本文主要是介绍诺依框架二给普通用户菜单设置增删改查的权限,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
接着上篇喽,上篇介绍了诺依框架如何运行,本篇介绍诺依框架的简单操作之利用框架自带的代码生成器做一些增删改查
1,目前框架可生成的代码有
 2,第一步需要我们去数据库建表,这样我们才能用诺依框架的功能将我们建的表对应的增删改查功能自动生成。
2,第一步需要我们去数据库建表,这样我们才能用诺依框架的功能将我们建的表对应的增删改查功能自动生成。
—我这里新建了一个老师表
CREATE TABLE `teacher` (`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键id',`teacher_name` varchar(30) DEFAULT '' COMMENT '老师姓名',`teacher_num` varchar(30) DEFAULT '' COMMENT '工号',`address` varchar(500) DEFAULT '' COMMENT '家庭住址',`teacher_age` int(3) DEFAULT NULL COMMENT '年龄',`teacher_sex` char(1) DEFAULT '0' COMMENT '性别(0男 1女 2未知)',`teacher_birthday` datetime DEFAULT NULL COMMENT '生日',`remark` varchar(500) DEFAULT NULL COMMENT '备注',PRIMARY KEY (`id`)
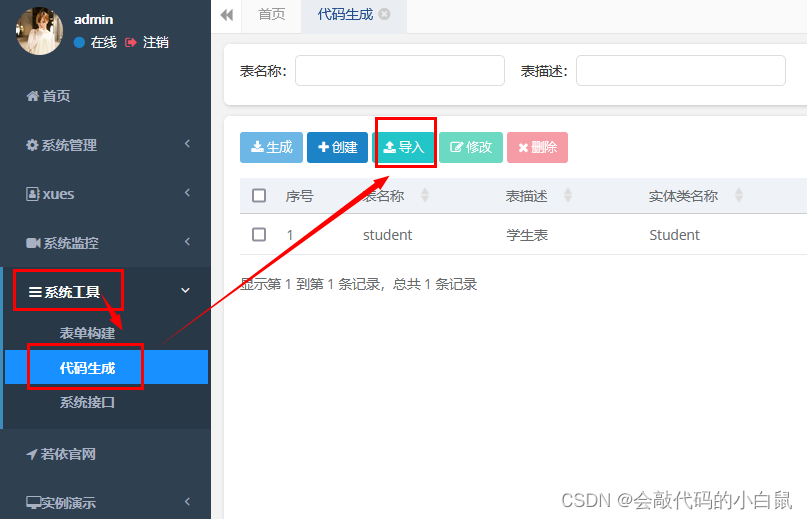
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COMMENT='老师表'; 3,我们启动项目,找到系统工具-代码生成–导入
3,我们启动项目,找到系统工具-代码生成–导入
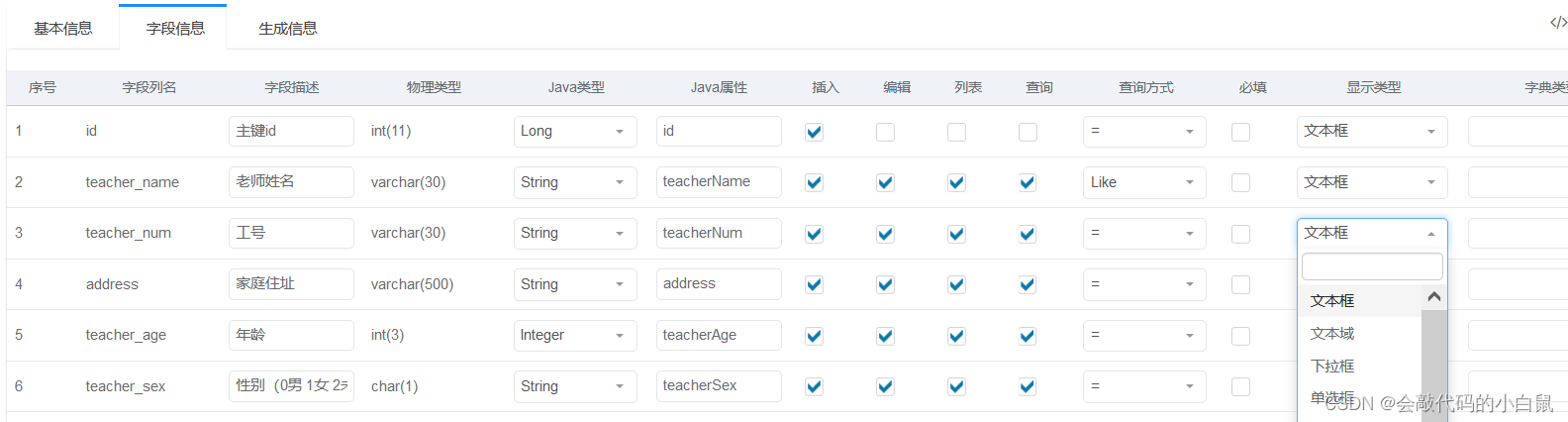
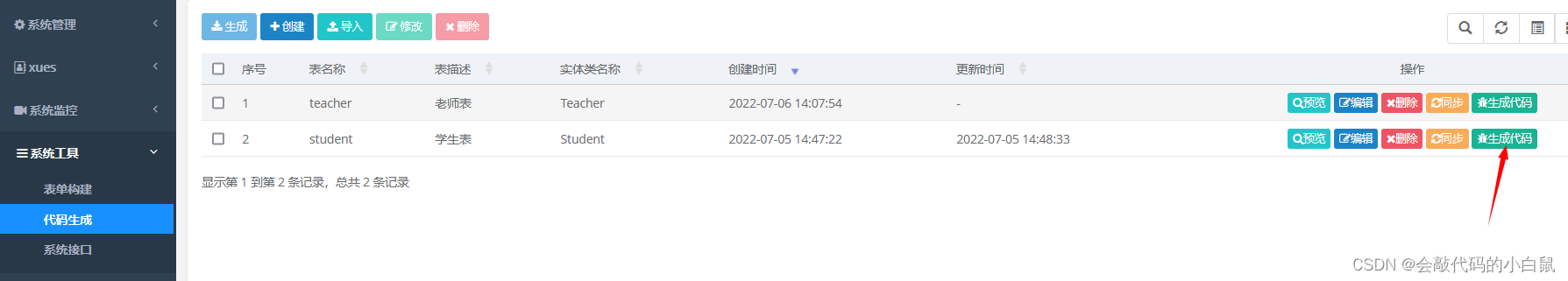
 点击编辑也是可以更改写页面按钮相关设置,设置好了后点击生成代码
点击编辑也是可以更改写页面按钮相关设置,设置好了后点击生成代码

 4,根据需要,将生成的代码放入自己的项目中即可
4,根据需要,将生成的代码放入自己的项目中即可
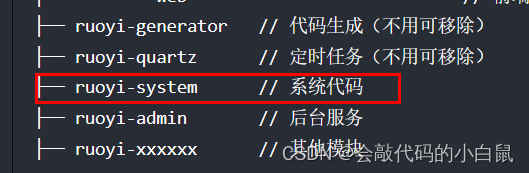
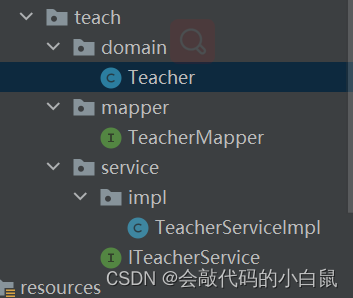
我们可以新建一个文件夹来存放生成的代码,尽量区分开系统的,以便后续开发
根据官网手册,我们的service、sql相关代码应该存放在在system中
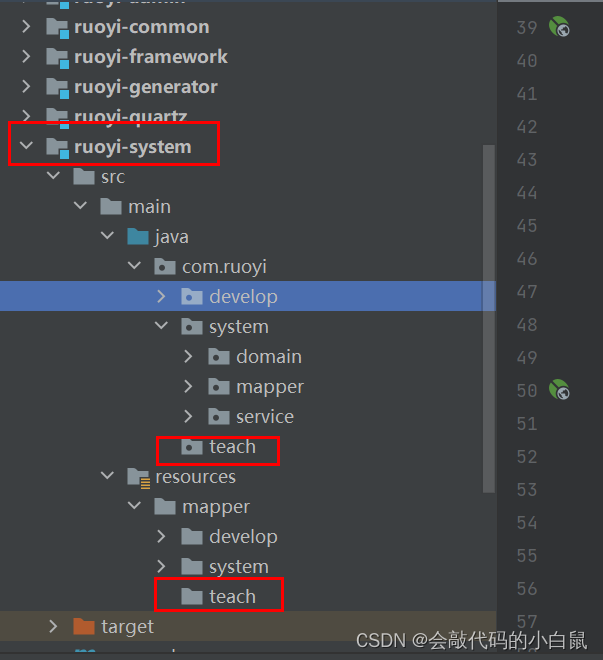
 这里我们可以新建一个文件夹来存放,方便后续修改与寻找
这里我们可以新建一个文件夹来存放,方便后续修改与寻找
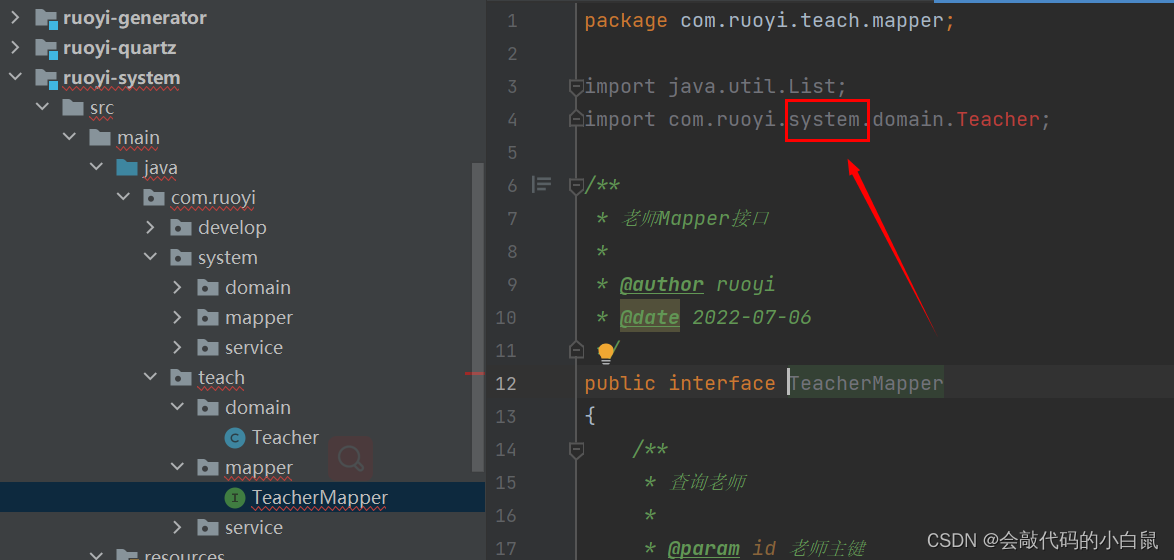
 需要注意的是,系统自动的生成的是system文件下,我们是自己新建的teach文件下,主要导入需要更改
需要注意的是,系统自动的生成的是system文件下,我们是自己新建的teach文件下,主要导入需要更改



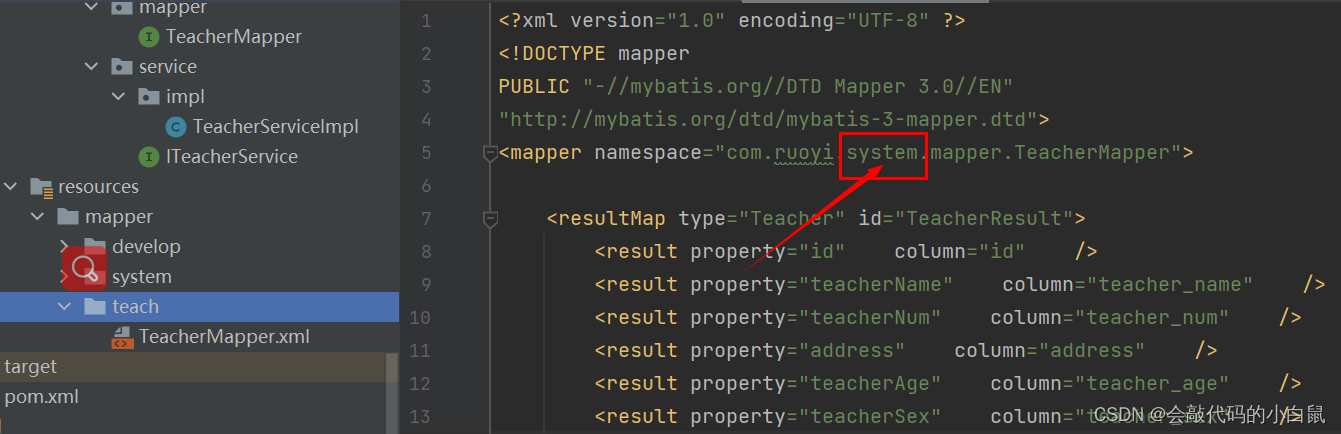
继续更改mapper文件,自动生成的mapper文件存放在
 我们存入项目中类的路径也是需要更改的
我们存入项目中类的路径也是需要更改的

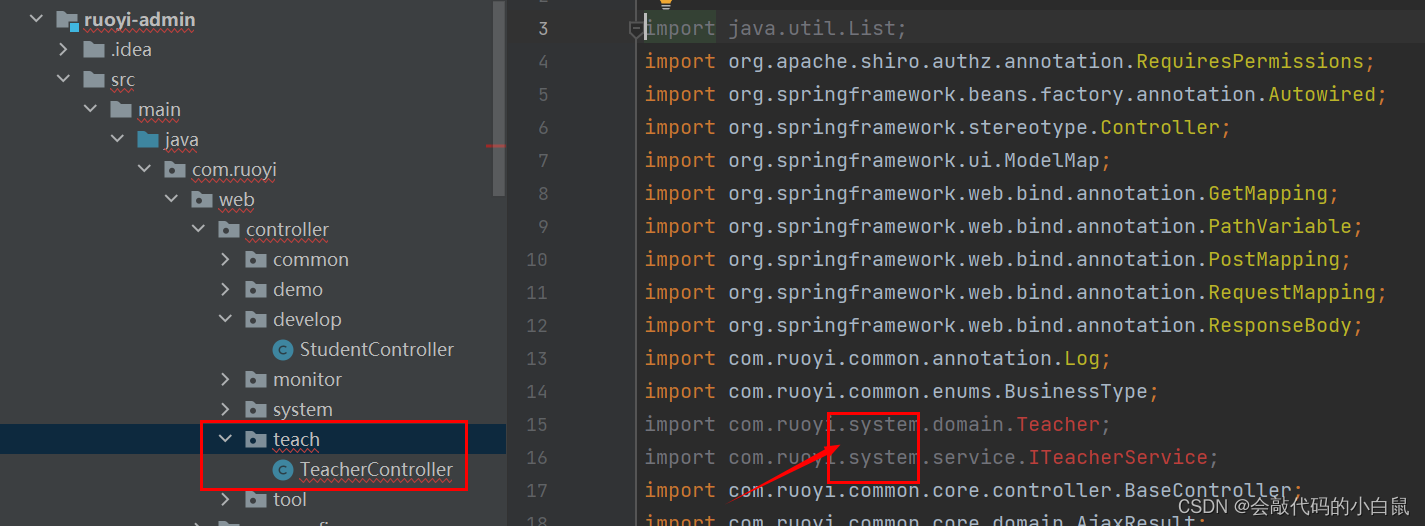
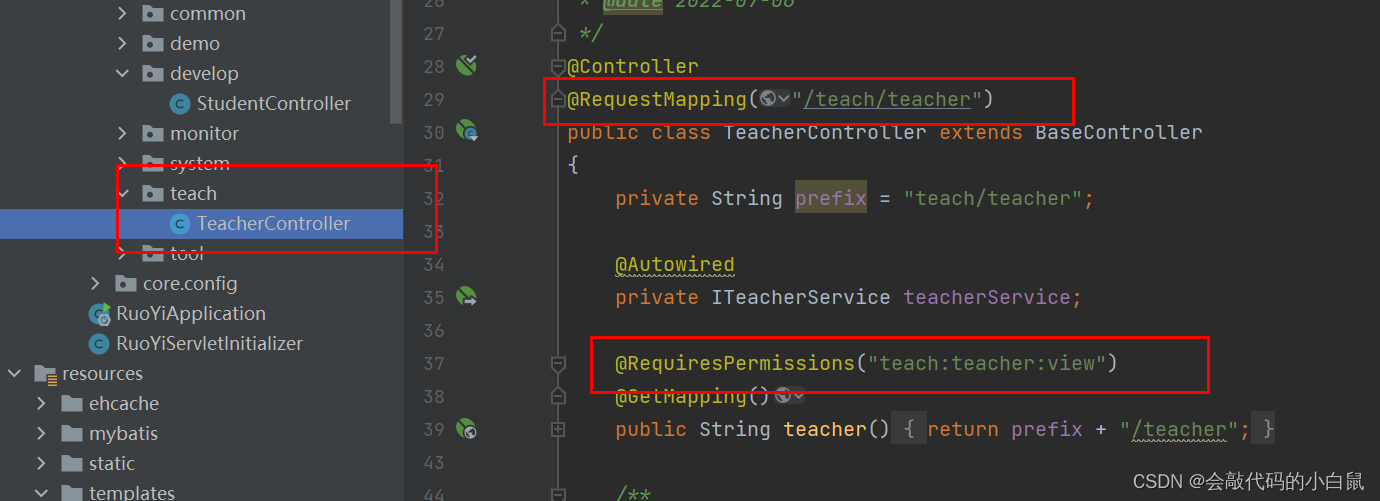
5,接下来我们整合controller部分,这部门官网文档存放在admin下面
 也是一样,我们需要更改导入
也是一样,我们需要更改导入
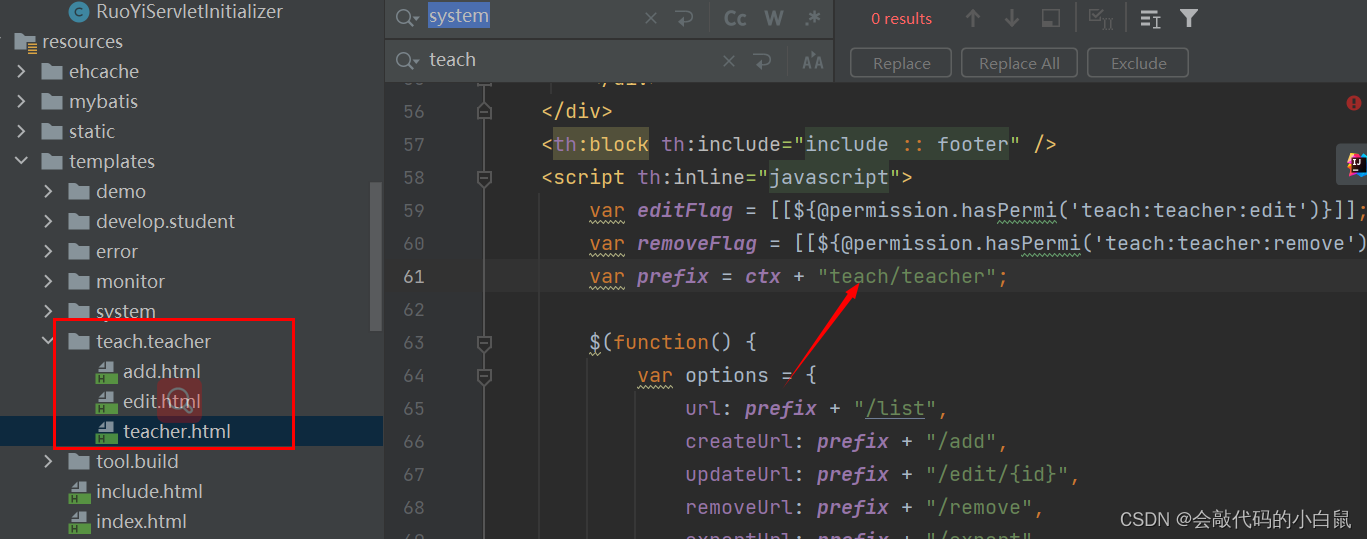
 6,最后将我们自动生成的前端页面放入即可
6,最后将我们自动生成的前端页面放入即可
同样,所有页面我们也需要更改system为teach,可以使用ctrl+r替换
 到此,我们基本完成了,现在我们登陆去添加一个目录与菜单,测试即可
到此,我们基本完成了,现在我们登陆去添加一个目录与菜单,测试即可
新增
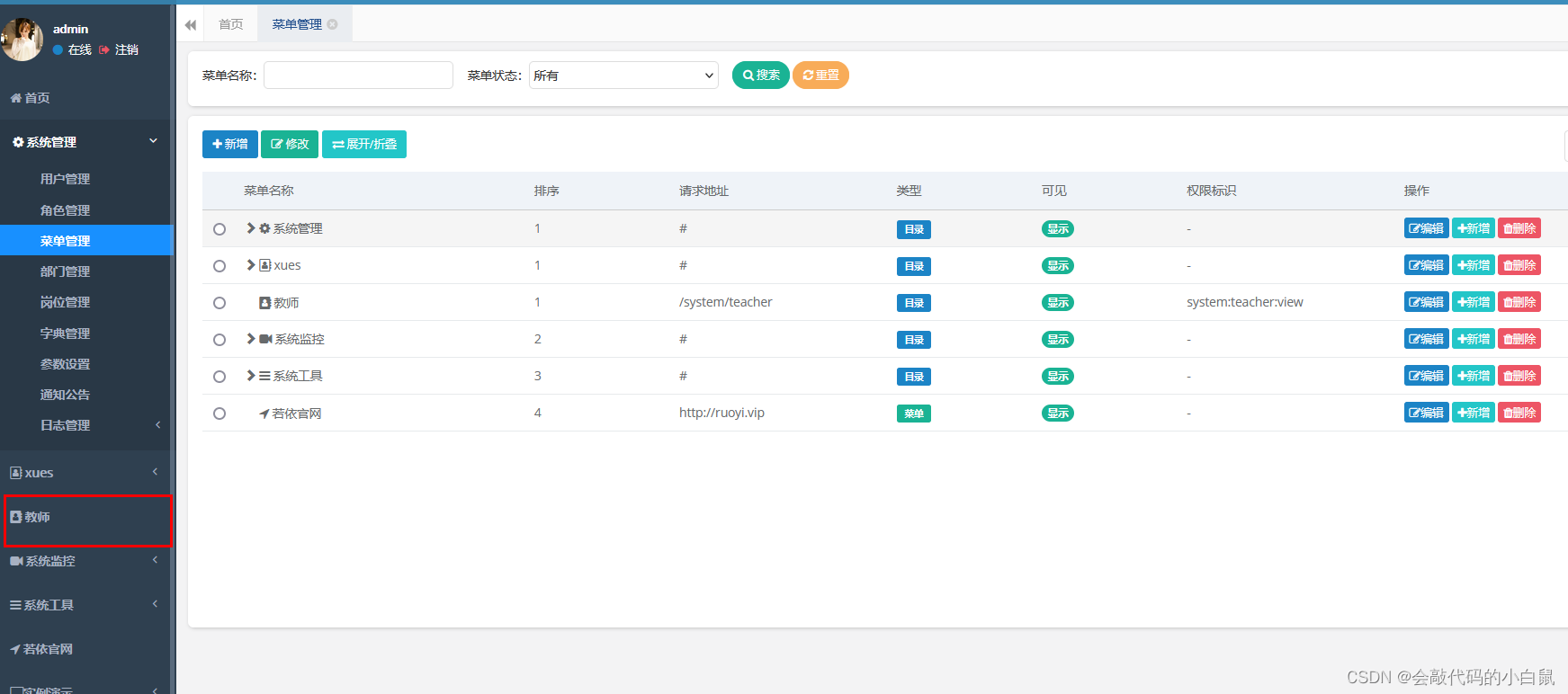
 然后刷新就出来了
然后刷新就出来了
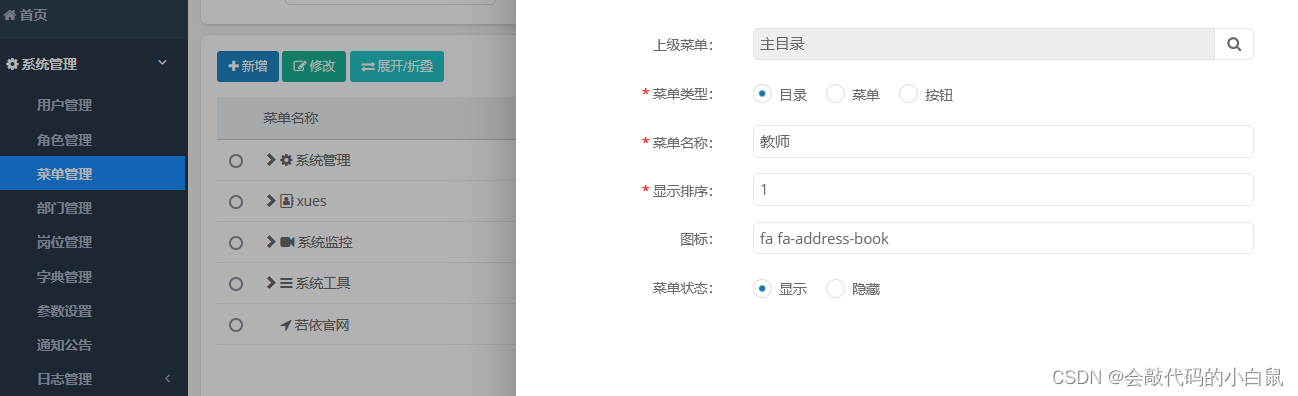
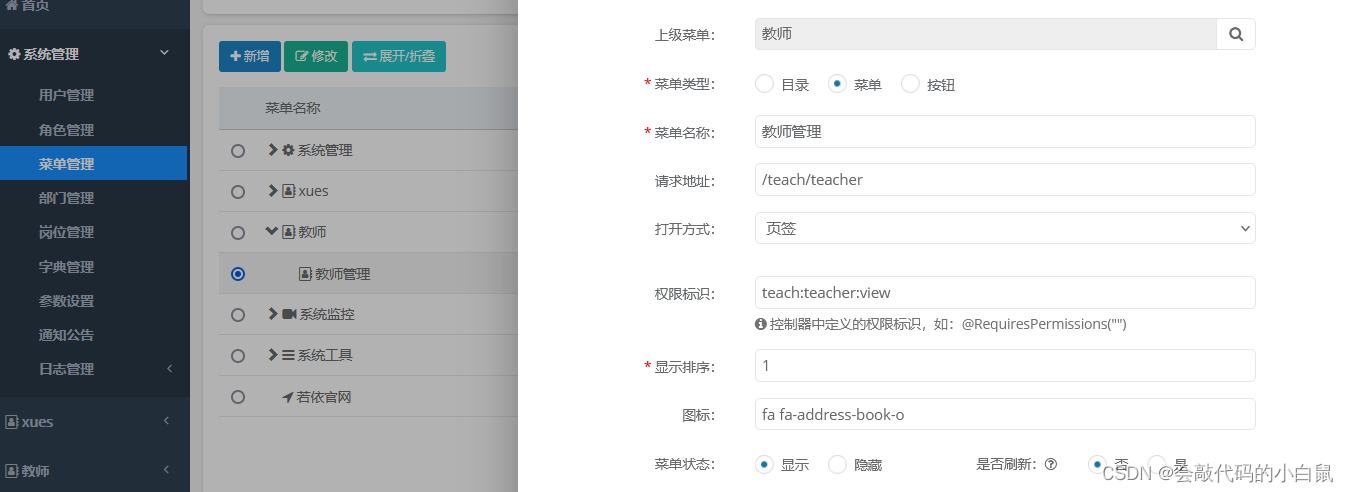
 然后新建一个菜单用来管理老师类,也就是做些增删改查,
然后新建一个菜单用来管理老师类,也就是做些增删改查,
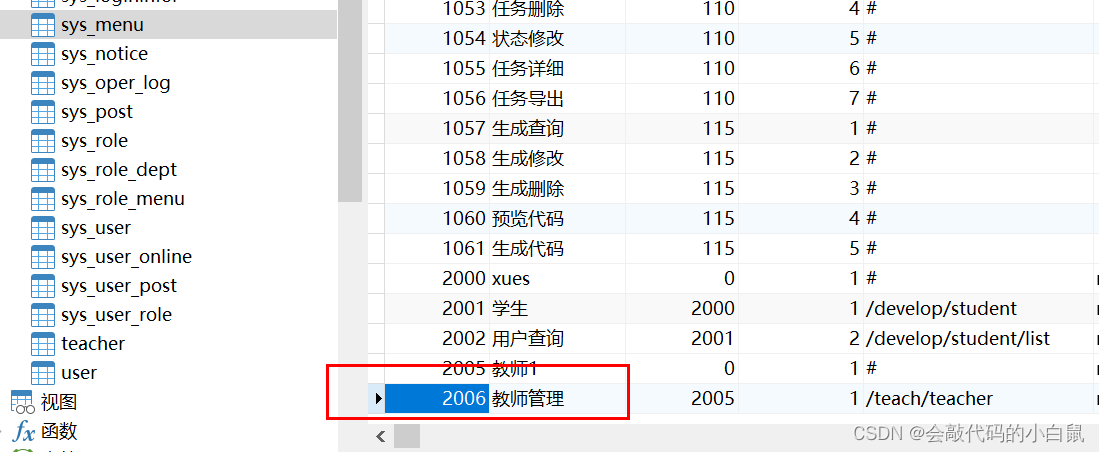
其中请求地址和权限标识就是下图中的

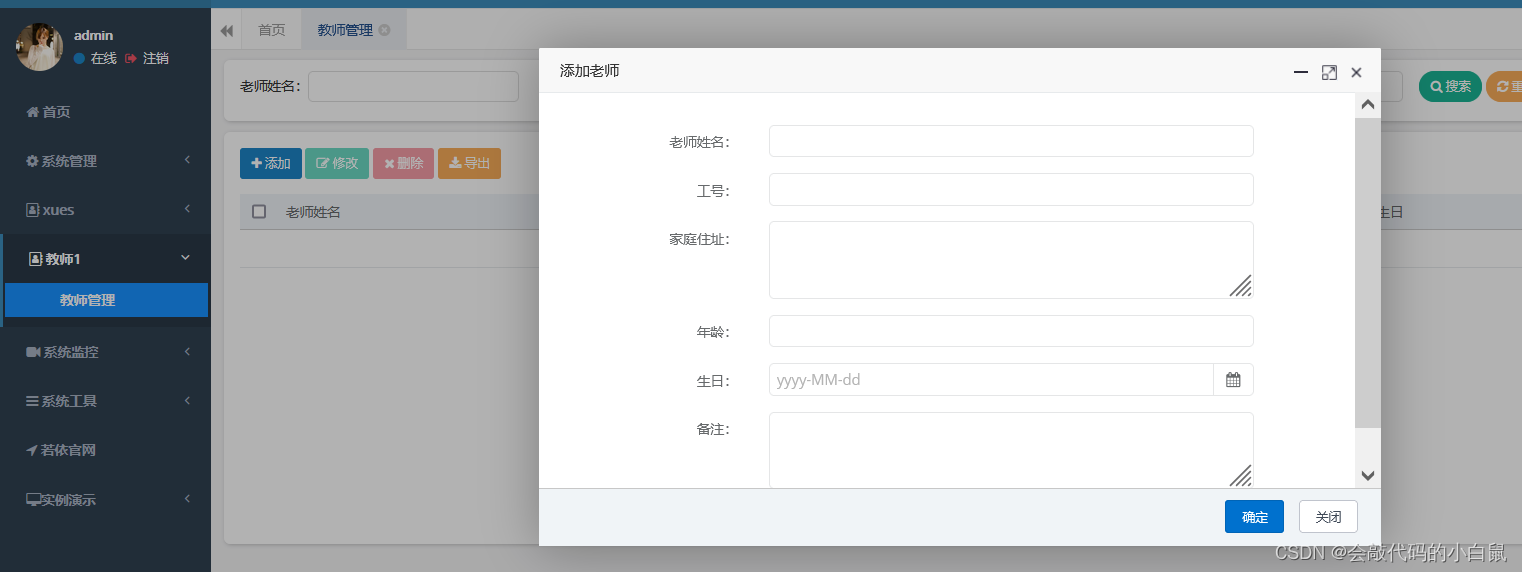
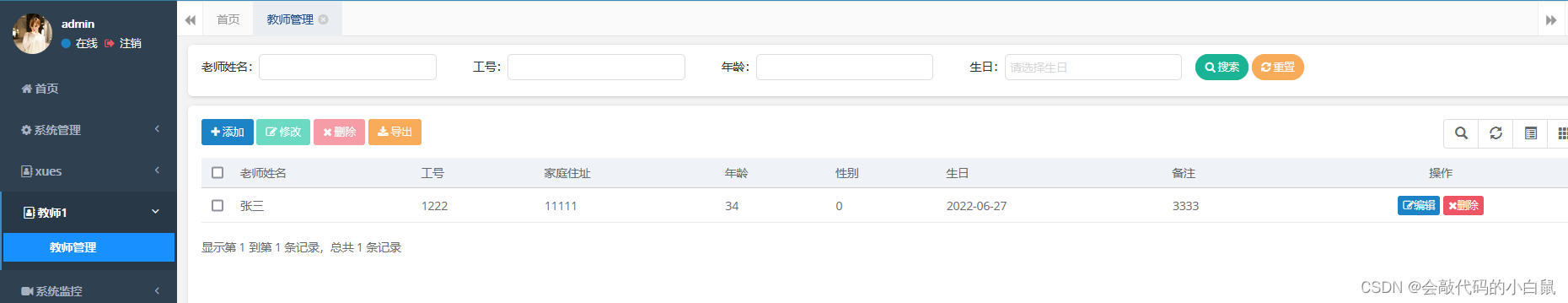
 最后,我们可以在目录老师下面的菜单教师管理里面做增删改查功能
最后,我们可以在目录老师下面的菜单教师管理里面做增删改查功能

 这里面补充一个知识:
这里面补充一个知识:
我们在添加菜单的时候,给了请求地址,这个好理解,还给了一个权限@RequiresPermissions(“teach:teacher:view”)
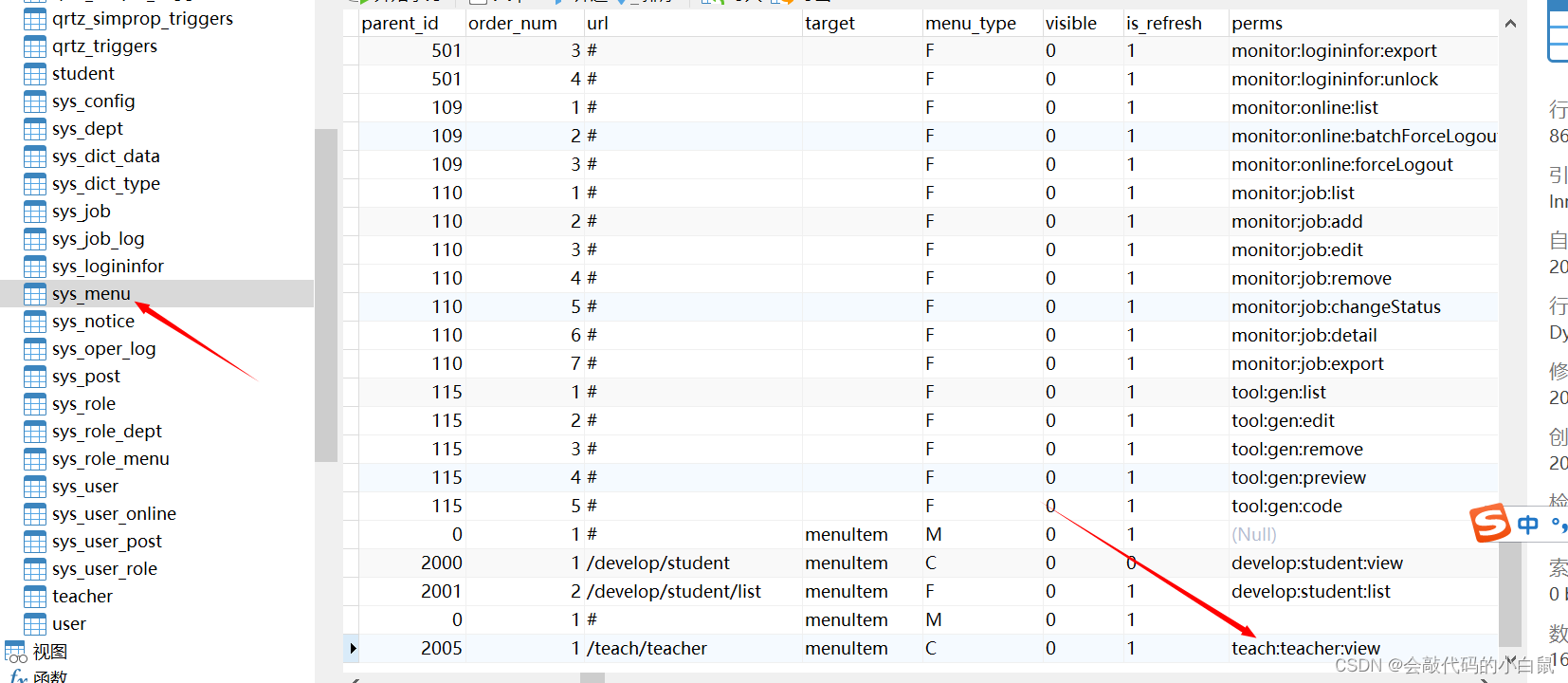
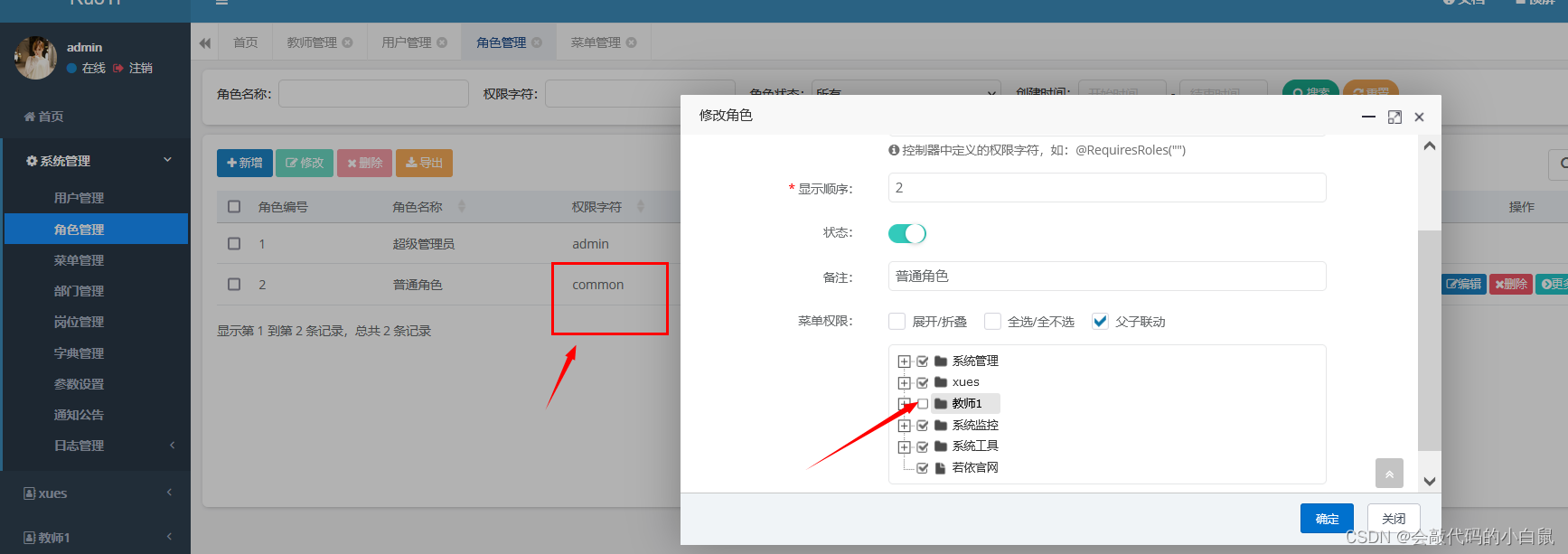
这个权限是针对不同的登陆用户来限制其查看教师目录,这个权限在数据库表 当然我们也可以在页面进行修改用户的权限,比如给普通用户添加管理教师的权限 [点击修改即可添加相应的权限]
当然我们也可以在页面进行修改用户的权限,比如给普通用户添加管理教师的权限 [点击修改即可添加相应的权限]
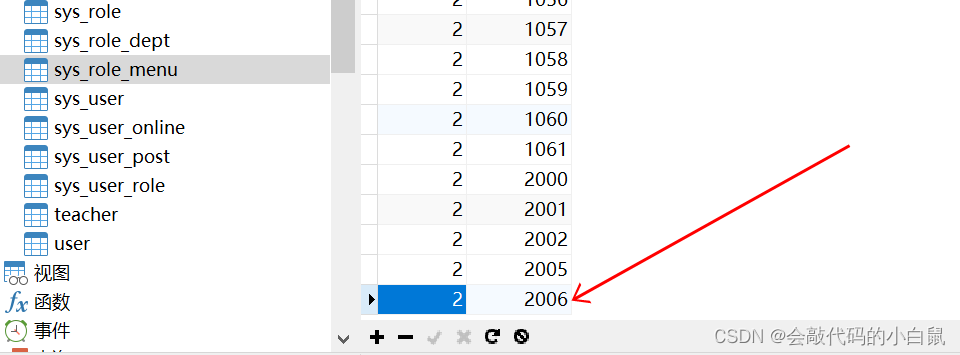
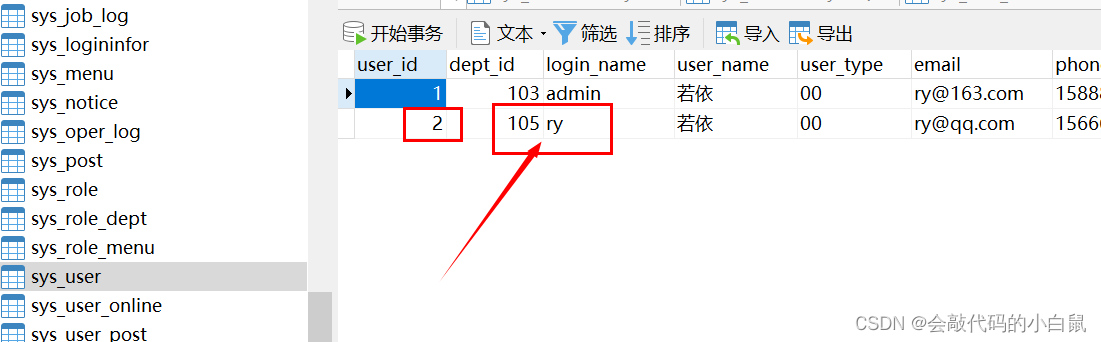
 若是添加了相应的权限,在数据库表中也会有相应的体现,比如:
若是添加了相应的权限,在数据库表中也会有相应的体现,比如:



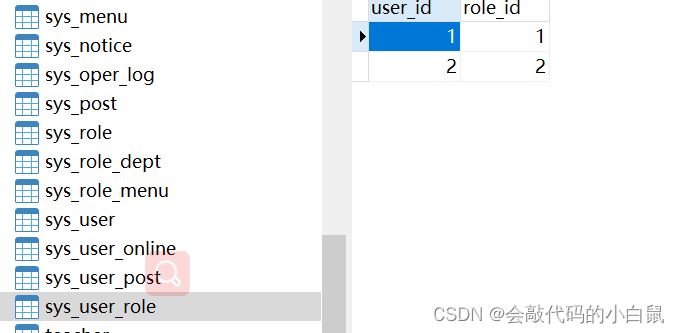
 同理当我们在页面做了相应的操作,其权限也会加入相应的数据库中,比如:
同理当我们在页面做了相应的操作,其权限也会加入相应的数据库中,比如:
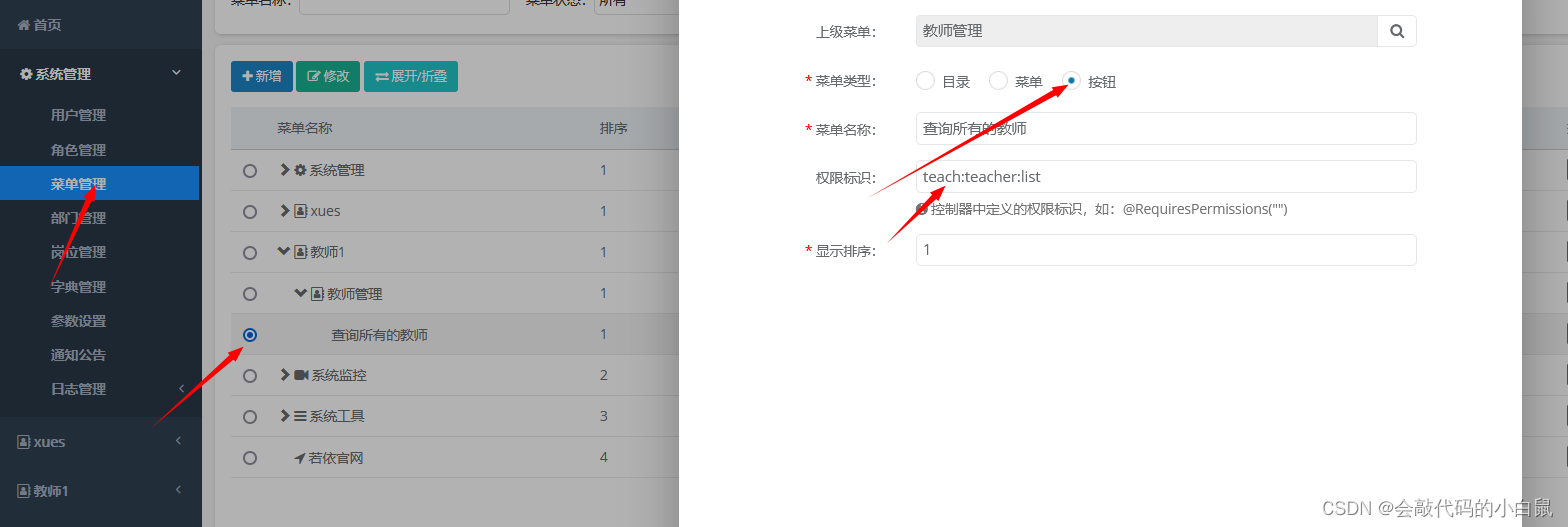
我们在教师目录下面的菜单下面添加一个按钮查询教师

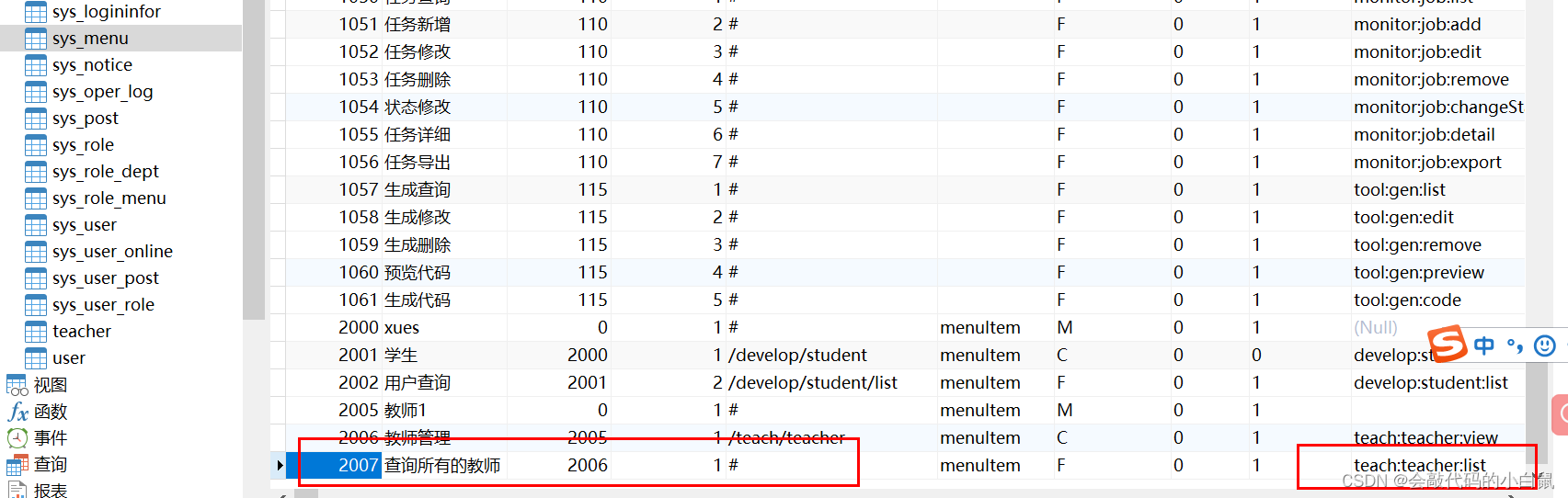
相应的数据库就多了一个权限
 这个时候,我们只需要给普通用户查询的权限,其对应的数据库也会增加一条,同时我们使用普通用户登录就可以拥有教师的查询功能
这个时候,我们只需要给普通用户查询的权限,其对应的数据库也会增加一条,同时我们使用普通用户登录就可以拥有教师的查询功能

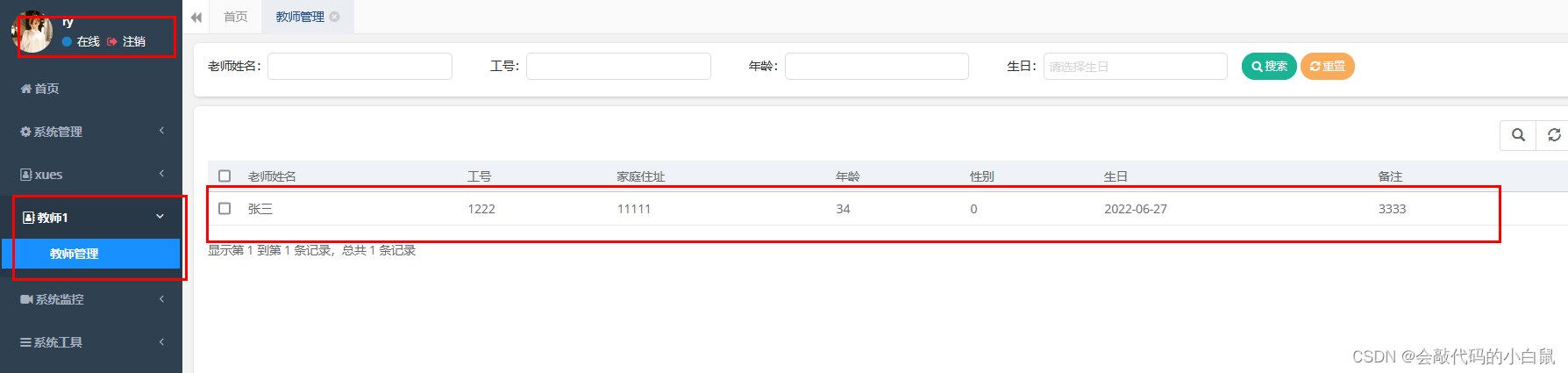
此时我们切换用户之普通用户,完美,普通用户也具有了查询的功能

这篇关于诺依框架二给普通用户菜单设置增删改查的权限的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






