本文主要是介绍Real3D 动画书 jQuery 插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Real3D FlipBook jQuery Plugin 插件
新 – 用于 REAL3D 动画书 JQUERY 插件的 PDF 到图像转换器
一种将 PDF 转换为图像和 JSON 的工具,用于创建带有链接、文本搜索和文本选择的优化 PDF 活页簿。

使用图像和 JSON 创建的 PDF 动画书加载页面的速度比标准 PDF 动画书快得多,并且不会加载 PDF.js 脚本。

适用于您网站的最强大的 PDF 和图像查看器
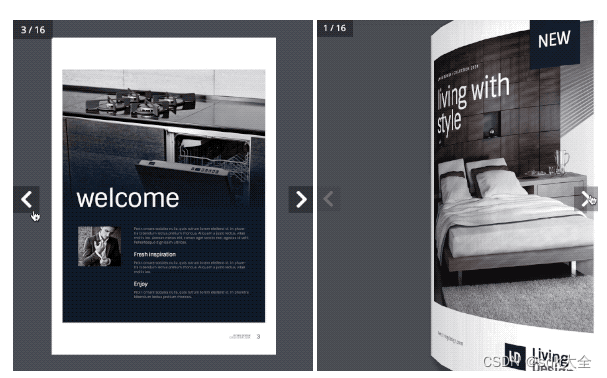
Real3D Flipbook 在您的网站中将您的 PDF 或图像显示为超逼真的 3D 动画书。无需 Flash,100% HTML5。便于使用。可定制的用户界面。可定制的活页簿。完全响应,针对移动设备进行了优化。单页视图、深层链接、交互式页面、PDF 文本搜索、PDF 超链接、无限书籍和页面、灯箱等等。

买家怎么说
惊人的:快速,良好的设计,功能,友好的支持!
在尝试了大约 5 个其他插件后,Real 3D Flipbook 由于多种原因脱颖而出成为最佳插件。其中包括:插件设计的质量、可用选项的多样性,最重要的是来自开发人员的出色技术支持,他们帮助我实现了网站的最佳效果。
易于使用——而且看起来绝对迷人……
干得好——干得好!!!
这真的是一个了不起的插件。但最好的事情是作者继续改进它,支持它并使它越来越好。谢谢你!
一个出色的插件,灵活,并具有强大支持的额外好处。轻松成为 wordpress 活页簿的最佳解决方案!
在购买了另一个使用起来很痛苦的动画书插件后,我已经很怀疑我是否应该购买它。然而事实证明它很好,使用起来简单快捷!!它可以与大型 PDF 一起使用,您不必为此目的购买另一个单独的插件。此外,它对书籍有很好的概述,最后但并非最不重要的是,我的 PDF 在网站上以很好的方式显示。
创建惊人逼真的 3D 杂志、目录、小册子和活页簿
Real3D Flipbook 将您的文档转换为具有翻页动画、灯光和阴影的超逼真的 3D 动画书。易于使用且完全可定制。无需 Flash,100% HTML5。没有服务器端转换,一切都在运行时完成,您只需设置 pdf 文件 url 或图像。它支持页面上的动态 HTML 内容,添加 youtube 视频、文本、图像、链接、iframe 并使用内联 CSS 设置样式。Pdf flipbook 支持内部和外部链接以及带有关键字突出显示的文本搜索。它带有多种视图模式:逼真的 WebGL 模式、快速 3D 和 2D 模式(仅限 CSS)和带有水平滑动页面转换的滑动模式。您可以为移动设备和桌面设备选择不同的视图模式。它是一款成熟的产品,可在所有平台和设备上提供最佳阅读体验。所有未来的更新都是免费的。
便于使用
创建动画书既快速又简单,只需几行 javascript 代码。插件提供了许多现成的 html 示例。
从 PDF 或图像创建动画书
您可以直接从 PDF 文件创建 3D 书籍。pdf 中的所有链接将自动在活页簿中工作。您还可以从 jpg 图像创建活页簿。
逼真的 3D 动画书
flipbook flipbook Real3D Flipbook 使用 WebGL 创建具有页面弯曲、闪亮页面、灯光和阴影的超逼真 3D 动画书。
3D 和 2D 动画书
使用 CSS3 制作的超快速轻量级动画书,无需使用 WebGL。如果您优先考虑快速页面加载和高性能,那么 CSS flipbook 是最佳选择。
刷书
触摸友好的滑动模式只能在移动设备上使用或作为默认查看器使用。滑动模式以水平滑动而不是翻转显示文档,这在移动设备上更自然。滑动模式检测屏幕大小和方向以显示单页或双页布局。
自定义用户界面
flipbook Real3D Flipbook 非常适合任何主题,因为您可以完全自定义用户界面。您可以更改菜单颜色、按钮颜色、形状、大小、边框、阴影和隐藏不需要的按钮。每个菜单按钮都可以位于左侧、右侧或中心、顶部或底部。顶部和底部菜单栏可以全宽、居中或透明。透明菜单栏上的按钮可以有不同于常规按钮的设计。按钮的顺序是可定制的。从 3 种预定义外观和 4 种预定义 UI 布局中进行选择。在 Font Awesome 和 Material 图标集之间进行选择。使用高级 UI 选项进一步自定义所有内容。
可定制的动画书
通过自定义翻页速度、翻页声音、纸张厚度、相机角度、灯光、页面光泽度、页面金属度、缩放级别等任何内容,创建完美适合您内容的动画书。
针对移动设备进行了优化
Real3D 动画书适用于所有平台——台式机和移动设备。默认的WebGL 模式提供逼真的 3D 翻页动画,包括页面弯曲、灯光和阴影。桌面浏览器支持此模式。还有一种仅使用 CSS3 动画的替代CSS3D 模式。还有单页模式,可以作为默认模式或仅在移动设备上使用。
灯箱模式、响应模式、全屏模式
使用灯箱模式,您可以在网站的任何位置放置文本链接或图像链接,通过单击链接,动画书将在灯箱中打开。这样您就可以在同一页上放置多本书/杂志/小册子。
响应模式创建了一个可选大小的活页簿,可以将其放在页面或帖子中的任何位置。
在全屏模式下,动画书将覆盖整个页面
单页视图
可以根据设备类型更改动画书布局。除了标准的双页视图外,还有一个单页视图,既可以在移动设备上使用,也可以在桌面和移动设备上使用。单页视图在较小的屏幕上提供更好的阅读体验,但仍保留 3D 翻转效果和阴影。
RTL 支持
东方国家从右到左的 flpibook
这篇关于Real3D 动画书 jQuery 插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





