本文主要是介绍【Qt学习】QDial 与 QSlider 的 介绍与使用(利用控件 控制窗口透明度 / 窗口大小),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. QDila
- 1.1 介绍
- 1.2 实例使用(利用QDial控制窗口不透明度)
- 1.3 资源文件
- 2. QSlider
- 2.1 介绍
- 2.2 实例使用(利用QSlider控制窗口大小)
- 2.3 资源文件
1. QDila
1.1 介绍

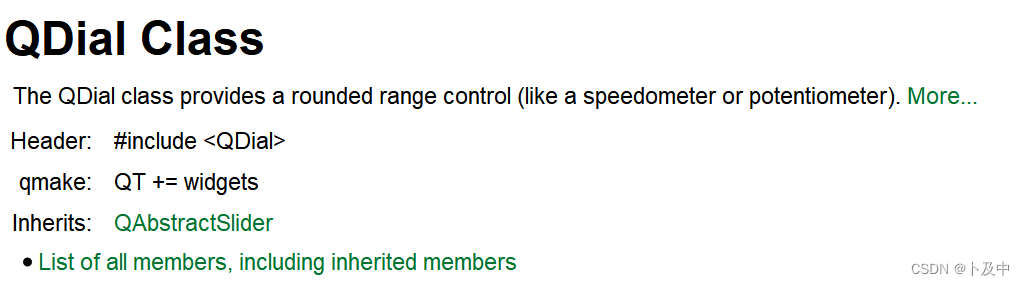
可以通过 查阅官方文档 对该控件进行了解,我们依次进行总结:
- 用于 在窗口中显示一个圆形或半圆形的滑动条
- 通常用于让用户通过拖动来选择一个数值,比如调整音量、亮度等
- QDial提供了一种直观的方式来调整数值,用户可以通过拖动指针来增加或减少数值,也可以通过点击来精确地设置数值。
核心属性
| 属性名称 | 描述 |
|---|---|
minimum | 设置QDial的最小值 |
maximum | 设置QDial的最大值 |
value | 设置或获取当前QDial的数值 |
wrapping | 设置是否循环滚动(即到达最大值后继续增加会回到最小值) |
notchesVisible | 设置是否显示刻度 |
notchTarget | 设置每个刻度之间的步长 |
notchSize | 设置刻度的大小 |
singleStep | 设置单步增加或减少的数值 |
pageStep | 设置大步增加或减少的数值 |
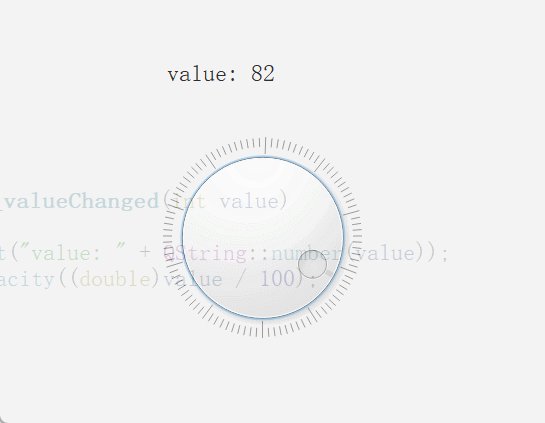
1.2 实例使用(利用QDial控制窗口不透明度)
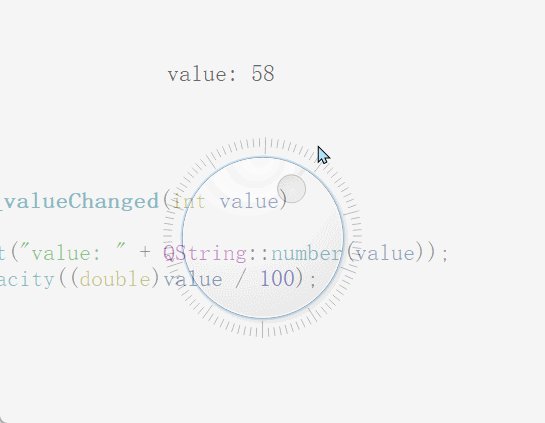
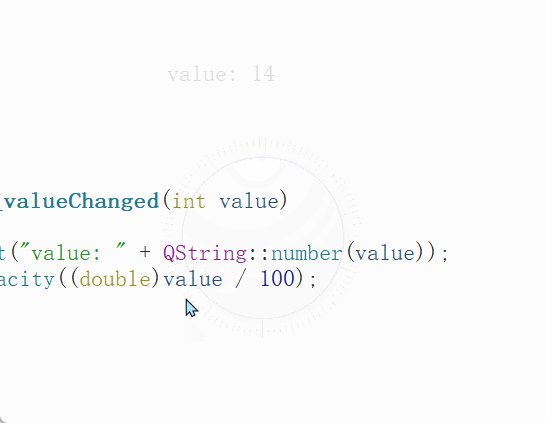
这里实现一个功能,利用 QDial 控件调节窗口的不透明度:
-
直接对该控件转到槽函数
on_dial_valueChanged(int value)- 即当转动滚轮时, 该参数值会改变。
-
编写如下的代码:
void Widget::on_dial_valueChanged(int value)
{ui->label->setText("value: " + QString::number(value));this->setWindowOpacity((double)value / 100);
}
效果展示:

1.3 资源文件
上述涉及的代码等资源文件在👇
QDial的使用
2. QSlider

2.1 介绍
同样的,可以通过 查阅官方文档 对该控件进行详细了解,下面进行总结:
- 用于 提供一个滑动条 ,用户可以通过拖动滑块或点击滑动条来选择一个数值。
- 常用于调整范围值或表示连续的取值
核心属性
| 属性 | 描述 |
|---|---|
minimum | 设置滑动条的最小值。 |
maximum | 设置滑动条的最大值。 |
value | 当前滑动条的数值。 |
orientation | 滑动条的方向,可以是水平或垂直。 |
tickInterval | 刻度间隔。 |
tickPosition | 刻度的位置。 |
singleStep | 单步增加或减少的数值。 |
pageStep | 大步增加或减少的数值。 |
核心信号:
| 信号 | 描述 |
|---|---|
valueChanged(int value) | 在滑动条数值发生变化时发出的信号。 |
sliderPressed() | 在用户按下滑块时发出的信号。 |
sliderReleased() | 在用户释放滑块时发出的信号。 |
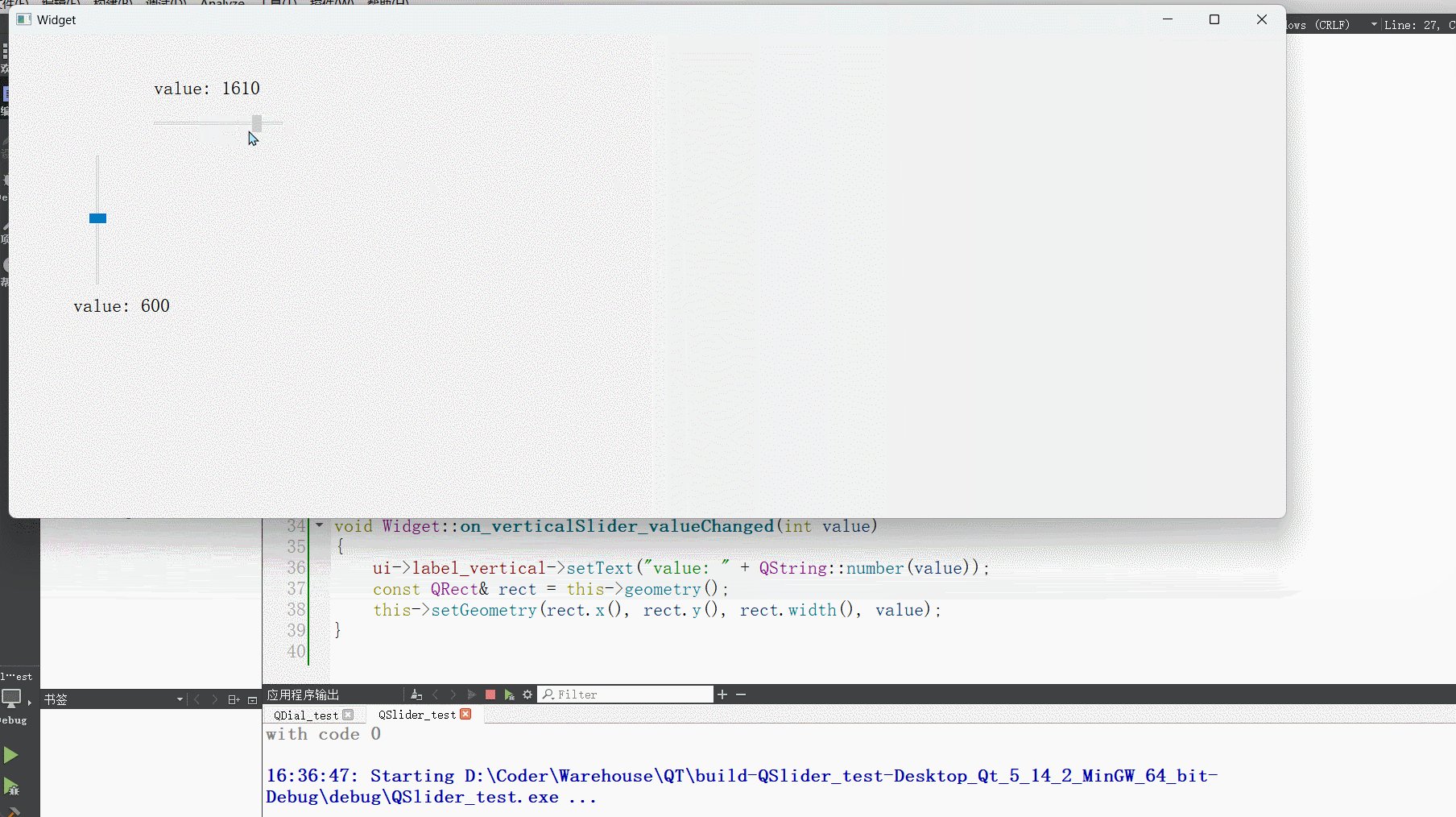
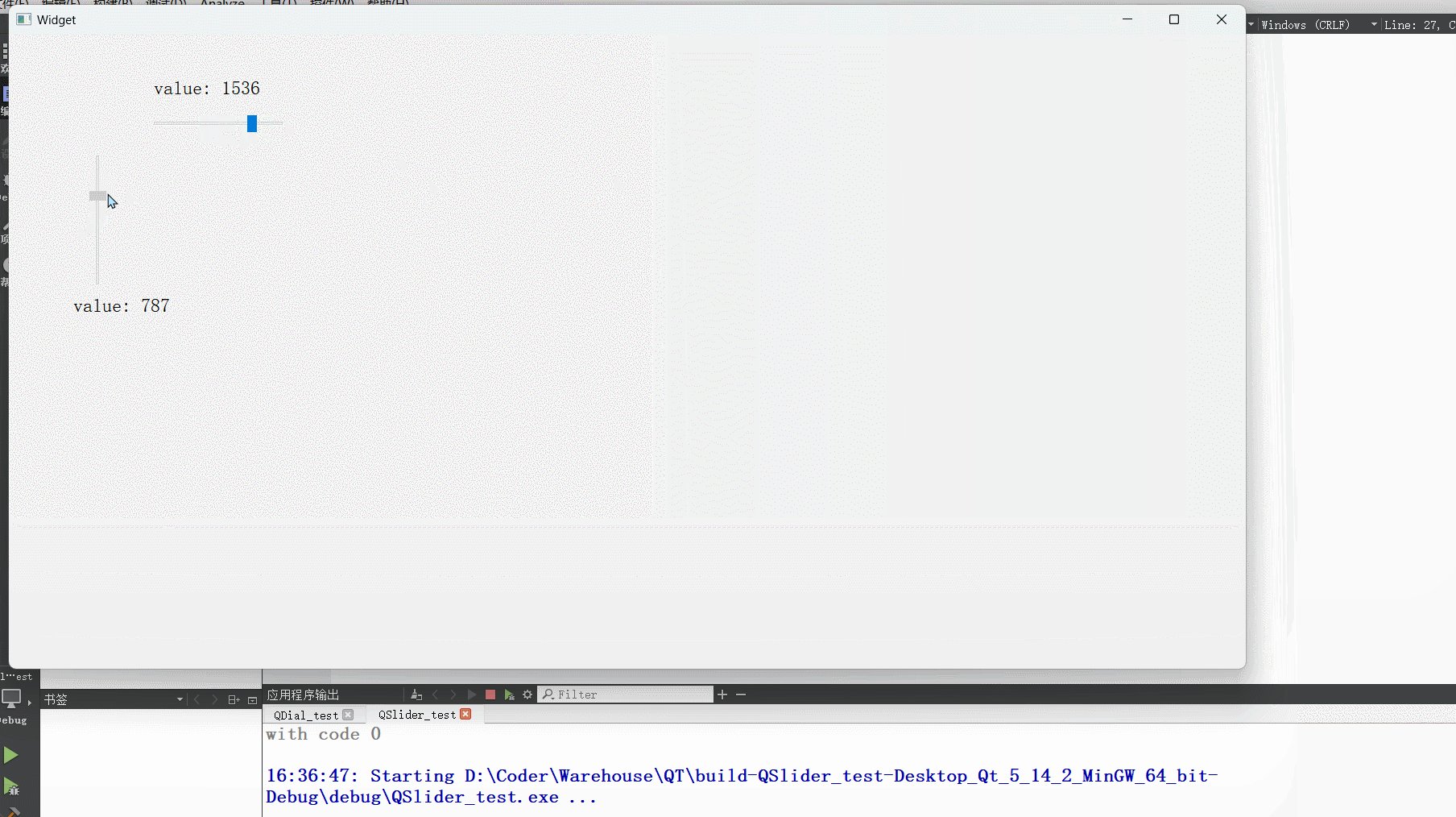
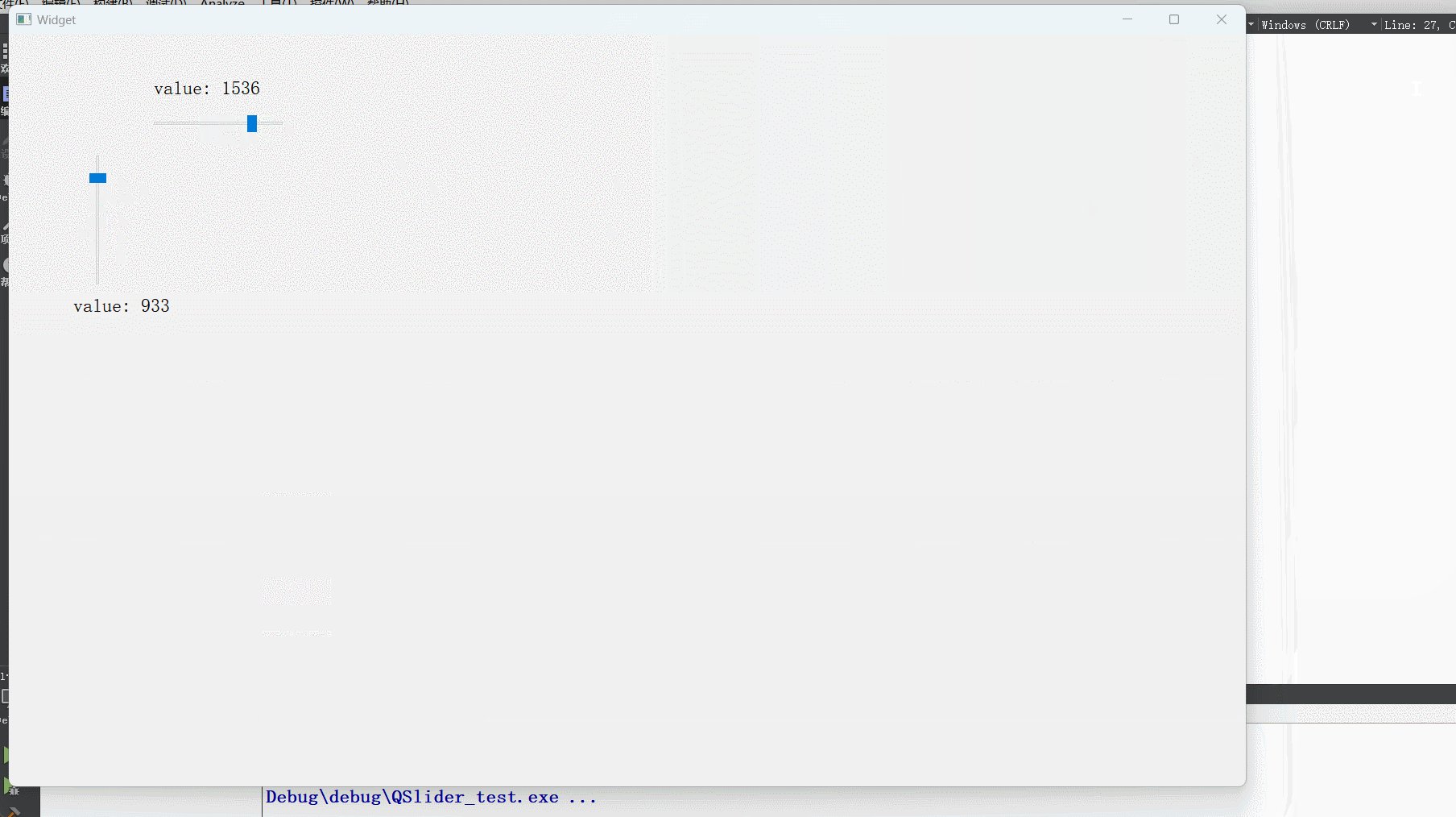
2.2 实例使用(利用QSlider控制窗口大小)
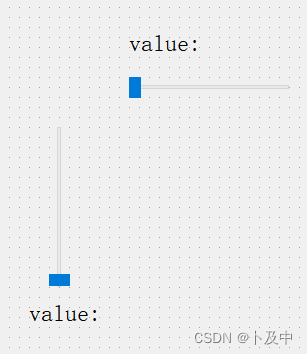
这里实现功能:利用两个 QSlider 控件调整窗口大小:
-
简单在图形化界面中进行布局:

-
在
widget.cpp中的构造函数中对两滑动条进行初始化:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->horizontalSlider->setMinimum(100); // 最大值ui->horizontalSlider->setMaximum(1920); // 最小值ui->horizontalSlider->setValue(800); // 初始值ui->horizontalSlider->setSingleStep(50); // 单步移动的数值ui->verticalSlider->setMinimum(100);ui->verticalSlider->setMaximum(1080);ui->verticalSlider->setValue(600);ui->verticalSlider->setSingleStep(50);
}
- 分别编写两滑动条的
valued_changed()槽函数- 即分别控制,当前窗口的长度与宽度
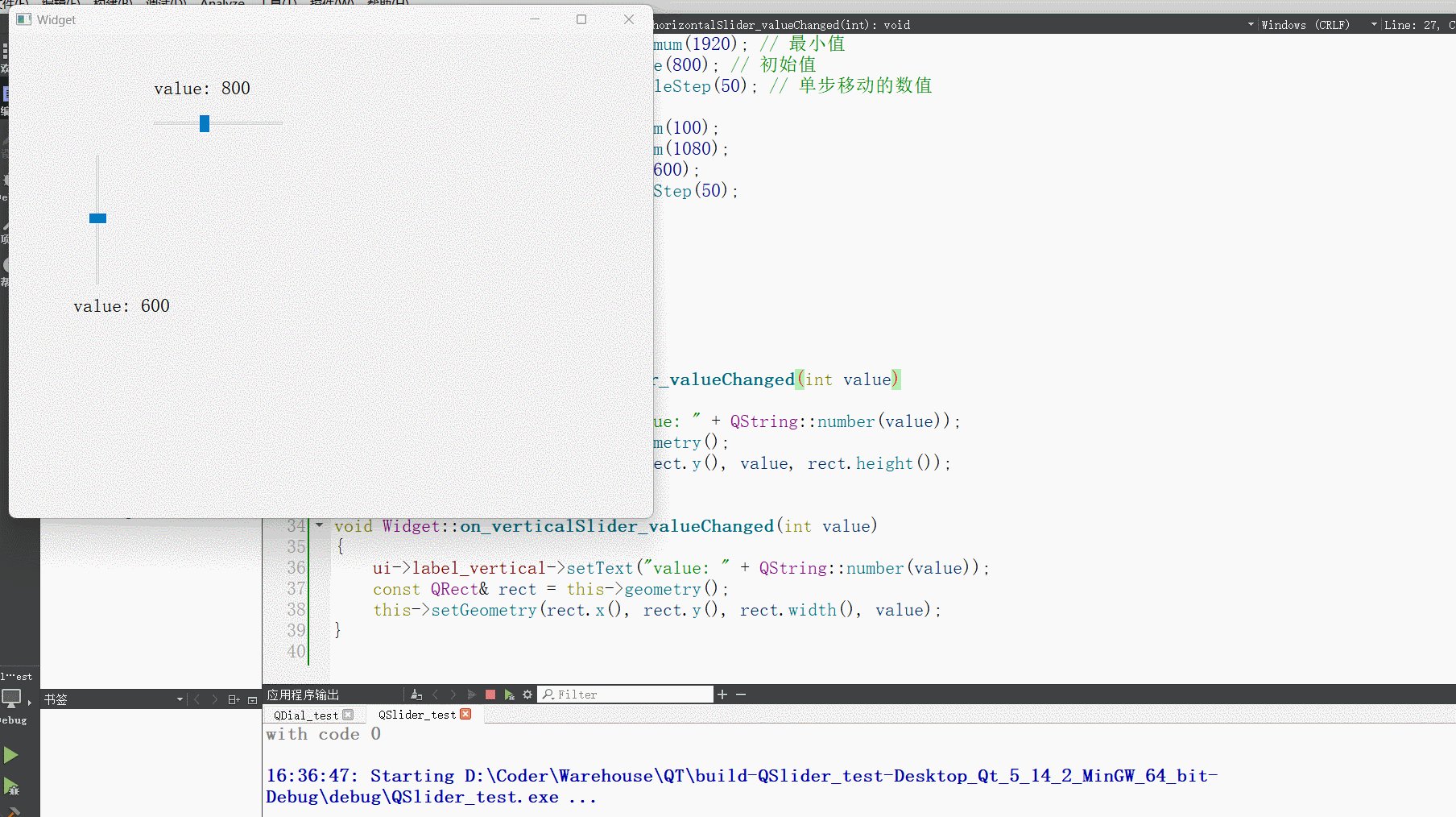
// 通过滑动条控制窗口大小
void Widget::on_horizontalSlider_valueChanged(int value)
{ui->label_level->setText("value: " + QString::number(value));const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), value, rect.height());
}void Widget::on_verticalSlider_valueChanged(int value)
{ui->label_vertical->setText("value: " + QString::number(value));const QRect& rect = this->geometry();this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}
效果展示:

2.3 资源文件
QSlider的使用
这篇关于【Qt学习】QDial 与 QSlider 的 介绍与使用(利用控件 控制窗口透明度 / 窗口大小)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




