本文主要是介绍面试高频题——说说JavaScript中常用的继承方式?原型继承、组合继承、寄生组合继承、extends,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JS 中常用的继承方式
- 1. 原型继承
- 2. 组合继承
- 3. 寄生组合继承
- 4. extends——寄生组合继承的语法糖
1. 原型继承
如下面代码所示,将现有对象father作为son的原型对象。这样son对象就有了father的属性。
var father={age:20,play:[1,2,3]
}
//Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__
var son=Object.create(father)
son.name='joney'
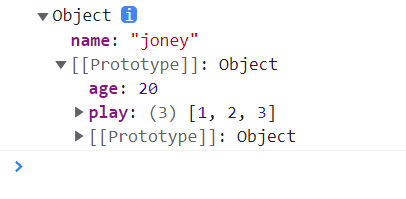
console.log(son);

优点:简单,易于实现。
缺点:来自原型对象的所有属性被所有实例共享。
var father={age:20,play:[1,2,3]
}
var son1=Object.create(father)
var son2=Object.create(father)
son1.name='joney'
son2.name='woody'
son1.play.push(4)
son2.play.push(5)
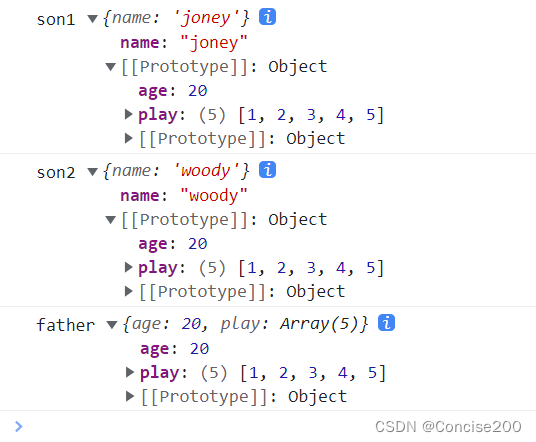
console.log('son1',son1);
console.log('son2',son2);
console.log('father',father);

2. 组合继承
组合继承
- 首先要借用父类的构造函数生成自己的属性(利用call把this)。
- 然后将子构造函数的
prototype指向new Father(),使Father的原型中的方法也得到继承 - 最后将Son原型对象中的constructor指向Son。
function Father(){this.name='parent'this.play=[1,2,3]
}
Father.prototype.getName=function(){return this.name
}
function Son(){Father.call(this)this.type='son'
}Son.prototype=new Father()
// 然后这里要想原型上的构造器指针指回自己的构造函数
Son.prototype.constructor = Sonvar father = new Father()
var son1= new Son()
var son2= new Son()son1.play.push(4)
son2.play.push(5)
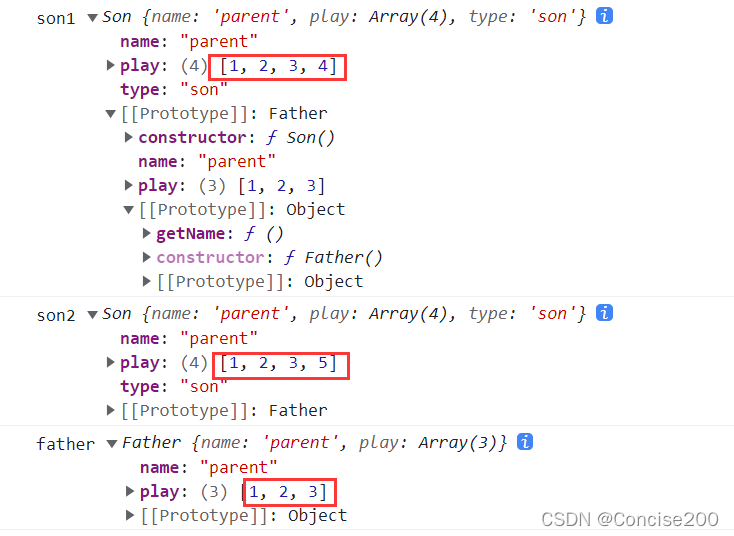
console.log('son1',son1);
console.log('son2',son2);
console.log('father',father);

优点: 不再共享父类的引用属性,独享一份父构造函数上的属性,能访问父类原型上的属性和方法
缺点:调用了两次父类的构造函数,造成了不必要的消耗
- call()调用
- Son.prototype=new Father()
多执行一次构造函数就意味着多一份的性能开销。假如 Parent 的构造函数代码量很大,每一次的继承都是一笔不小的性能开销。
3. 寄生组合继承
为了减少调用父类的构造函数的次数(减小开销),我们不再通过new Parent()来让父构造函数生成实例,可以直接用Object.create来继承父类的原型。
function Father(){this.name='parent'this.play=[1,2,3]
}
Father.prototype.getName=function(){return this.name
}
function Son(){Father.call(this)this.type='son'
}Son.prototype=Object.create(Father.prototype)
// 然后这里要想原型上的构造器指针指回自己的构造函数
Son.prototype.constructor = Sonvar father = new Father()
var son1= new Son()
var son2= new Son()son1.play.push(4)
son2.play.push(5)
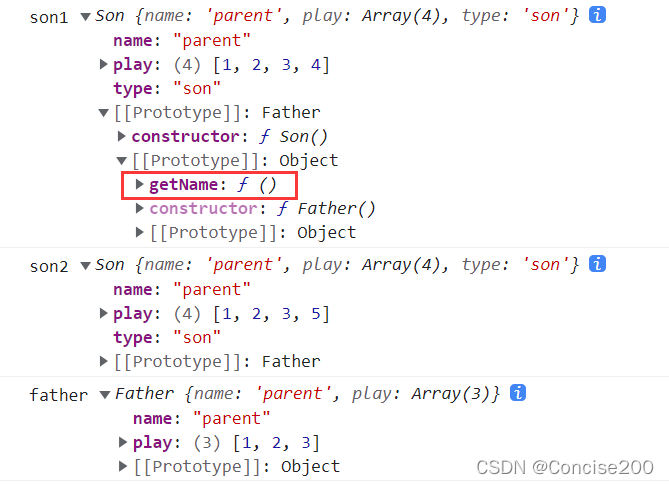
console.log('son1',son1);
console.log('son2',son2);
console.log('father',father);

4. extends——寄生组合继承的语法糖
在 es6 之后,新增了类 class 的关键字,以及类的继承extends(寄生组合式继承语法糖)。
class Father{constructor(name){this.name=name}getName(){return this.name}
}class Son extends Father{constructor(name,age,sex){// 这里如果子类中存在构造函数,就必须在使用 this 之前先调用 super()// 相当于借用父类的 constructor 跟构造函数式继承中的 call 继承方法类似super(name)this.age=agethis.sex=sex}
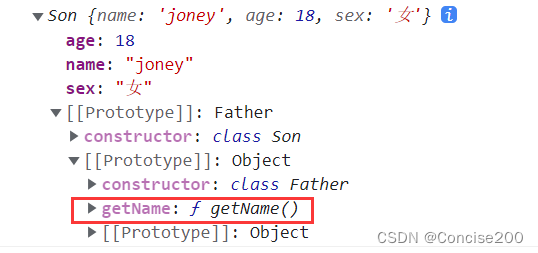
}const son= new Son('joney',18,'女')
console.log(son);

需要注意的是:
子类如果定义了constructor 方法,必须在 constructor 方法中调用 super 方法, 否则新建实例时会报错。
- 这是因为子类没有自己的 this 对象,而是继承父类的 this 对象,然后对其进行加工。
- 如果不调用 super方法,子类就得不到 this 对象。
但如果子类没有定义 constructor 方法,那么这个方法会被默认添加,代码如下。也就是说,无论有没有显式定义 任何 个子类都有 constructor 方法。
这篇关于面试高频题——说说JavaScript中常用的继承方式?原型继承、组合继承、寄生组合继承、extends的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







