本文主要是介绍微信小程序项目的总结集合(美图网),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.页面显示undefined问题:
在页面渲染时,还没加载数据就渲染时页面中方可能会显示undefined的请求,因此你可以根据显示的数据,在标签中进行判断,即当数据加载完成时(有数据了),再进行页面的渲染,有时候也可以使用svg图;
举例1:
问题:

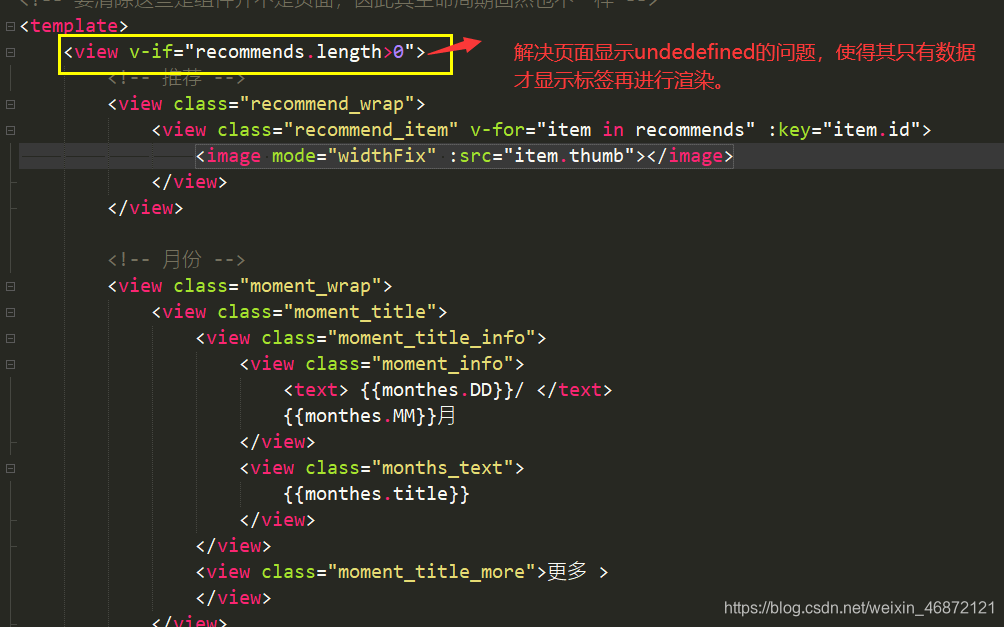
解决:

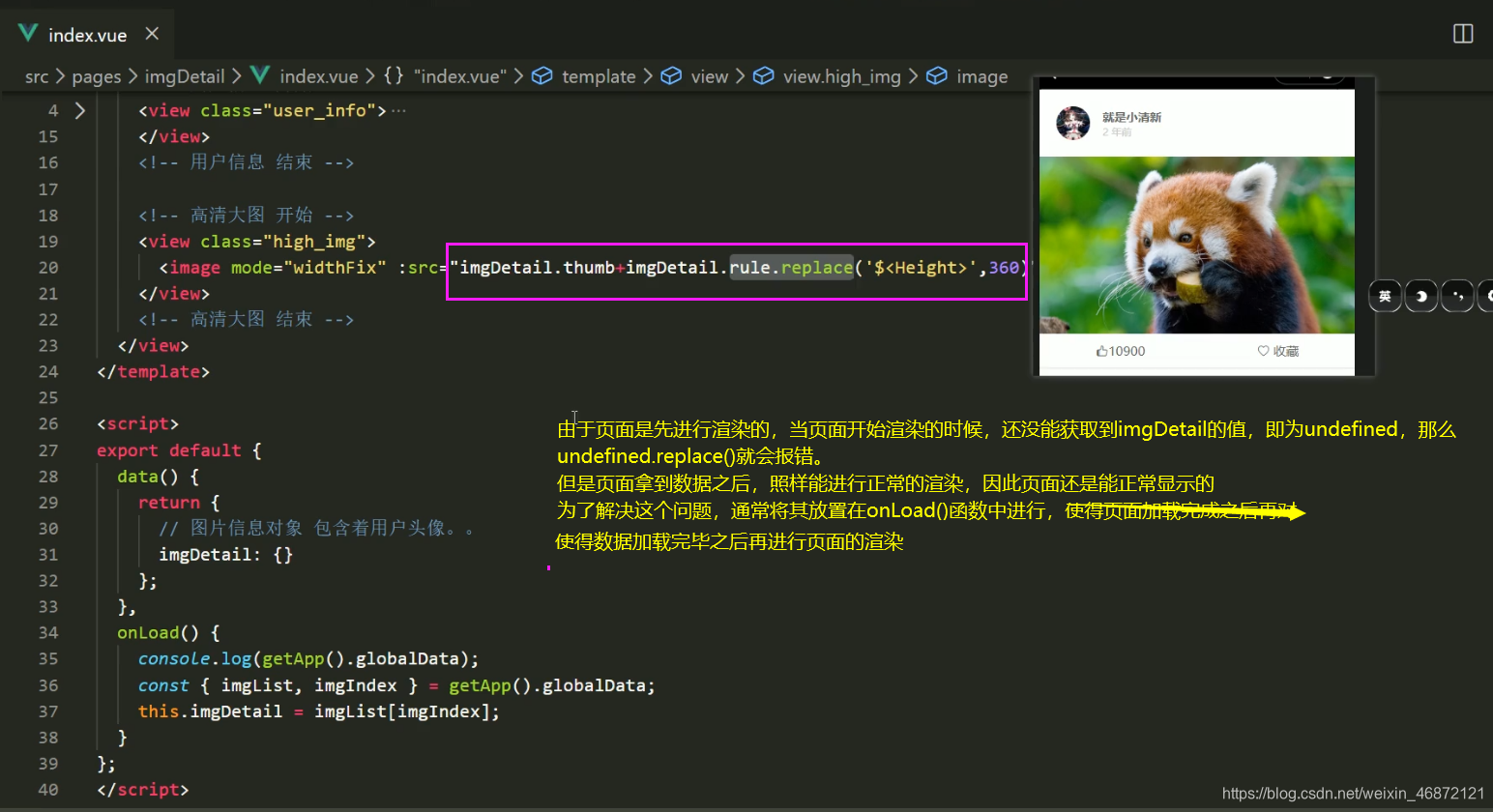
举例2

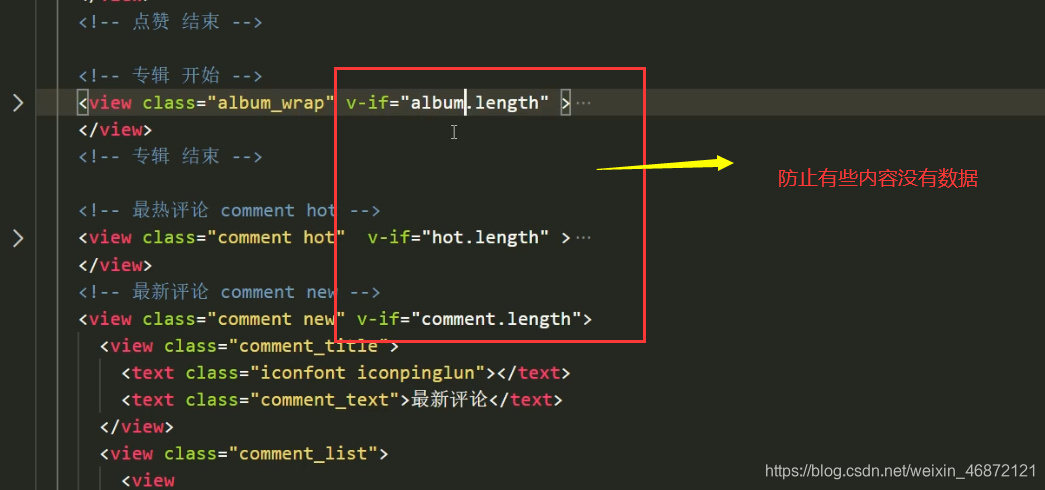
举例3

2.实现下拉加载数据(这里一般需要重新发送请求)
比如需求如下:
页面中最初显示的数据是固定的,当我滑动触底时,我需要加载新的数据,那么一般是根据请求参数的改变区获取新的数据,将其显示再页面中
思考:
1.由于触底时,要频繁改变请求参数params,所以一般将请求参数防止data中进行关系,触发触底事件时,改变params得参数,然后再赋值给请求参数中得paras
params:this.params
2.触发触底事件时,要加载新的数据,然后渲染到页面上,不能简单得将新加载得数据复制到你定义在data得数据上,需要新旧数据得叠加
比如:(即是将上一次请求得数据叠加下一次请求得数据,那么当你向上拉时,还能有之前得数据)
this.album = [...this.album,...result.res.album]
3.那么,肯定不是无限制得发送请求去请求数据,因为数据也是有限的,那么我们需要借助一个状态变量来判断是否具有新的数据,判断得依据有两个:
- 状态变量,如dataMore,设置初始值为true–自己自定义
- 判断请求中的数据result.res.vertical是否为空
-----result.res.album===0:说明没有数据了,则改变dataMore的状态为false,并且return;
-----result.res.album!=0时,那么说明还有数据,此时便可以进行数据叠加
具体实现如下:
在js中:
<script>export default {data() {return {params: {//请求参数的初始数据(重新发送请求时,在触底事件中改变)limit: 30,order: "new",skip: 0},//轮播图数据banner: [],//列表数组album: [],dataMore:true}},mounted() {uni.setNavigationBarTitle({title: '专辑'})this.getList()},methods: {getList() {this.request({url: 'http://service.picasso.adesk.com/v1/wallpaper/album',data: this.params}).then(result => {//当没有请求数据后,改变dataMore的状态//并且returnif(result.res.album.length===0){this.dataMore=false;return;}//下面进行,表示result.res.album还有数据,那么进行叠加数据操作// console.log(result);if(this.banner.length===0){//防止多次请求时其重复赋值//这个是同个页面的其他请求数据this.banner = result.res.banner;}//叠加数据this.album = [...this.album,...result.res.album]// console.log(this.banner)})},/*触底事件*/lower(e){// console.log(e)if(this.dataMore){//1.改变请求参数的数据this.params.skip+=this.params.limit;//2.重新发送请求this.getList();}else{//当dataMore为false时,表示没有数据了,那么就弹出提示uni.showToast({title:'没有数据了哦!',icon:'none'})}}}}
</script>
显示便签:
<template><scroll-view scroll-y @scrolltolower="lower" class="album_scroll_swiper"><!-- 轮播图开始 可以查看小程序开发文档--><!-- --><view class="swiper_album"><swiper indicator-dots autoplay interval="2000" circular class="ablum_swiper"><swiper-item v-for="item in banner" :key="item.id"><image :src="item.thumb"></image></swiper-item></swiper></view><!-- 轮播图结束 --><!-- 列表开始啦 --><view class="album_list"><!-- 循环项 --><navigator class="album_item" v-for="(item,index) in album" :key="item.id" :url="`/pages/album/index?id=${item.id}`"><view class="album_img"><image :src="item.cover" mode="aspectFill"></image></view><view class="album_info"><view class="album_name">{{item.name}}</view><view class="album_desc">{{item.desc}}</view><view class="album_button"><view class="album_attention"> + 关注 </view></view></view></navigator></view><!-- 列表结束啦 --></scroll-view>
</template>结果:
举例


3.解决文字一行显示多出部分显示省略号,却撑开了盒子的问题
思路:给其父盒子加上
overflow:hidden;
文字一行显示的样式:
white-space:nowrap; 不换行
overflow:hidden; 截掉多出的部分
text-overflow:ellipsis; 显示省略号

4.实现A页面跳转到B页面时,传递参数给B页面
解析说明
1.在navigator标签中,指定url可以实现页面的跳转,在指定的url地址中,可以使用’?参数=XXX’的形式为指定地址的页面传递参数(这个参数一般作为一个标识符,比如我传递id,那么这个id一般用来再另一个页面中作为请求参数的id----${id},用来发送异步请求)
2.这里假设页面A使用navigator标签跳转到页面B,并向页面B传递参数id
3.那么再页面B中便可以在周期函数onLoad(options)中接受该参数
4.那么在页面B中根据id发送异步请求,根据请求得到的数据,然后动态渲染到页面上
比如请求地址这里就是要求指定id:
url: http://service.picasso.adesk.com/v1/wallpaper/album/${this.id}/wallpaper)


结果演示:
打印输出
console.log(options)

后期处理后,页面最终效果

代码:
js部分:
<script>import goDetail from '../../components/goDetail.vue'export default {components: {goDetail},data() {return {params: {limit: 30,order: "new",skip: 0,//1--第一次请求数据(返回值中有album对象)//0 不是第一次请求数据(返回值中只有wallpaper数组)first: 1},id: -1,album: {},photos: [{id:0,img:"http://img5.adesk.com/5efdbdb9e7bce7372377050a?imageView2/3/h/240",rank:7550,time:'5天前',atime:1511308982,user:{name:'学无无无止境鸭!',avatar:"http://img5.adesk.com/5c10af74e7bce704a6350c41?imageView2/3/h/240", }},],}},onLoad(options) {// console.log(options)this.id = options.id;// this.id="5fc9d441e7bce72c43389db0"this.getList();},methods: {getList() {this.request({url: `http://service.picasso.adesk.com/v1/wallpaper/album/${this.id}/wallpaper`,data: this.params}).then(result => {// console.log(result)this.album = result.res.album;})}},//区别于scroll-view//使用下方这个时整个页面的分页onReachBottom() {uni.showToast({title: "没有数据了哦!"})}}
</script>
template部分:
<!-- z专辑详情页 -->
<template><view><!-- 专辑背景 --><view class="album_bg"><image class="album_cover" :src="album.cover" mode="widthFix"></image><view class="album_info"><view class="album_desc">{{album.name}}</view><view class="album_button"><view class="album_content">关注专辑</view></view></view></view><!-- 专辑背景 --><!-- 专辑作者 --><view class="album_author"><view class="album_author_info"><view class="album_author_pic"><image :src="album.user.avatar" mode="widthFix"></image></view><view class="album_author_name"><text>{{album.user.name}}</text></view></view><view class="album_author_desc">{{album.desc}}</view></view><!-- 专辑作者 --><!-- 专辑图片列表 --><view class="album_list"><view class="album_item" v-for="(item,index) in photos"><go-detail :list="photos" :index="item.id"><image :src="item.img" :key="item.id" mode="aspectFill"></image></go-detail></view></view><!-- 专辑图片列表 --></view>
</template>
总结:
得到由页面A传递过来的参数,
1.这里使用options.id获取
2.获取后,赋值给全局data下的id
3.然后便可以使用这个指定的id,调用request发送异步请求
4.发送异步请求,获取得到指定数据,然后进行渲染
(根据你点击A页面不同项,那么传过去B页面的id也不一样,因此获取到的数据也是特定的,即实现了两者之间的关联)注意项
es6语法中,``一般都会于 结 合 使 用 , {}结合使用, 结合使用,{}包裹一变量

5.解决后台返回的数据时隐藏的json格式时
使用text标签

6.封装组件,多处使用
6.1需求分析:
6.1.1 实现功能
假设父组件为F(下图中的推荐页面中的图片,专辑详情页面),go-detail为组件页面A,imgdetail为组件页面B
go-detail组件主要实现以下功能
1.保存父组件F传过来的数据(list\index)
2.数据接收到将其保存到全局数据中(getApp().globalData)
3.实现跳转到页面B,页面B便可以获取到全局数据,然后整理数据之后,进行页面展示)
4.页面B时最终的展示效果,go-detail只是作为一个中间体,实现特定的功能)


上面两张图片都会跳转到图片详情页面,只不过需要一个实现一样功能的go-detail组件为中间体,在跳转至图片详情页面imgdetail
6.2封装组件的原因
- 实现一样的功能
- 多组件用到(月份和热门部分和专辑详情页面都有用到)
- 提高代码的复用性
6.3公共组件的设计
6.3.1 公共组件go-detail代码部分(A)
页面实现template部分
<template><view><!-- 之前使用navigator地址的的方式无法接收到由父组件传递过来特定的list参数和index索引,于是我改用使用事件跳转的方式实现--><!-- <navigator url="/pages/imgDetail/index"><slot></slot></navigator> --><navigator @click="handleClick"><slot></slot></navigator></view>
</template>
说明:这里的solt插槽,用户父组件中放置图片,是的点击图片时实现跳转
js逻辑部分(这里主要是现实点击事件handleClick)
<script>export default {props: {/*接收由父组件传递过来的参数*/list: Array,index: Number},methods:{handleClick(){getApp().globalData.list=this.list;getApp().globalData.index=this.index;uni.navigateTo({url:"/pages/imgDetail/index"})}},}
</script>
6.3.2 父组件的使用(F)
1.在专辑详情中使用
<!-- 专辑图片列表 --><view class="album_list"><view class="album_item" v-for="(item,index) in photos"><go-detail :list="photos" :index="item.id"><image :src="item.img" :key="item.id" mode="aspectFill"></image></go-detail></view></view><!-- 专辑图片列表结束 -->
2. 在推荐页中的热门图片的使用
<!-- 热门开始啦 --><view class="hots_wrap"><view class="hots_title"><text>热门</text></view><view class="hots_content"><view class="hots_item" v-for="(item,index) in hots" :key="item.id"><go-detail :list="hots" :index="index"><image mode="widthFix" :src="item.thumb"></image></go-detail></view></view></view><!-- 热门结束啦 -->

6.3 图片详情页面(B)
主要逻辑部分:
onLoad() {const {list,index} = getApp().globalData;console.log("由父组件传递过来的list\n",list)this.imgDetail = list[index];console.log("经过处理后的list--imgDetail\n",this.imgDetail)//moment函數接收的是毫秒,而傳過去的值为秒,因此需要*1000// 将时间戳atime:1511308982----转换成-----xx年前的格式(配合moment.locale("zh-cn")使用)this.imgDetail.cntime = moment(this.imgDetail.atime * 1000).fromNow();//改变评论数据中的时间格式,并将其添加为cntime属性this.hot.forEach(v => v.cntime = moment(v.user_atime * 1000).fromNow())},
说明:

主要显示部分

图片详情页面(B)的使用步骤:
- 先获取go-detail存储的全局数据
- 对数据进行处理(因为父组件Fchuanguol的list时一个多个对象的数组,
- 根据索引我便可以获取到特定的数据
- 然后在页面显示的时传过来指定索引index数据对象数据
6.4总体结构

7.使用common.js处理时间格式

举例:
- 比如后台返回的数据时时间戳的形式,例如:atime:1511308982
- 那么我希望将其转换为我需要的如上图的格式(或者其他格式,可以查看相关的文档进行实现)
- 将时间戳----转换成-----xx年前的格式(配合moment.locale(“zh-cn”)使用,因为原始返回的时英文格式)
import moment from 'moment';//设置语言为中文
moment.locale("zh-cn")
export default {
onLoad() {const {list,index} = getApp().globalData;this.imgDetail.cntime = moment(this.imgDetail.atime * 1000).fromNow();//改变评论数据中的时间格式,并将其添加为cntime属性this.hot.forEach(v => v.cntime = moment(v.user_atime * 1000).fromNow())},

结果:

8.在页面中,对于结构相同的模块,为其设置相同的类名class,使得样式的复用
8.1 举例


9.改变数组元素特定属性值,并以新的属性返回
需求:
我想循环改变hot数组中每个对象元素的时间格式,并且将改变的值以新属性ctime返回


10. 将图片和视频下载到本地
10.1 uni.downloadFile(OBJECT)相关说明
- 实质发送异步请求
- 返回的时一个Promise对象


10.2 下载图片
- 1.使用uni.downloadFile(),将远程文件下载到本地内存中(小程序会返回一个临时路径,这里使用const {tempFilePath} = result1[1];结构出临时路径,然后这个路径用于2.中的板寸到本地)
- 2.然后使用uni.saveImageToPhotosAlbum({}),将小程序内存中的临时文件下载到本地上,
- 实现逻辑代码

说明:我这里使用的时ES7的async await语法,也可以使用官方提供的方式,
上面的代码并没有对用户点击取消下载时做处理,下面进行如下优化:
- 页面
<!-- 下载图片 --><view class="down_img"><view class="down_button" @click="handleDownload">下载图片</view></view>
- 逻辑
//点击下载图片按钮,触发事件async handleDownload() {// uni.downloadFile({url:this.imgDetail.img}).then(result=>{})=====等价于async awiat// 1.将远程文件下载到本地内存中(小程序会返回一个临时路径)//触发下载图片的事件,然后弹出uni.showLoading({title: "下载中"})const result1 = await uni.downloadFile({url: this.imgDetail.img})const {tempFilePath} = result1[1];// console.log(tempFilePath)//2.将小程序内存中的临时文件下载到本地上uni.saveImageToPhotosAlbum({filePath: tempFilePath,success:()=>{// console.log('下载成功')uni.hideLoading(uni.showToast({title: "下载成功",}))},fail: () => {// console.log('下载失败')uni.hideLoading(uni.showToast({title: "取消下载",}))}})}
-
结果:


-
当用户点击保存时,文件保存后关闭加载中的提示,并弹出下载成功的提示;
-
当用户点击取消时,关闭加载中的提示,同时弹出取消下载的提示
10.3 下载视频(同理与下载图片)
- 页面
<!-- 下载 --><view class="onload"><view class="onload_button" @click="onLoadToLocal">下载高清</view></view>
- 逻辑
async onLoadToLocal(){//分两步//1.保存到小程序内置内存//2.保存到本地// uni.downloadFile({// url:this.videoObj.video// }).then(result=>{// // console.log(result)uni.showLoading({title: "视频下载中"})const result1=await uni.downloadFile({url:this.videoObj.video})const {tempFilePath}=result1[1]console.log(tempFilePath);// })uni.saveVideoToPhotosAlbum({filePath: tempFilePath,success:()=>{// console.log('下载成功')uni.hideLoading(uni.showToast({title: "下载视频成功",}))},fail: () => {// console.log('下载失败')uni.hideLoading(uni.showToast({title: "取消下载视频",}))}})// const result2=await uni.saveVideoToPhotosAlbum({// filePath:tempFilePath// })// uni.hideLoading(// await uni.showToast({// title: "视频下载成功",// })// )
- 结果:


11.使用scroll-view组件踩坑记(样式不生效问题)
11.1 需求
- 向使用scroll-view组件实现固定区域滑动效果
- 同时叶子啊scroll-view中使用了flex布局
返回页面发现scroll-view滑动生效了,但是我的flex布局没有生效!!!
11.2 解决
- 在scroll-view标签中添加 ----enable-flex 变可以生效!

- 页面(加上enable-flex)
<scroll-view scroll-y enable-flex @scrolltolower="handelToLower" class="category_tab_content"><view class="category_imgs_item" v-for="item in vertical" :key="item.id"><image :src="item.thumb" mode="widthFix"></image></view></scroll-view>
- 样式
.category_tab_content {display: flex;flex-wrap: wrap;height: calc(100vh - 43px);.category_imgs_item{width: 33.33%;border: 5rpx solid #FFFFFF;image{width: 100%;}}}
12.解决类似以下来回切换时,数据不更新的功能bug
由于下面的导航切换我是用了分段器(具体使用参考文档)
12.1 引入分段器

12.2 实现



- 逻辑实现

在data的items中添加了order属性,因此我们在点击切换的时候,可以很方便取到这个order值,将其复制给params,重新发送请求获取不同类的数据(‘hot’ 、 ‘new’)
data() {return {items: [{//为了方便改变params中的参数order,使其点击时根据索引取出这个ordertitle: '最新',order:'new'},{title: '热门',order:'hot'},],}
- 在onClickItem事件中,当点击不同的分段器时
主要思路:
1)改变order值----this.params.order=this.items[e.currentIndex].order; (这个order值时发送请求时,获取hot还是new数据的主要依据)
2)清空之前数组记录—this.vertical=[]
3)跳过数目为0----this.params.skip=0;
4)重新发送请求-----this.getList()
onClickItem(e) {//console.log(e)//点击切换的时候,改变params参数中的order,并重新发送请求,//因为最开始默认的order时"new"if (this.current !== e.currentIndex) {this.current = e.currentIndex;}else{//表示点击了多次相同的hot\new那直接返回即可return}this.params.order=this.items[e.currentIndex].order;this.params.skip=0;this.vertical=[]this.getList() },
13.实现视频模块的功能
13.1 实现
为了方便获取,直接将发送异步请求的疏忽封装在分段器的items属性中
这样,我每点击不同分段时,便可以根据当前索引获取当前分段的数据
这样,点击不同分段式,我根据不同的参数发送异步请求,从而也可以更新视频数据


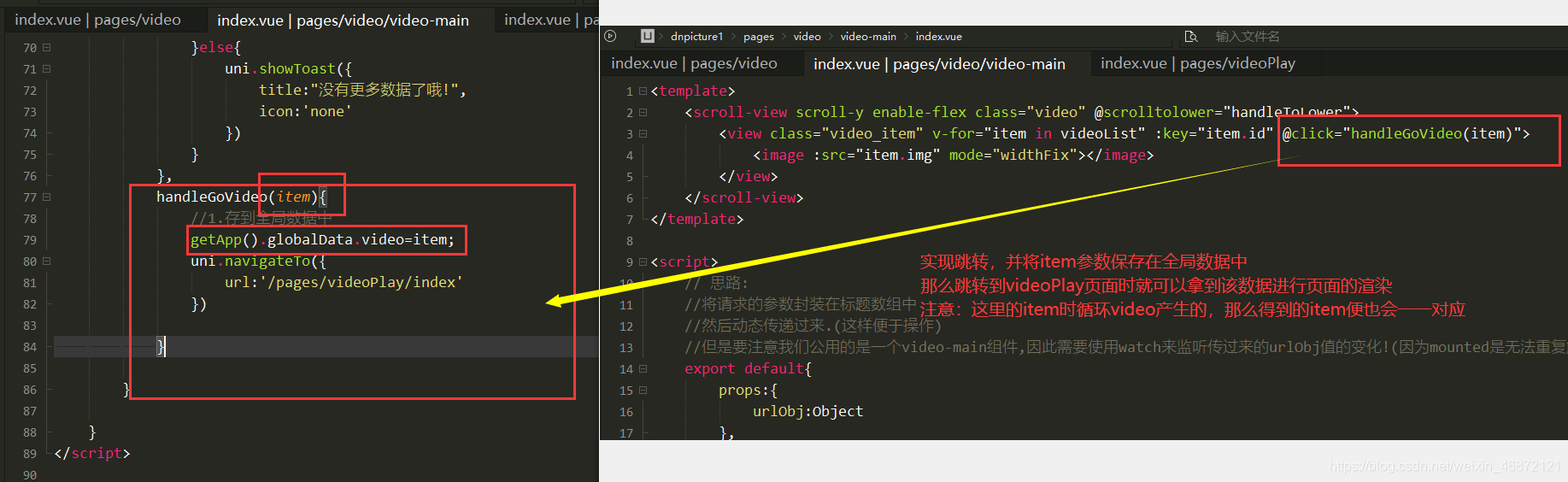
13.1.1在videoMain组件中
<template><scroll-view scroll-y enable-flex class="video" @scrolltolower="handleToLower"><view class="video_item" v-for="item in videoList" :key="item.id" @click="handleGoVideo(item)"><image :src="item.img" mode="widthFix"></image></view></scroll-view>
</template><script>// 思路://将请求的参数封装在标题数组中//然后动态传递过来.(这样便于操作)//但是要注意我们公用的是一个video-main组件,因此需要使用watch来监听传过来的urlObj值的变化!(因为mounted是无法重复触发的)export default{props:{urlObj:Object},data(){return{videoList:[],dataMore:true}},//但是需要注意的时mounted钩子函数中表示组件以及挂载完毕,那么当你点击切换时(由于是共用一个组件,而此时以及挂载完毕,那么是无法变化的)//因此,使用watch监听变化来改变接收的urlObj值//记住mounted只会触发一次!!!//但是还是需要在mounted中发送请求,因此组件被创建时触发的是mounted钩子函数,watch是不会管的//但是也需要在watch中监听urlObj即请求参数的变化,重新发送请求跟新数据mounted(){console.log(this.urlObj);this.getList();},watch:{urlObj(){// console.log('参数翻身');// console.log(this.urlObj);//当urlObj发生改变时,也发送请求//skip参数不用改变,因为此时当你点击不同项时,参数时重新传递的,每次重新的时候skip值是为0//这里watch监听了urlObj的变化,便可以不使用广播事件,这样更为简便this.videoList=[]this.getList();}},methods:{getList(){this.request({url:this.urlObj.url,data:this.urlObj.params}).then(result=>{// console.log(result)if(result.res.videowp.length===0){this.dataMore=false;uni.showToast({title:"没有更多数据了哦!",icon:'none'});return ;}this.videoList=[...this.videoList,...result.res.videowp]// console.log(this.videoList)})},handleToLower(){if(this.dataMore){this.urlObj.params.skip+=this.urlObj.params.limit;this.getList()}else{uni.showToast({title:"没有更多数据了哦!",icon:'none'})}},handleGoVideo(item){//1.存到全局数据中getApp().globalData.video=item;uni.navigateTo({url:'/pages/videoPlay/index'}) } }}
</script>
<style lang="scss" scoped>.video{height: calc(100vh - 36px);display: flex;flex-wrap: wrap;.video_item{width: 33.33%;border: 5rpx solid #FFFFFF;image{}}}
</style>13.1.2 在视频播放页面videoPlay中
这里还有个video播放页面videoPlay,即点击了video图片时,转向播放页面
准备工作:
- videoMain组件向videoPlay页面传递参数

handleGoVideo(item)主要处理:
1.将item存到全局数据中,然后videoPlay页面获取,再渲染到页面上
2.跳转至videoPlay页面 - videoPlay中实现的技术
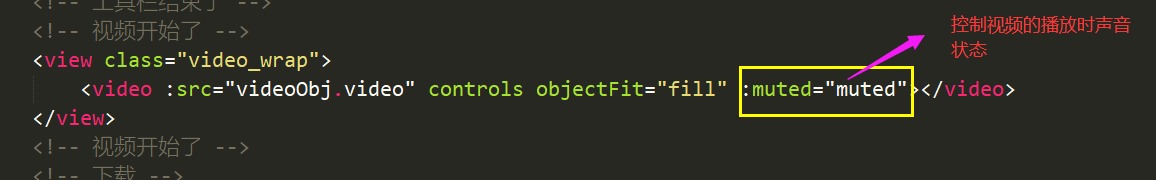
1)使用muted属性控制video声音的状态

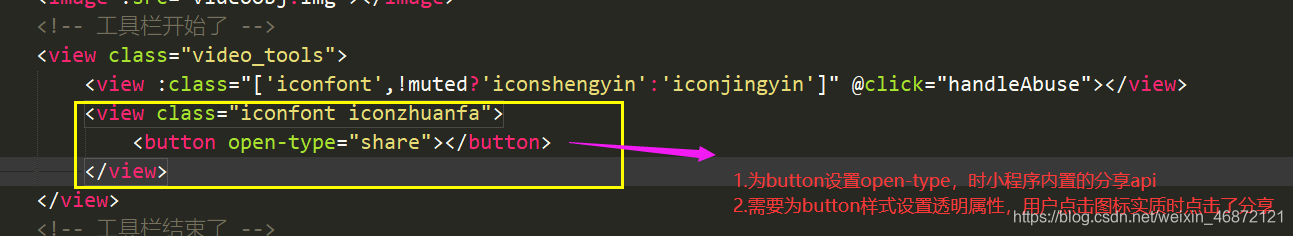
2)工具栏中分享按钮的实现
1.为button设置open-type,时小程序内置的分享api
2.需要为button样式设置透明属性,用户点击图标实质时点击了分享按钮

3)样式补充(滤镜效果)

13.2 总结:
- 其他逻辑与之前类似
- 只是这里使用到watch监听数据的变化,主要监听接收的参数对象urlObj的变化,因为你点击不同的分段式,那么索引值必然发生改变,那么每个item项所携带的参数改变,因此我们监听其变化,从新发送异步请求以更新数据
- 注意除了需要在watch监听到数据变化时发送请求,在mounted()钩子函数中页需要发送异步请求的,因为mounted钩子,在页面创建时只执行一次,所以用户初始显示数据,后面数据改变时不再触发mounted钩子,因此需要在watch中重新请求数据以更新页面!
- 最后在videoPlay页面中实现视频的播放
这篇关于微信小程序项目的总结集合(美图网)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





