本文主要是介绍Jquery实现 定义一个时间 然后和当前时间比较计算相隔时间信息,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
个人博客为了记录一下到底时间运行了多久时间
$(function () {playRunTimeStr(startTime, serverTime, '#runtime');
});//运行时间
var serverTime = new Date();
var startTime = new Date(2019, 10, 30); //开始时间 js月份从0开始;
/*** 计算时间* @param startTime* @param serverTime* @param selecter*/
function playRunTimeStr(startTime, serverTime, selecter) {showRunTime(startTime, serverTime, selecter);setInterval(function () {showRunTime(startTime, serverTime, selecter);serverTime = new Date(serverTime.getTime() + 1000 * 1);}, 1000);
}/*** 计算运行时间换算* @param startTime* @param serverTime* @param selecter*/
function showRunTime(startTime, serverTime, selecter) {var date3 = serverTime.getTime() - startTime.getTime(); //时间差的毫秒数//计算出相差天数var days = Math.floor(date3 / (24 * 3600 * 1000));//计算出小时数var leave1 = date3 % (24 * 3600 * 1000); //计算天数后剩余的毫秒数var hours = Math.floor(leave1 / (3600 * 1000));//计算相差分钟数var leave2 = leave1 % (3600 * 1000); //计算小时数后剩余的毫秒数var minutes = Math.floor(leave2 / (60 * 1000));//计算相差秒数var leave3 = leave2 % (60 * 1000); //计算分钟数后剩余的毫秒数var seconds = Math.round(leave3 / 1000);layui.use(['jquery','util'],function(){var $ = layui.jquery;var util = layui.util;var str = '网站运行时间:<span style="margin-left:4px;">' + util.digit(days, 2) + '天' + util.digit(hours, 2) + '时' + util.digit(minutes, 2) + '分' + util.digit(seconds, 2) + '秒</span>';$(selecter).html(str);});}html嘛直接自己写就好 <p id="runtime"></p>
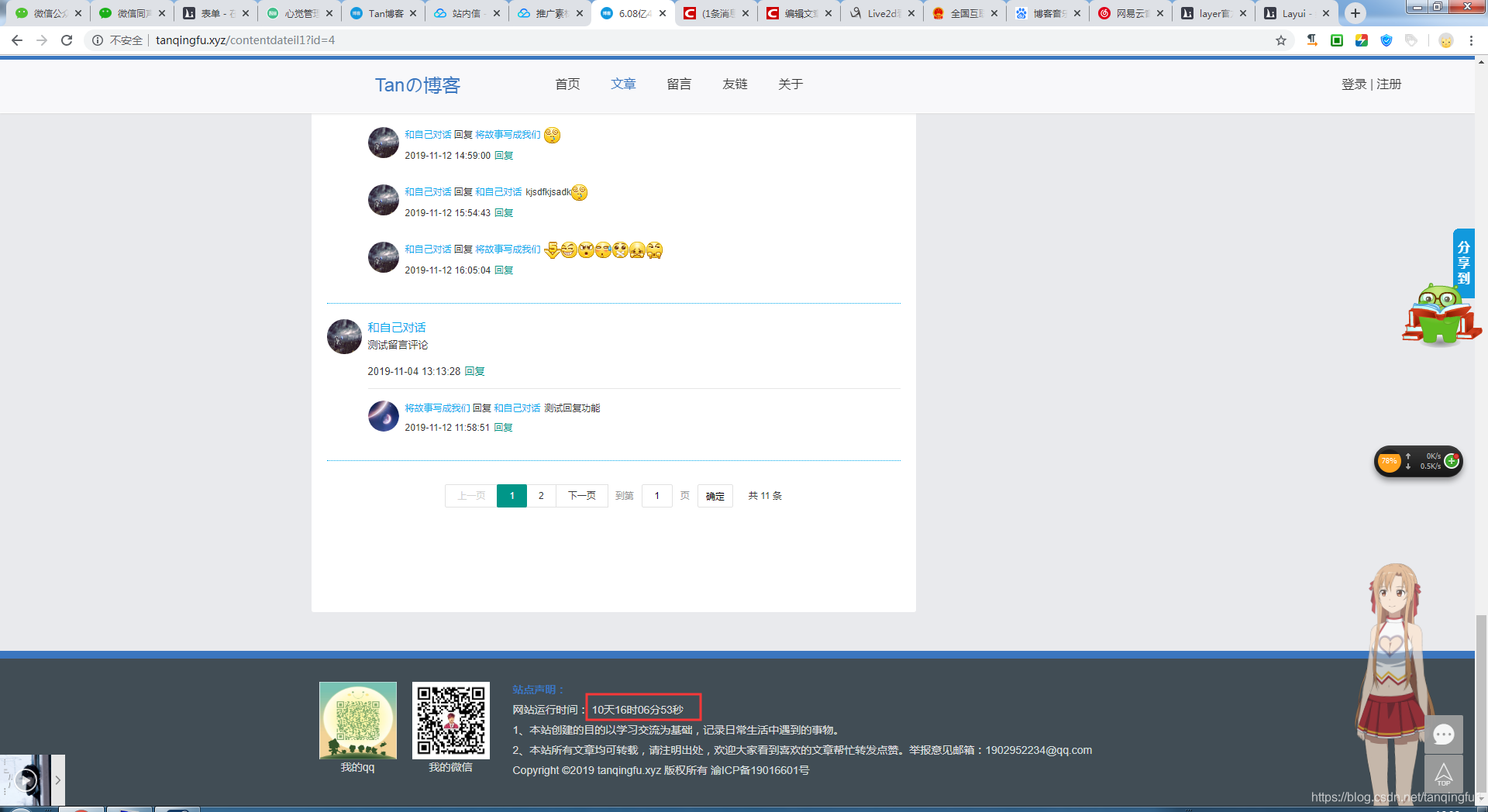
实际得到的效果图
这个地方结合使用了layui的时间处理哈 需要下载layui的 直接去下载
layui 下载传送门
这篇关于Jquery实现 定义一个时间 然后和当前时间比较计算相隔时间信息的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



