本文主要是介绍Beego在views中格式化显示时间(int64转string),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在使用beego开发系统的过程中,遇到时间转换问题,需求如下:
通过以下函数获取Unix时间戳,后台数据库格式为int64:
time.Now().Unix()效果图:

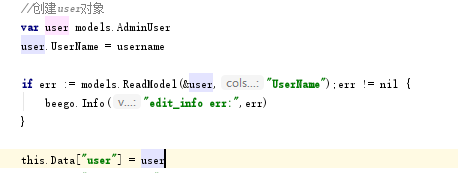
从数据库获取数据,直接以this.Data[''user''] = user的形式将结构体传递给前台页面:

但是,在前台views中显示的时候,我希望把 int64 格式的字符串转换成 2019-03-06 21:54 的形式。
在网上找了很久,最后发现,this.Data 是可以往views页面传递函数的,这就好办了:
this.Data["convertTime"] = ConvertToTime(int_time int64) string {return time.Unix(int_time, 0).Format("2006-01-02 15:04")
}将以上函数也通过this.Data的形式传递给前台,并在{{}}中调用,注意,调用的时候不能像平常的函数那样用括号。
<input type="text" value="{{call .convertTime .user.LoginTime}}" >显示结果如图:

此功能的实现主要在于理解beego框架views参数传递的用法,参考文章:
https://blog.csdn.net/super_lixiang/article/details/82227101
-----------------------------------------------------------------------------
更新:
后台时间戳通过ajax传给前端,再通过js函数转换成时间格式进行显示,应该这样才是正解,上面这种办法是利用了beego传参数的办法,不常用。
这篇关于Beego在views中格式化显示时间(int64转string)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







