本文主要是介绍小城的测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
已经开源
链接 https://github.com/waterbrother2019122132/wb_store
菜鸡日记 day1
#想试试看,如果没有队友git工具来帮忙,自己来做,能做成什么样子
#bug ☞轮播图重复了,一开始以为是key绑定错误,但看了下,好像返回的数据就只有一张图…
☞pc端明明有四个栏目,但移动端测试少了一个,好像是component出错了emm
菜鸡日记 day2
#猛虎断齿,十分难受 ,医院这种阴森森的地方,真的一秒都不想待下去X﹏X
进度
☞插入了导航栏和轮播图接口
☞轮播图估计要换,要么就发送三次请求拿三张图片(这样得promise封包),要么我得自己写接口emm,问题以后处理
菜鸡日记 day3
☞由于牙齿太疼了跑了趟医院,以及3d建模太难顶了,进度缓慢,明天一定肝X﹏X
#今天网课有点多,补写了点作业,加上剪头发找朋友唠嗑,进度缓慢
☞嵌套渲染,还是囫囵吞枣地拆了轮子那种,逻辑还没搞清楚…
☞css处理上花了很多时间,而且还解决不了问题,宽度分配是1:1:1,然后后面想给每个渲染出的图片加了border样式时候,发现第三图会被自动挤出去,不知道会不会是我hidden滑动块的缘故
菜鸡日记 day4
做这个页面思路是☞大盒子套两个小盒子,附带滑动条,然后左边很好处理,右边好麻烦,child嵌套child又child
☞没遇到难啃到的得去copy源码的技术问题
☞费曼日记day5
没课的周六真是随心所欲,今日搬砖效率很高
三个技术点
☞右边的嵌套渲染图片文字
☞左边添加点击文字渲染变色的效果(关于这部分,我想说wdnmd,不小心把数据放在data外层,actvie效果老没法触发,搞了我一个半小时,wdnmd)
☞添加本地同步缓存效果,文档说是为了优化用户的使用体验,毕竟这层数据高达231KB,我其实也不是很理解,但还是有模有样地写了上去,我想深入了解来的,但一看到什么异步缓存,什么高并发…我就看傻眼了,算了…先用再说
费曼日记day7
今天是最秃的一天了
☞提取公共接口路径(傻逼的我把onload和onready放反了,出了一堆问题・_・?,傻傻搞不清楚,害…debug是个大学问)
☞用了es7的async和await去简化了返回值
☞获取分类d和实现搜索框和tabs组件
看文档和视频☞我会了
开始动手☞damn it,我会个 哦
菜鸡日记day8

菜鸡日记day9
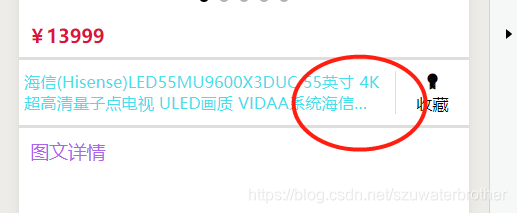
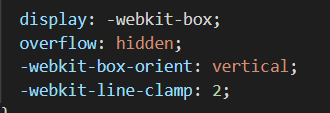
字体多长时候自动换行

代码如下

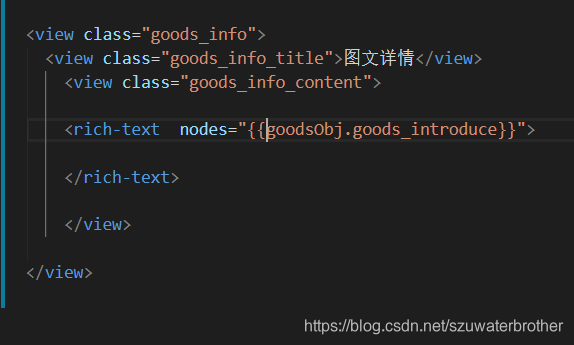
富文本的效果

代码如下

菜鸡日记day10
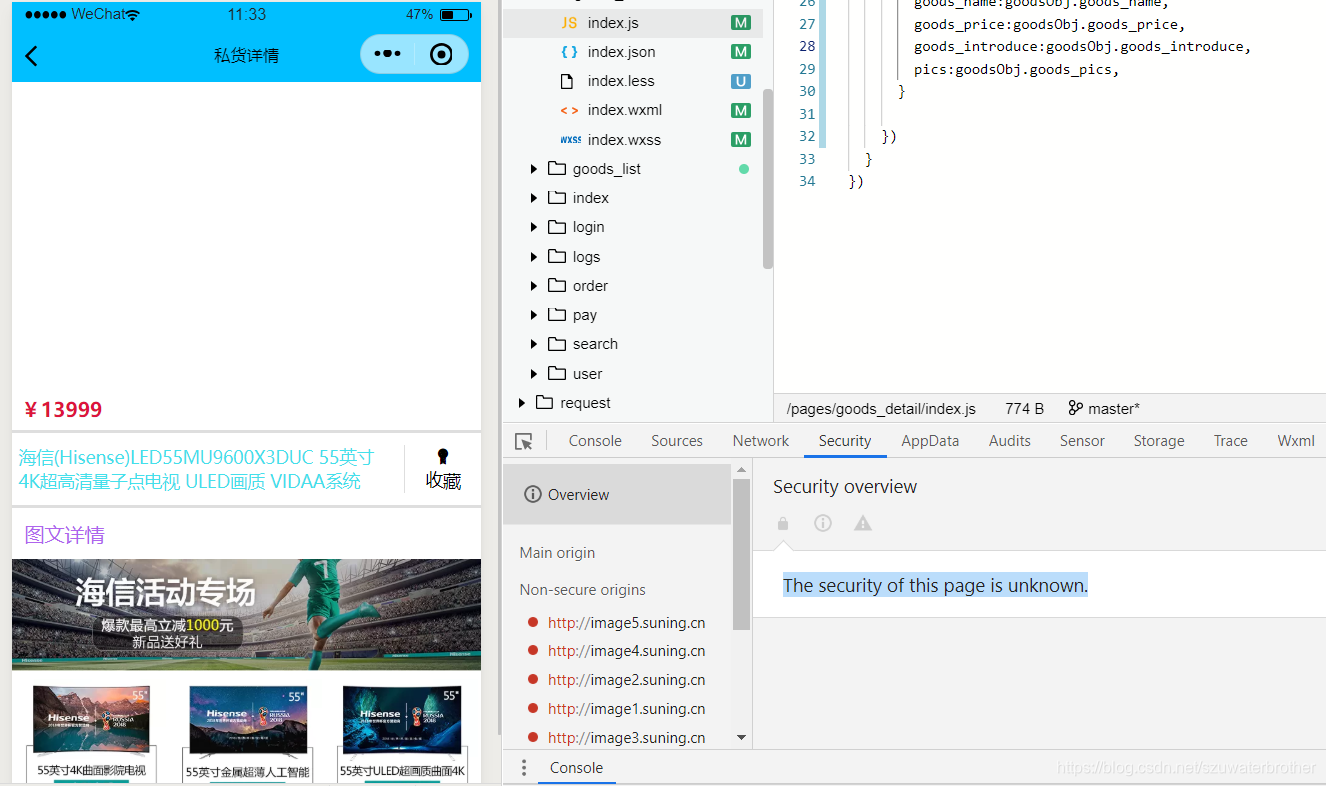
轮播图渲染不出来 初步诊断是图片的安全问题

问题解决,轮播图问题解决了
菜鸡日记day11
富文本渲染出现了两个问题
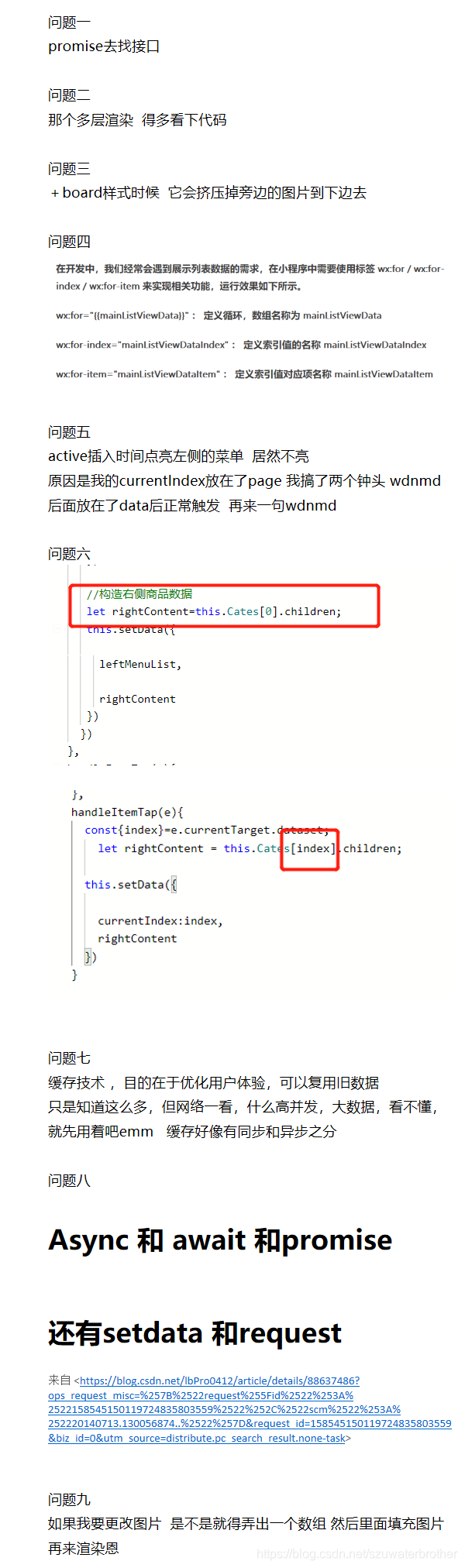
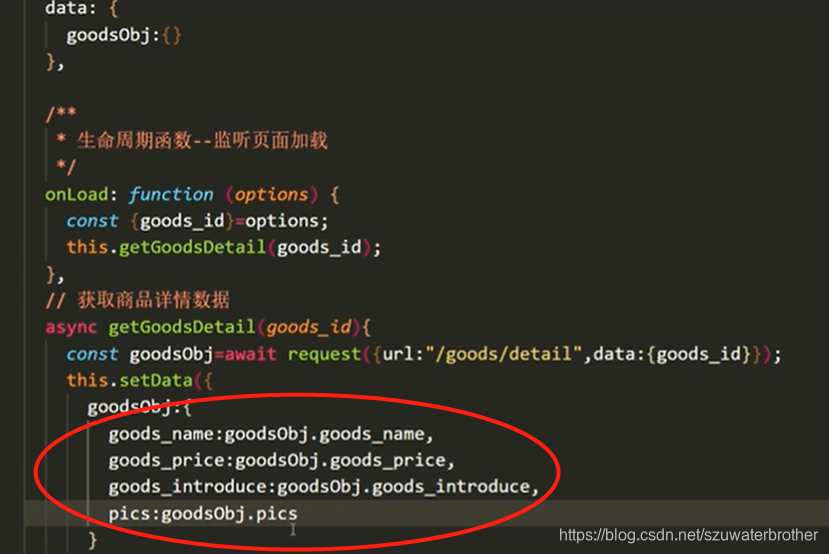
- 问题一.接口的数据过多

做法
数据填充

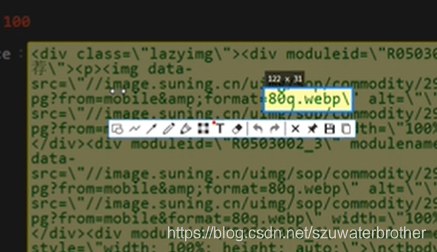
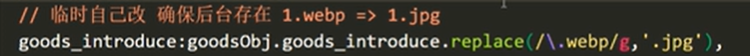
- 问题二 .webp格式在一些苹果移动端不能正常渲染


菜鸡日记day十二
今天加入一个微信图片的放大浏览功能
下面是我的博客
https://blog.csdn.net/szuwaterbrother/article/details/105423074

菜鸡日记day13
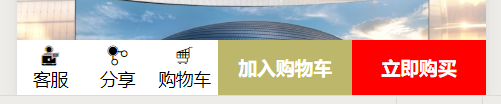
做一个底部固定的工具栏

菜鸡日记day14
加入购物车
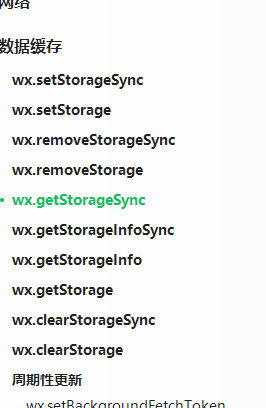
迷惑点
这些数据缓存的东西,好难啃 我好像听说 一峰老师的博客有介绍


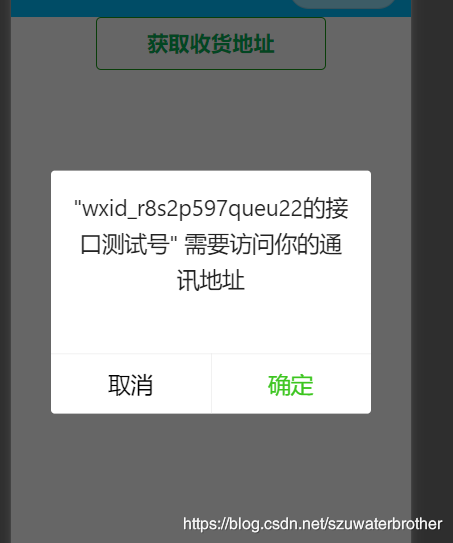
获取用户的地址
这篇关于小城的测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![业务中14个需要进行A/B测试的时刻[信息图]](https://img-blog.csdnimg.cn/img_convert/aeacc959fb75322bef30fd1a9e2e80b0.jpeg)
