本文主要是介绍HTML_12_javascript经典效果 _tap切换_图片切换_星星点灯,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
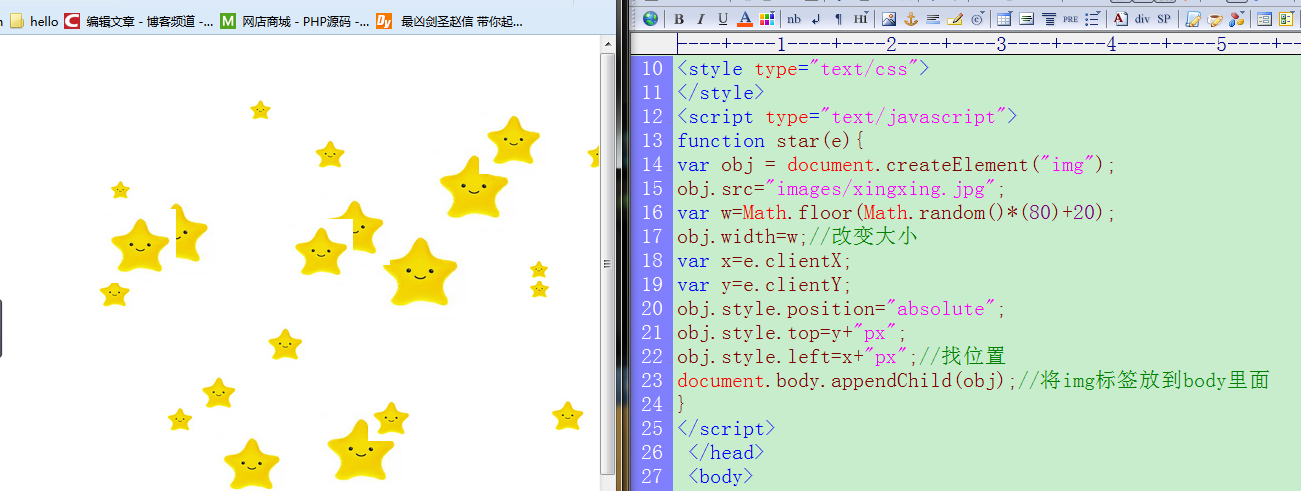
1,点星星

<!doctype html>
<html lang="en" οnclick="star(event)">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
</style>
<script type="text/javascript">
function star(e){
var obj = document.createElement("img");
obj.src="images/xingxing.jpg";
var w=Math.floor(Math.random()*(80)+20);
obj.width=w;//改变大小
var x=e.clientX;
var y=e.clientY;
obj.style.position="absolute";
obj.style.top=y+"px";
obj.style.left=x+"px";//找位置
document.body.appendChild(obj);//将img标签放到body里面
}
</script>
</head>
<body>
</body>
</html>
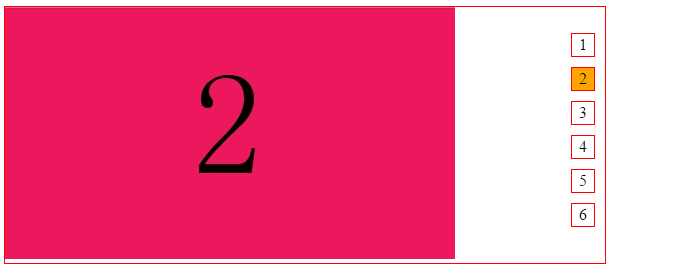
2,图片切换

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
border:1px solid red;
width:600px;
}
ul{
float:right;
}
ul li{
list-style:none;
border:1px solid red;
width:22px;
height:22px;
margin:10px;
text-align:center;
line-height:22px;
}
</style>
<script type="text/javascript">
window.οnlοad=init;
var i=1;
var dingshiqi;//全局变量
function init()
{
//改第一个li背景颜色
var obj=document.getElementById("li1");
obj.style.background="orange";
dingshiqi = window.setInterval("tupian()",1000);
}
function tupian(){
i++;
if(i>6){
i=1;
}//获取img的变量
var obj=document.getElementById("d1");
//修改img的对象的src属性
obj.src="images/d"+i+".jpg";
//修改里标签背景颜色
ys();
var yanse=document.getElementById("li"+i);
yanse.style.background="orange";
}
//鼠标放上去图片停止自动切换函数
function stopTu(){
window.clearInterval(dingshiqi);
}
//鼠标离开去图片自动播放
function startTu(){
dingshiqi = window.setInterval("tupian()",1000);
}
function tingTu(n){
var obj=document.getElementById("d1");
var m=n.innerHTML;//可以把this 换成数字123456,此步骤可以省略
obj.src="images/d"+m+".jpg";
i=m;
ys();
window.clearInterval(dingshiqi);
n.style.background="orange";
}
function ys(){
for(var j=1;j<=6;j++)
{
var obj1=document.getElementById("li"+j);
obj1.style.background="white";
}
}
//鼠标离开自动切换
function dongTu(){
dingshiqi = window.setInterval("tupian()",1000);
}
</script>
</head>
<body>
<div>
<img id="d1" src="images/d1.jpg" οnmοuseοver="stopTu()" οnmοuseοut="startTu()">
<ul>
<li id="li1"οnmοuseοver="tingTu(this)" οnmοuseοut="dongTu()">1</li>
<li id="li2"οnmοuseοver="tingTu(this)"οnmοuseοut="dongTu()">2</li>
<li id="li3"οnmοuseοver="tingTu(this)"οnmοuseοut="dongTu()">3</li>
<li id="li4"οnmοuseοver="tingTu(this)"οnmοuseοut="dongTu()">4</li>
<li id="li5"οnmοuseοver="tingTu(this)"οnmοuseοut="dongTu()">5</li>
<li id="li6"οnmοuseοver="tingTu(this)"οnmοuseοut="dongTu()">6</li>
</ul>
</div>
</body>
</html>
3,tab切换

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#d1{
border:1px solid red;
width:510px;
height:300px;
}
ul li{
border:1px solid red;
list-style:none;
float:left;
width:100px;
height:50px;
text-align:center;
line-height:50px;
}
ul{
height:50px;
}
#div1,#div2 ,#div3 ,#div4{
display:none;
}
#div1{
display:block;
}
</style>
<script type="text/javascript">
function showDiv(n,m){
//吧所有div隐藏
for(var i=1;i<=4;i++){
var allDiv=document.getElementById("div"+i);
allDiv.style.display="none";
}
//吧所有li显示
for(var j=1;j<=4;j++){
var allLi=document.getElementById("li"+j);
allLi.style.border="1px solid red";
}
//show
var obj =document.getElementById("div"+n);
obj.style.display="block";
m.style.borderBottom="1px solid white ";
}
</script>
<div id="d1">
<ul>
<li id="li1"οnmοuseοver="showDiv(1,this)">国际新闻</li>
<li id="li2"οnmοuseοver="showDiv(2,this)">国内新闻</li>
<li id="li3"οnmοuseοver="showDiv(3,this)">体育新闻</li>
<li id="li4"οnmοuseοver="showDiv(4,this)">娱乐新闻</li>
<li id="li5"οnmοuseοver="showDiv()"></li>
</ul>
<div id="div1">
国际新闻:<br/>
奥巴马——————<br/>
南湖————————
</div>
<div id="div2">
国内新闻:<br/>
北京——————<br/>
上海——————
</div>
<div id="div3">
体育新闻:<br/>
女排————————<br/>
男足————————
</div>
<div id="div4">
娱乐新闻:<br/>
某明星——————<br/>
电影————————
</div>
</div>
</head>
<body>
</body>
</html>
这篇关于HTML_12_javascript经典效果 _tap切换_图片切换_星星点灯的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







