本文主要是介绍ts 流中SI中的SDT 表,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ts 流中SI中的SDT 表
----------------------------------------
SDT即服务描述表(Service Description Table),
----------------------------------------
网上说, SDT以transport_stream_ID连接了NIT和EIT;
它的意思是说, SDT 都包含一个传输流ID(transport_stream_ID)字段, 说明服务是针对哪个个TS_ID, NIT及EIT中也都有TS_ID 字段.
网上说, SDT的servicID必须与PMT中的Program_no一致,因此,SDT又与PSI的信息连接。
这句鬼话的意思是说, SDT表中包含一个servicID 字段, 它等于PMT中的Program_no, 所以该服务是针对指定的节目的(Program_no).
或者说该服务是针对某个频道的.
到现在为止,服务是什么还没有说,只是说了一个定语,说明它是针对谁的,它包含了省级(network_id),县级(ts_id)定语,具体服务又包含了乡级定语(service_id见后)
服务的内容要靠描述长度和描述内容来说明,描述内容由描述子来说明,描述子由描述tag和描述内容来说明.最底层的描述内容就是bit字符串了.
例如:
for (i=0;i<N;i++)
{
service_id 16 uimsbf
reserved_future_use 6 bslbf
EIT_schedule_flag 1 bslbf
EIT_present_following_flag 1 bslbf
running_status 3 uimsbf
free_CA_mode 1 bslbf
descriptors_loop_length 12 uimsbf
for (j=0;j<N;j++)
{
service_descriptor()
}
}
service_descriptor()
{
descriptor_tag 8 uimsbf
descriptor_length 8 uimsbf
service_type 8 uimsbf
service_provider_name_length 8 uimsbf
for (i=0;i<N;i++)
{
char 8 uimsbf
}
service_name_length 8 uimsbf
for (i=0;i<N;i++)
{
char 8 uimsbf
}
}
SDT 的 descriptor_tag ; 0x48 (Service descriptor)
例如:
0x00000005; descriptor_length ; 18
0x00000005; service_type ; 0x1 (Digital television service)
0x00000005; service_provider_name_length ; 6
0x00000005; service_provider_name ; 'FFmpeg'
0x00000005; service_name_length ; 9
0x00000005; service_name ; 'Service01'
大部分简单descriptor() 如下述.
根据descriptor_tag不同也会有解释上的变化. 而sdt 0x48描述符比它复杂.
adaptation_field_data_descriptor()
{
descriptor_tag 8 uimsbf
descriptor_length 8 uimsbf
adaptation_field_data_identifier 8 bslbf
}
----------------------------------------
2. sdt 表实例介绍:
----------------------------------------
(gdb) x/50b section (sdt section)
0x5555555dc240: 0x42 0xf0 0x25 0x00 0x01 0xc1 0x00 0x00
0x5555555dc248: 0xff 0x01 0xff 0x00 0x01 0xfc 0x80 0x14
0x5555555dc250: 0x48 0x12 0x01 0x06 0x46 0x46 0x6d 0x70
0x5555555dc258: 0x65 0x67 0x09 0x53 0x65 0x72 0x76 0x69
0x5555555dc260: 0x63 0x65 0x30 0x31 0x77 0x7c 0x43 0xca
0x5555555dc268: 0xff 0xff 0xff 0xff 0xff 0xff 0xff 0xff
0x5555555dc270: 0xff 0xff
1. section header: 0x42 0xf0 0x25 0x00 0x01 0xc1 0x00 0x00
0x42 : table_id
0xf0 0x25: 数据长度0x25(12bits), bit15 为1表示这是一个section
0x00 0x01: 扩展id, 这里是transport_stream_id.
0xc1: version (5bits) 为0,最低位1表示子表是当前使用的表
0x00: section number
0x00: last section number
2. 0xff 0x01: origin network_id
0xff: reserved
进入循环
3. 0x00 0x01: service_id
0xfc: 前6bits保留,后2bit, EIT_schedule_flag, EIT_present_flag
0x80 0x14: 前3bit, running state, 第4bit,ca_mode, 后12bit 循环长度
4. 进入循环
0x48: descriptor_tag, 是服务描述,确定了后续数据的解释规则
0x12: 长度
0x01: 服务类型,为数字电视业务
0x06: 长度(供应商名字长度)
0x46 0x46 0x6d 0x70 0x65 0x67: FFmpeg
0x09: 长度(服务名字长度)
0x53 0x65 0x72 0x76 0x69 0x63 0x65 0x30 0x31: Sevice01
退出循环(0x12长度已到)
退出循环(0x14长度已到)
5. 0x77 0x7c 0x43 0xca: 4bytecrc.
这个SDT表描述了:
service_provider: FFmpeg
service_name : Service01
其中service_provider,service_name 是由0x48 descriptor_tag 决定的.
而"Service01", "FFmpeg" 是流里包含的.
当然,服务是针对service_id , 精确到具体的节目. 所以也包含了network_id及transport_stream_id 三级精确定位.
小结: sdt表描述了一组服务,因为是一组,1个或者多个,所以才称为一个表.
每个服务包括一个service_id,及服务名称,供应商是谁. 这里的服务对应的是频道. 名称类似于cctv1频道, cctv2频道,cctv5频道,新知频道,剧场频道等等这种概念.
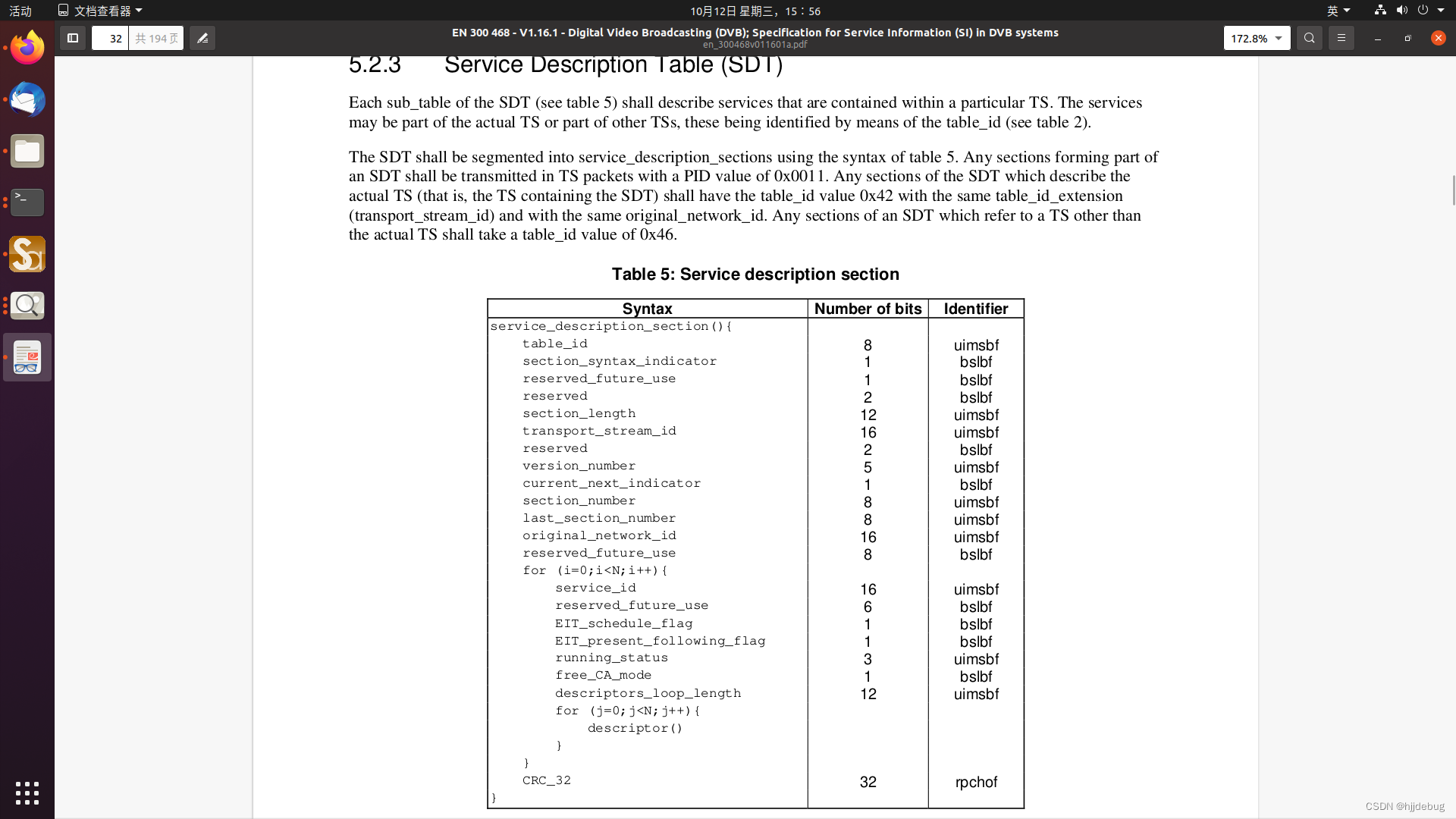
参考图片:
小结2: 不能哭了半天不知道是谁死了. SDT表到底说了什么呢?
故名字义,SDT表就是用来描述一组服务或者说一组频道. 一组就是1个或多个的意思,所以才叫表.
每个服务(service_id)由频道名称(service_name)和频道供应商(service_provider)来描述, 就这么点信息.
当然频道信息是归属于某个供应商的,它是某个供应商(network_id)下某组产品(transfort_stream_id)下的某个服务(service_id)
不过我查了一下,发现当下播出的udp 流中虽然有SDT表, 但是频道名称(service_name)及频道供应商(service_provider)填的都是空,
所以相当于就没有使用!!
是的,播出一个音视频流有PSI就够了, SI 信息只是锦上添花的事情,没有也没关系.
另外我也查了一下,EIT表根本就没有. 所以当下的dvb播出状况就是没有使用SI. 不过它把频道信息打在视频流里,显示在屏幕左上角,也从侧面解决了sdt问题。
这篇关于ts 流中SI中的SDT 表的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







