本文主要是介绍【verilog】用七段数码管显示二进制编码的十进制数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实验目的
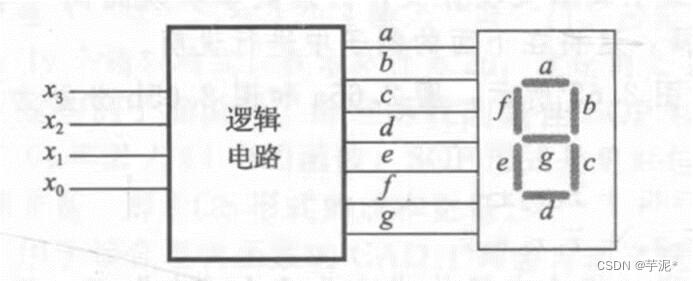
用七段数码管显示0~9,输入为四个信号,这四位二进制数表示十进制的0~9
实验原理与内容

图1 逻辑电路与七段显示器

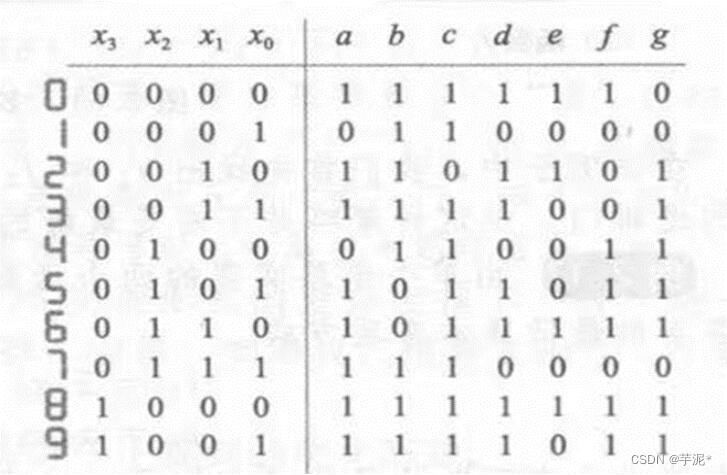
图2 真值表
- 根据卡诺图,得出a~g的逻辑表达式:
a=~X2~X0+X1+X2X0+X3b=~X2+~X1~X0+X1X0c=~X1+X2+X0d=~X2~X0+X1~X0+~X2X1+X3+X2X0~X1e=~X2~X0+X1~X0f=~X1~X0+X3+X2~X1+X2~X0g=~X2X1+X2~X1+X2~X0+X3硬件描述语言:
module exp2(X3,X2,X1,X0,a,b,c,d,e,f,g);input X3,X2,X1,X0;output a,b,c,d,e,f,g;assign a=(~X2&~X0)|X1|(X2&X0)|X3;assign b=(~X2)|(~X1&~X0)|(X1&X0);assign c=~X1|X2|X0;assign d=(~X2&~X0)|(X1&~X0)|(~X2&X1)|X3|(X2&X0&~X1);assign e=(~X2&~X0)|(X1&~X0);assign f=(~X1&~X0)|X3|(X2&~X1)|(X2&~X0);assign g=(~X2&X1)|(X2&~X1)|(X2&~X0)|X3;endmodule实验过程

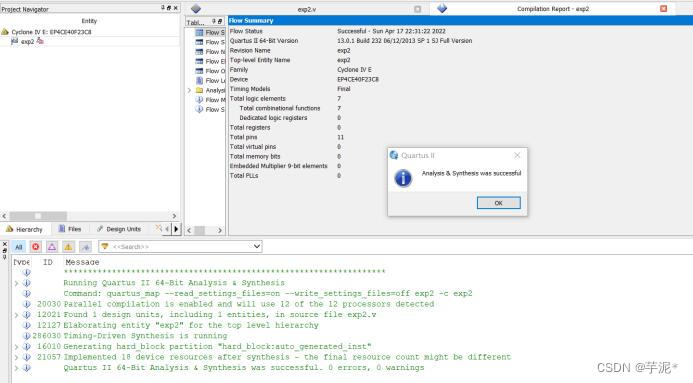
图4 代码编译成功

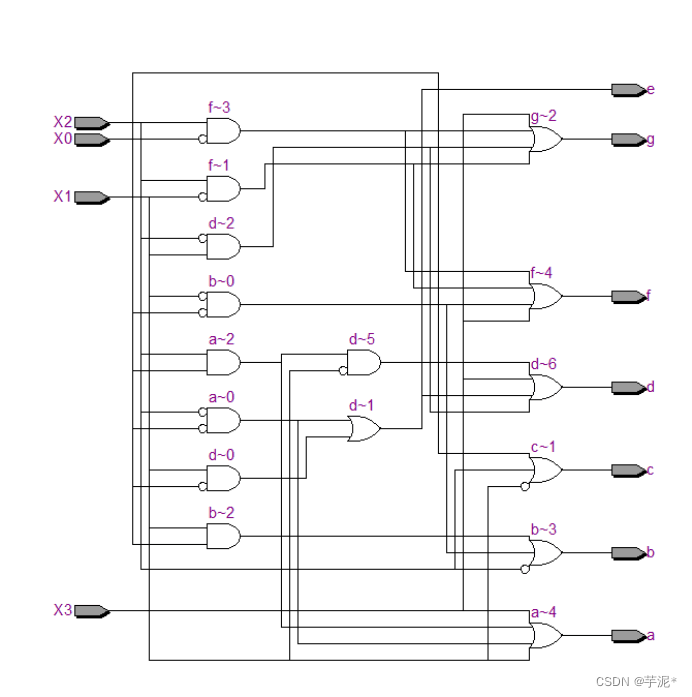
图5 电路图

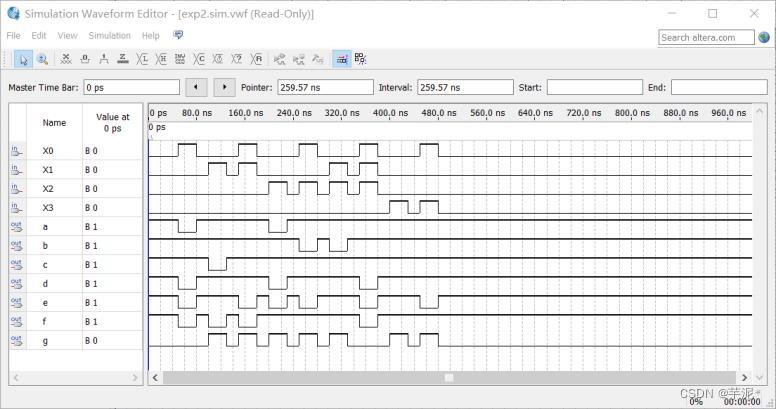
图6 仿真波形
表1 端口管脚分配表
| 端口 | 使用模块信号 | 对应FPGA管脚 | 功能说明 |
| X3 | 拨动开关K1 | Pin_W6 | 控制输入的四个信号的高低电平 |
| X2 | 拨动开关K2 | Pin_Y4 | |
| X1 | 拨动开关K3 | Pin_U7 | |
| X0 | 拨动开关K4 | Pin_V3 | |
| a | Hseg_D0 | Pin_AB9 | 7-segment displays “a” |
| b | Hseg_D1 | Pin_AA8 | 7-segment displays “b” |
| c | Hseg_D2 | Pin_AA7 | 7-segment displays “c” |
| d | Hseg_D3 | Pin_AA4 | 7-segment displays “d” |
| e | Hseg_D4 | Pin_AB5 | 7-segment displays “e” |
| f | Hseg_D5 | Pin_AB8 | 7-segment displays “f” |
| g | Hseg_D6 | Pin_AB7 | 7-segment displays “g” |

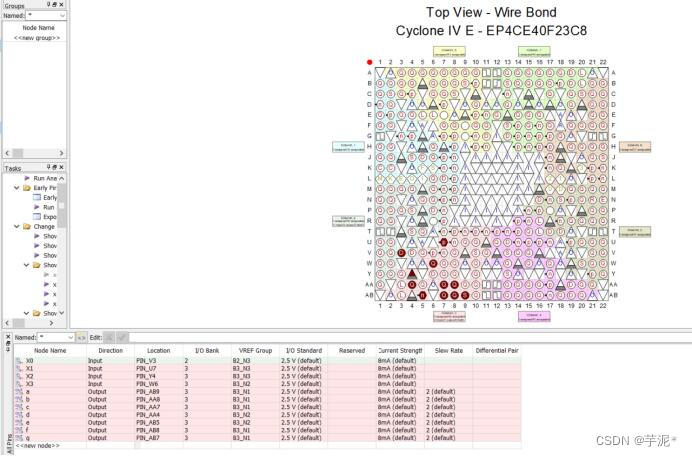
图7 管脚分配完成窗口
实验体会及改进建议
- 在求a~g的逻辑表达式时要细心认真,防止出错、花费大量时间来改正
- 这次实验让我对verilog语言在内的quartus软件更加熟练了,再次体会到它的强大和魅力
- 确认所求a~g的逻辑表达式是否为最简,电路成本是否最低,如果不是,怎么改进
这篇关于【verilog】用七段数码管显示二进制编码的十进制数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







