本文主要是介绍在vue中报错: Component template should contain exactly one root element,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在vue中报错: Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
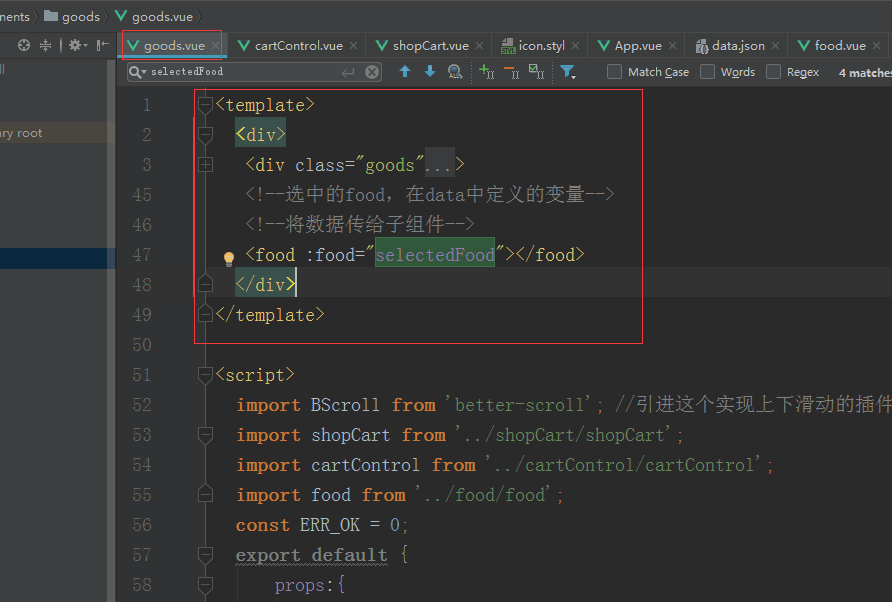
在该<template>下,有两个直系子元素<div class="goods">和<food>,所以在浏览器就报错:
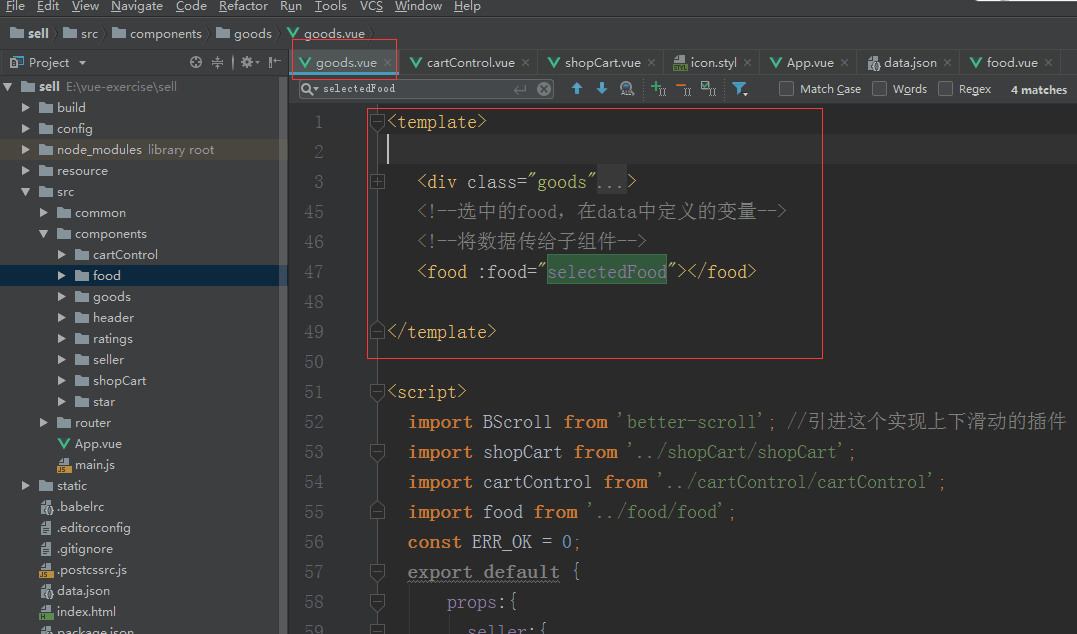
Component template should contain exactly one root element解决的方法是用一个div将元素<div class="goods">和<food>包裹起来,如下图所示,浏览器就不会报错了
这篇关于在vue中报错: Component template should contain exactly one root element的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!