本文主要是介绍ttkefu如何更改头像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

ttkefu头像如何更改:
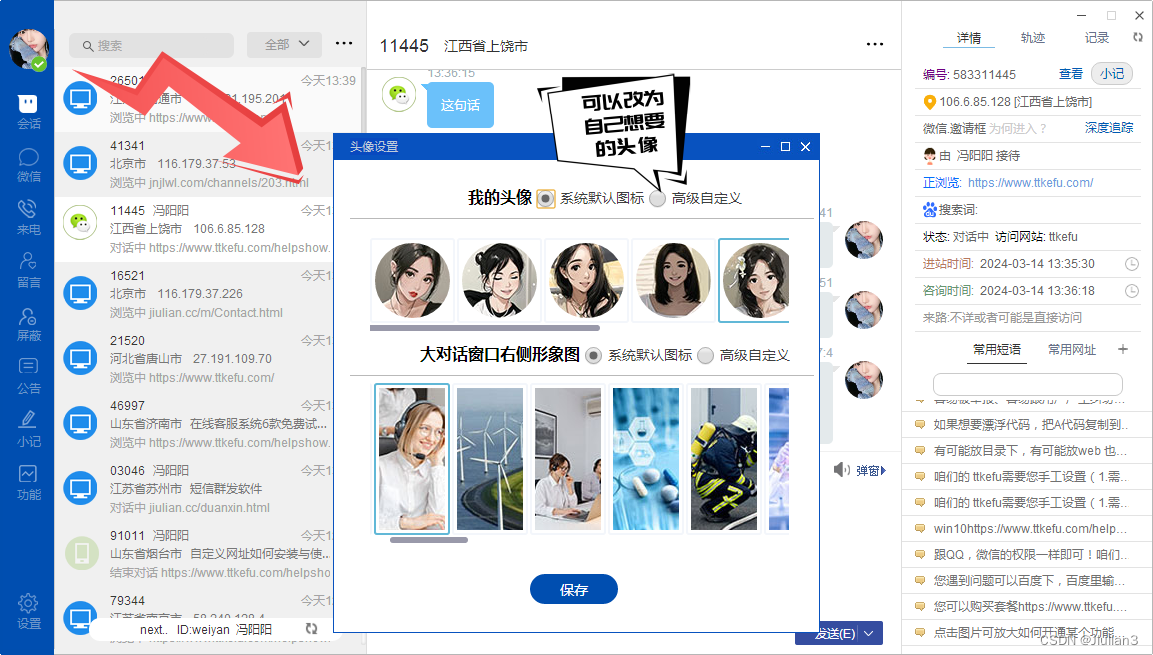
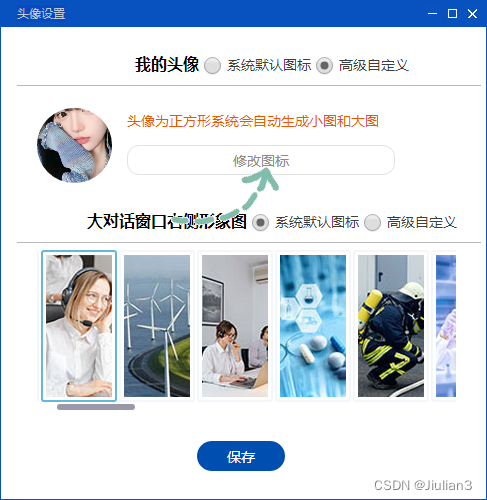
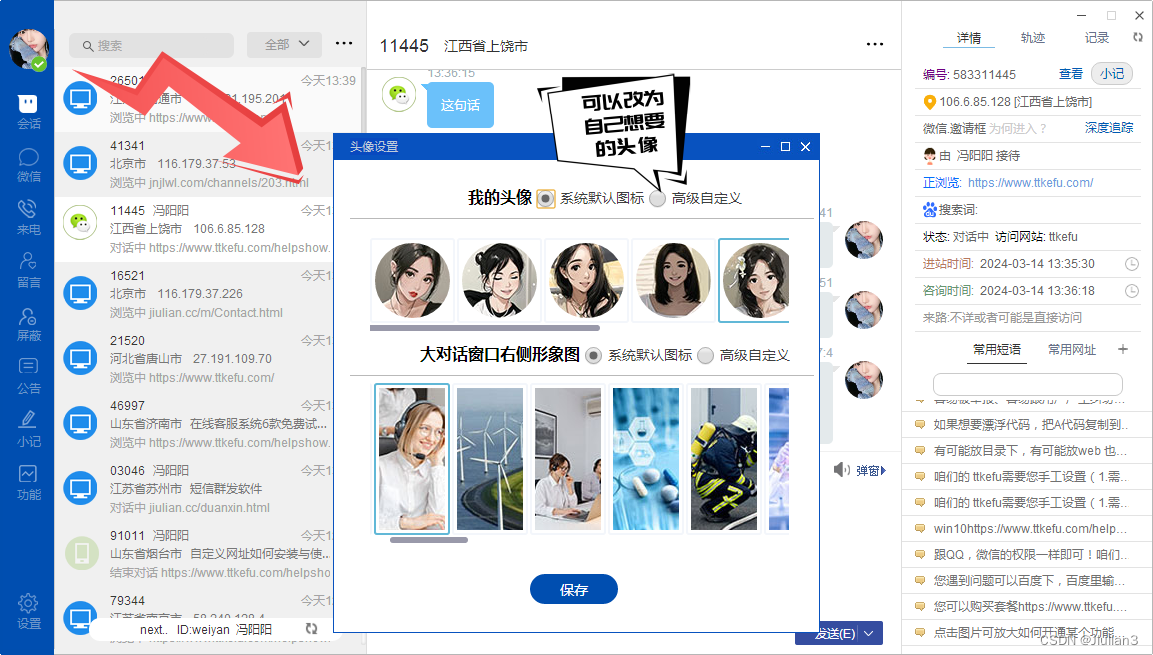
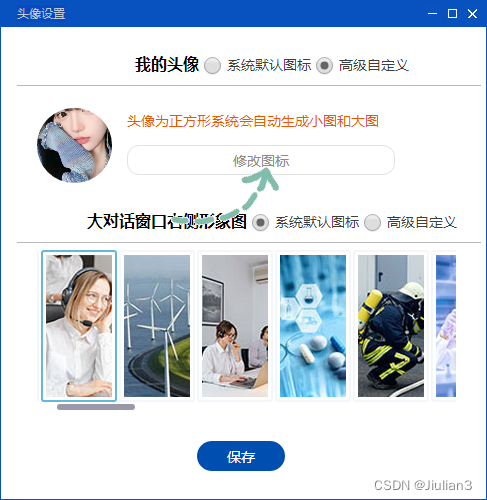
第一种:可以直接点击头像-更改框就出来了


这篇关于ttkefu如何更改头像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
本文主要是介绍ttkefu如何更改头像,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

ttkefu头像如何更改:
第一种:可以直接点击头像-更改框就出来了


这篇关于ttkefu如何更改头像的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/809976。
23002807@qq.com