本文主要是介绍【嵌入式——QT】MDI应用程序设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MDI应用程序就是在主窗口里创建多个同类型的MDI子窗口,这些MDI子窗口在主窗口里显示,并享受主窗口上的工具栏和菜单等操作功能,主窗口上的操作都针对当前活动的MDI子窗口进行。
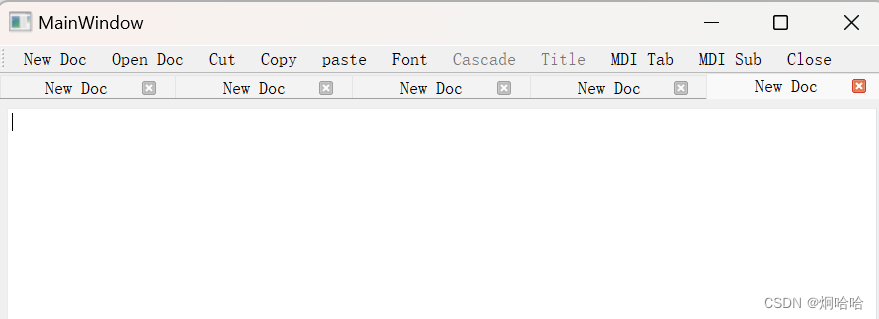
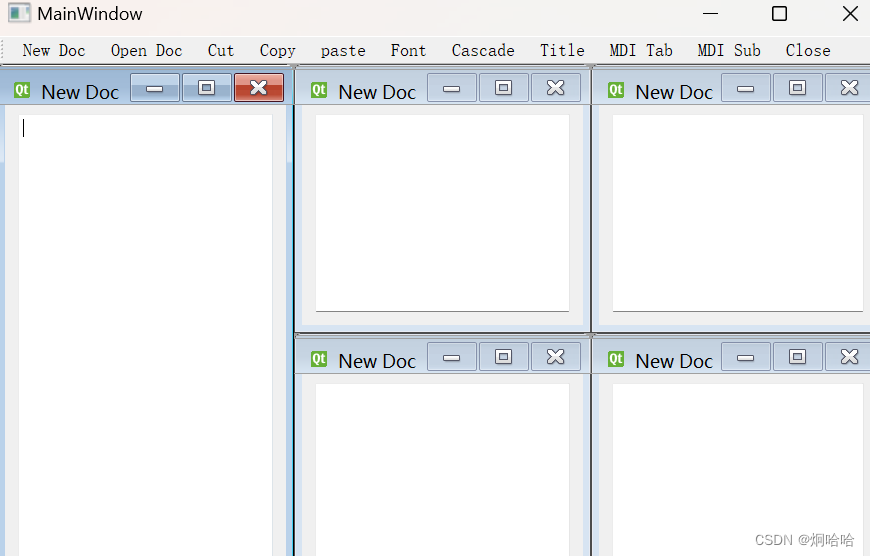
图示



代码示例
QWMainWindow.h
#ifndef QWMAINWINDOW_H
#define QWMAINWINDOW_H#include <QMainWindow>
#include <QMdiSubWindow>
namespace Ui
{class QWMainWindow;
}class QWMainWindow : public QMainWindow
{Q_OBJECTpublic:explicit QWMainWindow(QWidget* parent = nullptr);~QWMainWindow();
public slots :void newDoc();void openDoc();void cutDoc();void copyDoc();void pasteDoc();void fontDoc();void cascadeDemo();void titleDemo();void viewTabDemo();void viewSubDemo();void closeDemo();
private slots:void on_mdiArea_subWindowActivated(QMdiSubWindow* arg1);private:Ui::QWMainWindow* ui;QAction* cutAct;QAction* copyAct ;QAction* pasteAct;QAction* fontAct;QAction* cascadeAct;QAction* titleAct ;QAction* viewTabAct;QAction* viewSuAct;QAction* closeAct;
};#endif // QWMAINWINDOW_HQWMainWindow.cpp
#include "QWMainWindow.h"
#include "ui_QWMainWindow.h"
#include "QFormDoc.h"
#include <QMdiSubWindow>
#include <QDir>
#include <QFileDialog>
QWMainWindow::QWMainWindow(QWidget* parent): QMainWindow(parent), ui(new Ui::QWMainWindow)
{ui->setupUi(this);this->setCentralWidget(ui->mdiArea);// this->setWindowState(Qt::WindowMaximized);ui->toolBar->setToolButtonStyle(Qt::ToolButtonTextOnly);QAction* newDocAct = new QAction(tr("New Doc"), this);connect(newDocAct, SIGNAL(triggered()), this, SLOT(newDoc()));QAction* openDocAct = new QAction(tr("Open Doc"), this);connect(openDocAct, SIGNAL(triggered()), this, SLOT(openDoc()));cutAct = new QAction(tr("Cut"), this);connect(cutAct, SIGNAL(triggered()), this, SLOT(cutDoc()));copyAct = new QAction(tr("Copy"), this);connect(copyAct, SIGNAL(triggered()), this, SLOT(copyDoc()));pasteAct = new QAction(tr("paste"), this);connect(pasteAct, SIGNAL(triggered()), this, SLOT(pasteDoc()));fontAct = new QAction(tr("Font"), this);connect(fontAct, SIGNAL(triggered()), this, SLOT(fontDoc()));cascadeAct = new QAction(tr("Cascade"), this);connect(cascadeAct, SIGNAL(triggered()), this, SLOT(cascadeDemo()));titleAct = new QAction(tr("Title"), this);connect(titleAct, SIGNAL(triggered()), this, SLOT(titleDemo()));viewTabAct = new QAction(tr("MDI Tab"), this);connect(viewTabAct, &QAction::triggered, this, &QWMainWindow::viewTabDemo);viewSuAct = new QAction(tr("MDI Sub"), this);connect(viewSuAct, &QAction::triggered, this, &QWMainWindow::viewSubDemo);closeAct = new QAction(tr("Close"), this);connect(closeAct, SIGNAL(triggered()), this, SLOT(closeDemo()));ui->toolBar->addAction(newDocAct);ui->toolBar->addAction(openDocAct);ui->toolBar->addAction(cutAct);ui->toolBar->addAction(copyAct);ui->toolBar->addAction(pasteAct);ui->toolBar->addAction(fontAct);ui->toolBar->addAction(cascadeAct);ui->toolBar->addAction(titleAct);ui->toolBar->addAction(viewTabAct);ui->toolBar->addAction(viewSuAct);ui->toolBar->addAction(closeAct);cutAct->setEnabled(false);copyAct->setEnabled(false);pasteAct->setEnabled(false);fontAct->setEnabled(false);
}QWMainWindow::~QWMainWindow()
{delete ui;
}void QWMainWindow::newDoc()
{QFormDoc* formDoc = new QFormDoc(this);ui->mdiArea->addSubWindow(formDoc);formDoc->show();cutAct->setEnabled(true);copyAct->setEnabled(true);pasteAct->setEnabled(true);fontAct->setEnabled(true);
}void QWMainWindow::openDoc()
{bool needNew = false;QFormDoc* formDoc;if(ui->mdiArea->subWindowList().count() > 0) {formDoc = (QFormDoc*)ui->mdiArea->activeSubWindow()->widget();needNew = formDoc->isFileOpened();} else {needNew = true;}QString curPath = QDir::currentPath();QString fileName = QFileDialog::getOpenFileName(this, u8"打开文件", curPath);if(fileName.isEmpty()) {return;}if(needNew) {formDoc = new QFormDoc(this);ui->mdiArea->addSubWindow(formDoc);}formDoc->loadFromFile(fileName);formDoc->show();cutAct->setEnabled(true);copyAct->setEnabled(true);pasteAct->setEnabled(true);fontAct->setEnabled(true);
}void QWMainWindow::cutDoc()
{QFormDoc* formDoc = (QFormDoc*)ui->mdiArea->activeSubWindow()->widget();formDoc->textCut();
}void QWMainWindow::copyDoc()
{QFormDoc* formDoc = (QFormDoc*)ui->mdiArea->activeSubWindow()->widget();formDoc->textCopy();
}void QWMainWindow::pasteDoc()
{QFormDoc* formDoc = (QFormDoc*)ui->mdiArea->activeSubWindow()->widget();formDoc->textPaste();
}void QWMainWindow::fontDoc()
{QFormDoc* formDoc = (QFormDoc*)ui->mdiArea->activeSubWindow()->widget();formDoc->setEditFont();
}void QWMainWindow::cascadeDemo()
{ui->mdiArea->cascadeSubWindows();
}void QWMainWindow::titleDemo()
{ui->mdiArea->tileSubWindows();
}void QWMainWindow::viewTabDemo()
{ui->mdiArea->setViewMode(QMdiArea::TabbedView);//Tab多页模式ui->mdiArea->setTabsClosable(true);cascadeAct->setEnabled(false);titleAct->setEnabled(false);
}void QWMainWindow::viewSubDemo()
{ui->mdiArea->setViewMode(QMdiArea::SubWindowView);//子窗口模式cascadeAct->setEnabled(true);titleAct->setEnabled(true);
}void QWMainWindow::closeDemo()
{ui->mdiArea->closeAllSubWindows();
}void QWMainWindow::on_mdiArea_subWindowActivated(QMdiSubWindow* arg1)
{if(ui->mdiArea->subWindowList().count() == 0) {cutAct->setEnabled(false);copyAct->setEnabled(false);pasteAct->setEnabled(false);fontAct->setEnabled(false);ui->statusbar->clearMessage();} else {QFormDoc* formDoc = static_cast<QFormDoc*>(ui->mdiArea->activeSubWindow()->widget());ui->statusbar->showMessage(formDoc->currentFileName());}
}这篇关于【嵌入式——QT】MDI应用程序设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






