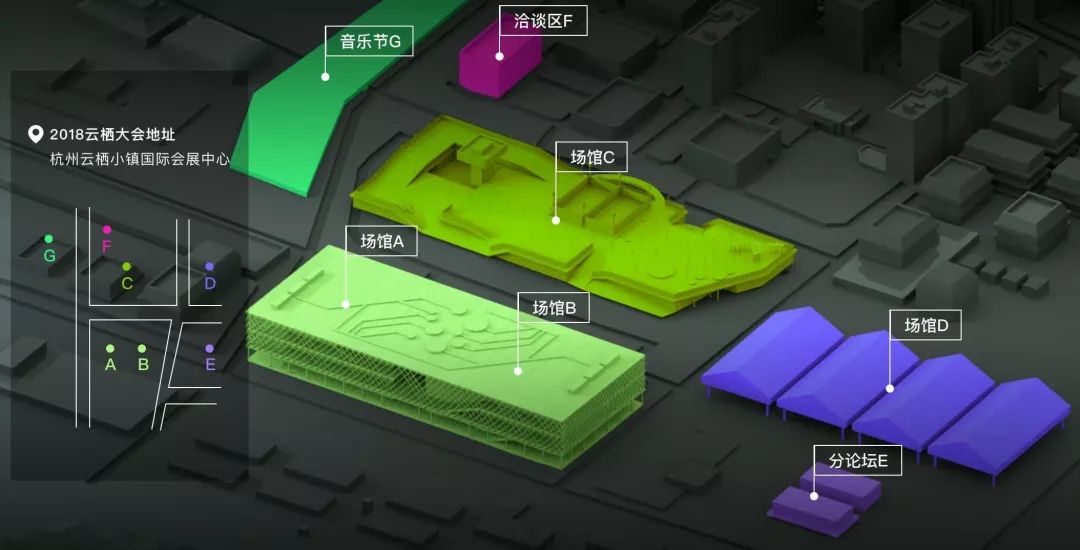
参会须知

2018杭州.云栖大会
移动前端专场-移动大前端技术驱动创新加速度
会议时间:2018.09.22 AM
会议地点:A1-2
购票指南
没有抢到赠票的同学可以
扫描下方二维码或点击阅读原文
即可快速抵达购票页面哦!

这篇关于福利|云栖攻略·揭秘移动前端的未来的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







