本文主要是介绍通过Forms+Automate+Lists+审批,实现用车申请流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
因为Sham公司目前用的用车申请流程是使用的K2系统,用户申请后,我们还需要单独另行输入Excel来汇总申请记录,当然K2也能导出,但是需要每次导出也是很麻烦的,而且不灵活。
刚好最近发现Forms与Automate能联通,于是想着通过Forms+Automate+Lists+审批功能来完成用车申请流程,同时能实时生成&更新用车记录表。
记录备忘,流程如下:
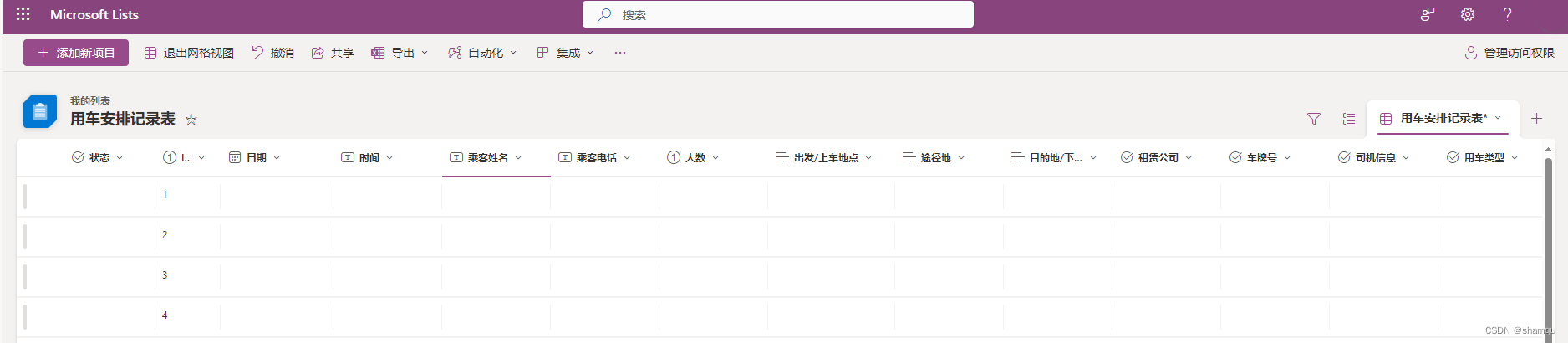
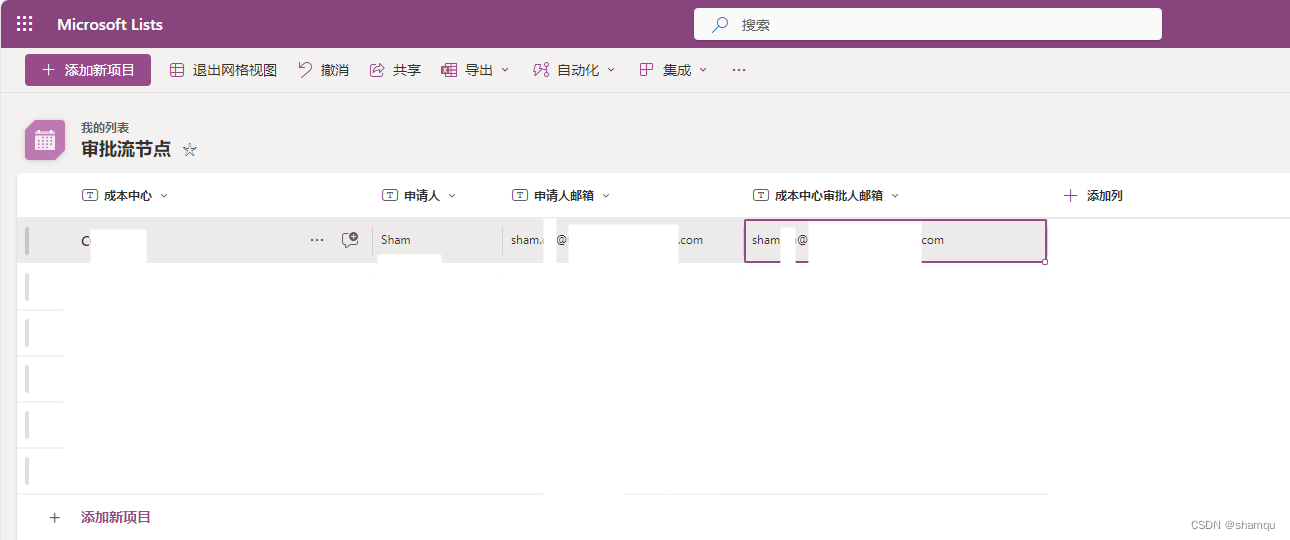
一、先在Lists中新建2个表:
1个为”用车记录表“,用于汇总用车安排
1个为”审批流节点“,用于存储审批节点对应的审批人


二、新建一个Forms表单,用作用户申请提交用
表单项根据需要添加,这里吐槽下Forms好像没有时间选择器,只有日期的,Sham不得已通过下拉选项,每半个小时一项添加进去
*这里需要选择Forms只对内部人员开放,主要是需要获取申请人的邮箱,用于后续审批流

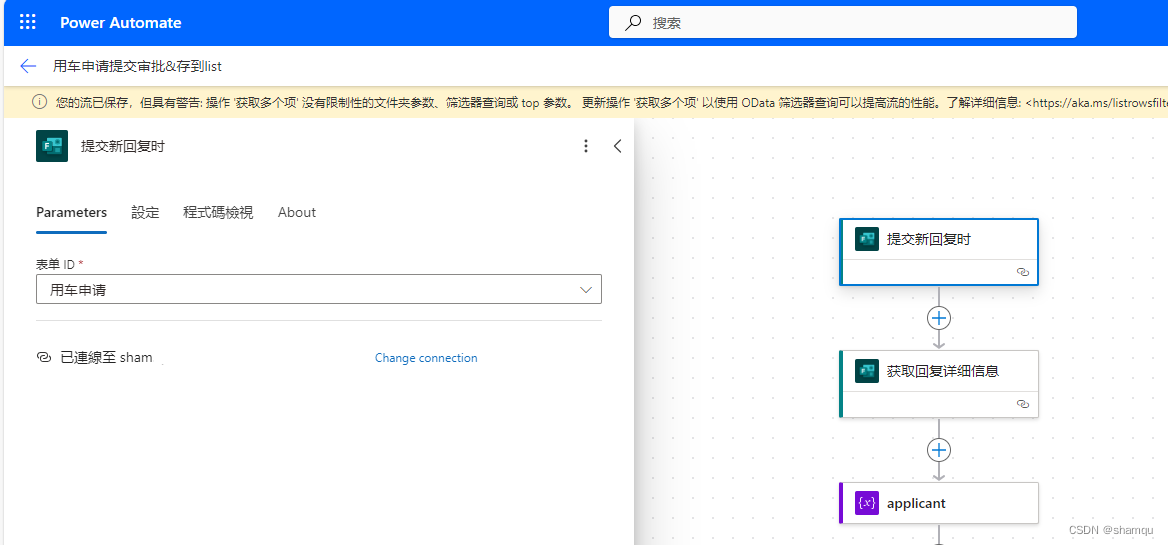
三、新建Automate自动化流,用于链接Forms、Lists和审批功能
1. 自动流,触发条件为Forms的”提交新回复时“,选择前面建的Forms表单;这样当用户提交新的回复时就会触发Automate流程

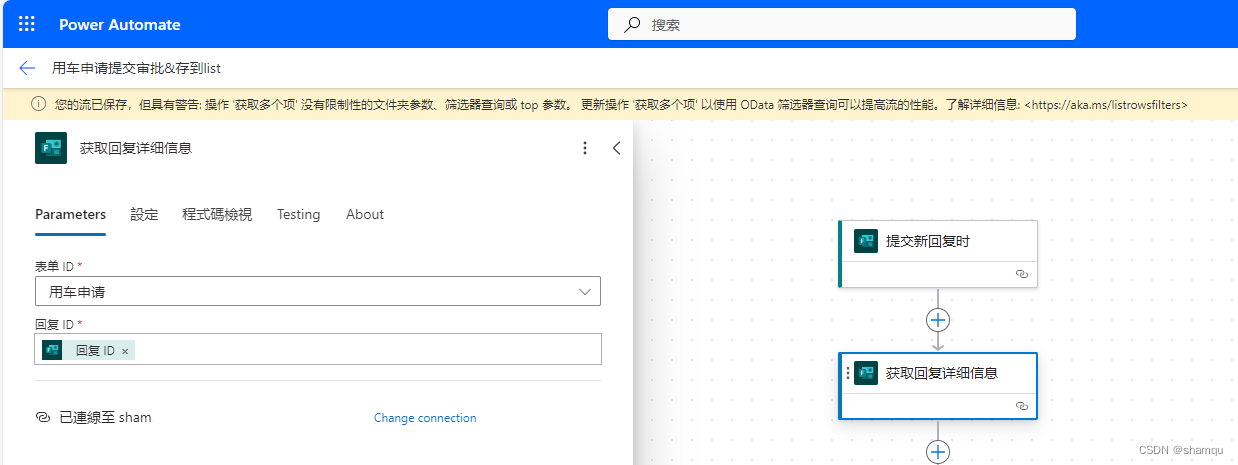
2.Forms里的”获取回复详细信息“ ,用于用户提交用车申请的明细

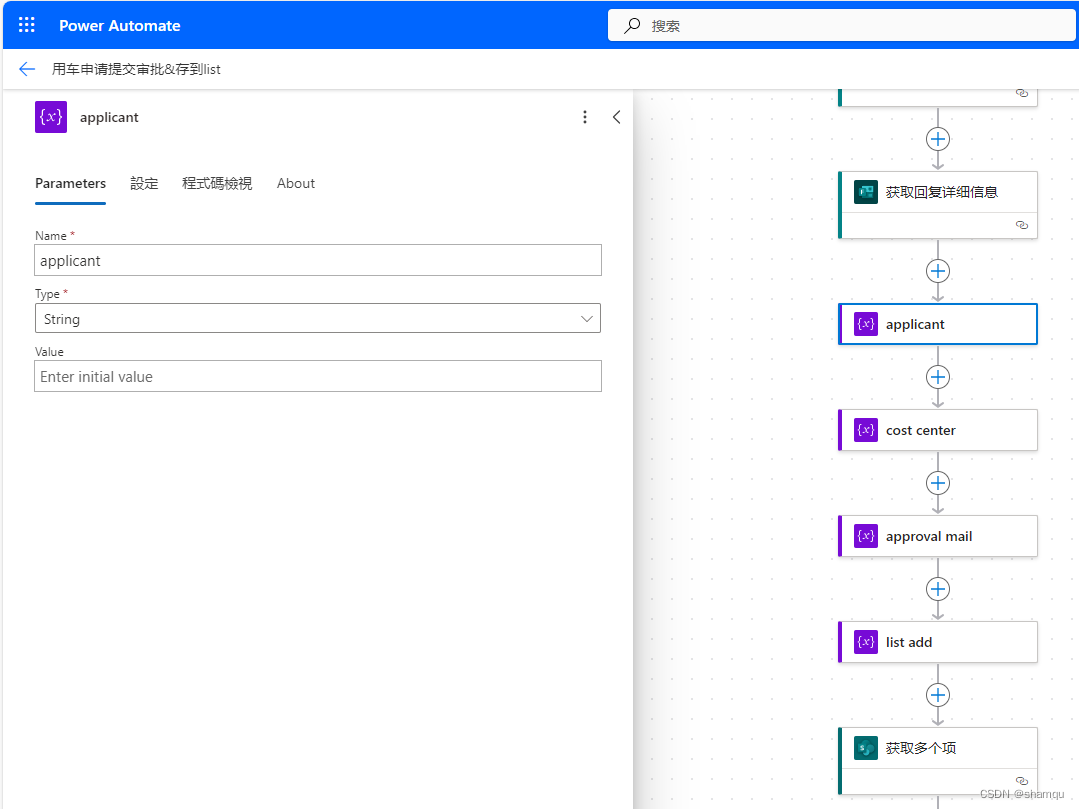
3. 初始化几个变量,用于后面存储申请人姓名、邮箱、批准人邮箱等信息

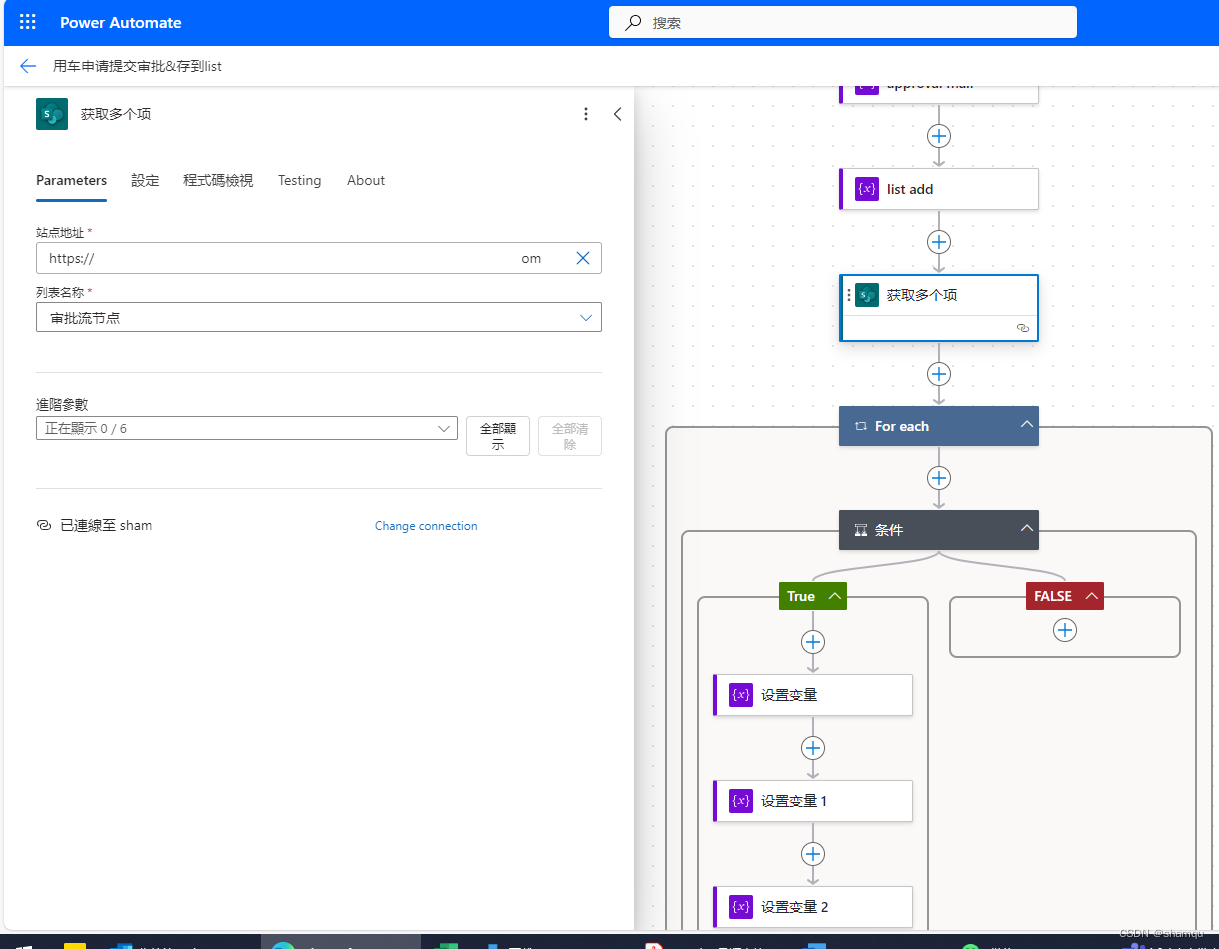
4. Sharepoint的“获取多个项”,这个是用来获取前面建的“审批流节点”lists中,申请人邮箱对应的审批人信息

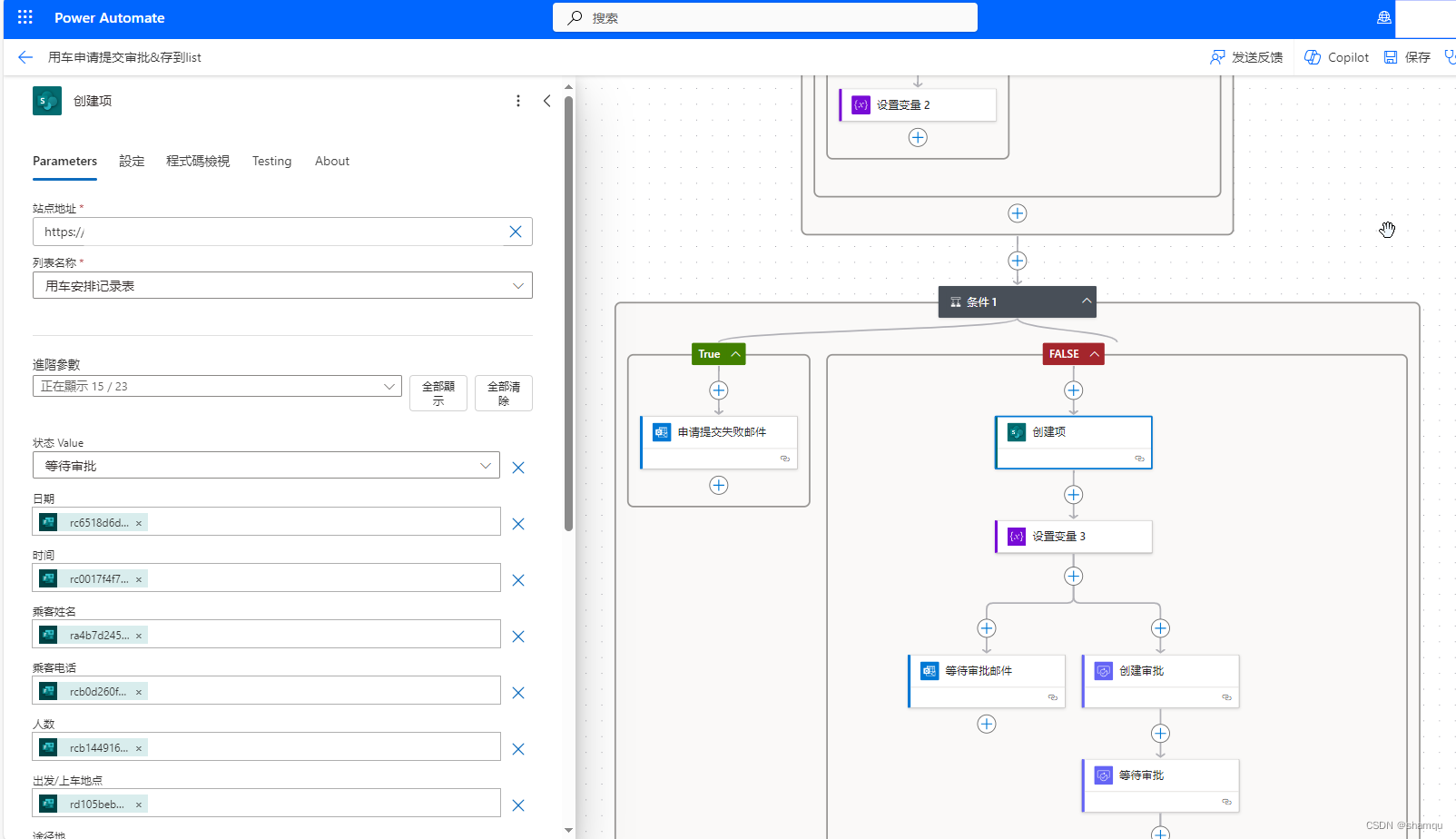
5. 通过判断,当获取到审批人信息后,先将申请明细存入“用车记录表”Lists中
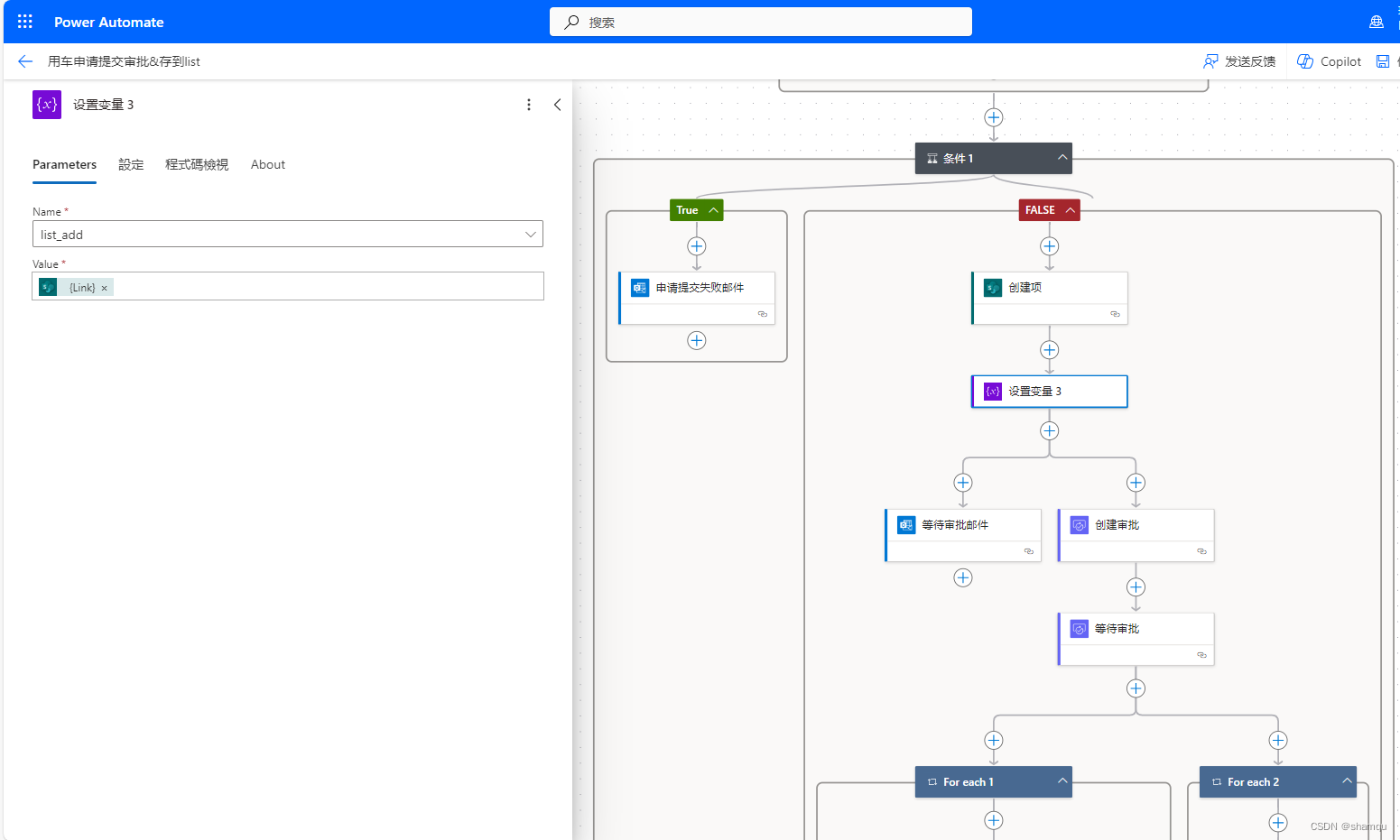
6. 这里设置变量,将新建的lists项对应的网址存入变量,用于后续发送邮件时使用
这里不知道为什么,不设为变量直接使用的话好像无法放入邮箱正文里

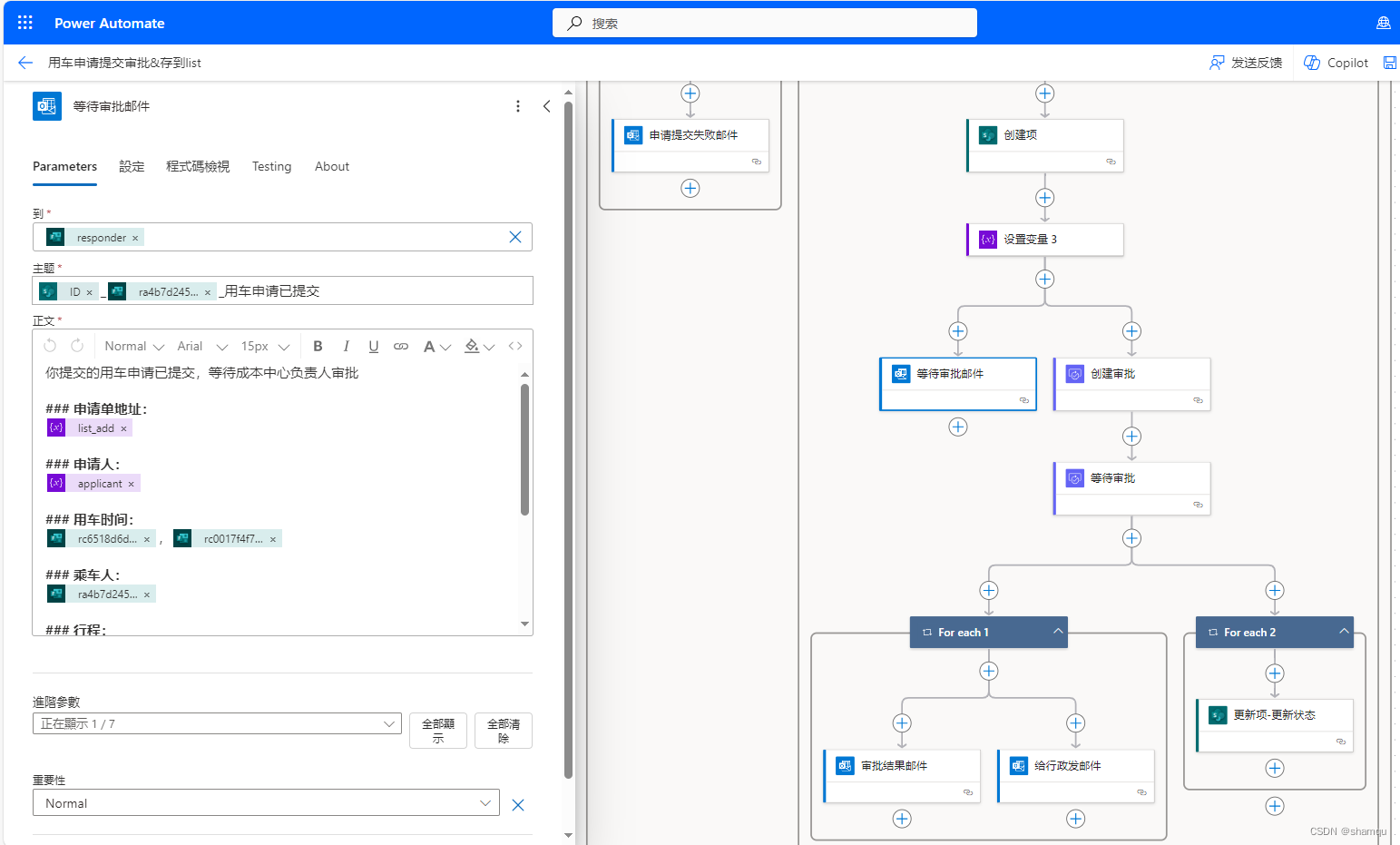
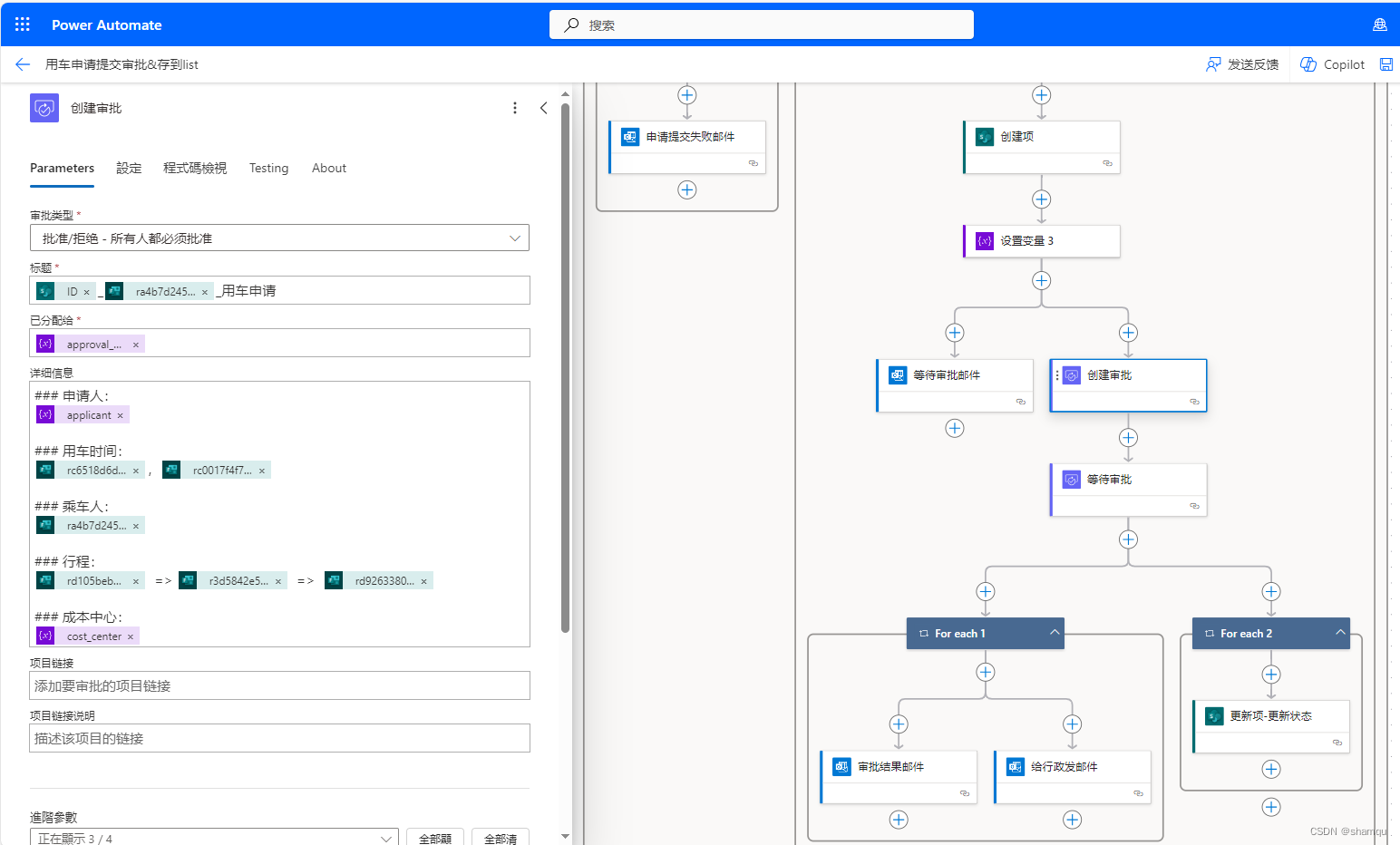
7. 给申请人发送一个邮件,告诉他申请已提交,等待审批中,同时”创建审批“,将申请信息推给前面获取到的审批人邮箱和teams

这里要在”进阶参数“中请求程序分配给申请人,填入申请人邮箱,这样审批流程是有申请人提交的,不然全部是以你的名义提交的
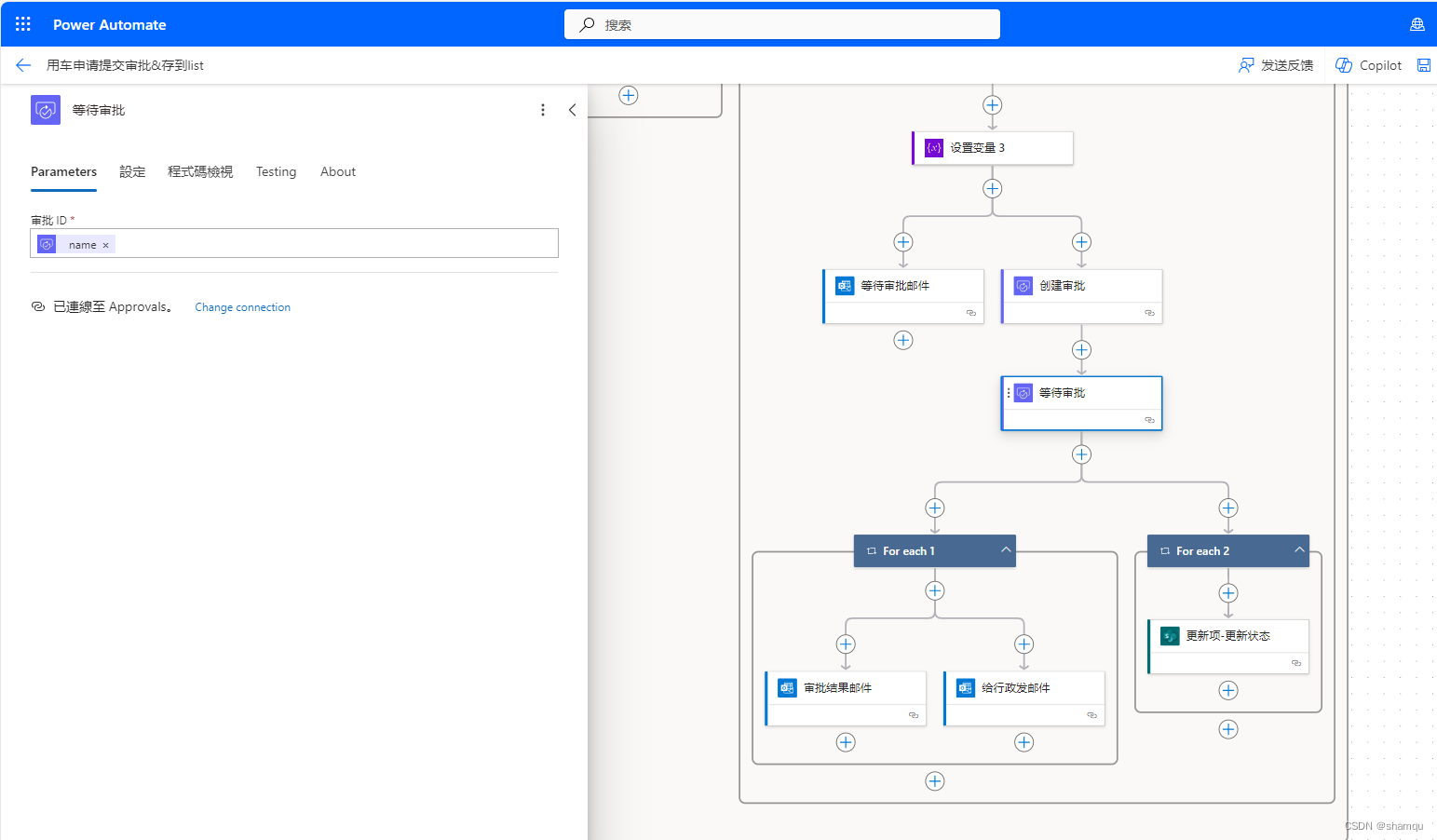
8.然后”等待审批“,这个会让流自动等待获取该审批进度,只有当审批结束后才会继续后面的流,如果审批人将审批改签给其他人的话,流程会继续等待审批结束;
9. 审批结束后,就是给用户发邮件告诉他们审批好了,同时发邮件给负责派车的人员,告诉他们有个用车单需要安排(这里Sham没放条件判断,看需求)。
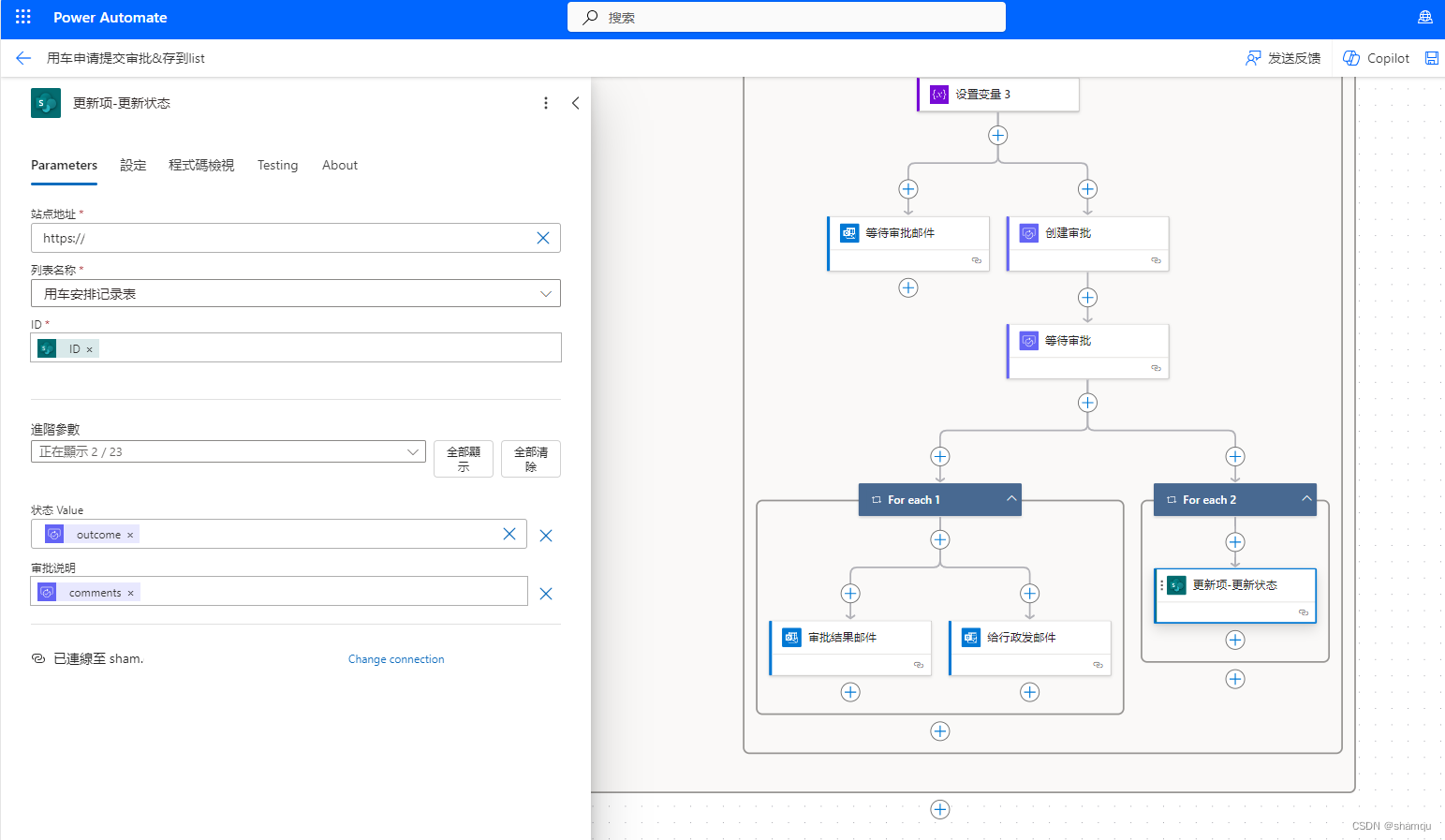
同时,更新用车记录表中该条申请状态为已批准;
四、新建自动化流,用于当安排好车子和司机后,给用户推送邮件,告知他们相关信息
1. Sharepoint里的“修改项或文件时”,选择“用车记录表”
这里有个多久检查一次项目,可以点开来根据需要修改频率

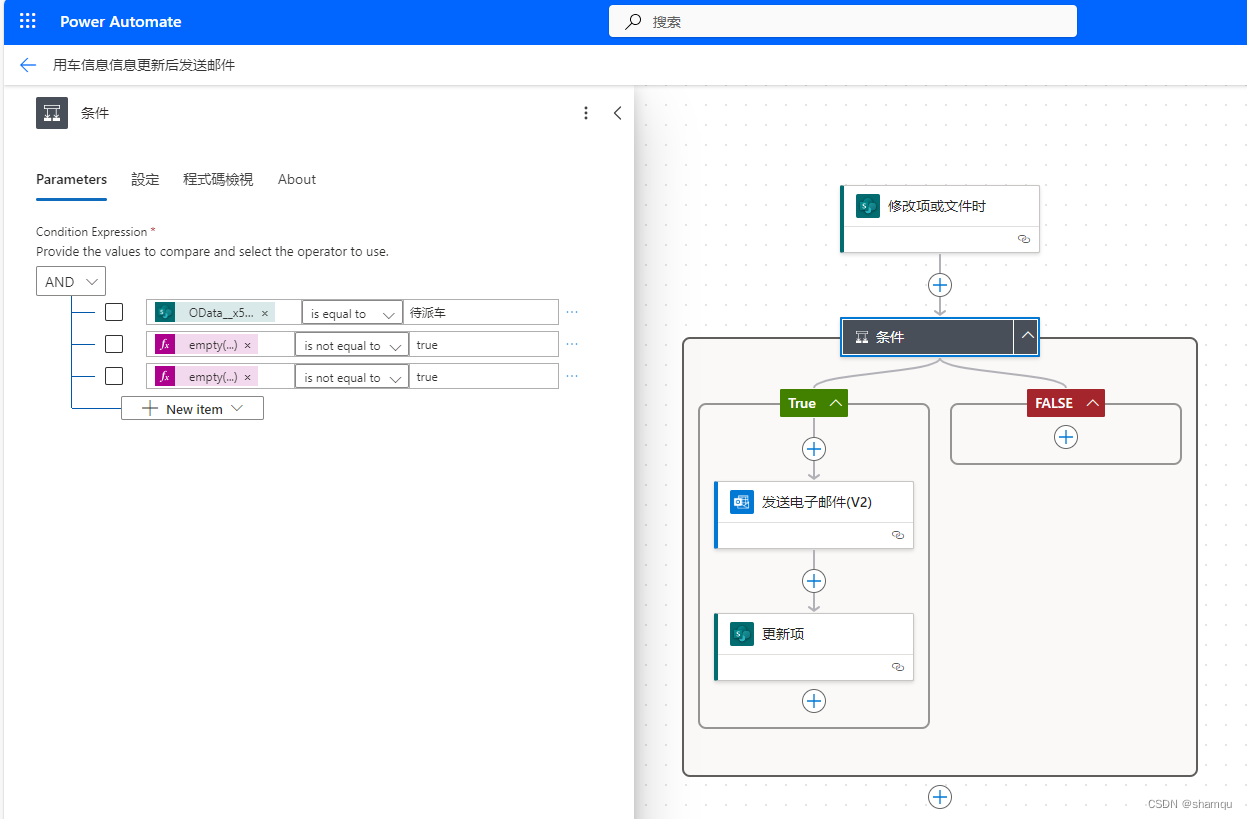
2. 田间判断条件:当状态为“待派车”,同时司机、车辆信息已经填写后,再执行通知
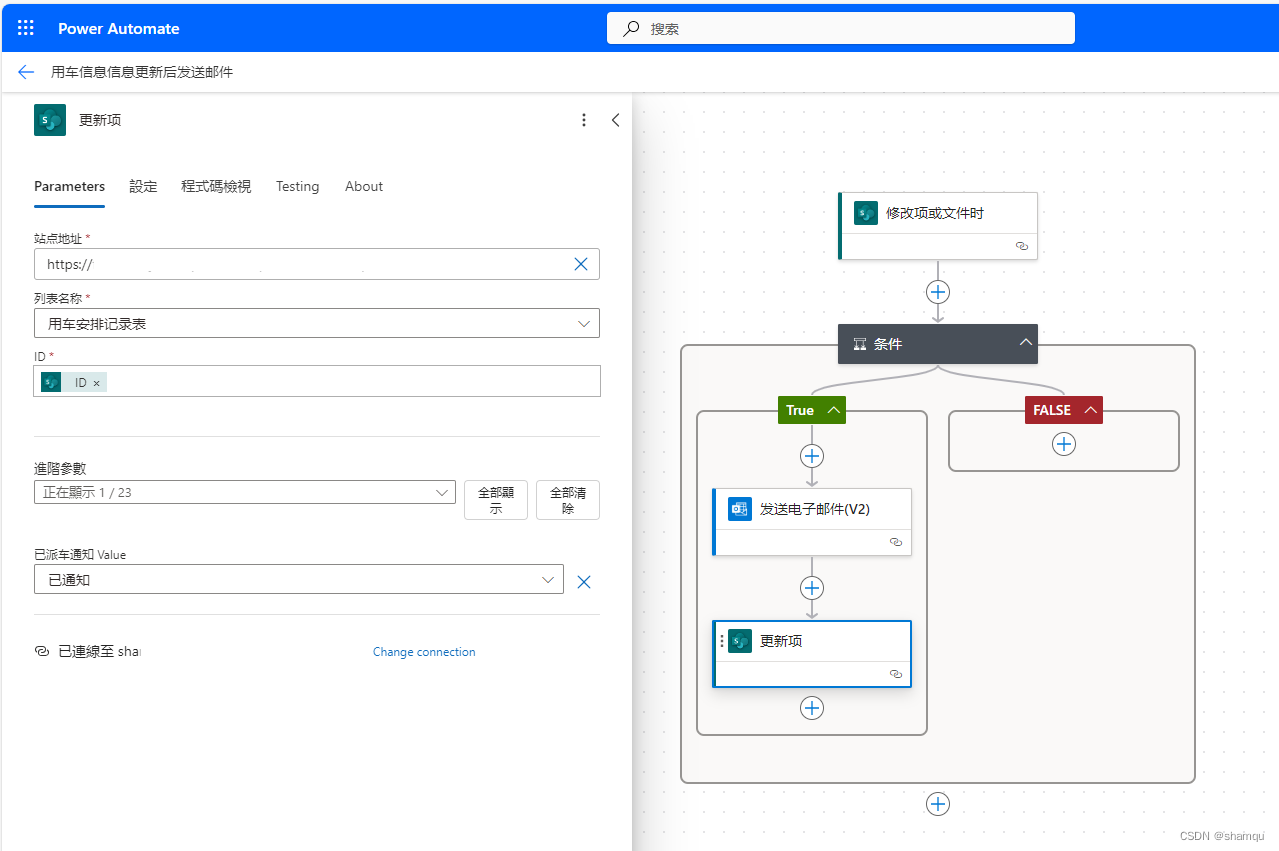
3. 当符合上面条件的条目,给对应申请人邮箱发送派车邮件的同时,将对应条目的“已派车通知”状态修改为“已通知”。
这个是为了防止重复通知
综上,一个建议的用车申请流程就完成了。
简单总结就是:
1. 用户通过Forms申请用车需求
2. Automate执行往Lists中添加记录,并推送审批申请给对应负责人
3. 负责人审批,Automate再将审批结果通过邮件告诉用户、负责派车的人员,同时更新Lists状态
4. 派车人安排好车辆、司机,填入lists后,Automate会定时读取用车申请表中数据,针对修改过的项中,还没有推送通知的项,给对应用户发送车辆、司机信息邮件。
这样就不用另外手动输入用车表,基本实现自动化,同时后续根据需要还能添加比如将审批后用车需求同时推送给租车公司,让他们回复司机和车辆信息等
这篇关于通过Forms+Automate+Lists+审批,实现用车申请流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






