本文主要是介绍webpack5零基础入门-6webpack处理图片资源,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.在webpack5中file-loader和url-loader为内置模块
通过在加载器中配置rule即可激活
{test: /\.(png|jpe?g|gif|webp)$/,type: 'asset'}2.使用webpack进行打包
执行npx webpack


可以看到图片资源打包后都被放到了dist文件目录下
3.使用webpack进行图片格式转换为base64
优势:base64格式能被浏览器直接识别,无需额外发起请求
劣势:图片体积会变大,图片越大体积增加越多,越小增加越少,所以大图片不能转成 base64,小图片可以。
配置:
{test: /\.(png|jpe?g|gif|webp)$/,type: 'asset',parser: {dataUrlCondition: {//小于200kb的图标转base64,减少请求数量maxSize: 200 * 1024 // 200kb}}}配置parser属性下的dataUrlCondition属性即可根据设置的规则将图片资源转换为base64格式
这里为了测试将maxSize设置成200kb
重新打包

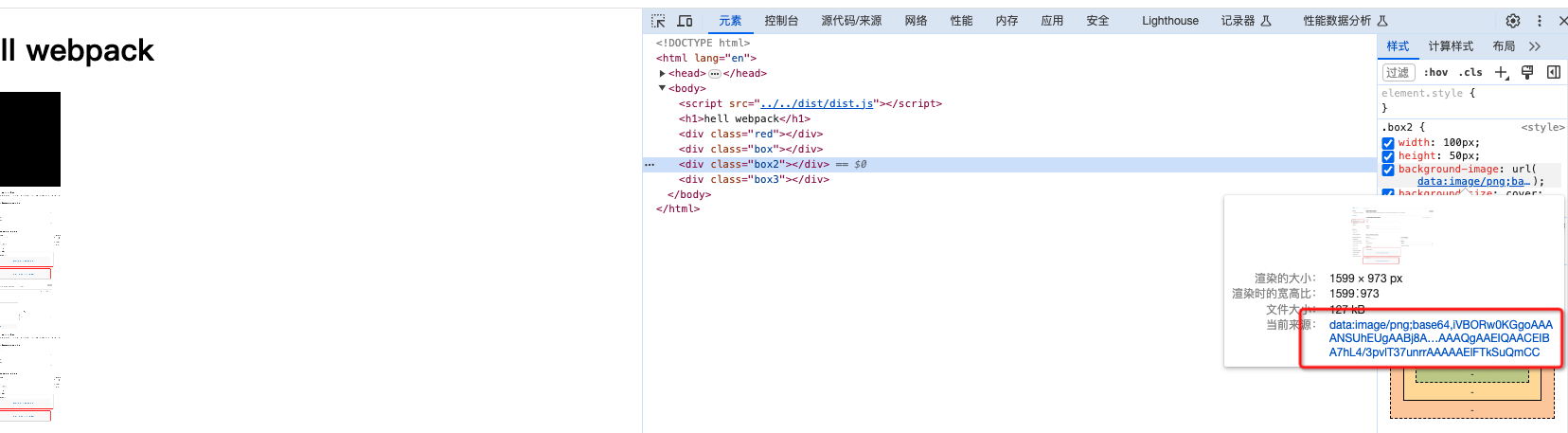
可以发现图片资源都没了,都打包成了base64格式的字符串了

这篇关于webpack5零基础入门-6webpack处理图片资源的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







