传送门:上一节

玄铁剑
金庸武侠第一神剑!剑魔独孤求败四十岁前持之横行天下,后为神雕侠杨过所得,持之亦无敌于天下。神雕侠隐退前将此剑赠与小东邪郭襄。襄阳城破前,郭靖、黄蓉夫妇请高明工匠熔之铸成倚天剑、屠龙刀二神兵,并藏《九阴真经》、《降龙十八掌掌谱》与《武穆遗书》于其中。此剑剑身长愈三尺,两边剑锋均为钝口,剑尖圆圆似是半球,通体深黑,却隐隐透出红光。剑以玄铁制成,共重八八六十四斤。玄铁乃天下至宝,便是要得一两也是绝难,寻常刀枪剑戟之中,只要加入半两数钱,凡铁立成利器。“重剑无锋,大巧不工”,其中境界,远胜世上诸般最巧妙的剑招。越是平平无奇的剑招,对方越难抗御。如挺剑直刺,只要劲力强猛,威力远比变幻奇妙的剑招更大。
本节我们学习如何利用Android平台“玄铁剑”TextView来实现跑马灯效果,下面给出该情景的案例:
一、案例技术要点
1.TextView布局设置
android:ellipsize="marquee":当需要显示文本内容超过TextView的宽度(在该场景下为进出屏幕)的时候,显示效果为marquee动画(文字中部透明)。
android:marqueeRepeatLimit="marquee_forever":设置采用marquee动画的显示效果的次数为无限次。
android:focusable="true":设置当前View能够获取焦点
android:focusableInTouchMode="true":设置当前View能够在触摸模式下获取焦点
2.android.text.Html.fromHtml(...):提供包含Html标签格式的文本内容。
3.android.text.method.LinkMovementMethod:提供超链接功能。TextView需要此功能时引入该类的实例即可。
二、案例代码陈列
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"package="com.android.textview"android:versionCode="1"android:versionName="1.0" ><uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="15" /><applicationandroid:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme" ><activityandroid:name=".TextViewMainActivity"android:label="@string/app_name" ><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity></application></manifest>strings.xml
<resources><string name="app_name">Textview实现跑马灯效果</string>
</resources>main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent" ><TextView android:id="@+id/tv"android:layout_width="match_parent"android:layout_height="wrap_content"android:singleLine="true"android:ellipsize="marquee"android:marqueeRepeatLimit="marquee_forever"android:focusable="true"android:focusableInTouchMode="true"android:background="#FFFFFF"android:textColor="#000"android:textSize="20sp"android:layout_margin="10dp"android:padding="10dp" /></LinearLayout>
TextViewMainActivity.java
package com.android.textview;import android.app.Activity;
import android.os.Bundle;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.widget.TextView;/*** TextView案例四:实现跑马灯效果* @author lynnli1229*/
public class TextViewMainActivity extends Activity {private TextView textView;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.main);textView = (TextView) findViewById(R.id.tv);String html = "在南京,康瑛与红军除奸队汇合,杀死了叛徒顾一夫。 在117师<a href='http://www.baidu.com'>江波</a>、藤玉莲被宣子奇放出,经组织批准二人举行婚礼,何昆、罗茂莉(奉命调查通江事件)在婚礼现场大惊失色。 罗茂莉着手调查通江事件,在审讯江波、藤玉莲的同时又询问了洪尔贵、娇妮、曾兆君等人,均未找出可疑之处,情急之中,何昆甚至怀疑到了宣子奇头上,何昆被调回长官部,罗茂莉被任命为驻宣子奇部的特派员。罗茂莉爱江波,她妒忌江、藤二人,她把江波调往七十二师,有意分离江波、藤玉莲。";CharSequence charSequence = Html.fromHtml(html);textView.setText(charSequence);textView.setMovementMethod(LinkMovementMethod.getInstance());}}
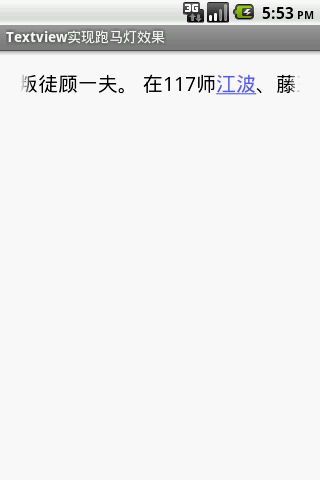
三、案例效果展示