本文主要是介绍【Power Apps】实现一个响应式的对话框功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在我们开始之前需要把这里关一下,不然的话会影响响应式布局的效果。

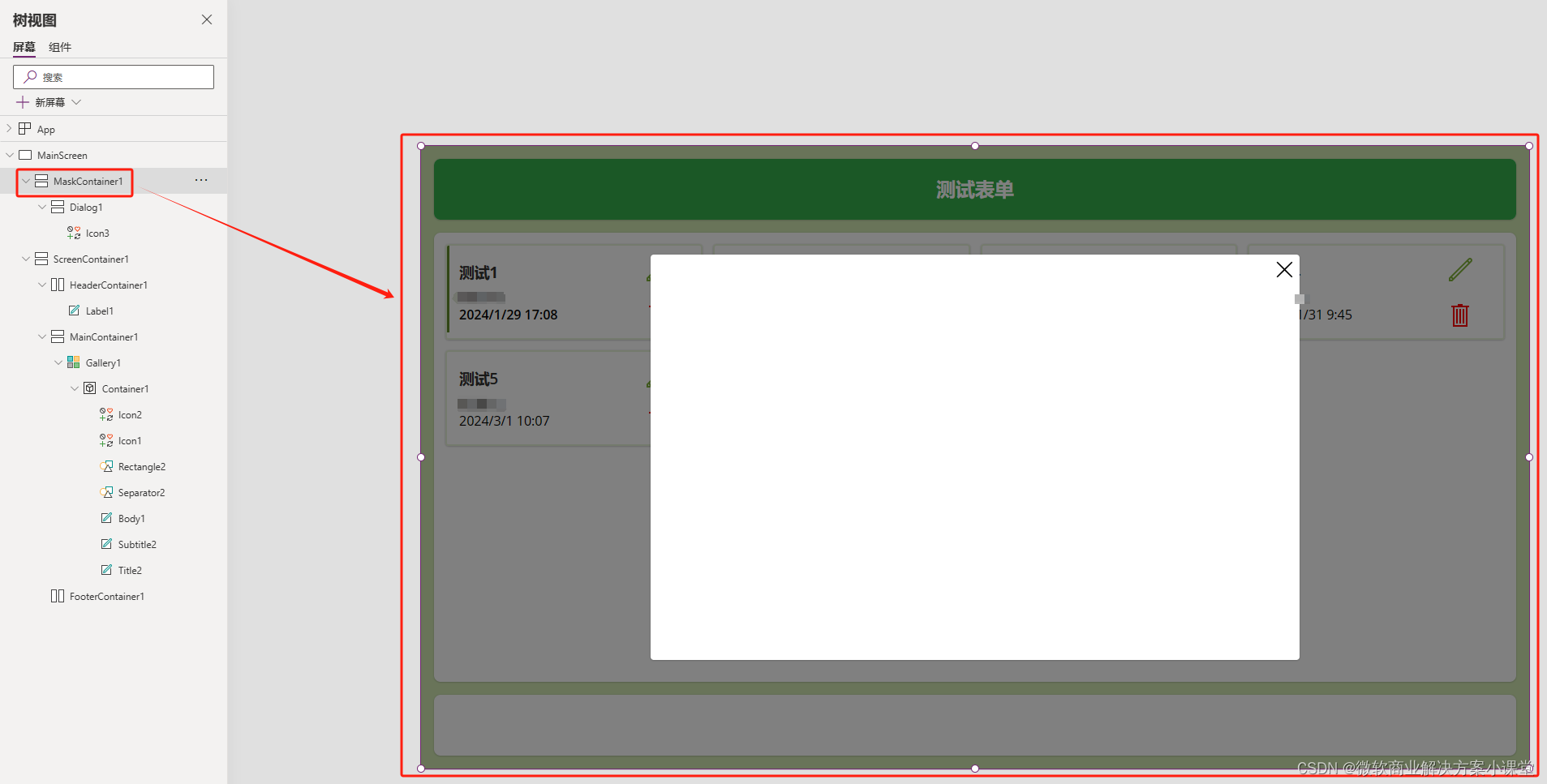
首先我们添加一个垂直容器作为遮罩层。

遮罩层的宽高直接设置为跟随父元素即可,让遮罩层占满整个屏幕,再把填充色改为有一定透明度的黑色,形成遮罩效果。
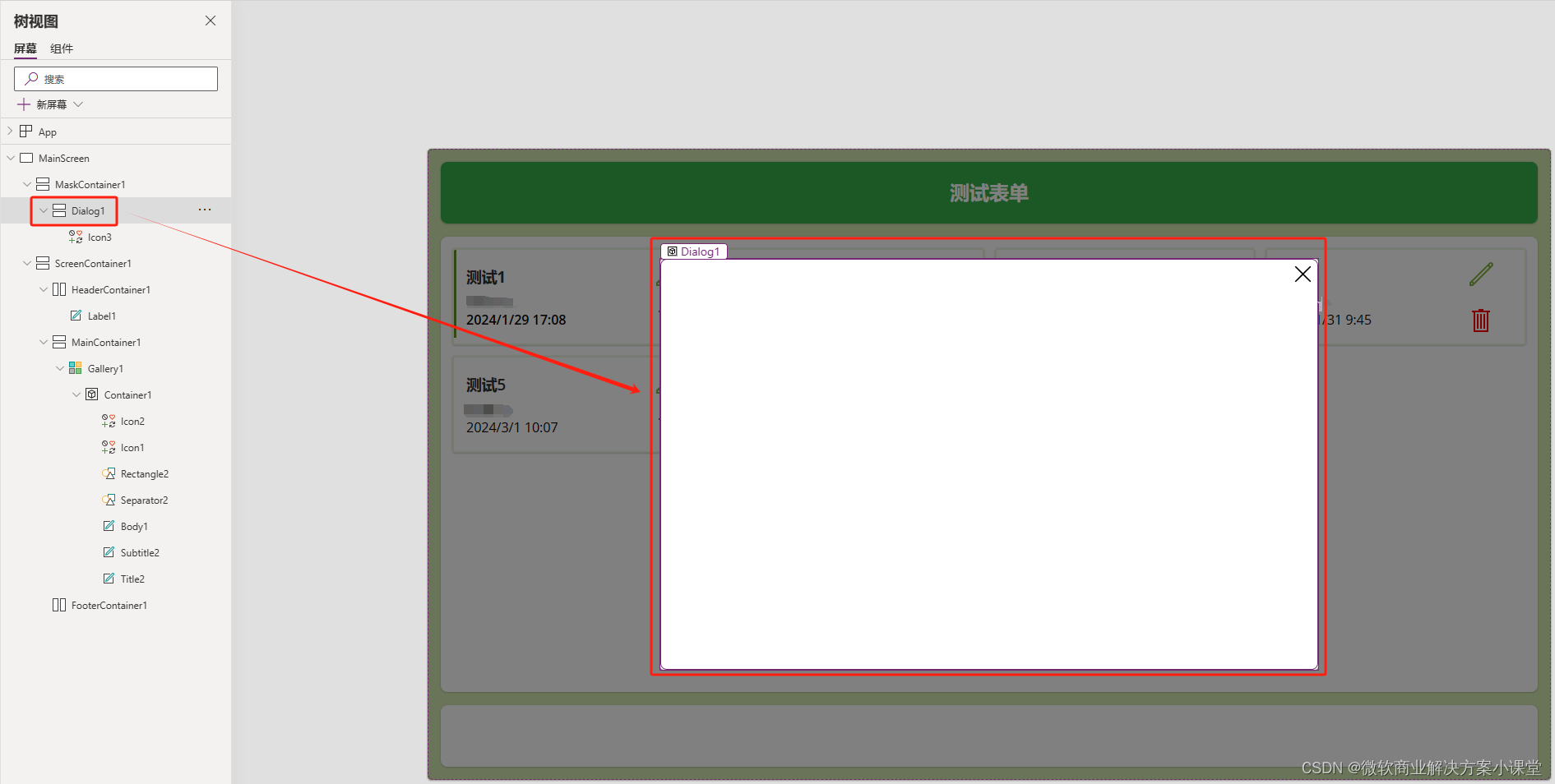
然后再遮罩层中放置我们的对话框,我们只需要在遮罩层中再放入一个垂直容器。

然后把遮罩层的对齐方式全部改为居中,再把对话框的填充色改为白色,这样基本就做出一个标准的对话框效果了。

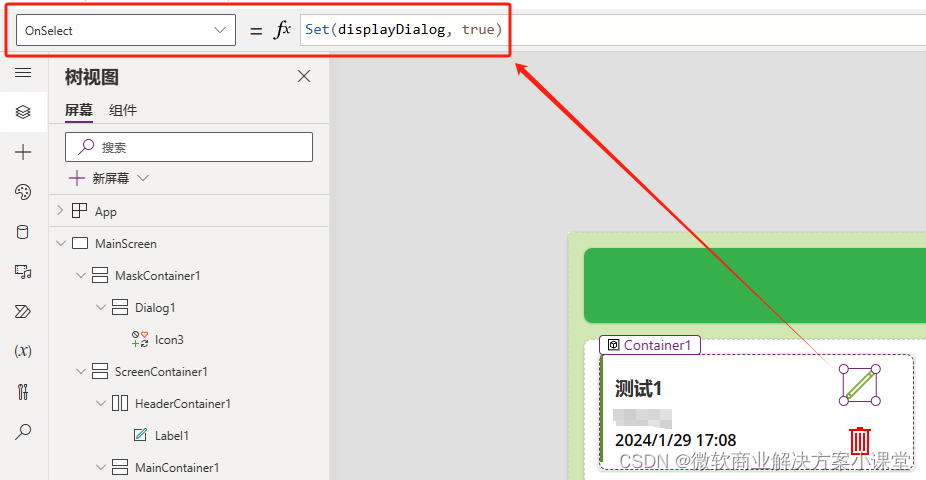
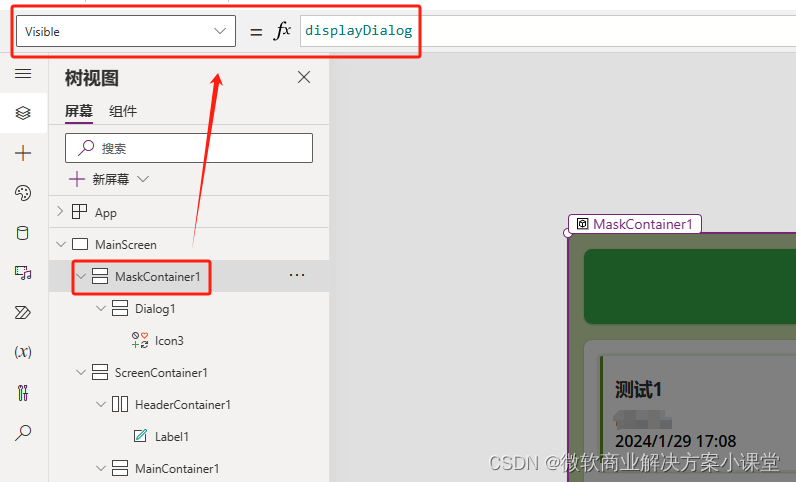
然后我们可以把唤出对话框的按钮和对话框的关闭按钮绑上一个变量。


用这个变量来控制遮罩层的显隐,这样我们就可以控制对话框的显示了。

这样一个最基础的对话框就做好了,但此时我们的对话框是没有响应式布局的,这样的话针对不同大小的屏幕,我们的对话框可能会产生足以影响使用的显示问题。
我们可以通过Power Apps为我们提供的屏幕尺寸参数来获取当前屏幕的状态。

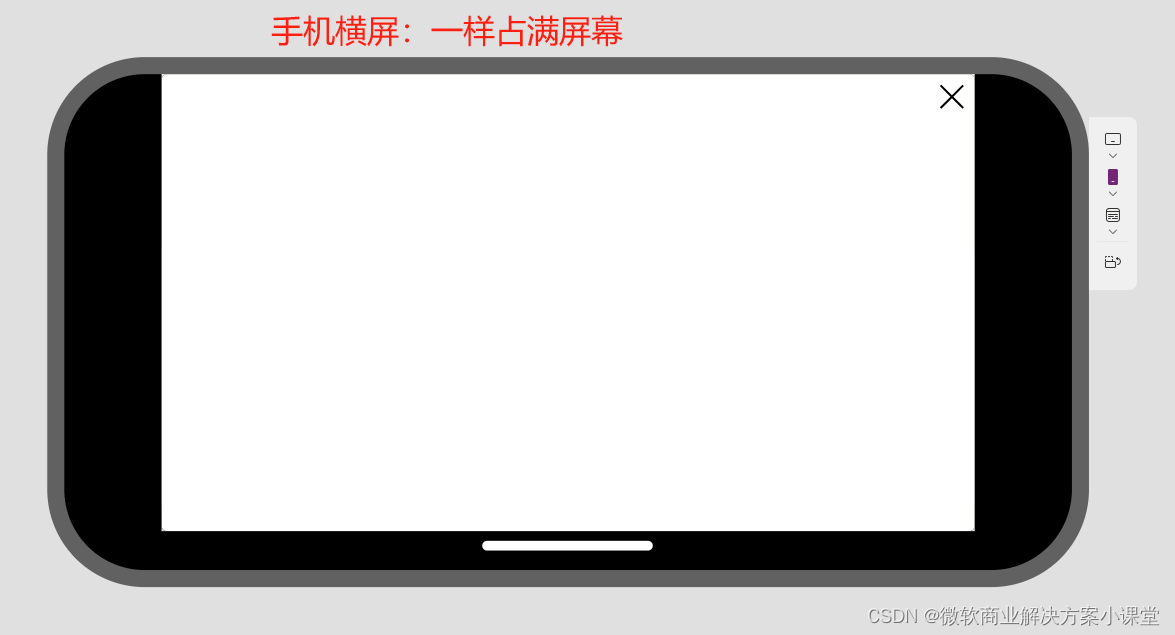
(手机的横屏状态尺寸代码也是2,但官方给的表格没写)
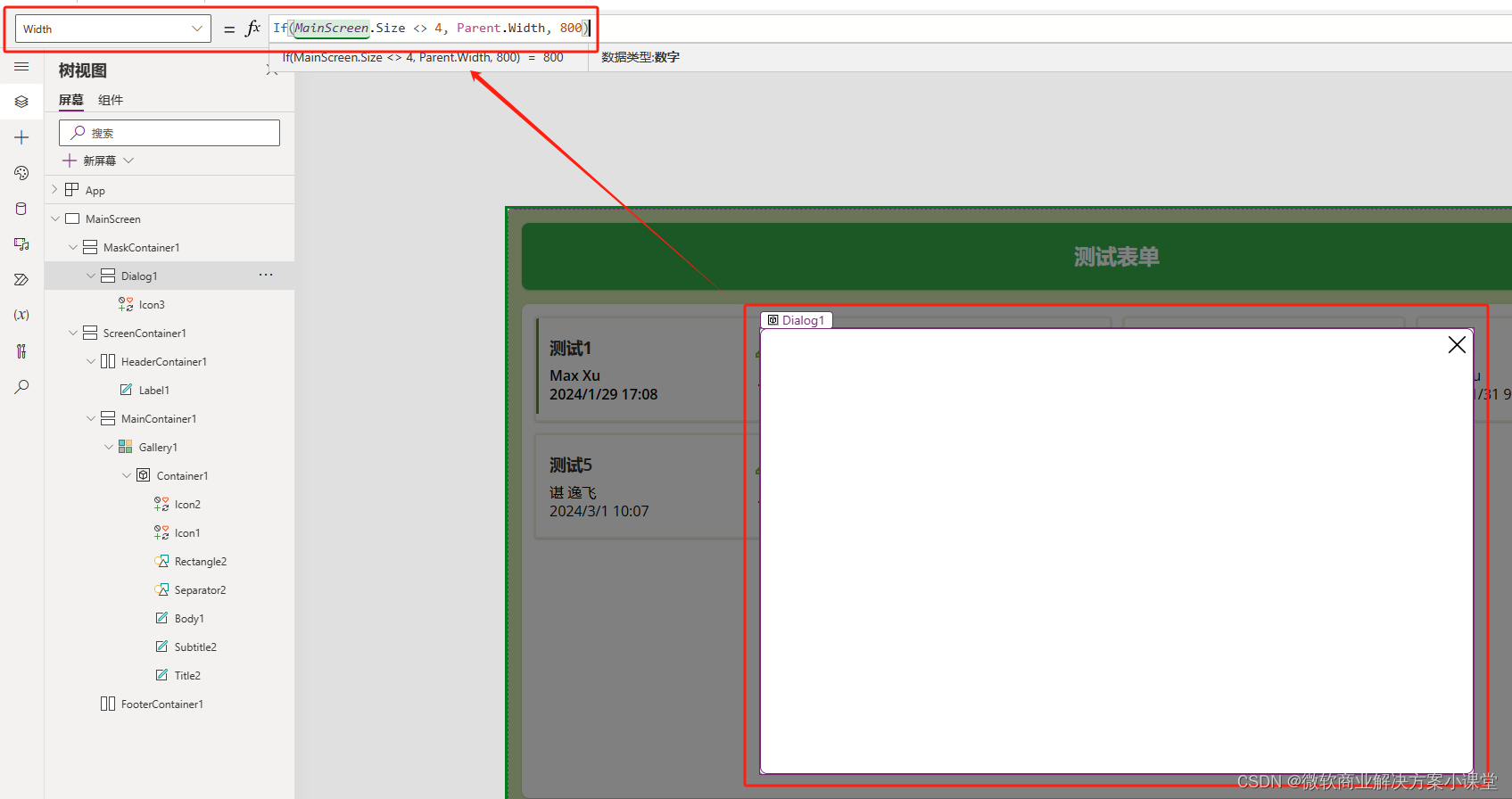
然后根据屏幕状态来设置我们对话框的显示状态。
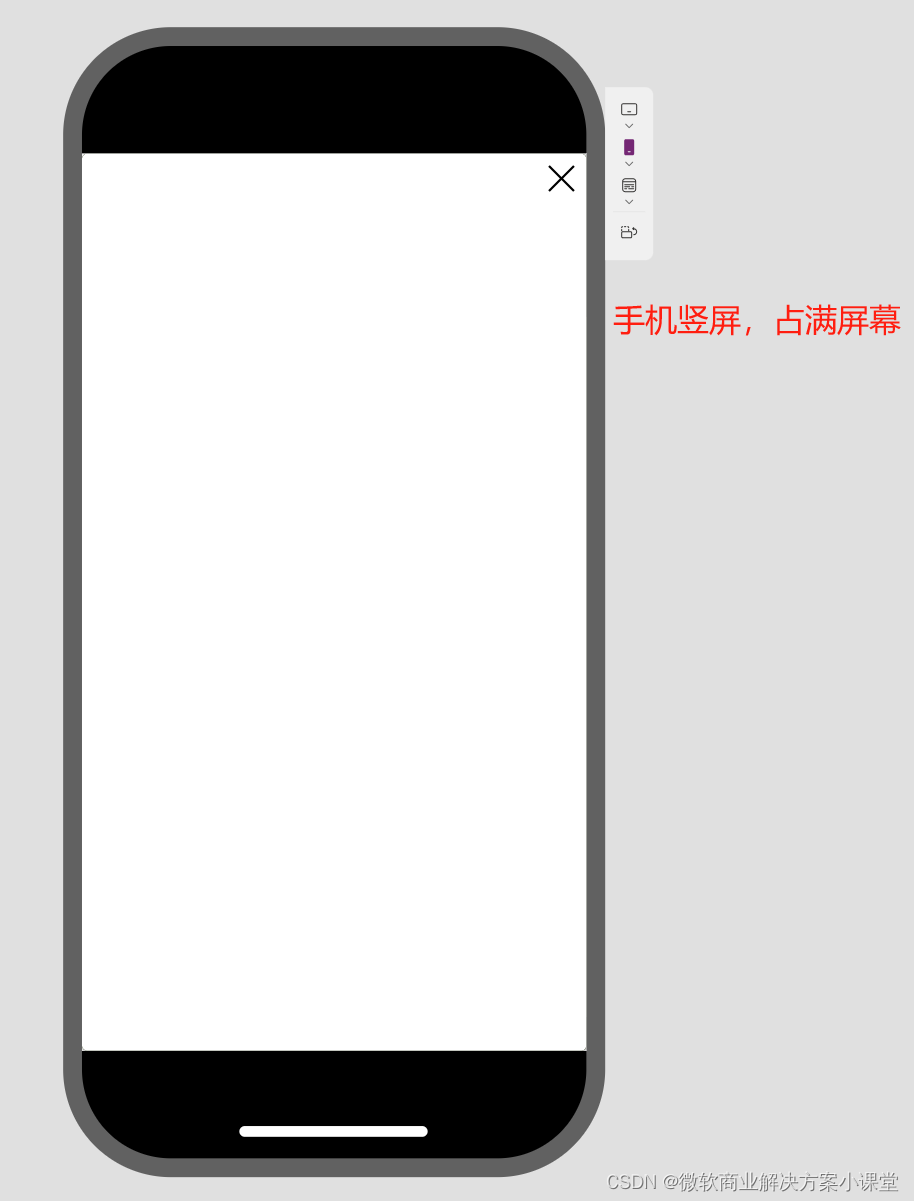
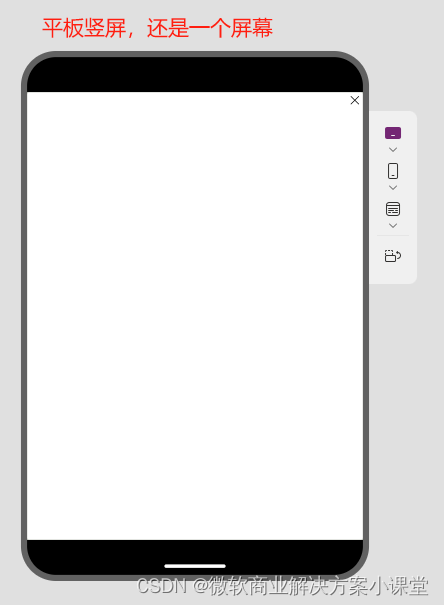
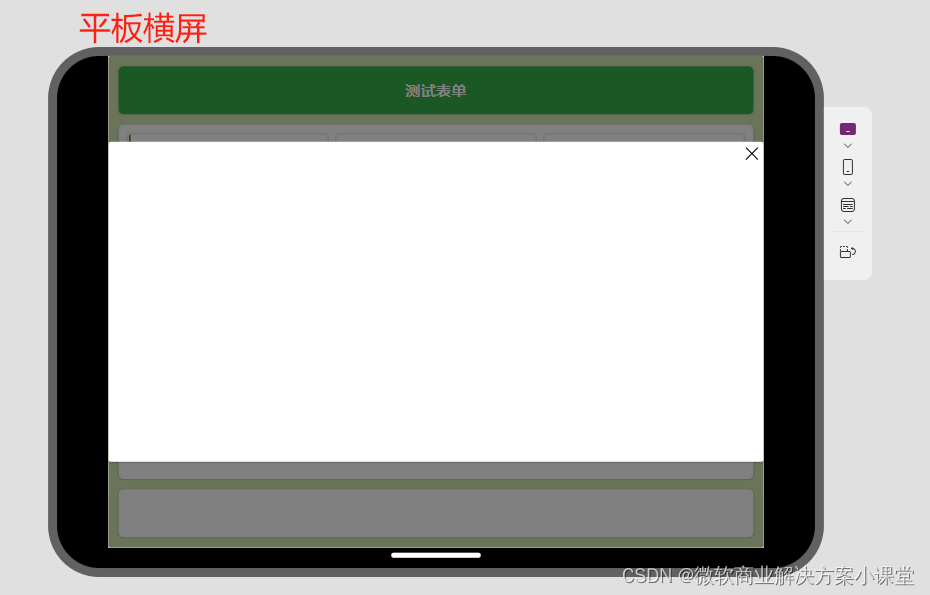
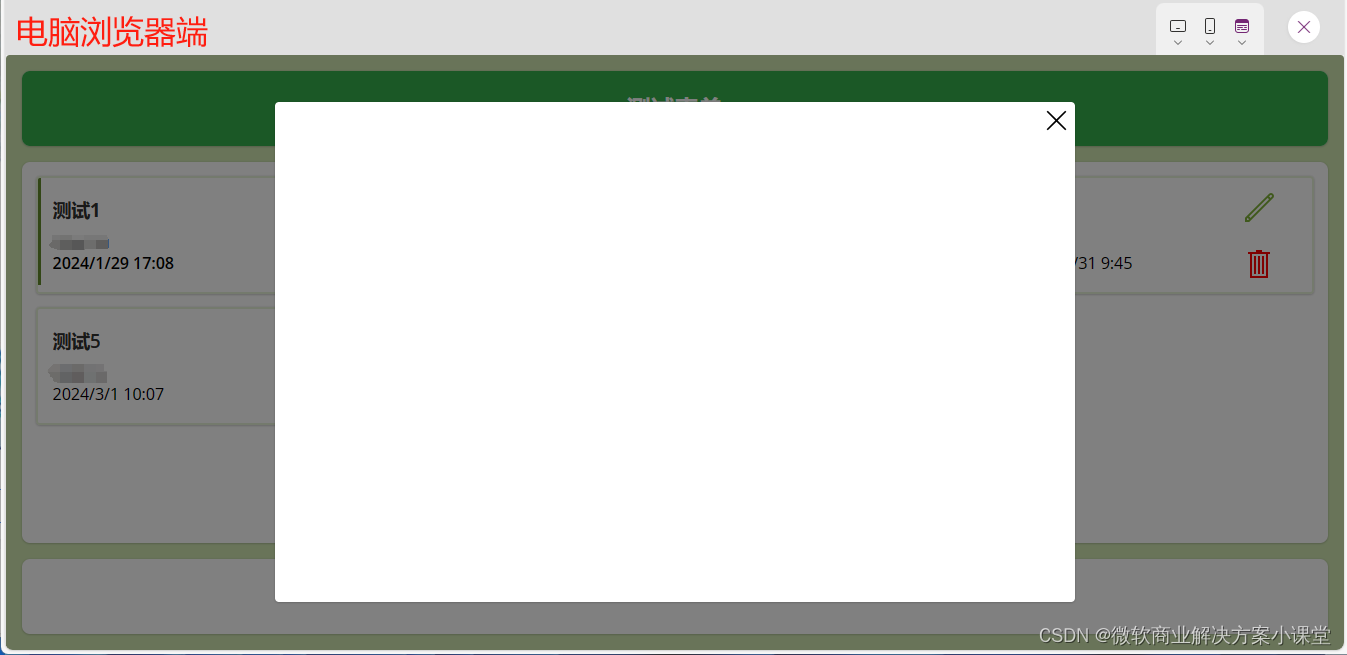
我采用的效果是,当屏幕尺寸参数为1和2时,即使用手机或竖屏平板电脑时,对话框将占满整个屏幕,其他状态时,给对话框一个固定的长宽值。
要实现这种效果只需要设置一下对话框的长宽参数即可。


最后的效果就会是这样的。





咱们也可以根据实际需求来调整各个屏幕状态下对话框的大小,比如调整一下平板竖屏时的显示效果(我自己也觉得平板竖屏的时候占满屏幕不是很合适)。
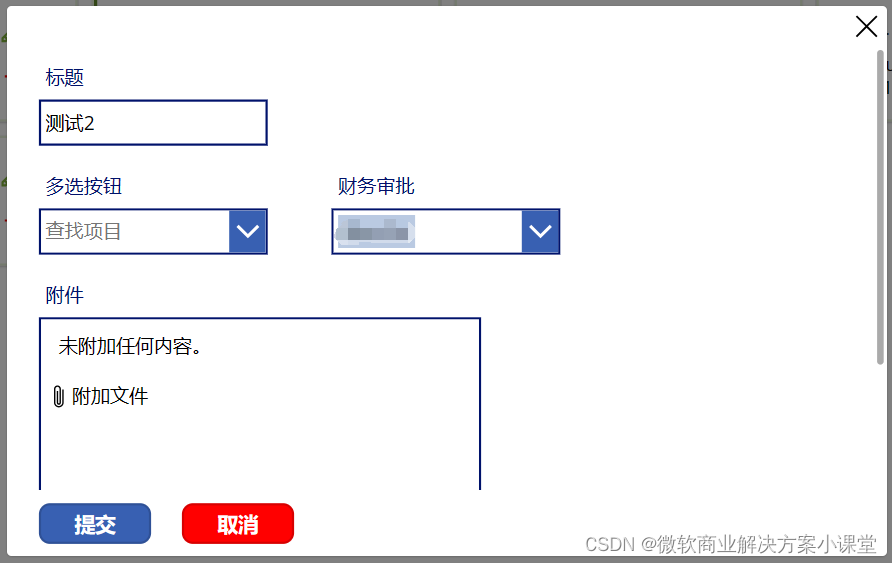
然后我们可以把对话框用于数据编辑/展示、展示提示信息之类的功能了,当然我们也可以把对话框直接给建成一个组件,哪里需要往哪搬。

---
欢迎加vx交流:vAfi_FeiFei
这篇关于【Power Apps】实现一个响应式的对话框功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







