本文主要是介绍Failed to open file:login.html段错误,核心已转储,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
关于段错误
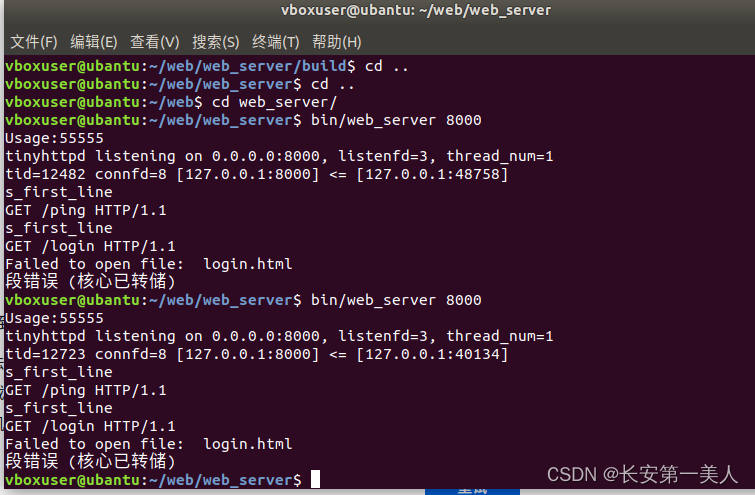
1.错误想象如下所示
2.相应代码
3.原因分析
4.段错误处理原则
关于段错误
"段错误"是一种常见的运行时错误,通常表示程序访问了无效的内存地址,导致操作系统终止了程序的执行并生成了核心转储文件。出现段错误的原因可能有多种,包括以下几个可能的原因:
1.野指针:当程序试图访问已释放或未初始化的内存块时,会导致段错误。这通常是由于使用了空指针或已释放内存的指针。
2.缓冲区溢出:如果程序写入了超过分配给缓冲区的内存大小的数据,可能会覆盖到其他内存区域,导致段错误。
3.数组越界:当程序尝试访问数组之外的索引位置时,会导致段错误。这可能是由于循环或索引计算错误引起的。
4.递归调用错误:如果递归函数没有正确终止条件或者递归深度过大,可能导致栈溢出,进而引发段错误。
5.动态内存管理错误:使用动态内存分配函数(如malloc、calloc、realloc)时,如果没有正确管理内存的分配和释放,可能会导致段错误。
1.错误想象如下所示

2.相应代码
char *config_html = "<html>\n""<body>\n""<head>\n""<meta charset=\"UTF-8\">\n""</head>\n""<center>\n""<h1>配置参数</h1>\n""<form method=\"POST\" action=\"/save\">\n""<label for=\"device_name\">设备名称 :</label>\n""<input type=\"text\" id=\"device_name\" name=\"device_name\" value=\"{device_name}\"><br>\n""<label for=\"version\">设备版本号:</label>\n""<input type=\"text\" id=\"version\" name=\"version\" value=\"{version}\"><br>\n""<label for=\"local_ip\">本 地 IP:</label>\n""<input type=\"text\" id=\"local_ip\" name=\"local_ip\" value=\"{local_ip}\"><br>\n""<label for=\"server_port\">服务器端口:</label>\n""<input type=\"text\" id=\"server_port\" name=\"server_port\" value=\"{server_port}\"><br>\n""<label for=\"server_ip\">服务器IP:</label>\n""<input type=\"text\" id=\"server_ip\" name=\"server_ip\" value=\"{server_ip}\"><br>\n""<label for=\"control_port\">集成控制端口:</label>\n""<input type=\"text\" id=\"control_port\" name=\"control_port\" value=\"{control_port}\"><br>\n""<label for=\"control_ip\">集成控制IP:</label>\n""<input type=\"text\" id=\"control_ip\" name=\"control_ip\" value=\"{control_ip}\"><br>\n""<label for=\"baud_rate\">485波特率:</label>\n""<input type=\"text\" id=\"baud_rate\" name=\"baud_rate\" value=\"{baud_rate}\"><br>\n""<label for=\"data_bits\">485数据位:</label>\n""<input type=\"text\" id=\"data_bits\" name=\"data_bits\" value=\"{data_bits}\"><br>\n""<label for=\"parity\">485校验位:</label>\n""<input type=\"text\" id=\"parity\" name=\"parity\" value=\"{parity}\"><br>\n""<label for=\"stop_bits\">485停止位:</label>\n""<input type=\"text\" id=\"stop_bits\" name=\"stop_bits\" value=\"{stop_bits}\"><br>\n""<label for=\"can_id\">CAN ID:</label>\n""<input type=\"text\" id=\"can_id\" name=\"can_id\" value=\"{can_id}\"><br>\n""<label for=\"can_baud_rate\">CAN波特率:</label>\n""<input type=\"text\" id=\"can_baud_rate\" name=\"can_baud_rate\" value=\"{can_baud_rate}\"><br>\n""<input type=\"submit\" value=\"保存\">\n""</form>\n""<form method=\"POST\" action=\"/default\">\n""<input type=\"submit\" value=\"恢复默认参数\">\n""</form>\n""</center>\n""</body>\n""</html>";
//以下涉及config_html的部分内容if (strcmp(req->path, "/dashboard") == 0){http_reply(conn, 200, "OK", TEXT_HTML, config_html, strlen(config_html));return 200;}3.原因分析
打开程序外文件引发的段错误的原因通常由于文件路径不正确引起,因此摒弃了通过文件的读取方式,通过char *config_html=””的方式引入,但当文件内容过长时,依然会出现这个问题,此间并没有动态内存管理错误以及野指针的使用,通过问题的逐个拆解分析,推测可能是由于内存是分块的,char *指针的使用本身就存在导致程序写入了超过该内存块数据的大小,以致于覆盖到其它内存区域,从而引发段错误,最后,通过将char *config_html=””修正为char config[]=””既可从根本上解决该html文件内容过长导致的问题。
4.段错误处理原则
段错误问题分析定位应逐一考虑野指针、缓冲区溢出、数组越界、递归调用错误、动态内存管理错误。
这篇关于Failed to open file:login.html段错误,核心已转储的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








