本文主要是介绍echarts中toolbox 中文乱码问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题描述
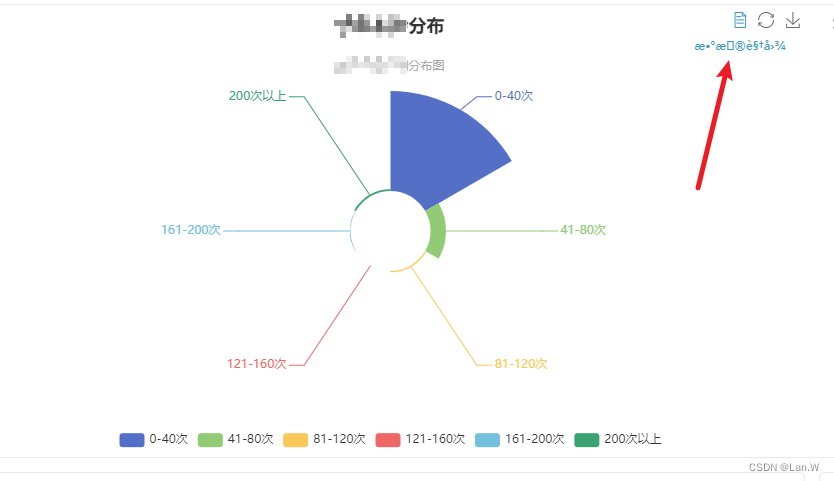
本地引用的echarts源文件,页面其他部分编码显示正常,唯独toolbox鼠标悬停在上面时提示信息显示乱码。
如图所示:

尝试过的方法
- 使用sublime text 3,notepad++,记事本更改文件编码为utf-8
- 引入时,在script标签内加入charset属性
<script src='echarts.js' charset='utf-8></script>
解决过程
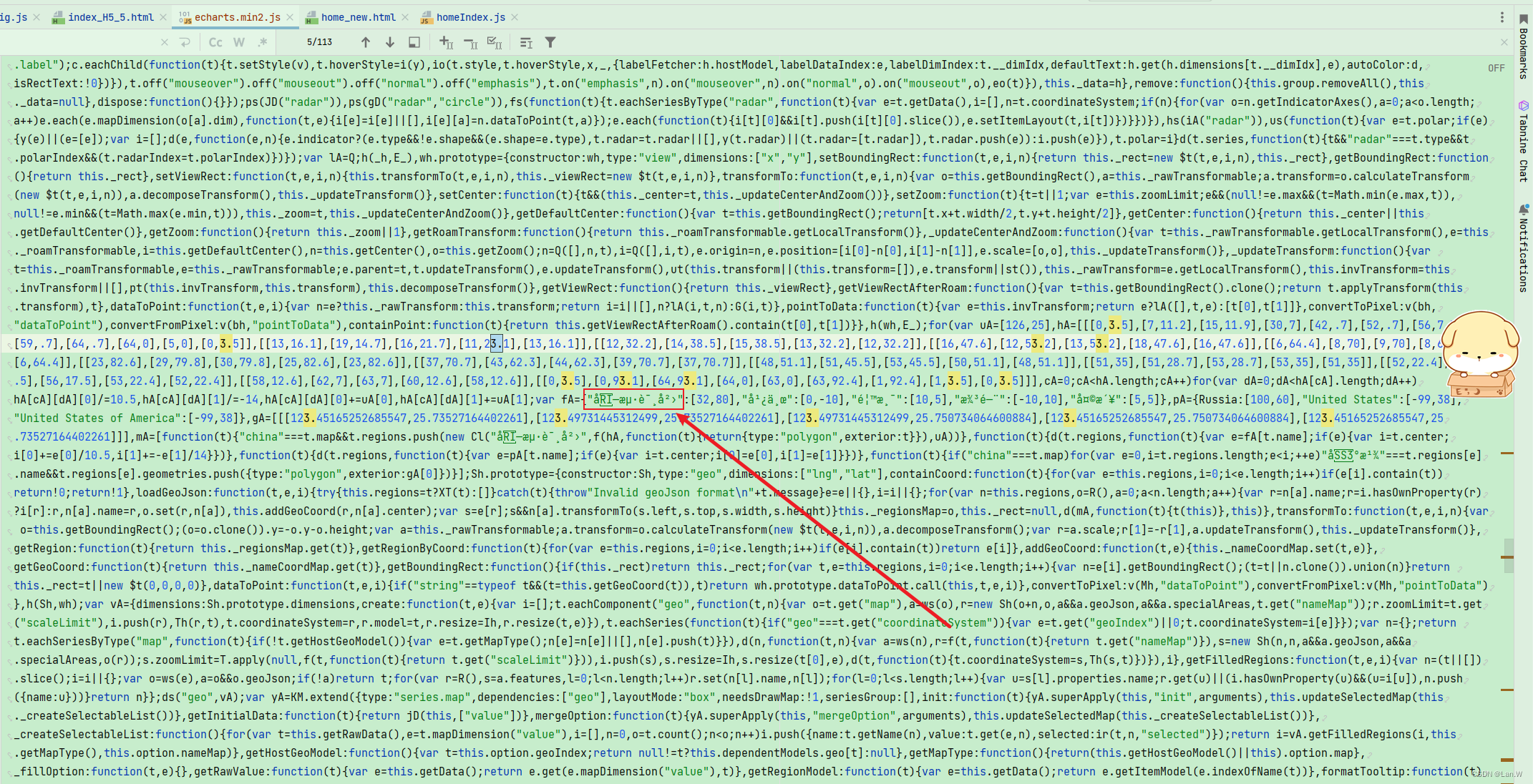
直接打开项目引用的:echarts.min.js,发现里面中文都是乱码

cdn:https://unpkg.com/echarts@3.5.3/dist/echarts.js
然后我又把cdn上的echarts文件全选复制然后保存到本地utf-8编码的echarts.js文件里,再运行却又出现了乱码问题。
但是到这里应该可以排除原echarts文件本身的问题了,一定是文件编码问题,所以就只能出现在保存到本地的过程中。
最后的解决办法是:
不要从浏览器上全选复制然后再粘贴到本地的js文件里,会改变文件编码,导致中文是乱码
正确的做法是:
直接在echarts源文件页面Ctrl+s保存文件或右键然后下载文件,最后保存到本地,乱码问题就会解决。
或者是从vue项目里npm指令安装的echarts里拷贝一个到html的项目

这篇关于echarts中toolbox 中文乱码问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







