本文主要是介绍xcode 制作和使用IOS静态库.a文件 +制作dylib,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
0x00 .a静态编译库
1.编译库的分类
静态库:
.a 文件:纯二进制文件,需要配合 .h 文件一起使用,通过 .h 文件引用库里面的内容
.framework 文件:包含二进制文件
链接时,静态库会被完整地复制到可执行文件中,例如iOS程序打包的时候会包含所有引用的静态库
动态库:
.dylib文件: 和静态库一样也是纯二进制文件
.framework 文件:和静态库的 framework 一样,只是它由 .dylib 组成
Xcode7以后iOS7以及以下的iOS不可以使用三方动态库
2.如何生成和使用静态链接库
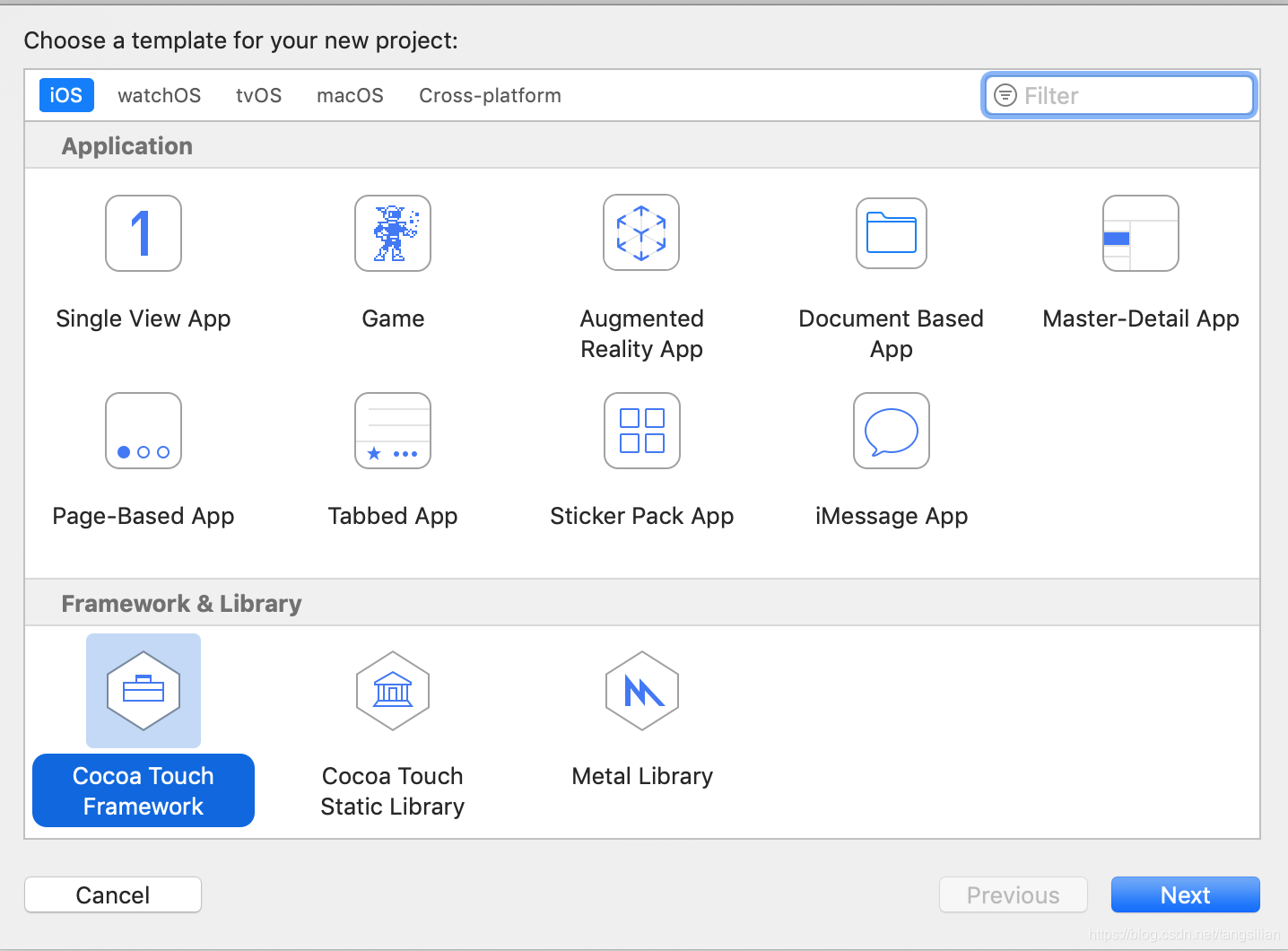
新建项目,选择 Framework & Library , 再选择 Cocoa Touch Static Library ,点确定。

step1:新建一个叫 BCTestLib 的项目,然后编写我们的代码
BCTestLib.h
#import <Foundation/Foundation.h>@interface BCTestLib : NSObject+ (void)helloWorld;@end
oc实现如下:BCTestLib.m
#import "BCTestLib.h"@implementation BCTestLib+ (void)helloWorld{NSLog(@"hello world!");
}@end然后创建一个 Category(等下你就知道为什么我要创建Category),我创建了一个叫 BCSayBye 的分类,输入BCTestLib+BCSayBye 结果生成如下:
NSObject+BCTestLib_BCSayBye.h :
#import <Foundation/Foundation.h>
#import "BCTestLib.h"NS_ASSUME_NONNULL_BEGIN@interface BCTestLib (BCSayBye)+ (void)sayBye;@endNS_ASSUME_NONNULL_END
NSObject+BCTestLib_BCSayBye.m:
#import "NSObject+BCTestLib_BCSayBye.h"@implementation BCTestLib (BCSayBye)+ (void)sayBye{NSLog(@"say bye!");
}@end3.添加自己的类和 category
编译的时候需要将头文件拷贝到生成的库路径下,这里的头文件是用于给外部使用的,一般是把库里面的文件放在一个头文件中引用,这样外部在使用的时候直接引用该头文件即可

在 Copy Files 默认是不会添加 category 的头文件,所以需要我们手动去操作
4.修改支持的版本
Deployment Target:类库支持的最低版本

5.配置编译选项
由于我们编译的是类库,在使用的时候需要支持Debug和Release两种模式下,需要编译所有的 architecture 版本

6.编译(Cmd + B)
我们分别切换到模拟器和真机模式进行编译,在真机模式下编译完成后, Products 中的文件会变正常(原来为红色)
注意,需要设置Build Release 版本

7.编译完成
libBCTestLib.a 右键,Show in Finder 就得到了我们编译好的静态库

0x02如何使用.a静态库
我们创建一个iOS项目,导入相关的 .a 文件和 .h 文件拖到我们的项目中:
1.导入头文件
Header Search Paths: 添加上面 #include <>的路径

可选(User Header Search Paths: 添加上面 #include “”路径)
2.拖入我们的上面生成的.a静态库到 Build Phases的Link Binary with Lib
3.如果静态库内有 category 分类,那么需要在添加 -ObjC 编译标识,否则可能会报:unrecognized selector sent to instance
-ObjC:加了这个参数后,链接器就会把静态库中所有的Objective-C类和分类都加载到最后的可执行文件中。

运行结果:打印出动态库里函数的执行结果
demo代码:https://download.csdn.net/download/tangsilian/11274197
参考:
http://billchan.me/2016/07/31/how-to-use-static-library-in-ios/
https://blog.csdn.net/llq108/article/details/73551190
ios创建动态库工程
https://www.jianshu.com/p/749f63d6f8e6

制作framework

在products目录下面。生成的是.framework。
如果要生成.dylib,首先.xcodeproj文件显示包内容,然后打开project.pbxproj,修改
productType = “com.apple.product-type.framework”; => productType = “com.apple.product-type.library.dynamic”。最后run之后就会生成.dylib的动态库。
这篇关于xcode 制作和使用IOS静态库.a文件 +制作dylib的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




