本文主要是介绍Timeline编辑器绘制流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文地址:https://blog.csdn.net/t163361/article/details/114370960
最近准备申请新星创作者,需要2000个粉丝关注,觉得文章有用的,请点一下左侧边栏的关注,谢谢。
19年左右调研Timeline的相关文档
代码结构
整个Timeline主要有如下几个重要的类来组织管理timeline窗口的绘制,数据的创建和保存工作
TimelineWindow
TimelineWindow是Timeline整个编辑器的入口类
负责创建TimelineTreeViewGUI,TimelineTimeArea,SequencePath等必须的组件。
treeView = new TimelineTreeViewGUI(this, state.editSequence.asset, this.get_position());
OnGUI函数是绘制的入口函数
包含初始化,绘制,undo等操作的函数入口,有如下重要的一个调用流程,触发TimelineTreeViewGUI的OnGUI函数
OnGUI()->DoLayout()->SequencerGUI()->TrackViewsGUI()->TracksGUI()->DrawTracksGUI()->treeView.OnGUI()
TimelineTreeViewGUI
管理,绘制Timeline数据
构造函数中会创建TimelineTreeView,TreeViewController,TimelineDataSource等
m_TreeView = new TreeViewController(sequencerWindow, val);m_TimelineTreeView = new TimelineTreeView(sequencerWindow, m_TreeView);m_DataSource = new TimelineDataSource(this, m_TreeView, sequencerWindow);TimelineTreeView
负责每条Track数据的绘制工作
继承自ITreeViewGUI,实现了BeginRowGUI(),EndRowGUI(),OnRowGUI()等接口
OnRowGUI为每个Track轨道数据的绘制入口
public virtual void OnRowGUI(Rect rowRect, TreeViewItem item, int row, bool selected, bool focused)
函数中传入Rect和TreeViewItem等数据
触发TreeViewItem的Draw函数
timelineTrackBaseGUI.Draw(headerRect, contentRect, m_State, foldoutIndent);
TimelineTrackBaseGUI
本类是个基类,具体的实现在子类TimelineGroupGUI和TimelineTrackGUI中
包含TrackDrawer类型的成员drawer
继承逻辑关系如下
TimelineTrackGUI->TimelineGroupGUI->TimelineTrackBaseGUI->TreeViewItem
TimelineTrackGUI类会在Draw函数中调用drawer来绘制Track轨的数据
此函数中既包括DrawTrackHeader,DrawTrackColorKind,DrawLockState等通用的渲染函数
也包括针对每个Track轨的渲染函数调用
base.drawer.DrawTrack(rect, base.track, timeAreaShownRange, state);
继承TrackDrawer即可针对特定的Track轨进行渲染处理
TrackDrawer
Track的定制绘制基类,可以继承后自定义自己类型的Track绘制
官方实现了如下几个子类
ActivationTrackDrawer
AnimationTrackDrawer
InfiniteTrackDrawer
AudioTrackDrawer
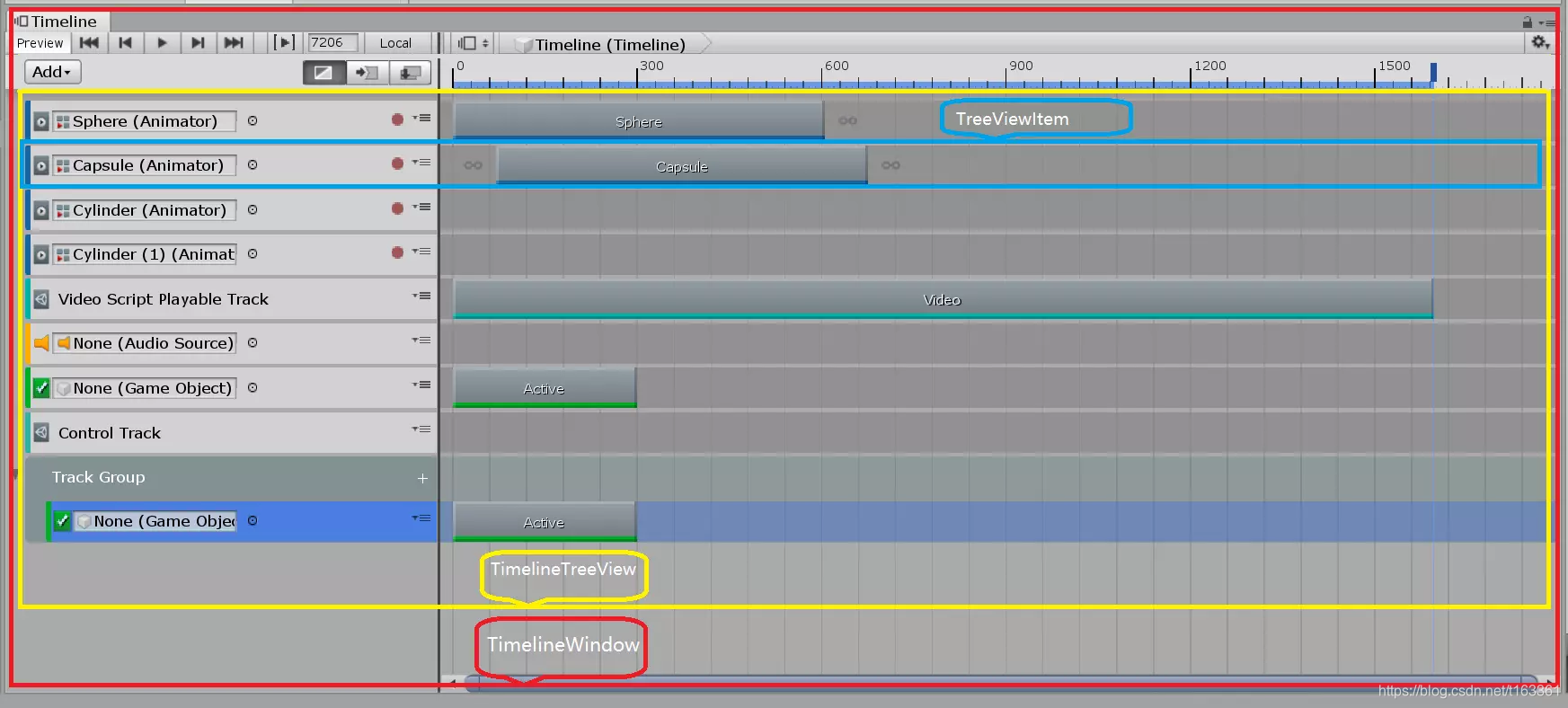
Timeline组织结构图

Track组成
每个Tack轨可由三部分组成,其中*TrackDrawer是可选项,没有的话,会以默认的方式在Timeline窗口渲染
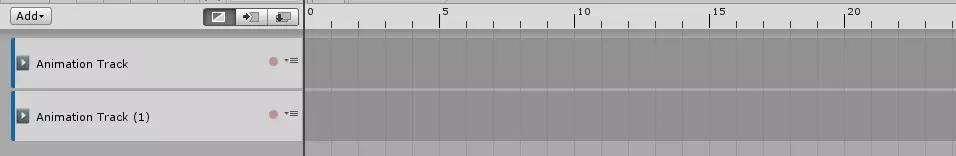
以Animation Track举例
有如下三个脚本
AnimationTrack.cs 此文件在 UnityEngine.Timeline.dll 文件中
继承路径:AnimationTrack->TrackAsset->PlayableAsset->ScriptableObject->Object
负责数据相关的处理。
AnimationTrackInspector.cs 此文件在 UnityEditor.Timeline.dll 文件中
继承路径:AnimationTrackInspector->TrackAssetInspector->Editor->ScriptableObject->Object
看名字就和Inspector的展示有关,本类就不展开讲了
AnimationTrackDrawer.cs 此文件在UnityEditor.Timeline.dll 文件中
继承路径:AnimationTrackDrawer->TrackDrawer->GUIDrawer
实现DrawTrack()函数,可以定制每个Track类型在Timeline绘制
自定义TrackAsset如何修改Timeline上的clip绘制样式
TrackDrawer是一个内部类,无法直接继承
可以使用ILSpy+Reflexil的方式将其暴漏出来,写个子类,即可随意修改了。
下面的代码会覆盖AnimationTrack的默认绘制样式,修改Track轨的高度
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEditor.Timeline;[CustomTrackDrawer(typeof(UnityEngine.Timeline.AnimationTrack))]
public class TestTrackDrawer : TrackDrawer {public override float GetHeight(UnityEngine.Timeline.TrackAsset t){return 50;}
}
截图

Timeline相关功能速查入口
TimelineWindow.cs Timeline编辑器
TimelineTrackGUI.cs Track轨
—DrawTrackHeader()Track轨头

—m_ItemsDrawer.Draw(trackContentRect, state); clips

------TimelineClipsCUI DrawClip渲染clip
这篇关于Timeline编辑器绘制流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






