本文主要是介绍服务器-->网站制作-->接口开发,一篇文章一条龙服务(2),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:q: 1416279170v: lyj_txd
前述:本人非专业,兴趣爱好自学自研,很多没有说清楚的地方见谅,欢迎一起讨论的小伙伴~
上期回顾,了解 服务器,网站制作,接口开发之见的关系,以及拥有了自己的服务器,现在,我们就来搭建一个自己的网站吧。
网站制作
了解网站的运行流程
还是老样子,不想看概论的直接到实操环节
在一个完整的网站项目中,前端和后端工作通常需要协同合作。
前端负责设计优秀的用户界面和用户体验,后端则负责实现网站的核心功能和数据处理。
前后端之间通过接口(API)进行通信,实现数据的传输与交互。
- 提前预告一下,下一节会讲一下这个接口的实现流程

前端就像电影屏幕,呈现给观众
后端就像放映机,执行着放每一帧画面的逻辑
前端和后端是网站制作中不可或缺的两个重要方面,它们共同构建了一个完整的、功能完备的网站。
前端
- 定义:前端是指用户直接与之交互的部分,包括网站的界面、设计、内容呈现和交互功能等。
技术栈:前端开发主要涉及 HTML、CSS 和 JavaScript 等技术,用于构建网页结构、样式和交互行为。 - 工作内容:前端开发人员负责将设计转化为可交互的网页,确保网站在不同设备上显示良好,实现用户友好的交互体验。
- 工具:常用的前端开发工具包括编辑器(如VSCode)、浏览器开发者工具、JS 框架(如React、Vue.js)等。
后端
- 定义:后端是网站的服务器端部分,负责处理数据存储、业务逻辑、安全性和与数据库交互等任务。
- 技术栈:后端开发可使用各种编程语言和框架,如Node.js、Python(Django、Flask)、Java(Spring)、PHP等。
- 工作内容:后端开发人员设计和开发服务器应用程序,处理用户请求、进行数据处理、向前端提供数据接口等。
实操环节
大概流程: 先在本地建一个hmtl的界面 == > 上传到服务器 == > 将服务器使用公网访问 ==> 展示页面以及基本设置
创建前端页面
目前已经有很多网站都可以下载到免费的html界面,可以根据自己喜欢去下载适合自己想打造的前端界面。
这里推荐一个
下面就拿这个作为例子,去下载一篇。
如果你有能力能够自己写一个完整的html,js,css设计,也可以根据自己的需求,去找一个前端设计师(简单的可以找我),提需求然后购买。
关于html的制作教程,如果需求多的话,可以出教程;如果是少部分人需要的话就略过了哦,本人文章有js方向的教程,也可以去看哦~
界面官网
首先进入下载界面的官网选择自己喜欢的一个界面,点击 Free Download
(不用登录!!!不用登录!!!不用登录!!!)
也可以通过 live demo,在线看效果。

保存在除C盘以外的位置。
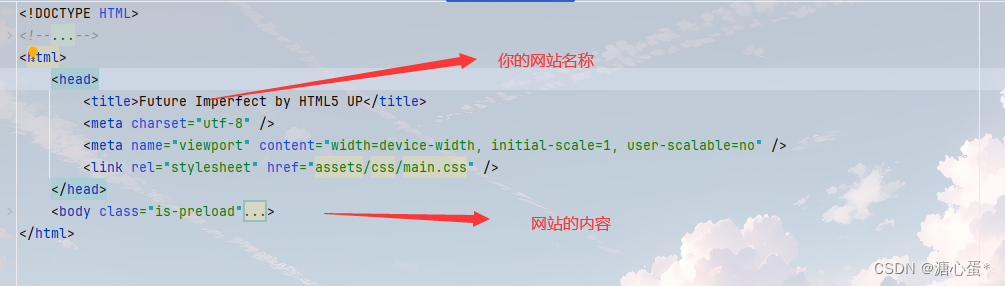
个性化设置html(简版)
可以改成自己的东西

上传到服务器
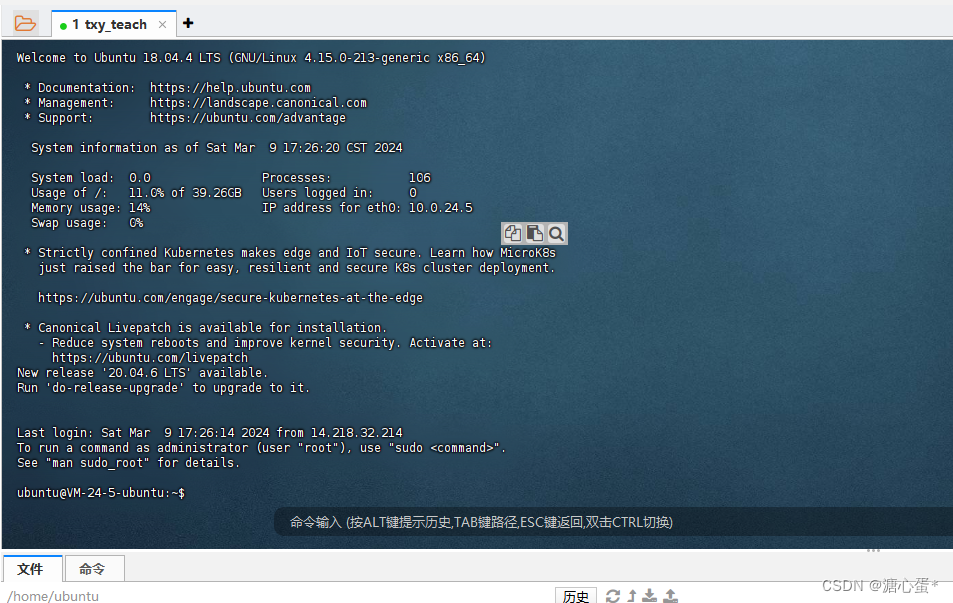
链接上你的服务器

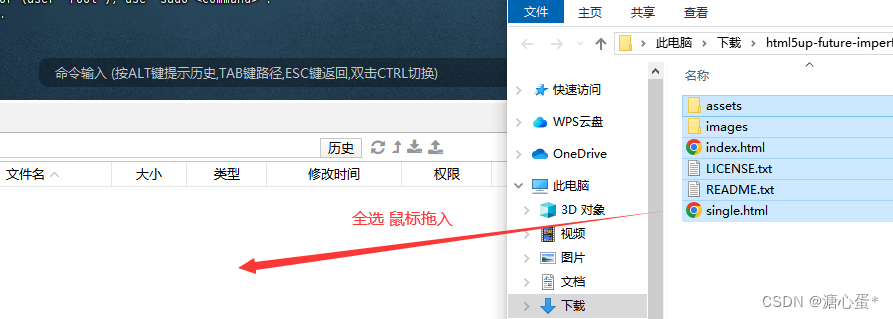
在/home/ubuntu 中建立一个专门的文件夹存放 hmtl 的相关文件,全选解压后的文件,用鼠标拖到新建的test文件夹中。

暴露公网IP
现在可以试一下用 公网IP,尝试访问

结果是这样的,显然是行不通的。
这时候我们需要一个工具,nginx。
nginx (理论,不想了解直接跳过)
- Web 服务器:
- Nginx 可以作为静态和动态内容的 Web 服务器,用于托管和传输网页文件、图片、视频等静态资源。
- 它支持高并发连接处理和请求分发,能够有效地处理大量的并发请求,提供快速响应和高可靠性。
- 反向代理:
- Nginx 可以作为反向代理服务器,将客户端的请求转发到后端的多个服务器上,并将响应返回给客户端。
- 这种配置可以实现负载均衡、缓存加速、SSL 终端、安全过滤等功能,提高网站的性能、可靠性和安全性。
- 负载均衡器:
- Nginx 可以作为负载均衡器,将请求分发到多个后端服务器上,平均分担服务器的负载。
- 它支持多种负载均衡算法(如轮询、IP 哈希、加权轮询等),能够根据服务器的性能和可用性进行智能调度。
- 缓存服务器:
- Nginx 支持静态和动态内容的缓存,可以将经常访问的内容缓存在内存中,减少对后端服务器的请求。
- 这种配置可以大大提高网站的性能和响应速度,特别适用于高流量的动态网站和 API 服务。
安装 nginx
sudo apt install nginx

如果遇到这个给问题,需要先更新 apt
sudo apt update
sudo apt upgrade
再输入安装, 输入 y 确认安装。
启动 nginx
sudo systemctl start nginx
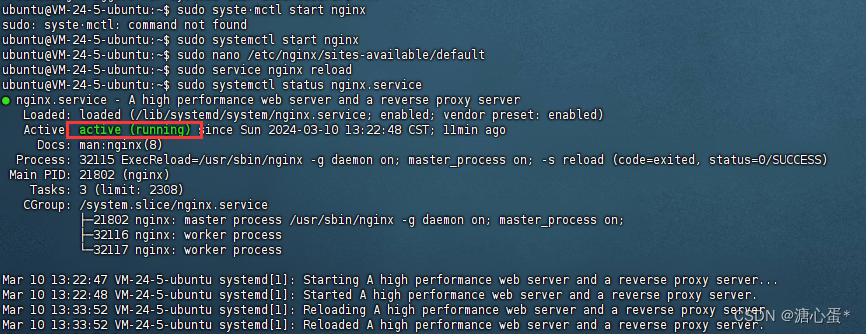
查看nginx运行状态:
sudo systemctl status nginx.service # 查看nginx状态 active (running) 为开启状态

再次访问 公网IP ,你会得到如下界面

这就表示安装成功了!!!
展示页面以及基本设置
现在展示是是 nginx 的 默认的界面,下面只需要将路径设置到你的文件下面就可以完成将页面换到你的网站了。
进入修改模式
进入改写配置文件
sudo nano /etc/nginx/sites-available/default
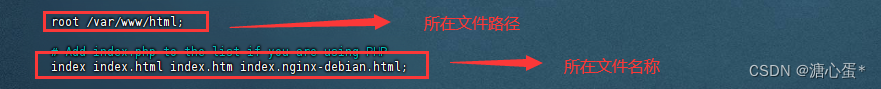
下滑找到

改为 你转移文件的目录和html文件
保存
改好之后, 按 ctrl + x, 输入Y,回车
将nginx更新
重新加载
sudo service nginx reload
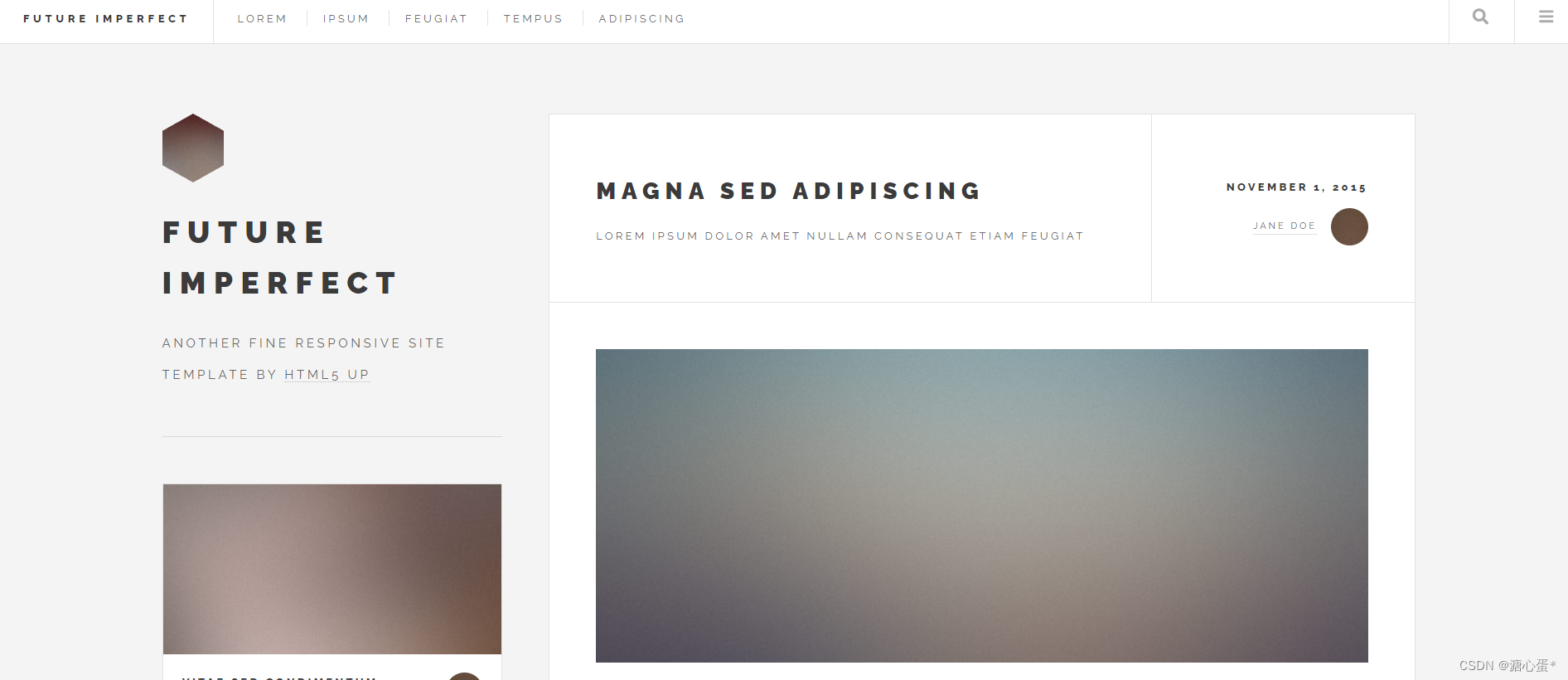
刷新公网IP访问界面

完成!!!
至此,网站的制作就是以上的内容了,如果有不懂的地方可以随时联系我,下方是我的联系方式;如果你学会了,对你有用,也可以赏作者一杯咖啡~


最近开通了知识星球,欢迎来访
往后的代码只会在知识星球里面出现哦~♥♥
这篇关于服务器-->网站制作-->接口开发,一篇文章一条龙服务(2)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!