本文主要是介绍Http理解、跨域处理、复杂查询预检处理综合应用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
8.23 分析封装的基础拦截器BaseInterceptor的跨域处理而深入学习的一系列知识点汇总
一、理解Http
1.1 Http简介
- HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
- Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
- Web服务器根据接收到的请求后,向客户端发送响应信息。
- HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
1.2 HTTP的三点注意事项
- HTTP是无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- HTTP是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- HTTP是无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
1.3 Http请求方法
- GET:请求指定的页面信息,并返回实体主体。
- POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。
- DELETE:请求服务器删除指定的页面。
- PUT:从客户端向服务器传送的数据取代指定的文档的内容。
- OPTIONS:允许客户端查看服务器的性能。
- HEAD:返回的响应中没有具体的内容,用于获取报头
- CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
- TRACE:回显服务器收到的请求,主要用于测试或诊断。
- PATCH:是对 PUT 方法的补充,用来对已知资源进行局部更新 。
1.4 响应头信息
content-type
浏览器可以显示多种类型内容:
- HTML
- XML
- GIF
- Flash
- Json
…
那么,浏览器如何区分他们,并决定用哪种形式来显示?
MIME Type是资源的媒体类型。媒体类型通常通过HTTP协议,由web服务器通过设置content-type来告知浏览器的。
eg:Content-Type:text/HTML
官方解释:
1.表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。
2. Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。
Content-Type 标头告诉客户端实际返回的内容的内容类型。
常见的MIME媒体格式类型
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : 中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
Allow
服务器支持哪些请求方法(如GET、POST等)。
Content-Encoding
文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept-Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。
…
1.5 XMLHTTPRequest
XMLHTTPRequest是浏览器发送http的一个接口。ajax就是基于XMLHTTPRequest实现的http请求库
二、Http的跨域请求
当满足以下三个条件,则属于跨域请求:
- 请求协议不同:http/https
- 域名不同:https://www.baidu.com/https://www.google.com
- 端口不同:https://www.baidu.com:8080/https://www.baidu.com:8081
当浏览器出现跨域请求的时候,会尝试与服务器建立信任关系,在得到浏览器的信任后,服务器返回Access-control-Allow-Origin表示某些域被允许跨域,如果当前请求的域被允许,才会访问成功。
否则,就会触发XMLHttpRequest的onerror回调函数,触发没有获取到Access-control-Allow-Origin错误
三、简单请求与复杂请求
满足以下条件,属于简单请求,否则均为复杂请求:
1.请求方法满足以下三种
- GET
- POST
- HEAD
2.除了以下的请求头字段之外,没有自定义的请求头
- Accept
- Accept-Language
- Content-Language
- Content-Type
- DPR
- Downlink
- Save-Data
- Viewport-Width
- Width
3.Content-Type的值只有以下三种(Content-Type一般是指在post请求中,get请求中设置没有实际意义)
- text/plain
- multipart/form-data
- application/x-www-form-urlencoded
复杂请求在每次请求的时候,会先发出一个预检请求,请求的方法类型为OPTIONS类型,用来向服务器检测是否被允许跨域等等。如果检测通过,才会发送第二次真正的请求。
四、在拦截器中:解决跨域问题与复杂请求的频繁预检请求
4.1 解决跨域问题CORS
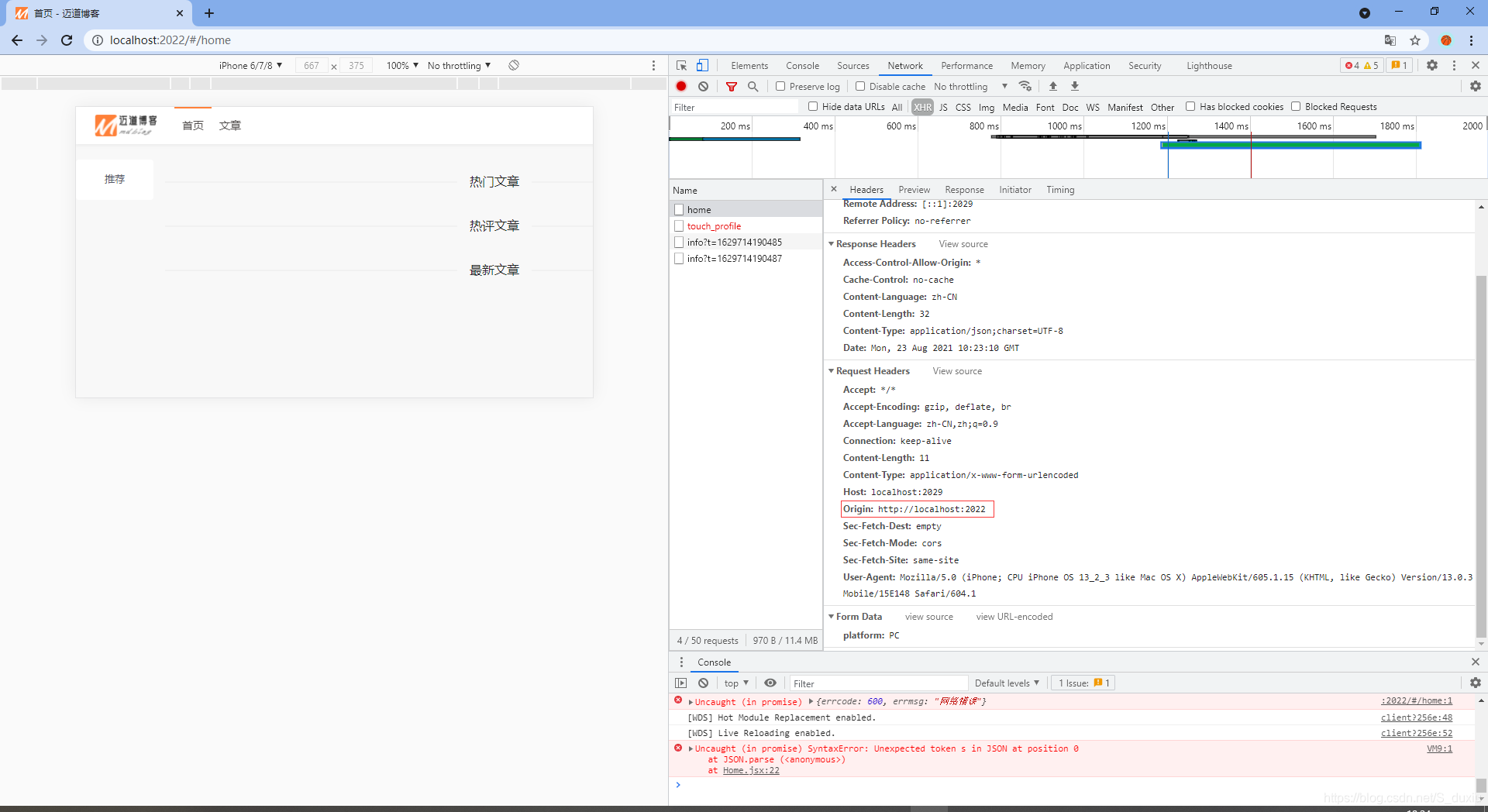
分析一下,浏览器在进行跨域请求的时候,会在参数中携带一个Origin参数,这个参数代表着我们浏览器进行跨域请求的域。

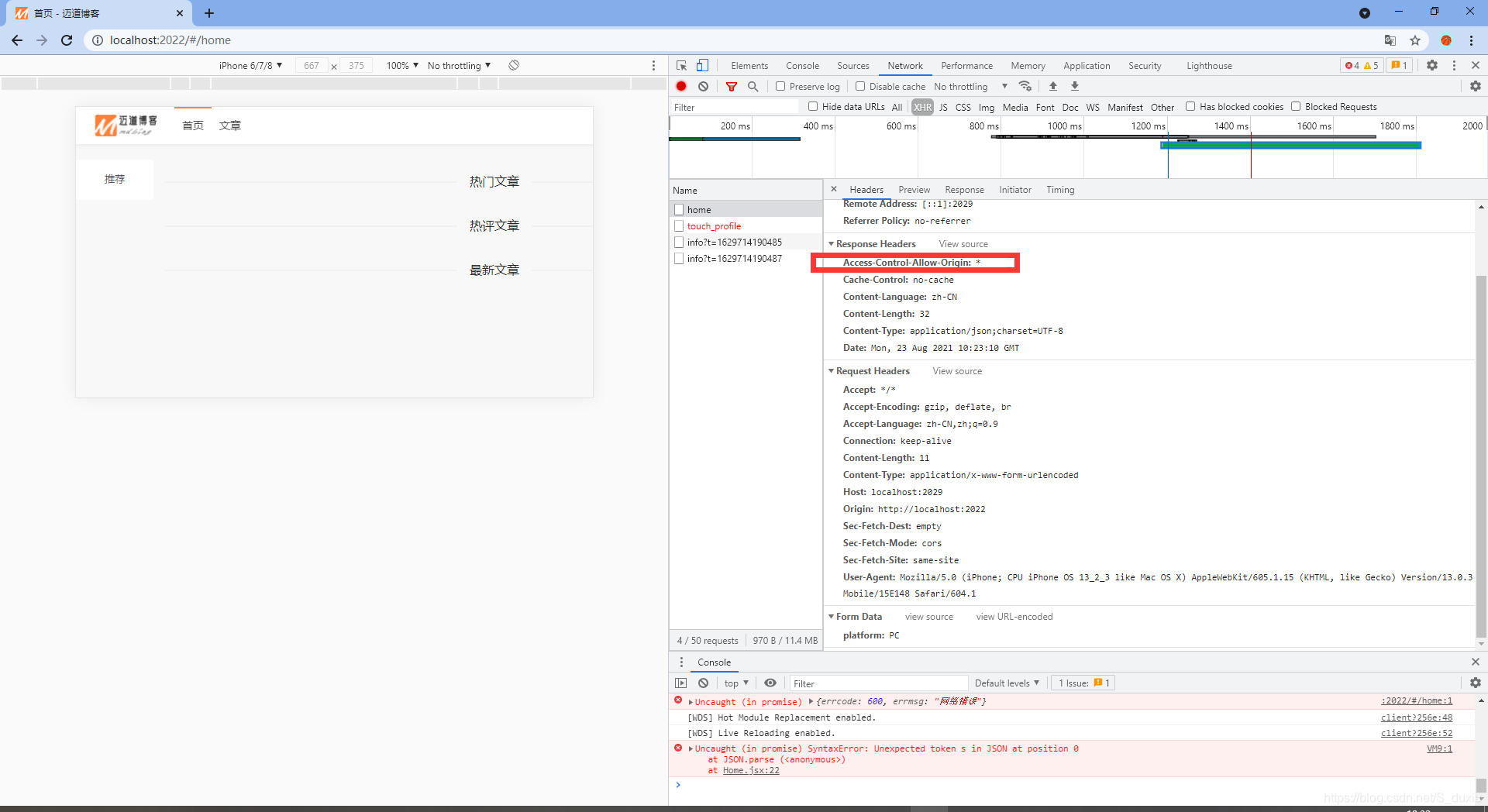
服务器通过在response中设置Access-Control-Allow-Origin进行开放域的跨域请求设置。
response.addHeader(Access-Control-Allow-Origin, *);
这里的 * 代表的是开放所有的域进行跨域请求。
浏览器拿到响应,在Access-Control-Allow-Origin查找是否包含自己的域,如果包含则进一步处理响应结果,如果不存在,则触发XMLHTTPRequest的onerror回调函数,进行报错。(如果没有拿到Access-Control-Allow-Origin也会报错)

4.2 解决复杂请求的频繁预检请求
我们可以通过检测当前请求是否为OPTIONS请求,来进行处理。
在这里我们要注意一个响应头信息:
- Access-Control-Max-Age:设置缓存当前OPTIONS响应在浏览器中的时间,不同浏览器有其阈值。
设置这个属性,可以缓存OPTIONS的检验信息到浏览器中,当我们再次通过这个请求(url必须一致)请求服务器的时候,就不会再次进行预检请求了。
不同浏览器的阈值:
- 在 Firefox 中,上限是24小时 (即 86400 秒)。
- 在 Chromium v76 之前, 上限是 10 分钟(即 600 秒)。
- 从 Chromium v76 开始,上限是 2 小时(即 7200 秒)。
if (request.getMethod().equals(METHOD_OPTIONS)) {response.addHeader(ACCESS_CONTROL_ALLOW_METHODS, METHOD_ALLOWED);response.addHeader(ACCESS_CONTROL_ALLOW_HEADERS,request.getHeader(ACCESS_CONTROL_REQUEST_HEADERS));response.addHeader(ACCESS_CONTROL_MAX_AGE, ACL_MAX_AGE_VALUE);return false;
}
如果某个复杂请求第一次访问,则设置检验信息到浏览器中,并直接返回该请求。
这篇关于Http理解、跨域处理、复杂查询预检处理综合应用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






