本文主要是介绍OpenHarmony 实现屏幕横竖屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
OpenHarmony源码版本:4.0release
开发板:DAYU / rk3568
一、修改“abilities”中的“orientation”实现横竖屏
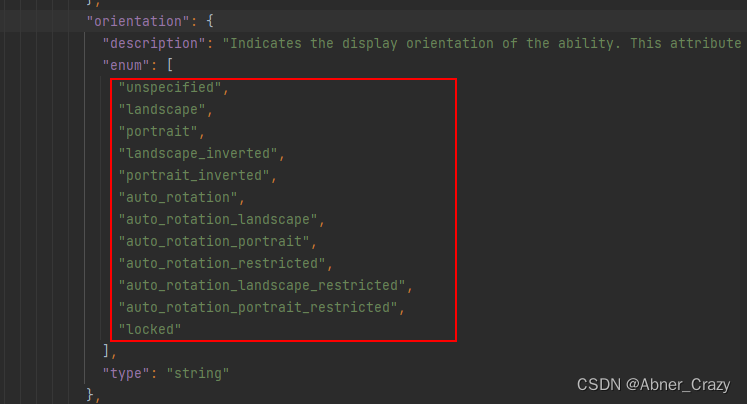
当我们应用的Alility继承的是UIAbility时,对应的module.json5中的属性是abilities(标识当前Module中UIAbility的配置信息,只对当前UIAbility生效),这时只需要修改其中的orientation属性就行。
unspecified:未指定方向,由系统自动判断显示方向。
landscape:横屏。
portrait:竖屏。
landscape_inverted:反向横屏。
portrait_inverted:反向竖屏。
auto_rotation:随传感器旋转。
auto_rotation_landscape:传感器横屏旋转,包括横屏和反向横屏。
auto_rotation_portrait:传感器竖屏旋转,包括竖屏和反向竖屏。
auto_rotation_restricted:传感器开关打开,方向可随传感器旋转。
auto_rotation_landscape_restricted:传感器开关打开,方向可随传感器旋转为横屏, 包括横屏和反向横屏。
auto_rotation_portrait_restricted:传感器开关打开,方向随可传感器旋转为竖屏, 包括横屏和反向横屏。
locked:传感器开关关闭,方向锁定。

二、Window的setPreferredOrientation()方法实现横竖屏
当我们应用的Ability继承的是ExtensionAbility时,对应的module.json5中的属性是extensionAbilities(标识当前Module中ExtensionAbility的配置信息,只对当前ExtensionAbility生效。),这时你会想会不会像abilities一样也存在orientation属性,但是通过查找发现是不存在的,换成通过setPreferredOrientation方法来实现
首先通过Window.createWindow方法创建窗口获取到Window对象,
然后调用Window.setPreferredOrientation()方法实现横竖屏切换,例:
window.setPreferredOrientation(Window.Orientation.AUTO_ROTATION_LANDSCAPE);| UNSPECIFIED | 0 | 表示未定义方向模式,由系统判定。 |
| PORTRAIT | 1 | 表示竖屏显示模式。 |
| LANDSCAPE | 2 | 表示横屏显示模式。 |
| PORTRAIT_INVERTED | 3 | 表示反向竖屏显示模式。 |
| LANDSCAPE_INVERTED | 4 | 表示反向横屏显示模式。 |
| AUTO_ROTATION | 5 | 表示传感器自动旋转模式。 |
| AUTO_ROTATION_PORTRAIT | 6 | 表示传感器自动竖向旋转模式。 |
| AUTO_ROTATION_LANDSCAPE | 7 | 表示传感器自动横向旋转模式。 |
| AUTO_ROTATION_RESTRICTED | 8 | 表示受开关控制的自动旋转模式。 |
| AUTO_ROTATION_PORTRAIT_RESTRICTED | 9 | 表示受开关控制的自动竖向旋转模式。 |
| AUTO_ROTATION_LANDSCAPE_RESTRICTED | 10 | 表述受开关控制的自动横向旋转模式。 |
| LOCKED | 11 | 表示锁定模式。 |
三、修改系统源码属性实现横竖屏切换
上面两种方式都是针对某个应用中的Ability的,如果是像面向全部应用一次修改全部生效,只能修改系统中的配置属性了。
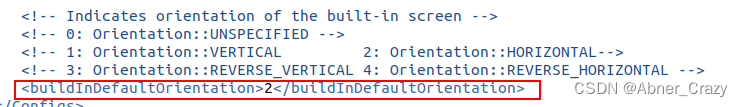
修改目录:foundation/window/window_manager/resources/config/rk3568/display_manager_config.xml
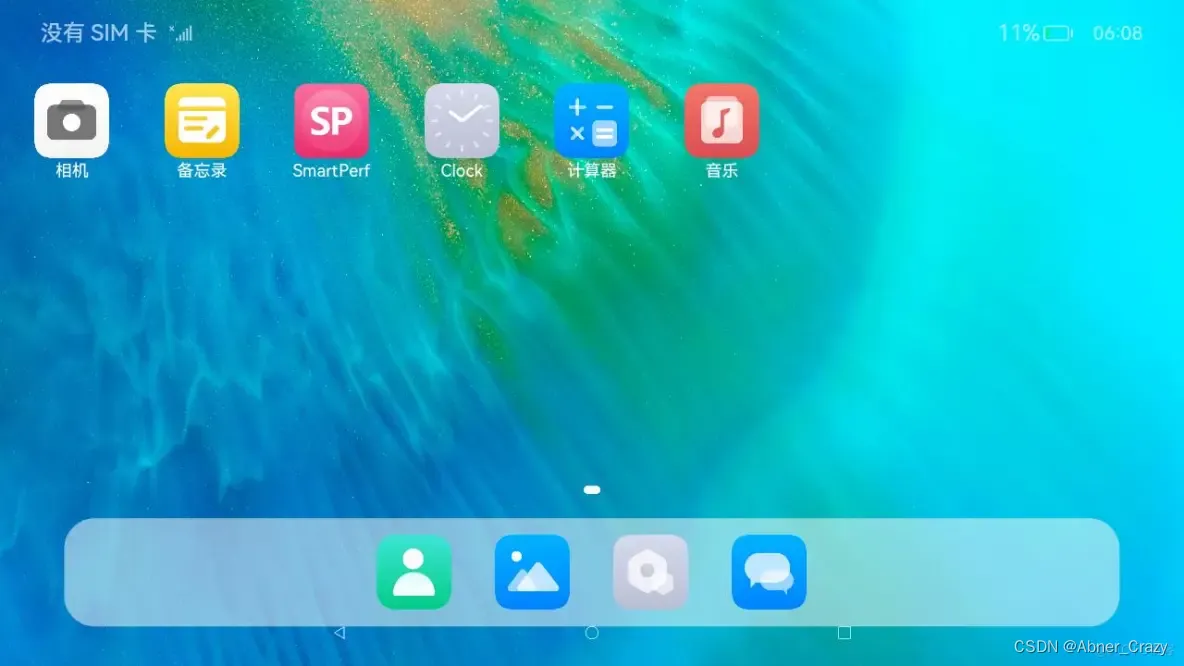
修改文件display_manager_config.xml的buildInDefaultOrientation参数值为:2 (Orientation::HORIZONTAL)
UNSPECIFIED(0):未定义,由系统判断
VERTICAL(1):竖屏显示
HORIZONTAL(2):横屏显示
REVERSE_VERTICAL(3):反向竖屏显示
REVERSE_HORIZONTAL(4):反向横屏显示


这篇关于OpenHarmony 实现屏幕横竖屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


