本文主要是介绍uniapp无感登录封装,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
全局请求封装
https://blog.csdn.net/qq_42618566/article/details/109308690
无感登录封装
import {http} from "./index.js"
let requestsQueue = []; // 请求队列// 记录请求队列
export function recordRequests(path, params, loading, method) {requestsQueue.push({path,params,loading,method})console.log("请求队列:", requestsQueue);
}// 刷新token
export async function refreshToken() {const wxLogin = await wx.login();const {data} = await uni.request({method: "POST",data: {code: wxLogin.code},url: import.meta.env.VITE_BASE_URL + "/user/login",})if (data.code !== 0) return;uni.setStorageSync("Authorization", data.data.token)
}// 队列重新发请求
export function retryRequestQueue() {requestsQueue.forEach((config) => {http(config.path, config.params, config.loading, config.method);});requestsQueue = []; // 清空队列
}
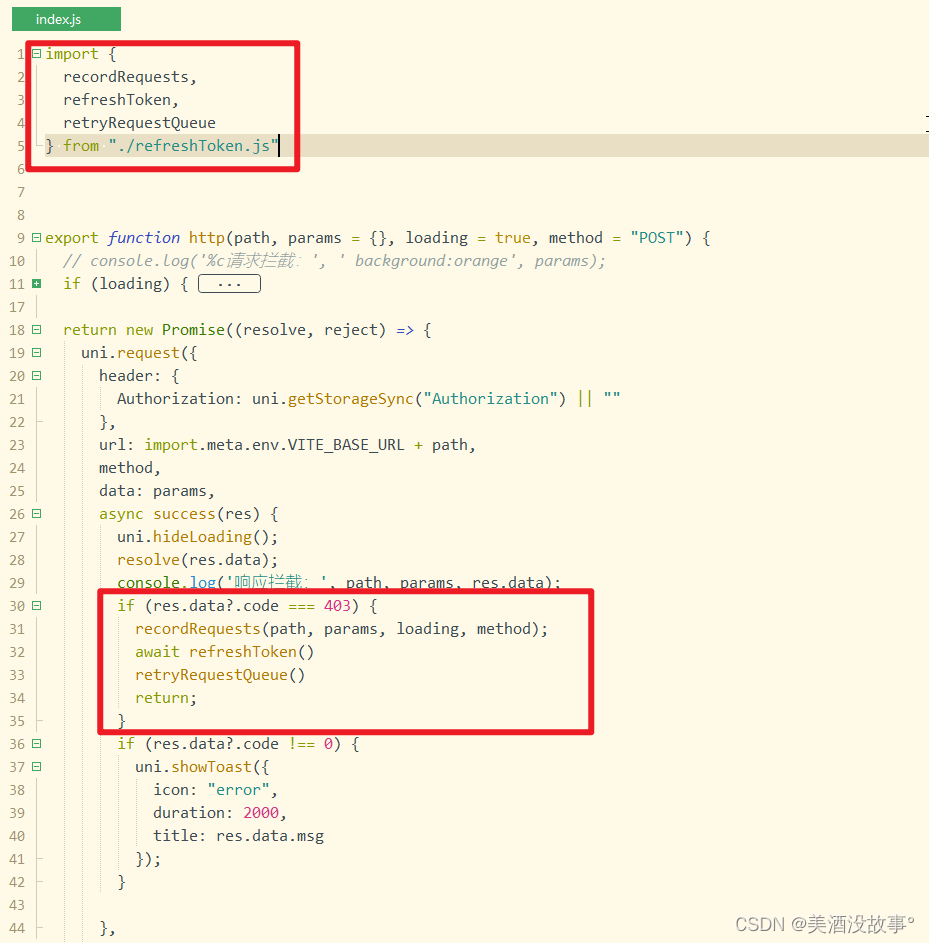
回到全局请求
将刚封装的无感逻辑放入响应拦截处

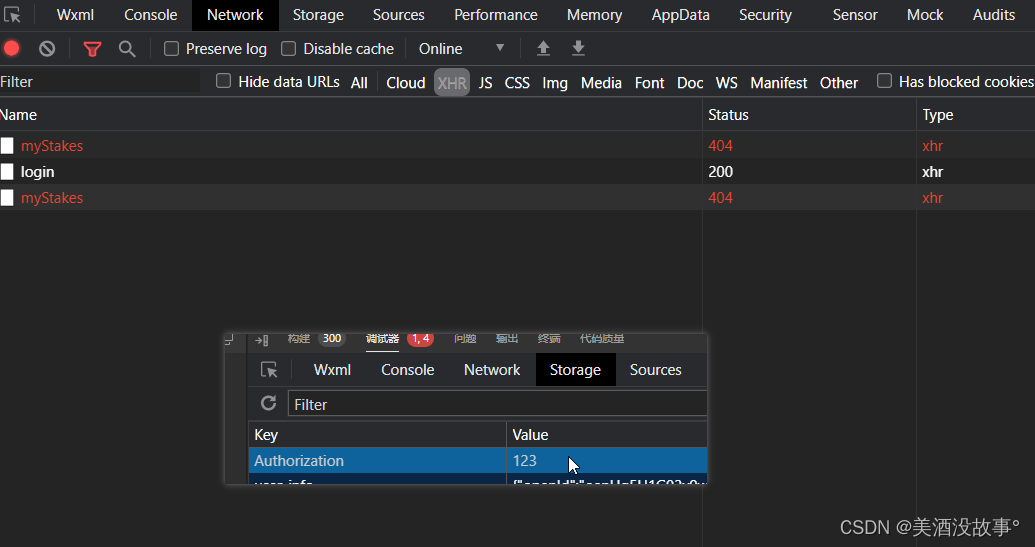
效果

这篇关于uniapp无感登录封装的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







