本文主要是介绍Tableau实用小技巧之——红绿色字体颜色设置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
想要在表格中为某列添加正负红绿标识怎么办?
Excel的条件格式能够快速简单的为某列数字添加上红绿标识。要在Tableau中实现这个效果,也并不复杂。这次探信君和大家分享在Tableau中为表格数字标记红绿颜色的小技巧。
需求一 为下面这张表的利润数字标记红绿

探信君的常用解决方法有两个。
1.使用连续度量值来标记颜色
将利润总计拖动到标记面板的颜色控制区。你可以从左侧的数据区直接拖动,也可以按住Ctrl键的同时拖动标记面板中已有的利润总计(不按Ctrl键则原来面板里的文本的设置会没有哦)。

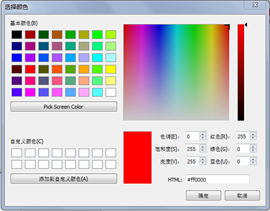
接着要在右侧的颜色图例中打开编辑颜色对话框,并在对话框中设置好参数。



渐变颜色设置2阶,这样颜色只会有两种;高级选项中,中心设置为0,数值就以0为中心分为红绿两色啦。特别说明,如果数值正好是0,会显示为绿色。
如果有的朋友觉得这款红绿不符合审美,请单击左右两侧正方形的色块,在选择颜色对话框里进行编辑。完成后,色板里原来选的红色-绿色发散,就变成了自定义发散。


效果图如下。

2 使用离散度量值来标记颜色
大部分的时候,探信君遇到的颜色需求可能会更复杂一些。比如,不是以0值来区分红绿,或者不只分两色,而是三色或四色。当然不会要求做一朵七色花,但显然方法一已经不足以应付啦。探信君要再分享第二个选择:用离散度量值来标记颜色。这个离散度量值是按照实际需求来自定义的,其实就是对颜色的分类定义。
先新建一个计算字段 颜色_利润,计算公式如下。这样轻松将利润总计分为了三个档次,探信君稍后就要对这三个档次的利润标记三个颜色。
IF SUM([利润])>=100000 Then "高利润"ELSEIF SUM([利润])>=0 Then "有利润"ELSE "无利润"END'

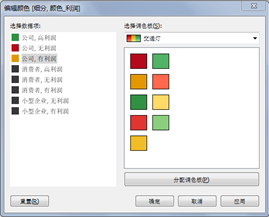
建好计算字段后,把它拖动到标记面板的颜色控制区。接着从颜色图例进入编辑颜色对话框。可能有的朋友已经发现,这个对话框和前面的编辑颜色对话框不太一样。因为我们定义的字段值只有3个(高利润,有利润,无利润),所以颜色个数也是有限的。

定义颜色时,你可以从右侧的调色板里选择Tableau定义好的颜色,不过探信君更习惯双击左侧的正方形色块,打开选择颜色对话框,直接定义自己喜欢的颜色。对于常用颜色,也可以批量添加进右侧调色板,探信君留待下次分享。先来看分3色的效果图。

需求二 为下面这张表的公司列利润标记红绿

探信君在需求一给大家介绍的两种颜色设置方法,遇到需求二就不能用了。试试在需求一的两张表中,拖动细分到列区。可以看到三列都被标记了颜色,可如果只想标记公司列的数据,该怎么办呢?


解决办法很简单,先将细分拖动到标记面板 颜色_利润 的上方。

鼠标点击前部的详细信息图标,在菜单中选择颜色,这样就把细分加入颜色控制。注意不要直接把细分拖动到颜色区域,直接拖动细分会替换颜色_利润哦。

最后一步,还是修改颜色。先看左侧的数据项,这是一组有顺序的排列组合结果,数据来自细分和颜色_利润两个字段。我们只要标示公司列的颜色,因此对消费者和小型企业的项,全部设为黑色。剩下的三项公司项,按需定义颜色。


这里有一个注意点。小型企业因为利润不够高,目前没有高利润项,无法设置此项的颜色。也就意味着,如果下次数据变化,小型企业出现了高利润项,颜色会由系统随机。相反,如果已经设置过颜色的项,数据更新后依然维持自定义颜色。总结一下,使用这种方法,在所有排列组合没有全部设置过颜色之前,更新完数据都要检查一下哦。

同理,如果进一步要求只标示消费者办公用品数据的颜色,其他都不标示呢?那就把类别也加入排列组合。探信君将结果图放在这里,朋友们自己来尝试一下吧!

以上就是探信君分享给各位朋友的第二个小技巧,希望对你们有帮助!
如果各位朋友在使用Tableau正遇到困难的问题,欢迎关注微信联系探信君,让我们一起讨论进步吧!
微信公众号:TanxinData
或扫如下二维码关注探信君

这篇关于Tableau实用小技巧之——红绿色字体颜色设置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








