本文主要是介绍Chromium内核浏览器编译记(四)Linux版本CEF编译,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/136508294
本文出自 容华谢后的博客
0.写在前面
本篇文章是用来记录编译Linux版本CEF的步骤和踩过的坑,以防止后续再用到的时候忘记,同时也希望能够帮助到遇到同样问题的同学。
简单介绍下CEF,CEF的全称是Chromium Embedded Framework(Chromium嵌入式框架),它是一个开源的软件框架,用于嵌入Chromium浏览器引擎到其他应用程序中。允许开发者将Chromium的强大的Web渲染引擎嵌入到他们自己的应用程序中,以实现内嵌的浏览器功能,目前支持Windows、Linux、macOS平台。
本文的开发环境使用的是VMware虚拟机,在上面安装了Ubuntu 20.04.4 64位操作系统,分配了200G的硬盘空间,16G内存,12核心CPU,编译时间大概在5小时左右。
1.准备工作
因为Chromium的源码都在外面的世界,所以在下载源码之前,先要在Ubuntu系统上开启代理,本文中使用的是Clash工具,在GitHub中可以搜索到Linux版本客户端。
1.1 安装Git
使用以下命令安装:
sudo apt-get install git
设置Git网络代理:
git config --global http.proxy http://127.0.0.1:端口号git config --global https.proxy https://127.0.0.1:端口号
下载源码的过程中,可能会报Git缓存的异常,可以通过以下命令把缓存设置的大一些:
sudo git config --global http.postBuffer 5242880000sudo git config --global https.postBuffer 5242880000
1.2 配置depot_tools
Chromium使用了depot_tools来管理代码,先通过Git拉取代码:
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
配置环境变量:
export PATH="$PATH:$HOME/depot_tools"
注意:文章中是把depot_tool下载到了【home/用户名】目录下,所以使用【$HOME】代表,环境变量要根据实际下载的路径修改。
源码的位置在这里:

1.3 配置下载工具代理
在【home/用户名】目录下新建一个**.boto**文件:
[boto]
proxy=127.0.0.1
proxy_port=端口号
配置环境变量:
export NO_AUTH_BOTO_CONFIG="$PATH:$HOME/.boto"
2.源码下载
2.1 创建目录结构
当前处于【home/用户名】目录下,执行以下命令,创建几个文件夹:
mkdir CEF && cd CEF && mkdir automate && mkdir chromium_git
最终的目录结构是这样的:
~/CEF/automate/automate-git.py/chromium_git/cef/chromium/update.sh~/depot_tools/
2.2 下载automate-git.py脚本
当前在CEF目录下,需要切换到automate目录下,执行下面的命令下载脚本:
cd automatewget https://bitbucket.org/chromiumembedded/cef/raw/master/tools/automate/automate-git.py
2.3 创建update.sh脚本
当前在automate目录下,需要切换到chromium_git目录下:
cd ..cd chromium_git
脚本内容:
python3 ../automate/automate-git.py --download-dir=/home/alidili/CEF/chromium_git --branch=5414 --chromium-checkout=109.0.5414.120 --depot-tools-dir=/home/alidili/depot_tools --no-distrib --no-build
其中 --branch 是CEF的分支版本,可以指定需要的版本,如果需要最新版本直接去掉这个参数就可以,–chromium-checkout 是Chromium源码的Tag版本,如果不需要指定可以去掉。注意如果需要指定版本,CEF的版本和Chromium的版本要保持一致。
–download-dir 后的路径修改成你设备上的实际路径,alidili是用户名,–depot-tools-dir 改成在1.2中下载的depot_tools的路径。
2.4 下载源码
当前在chromium_git目录下,执行下面的命令:
chmod 755 update.sh./update.sh
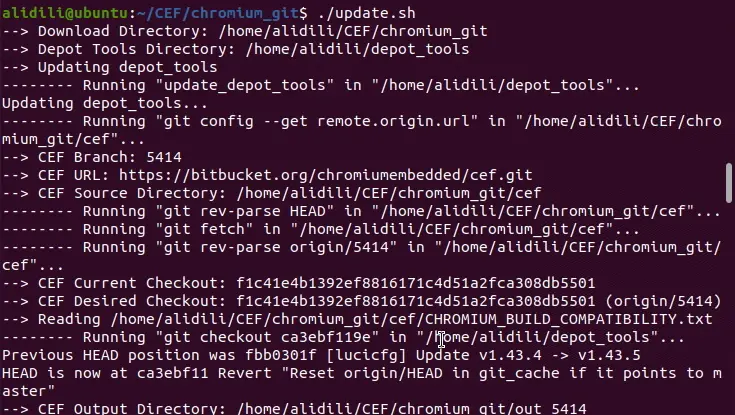
可以看到下面的进度提示:

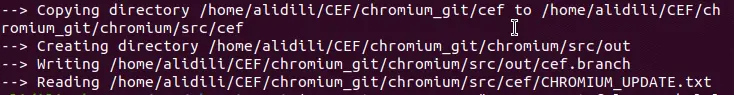
提示这个就代表下载完了,如果中途下载失败了,重新执行上面的命令就可以了:

3.源码编译
3.1 支持音视频
源码下载完成后,需要修改下支持音视频,打开这个头文件:
chromium_git/chromium/src/third_party/ffmpeg/chromium/config/Chromium/linux/x64/config_components.h
#define CONFIG_SIPR_PARSER 1 由0修改为1,启用FFmpeg。
3.2 生成工程
终端输入这个命令:
export GN_DEFINES="use_sysroot=true symbol_level=1 is_cfi=false use_thin_lto=false use_vaapi=false ffmpeg_branding=Chrome proprietary_codecs=true is_official_build=true use_gnome_keyring=false chrome_pgo_phase=0"
当前在chromium_git目录下,切换到cef目录下,执行生成工程脚本:
cd chromium/src/cef./cef_create_projects.sh
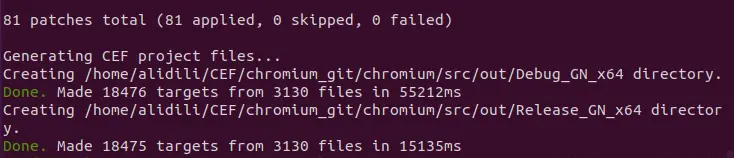
看到这个提示就代表构建成功了:

3.3 编译cefclient与chrome_sandbox
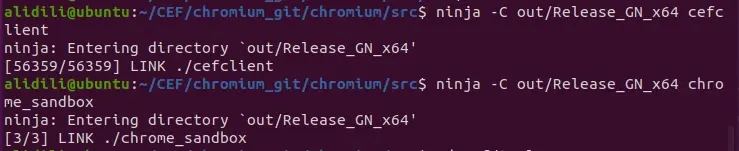
当前在cef目录下,切换到src目录下,终端输入下面的命令:
cd ..ninja -C out/Release_GN_x64 cefclient chrome_sandbox
如果想要生成Debug版本,Release_GN_x64改成Debug_GN_x64就可以了。
编译过程十分漫长,大概五六个小时,看到下面的提示就代表编译成功了:

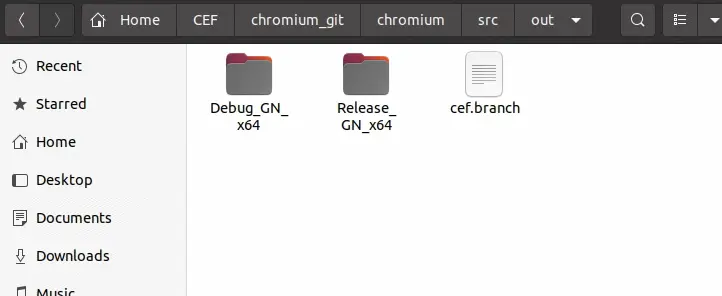
生成的文件如下:

3.4 生成CEF二进制分发包
当前在src目录下,切换到tools目录下,执行下面的命令:
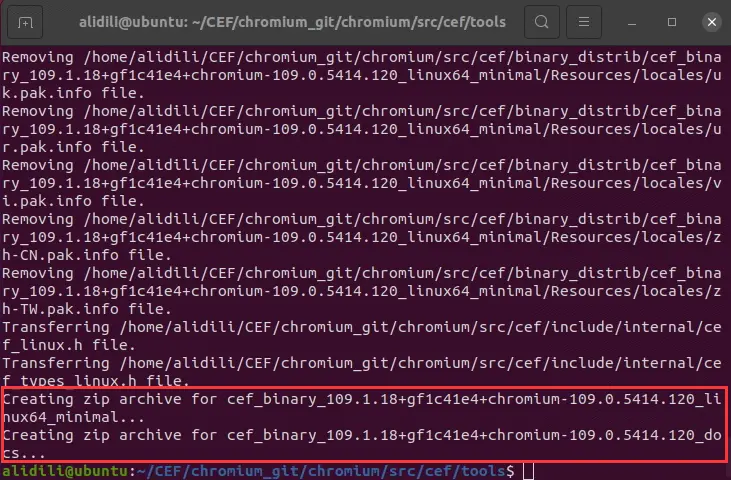
cd cef/tools./make_distrib.sh --ninja-build --minimal --x64-build
这个过程还比较快,出现下面的提示就成功了:

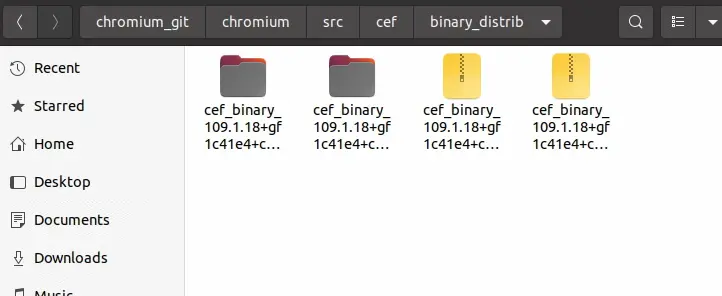
生成的文件如下:

到这里整个CEF就编译完成了。
生成的cefclient在/home/alidili/CEF/chromium_git/chromium/src/out目录下
生成的分发包在/home/alidili/CEF/chromium_git/chromium/src/cef/binary_distrib目录下
4.遇到的问题
4.1 磁盘空间
源码+编译缓存大概会占用100多G的空间,如果用虚拟机的话,硬盘空间一定要预留够,大概200G差不多。
4.2 depot_tools环境变量
Chromium是使用depot_tools来管理源码的,如果拉取源码的时候,提示找不到fetch指令,那一定是环境变量的问题了,仔细看下路径设置的对不对。
4.3 Git网络代理
记得一定要给Git设置网络代理,不能拉取源码会一直超时,梯子我用的收费的Ghelper,里面有Clash的订阅。
4.4 下载源码不全怎么办
在2.4步骤中,使用update.sh下载源码,因为Chroium源码比较大,中间可能因为网络原因,导致下载超时或者个别文件下载不全,这个时候再次执行update.sh也可能同步不全。
这个时候,在 /CEF/chromium_git/chromium/src 目录下执行下面的命令同步Chromium的源码:
gclient sync
4.5 编译总是失败
编译的时候可能会报一些异常,这些异常大部分是因为源码不全导致的,使用下面的命令重置下代码:
git reset --hard
然后删除 /CEF/chromium_git 目录和 /CEF/chromium_git/chromium/src 目录下的cef目录,然后重新执行update.sh脚本即可。
4.6 编译过程中提示:No such file or directory: ‘gcc’
提示缺什么库,通过下面的命令安装什么就可以了:
sudo apt install gcc
4.7 编译过程中提示:提示 gtk/gtk.h file not found
同4.6,缺什么安装什么就可以了:
sudo apt-get install libgtk-3-0sudo apt install libgtk-3-dev
安装了上面的gtk库,有可能还是提示找不到,配置下环境变量:
export CPATH=$CPATH:/usr/include/gtk-3.0
export CPATH=$CPATH:/usr/include/gtk-3.0/gtk
export CPATH=$CPATH:/usr/include/gtk-3.0/gdk
export CPATH=$CPATH:/usr/include/gtk-3.0/unix-print
4.8 不要尝试修改源码解决编译问题
编译中遇到的99%的问题都是因为源码不全或者缺少相关库导致的,不要试图修改源码解决问题,不然会发送连锁的错误反应浪费时间。
如果遇到编译无论如何都过不了的问题,相信我,不要做别的操作了,删除所有源码,重新按照步骤再来一遍。
5.写在最后
下载和编译的过程中,可能会遇到各种各样奇怪的问题,奇怪到各个搜素引擎都搜不到答案,ChatGPT也给不出切实的解决方案,不断的查搜索引擎、查文档、查StackOverFlow,不断的换提问的方式,查到头脑发昏心情不好,这个时候千万不要放弃,问题离解决只差一步了,当看到编译成功的提示时,一切都是值得的,守得云开见月明。
到这里,Chromium CEF源码的编译就完成了,有问题可以给我留言评论,谢谢。
这篇关于Chromium内核浏览器编译记(四)Linux版本CEF编译的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








