本文主要是介绍【微信】实战Adnroid上的小程序调试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ XWeb 内核
- 准备工作
- 连接手机设备到电脑上
- 查看效果
- 2️⃣ X5 内核(遗弃了?)
- vConsole
- 操作步骤
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
如今小程序得到了越来越广泛的应用,针对小程序的分析需求也越来越多。小程序作为前端开发的一个产品形态,必然绕不过Chrome浏览器相关技巧,如果能打开其调试界面,也就离成功不远了。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2024-03-06 | |
| 手机 | 红米K50 | |
| 操作系统 | Android 13 | |
| User-Agent | Mozilla/5.0 (Linux; Android 13; 22041211AC Build/TP1A.220624.014; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/116.0.0.0 Mobile Safari/537.36 XWEB/1160065 MMWEBSDK/20230405 MMWEBID/3573 MicroMessenger/8.0.35.2360(0x28002339) WeChat/arm64 Weixin NetType/WIFI Language/zh_CN ABI/arm64 | |
1️⃣ XWeb 内核
微信在某一次更新中取消了
X5 内核,采用了XWeb 内核。由此导致之前使用 vConsole 执行 JavaScript 代码的方法失效了。为了解决这个问题,我们需要采用最新的 XWeb 内核调试方法来执行 JavaScript 代码。
准备工作
手机端
- 在微信中打开链接 http://debugxweb.qq.com/?inspector=true。
或者直接扫二维码:
- 打开这个链接后如果跳转到微信官网,就算成功了。
电脑端
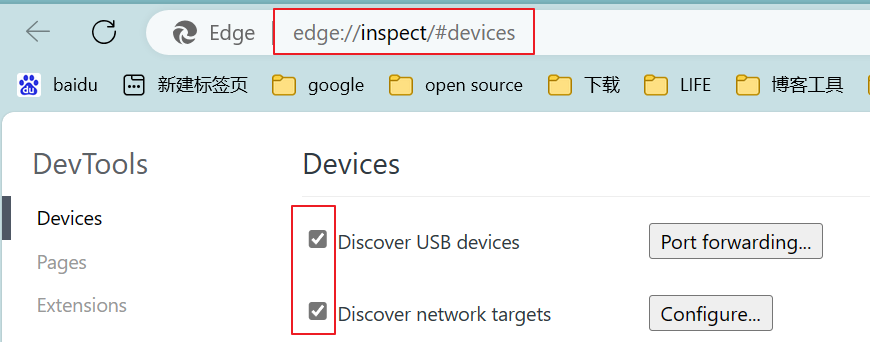
- 在电脑上的 Microsoft Edge 浏览器地址栏中输入 edge://inspect/#devices 并打开。
- 如果使用的是 Chrome 浏览器,地址栏中输入 chrome://inspect/#devices 并打开。
- 确保以下两个选项处于选中状态。
连接手机设备到电脑上
- 确保手机处于非锁屏状态,并通过数据线与电脑连接。
- 手机开启开发者模式,然后开启USB调试(不同的设备开启USB调试的方法可能不同,还请自行搜索)
- 如果是首次连接,手机会弹出一个是否信任调试设备的提示,请选择 “信任”。
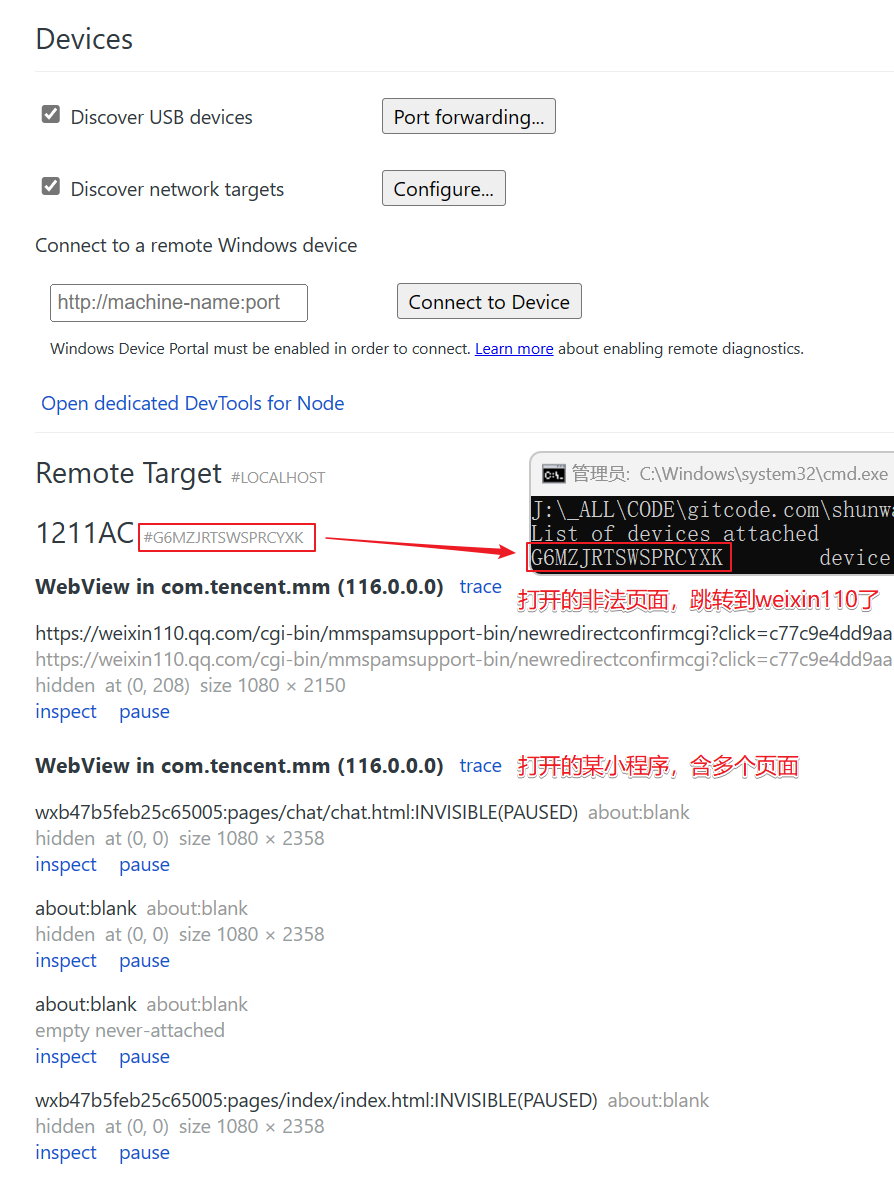
- 这时,设备将会显示在远程目标(Remote Target)中(有数秒钟的延时)。
查看效果
在远程目标(Remote Target)下方会出现设备型号,在手机微信内打开你想要快进的网页。
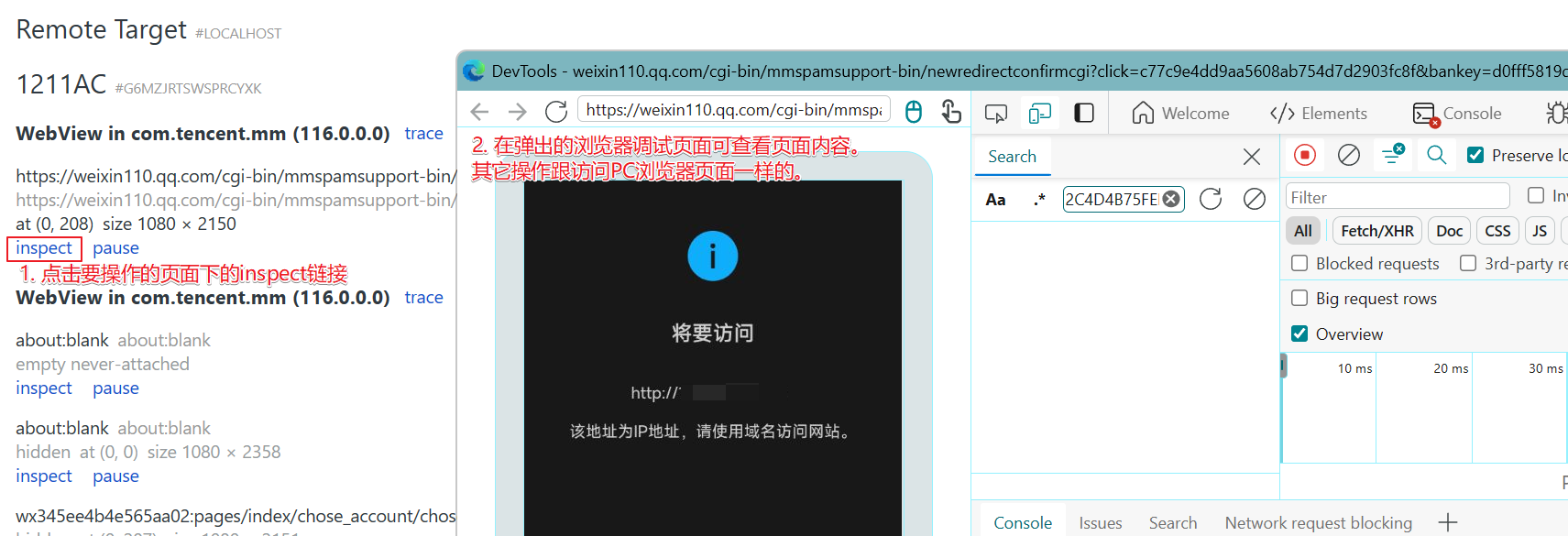
选择上面打开的网页,点击其左下角的 “inspect”,打开调试窗口。
2️⃣ X5 内核(遗弃了?)
随着微信版本不断的迭代更新,微信要求必须使用新版本才能登录,导致小编只能借其它博客的图片介绍了。
前几年小编也的确用过,总体感觉不太好用,新内核XWeb的确更方便。
vConsole
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
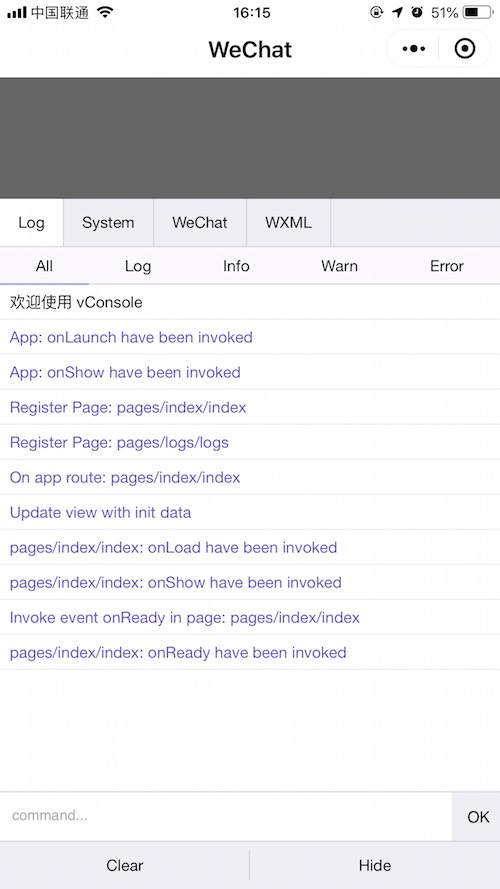
小程序和小游戏的 vConsole 展示内容会有一定差别,小程序 vConsole示例:
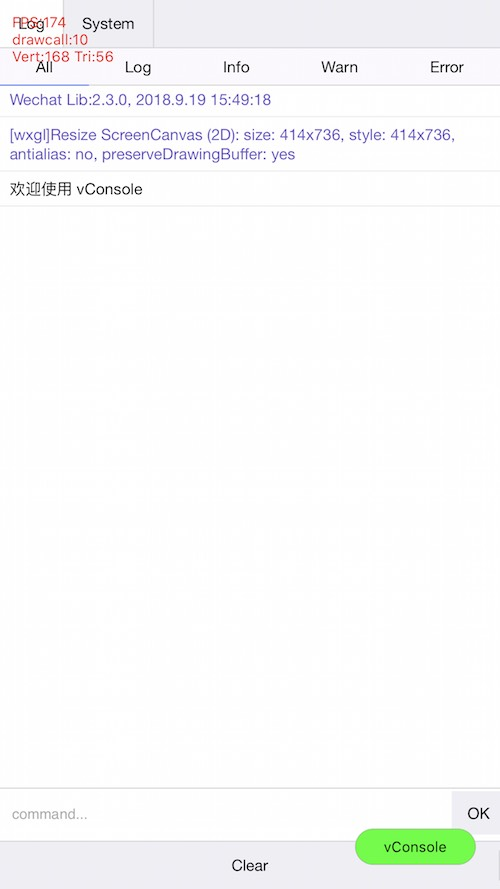
小游戏 vConsole示例:
操作步骤
手机端
- 在微信中打开链接 http://debugx5.qq.com/。
或者直接扫二维码:
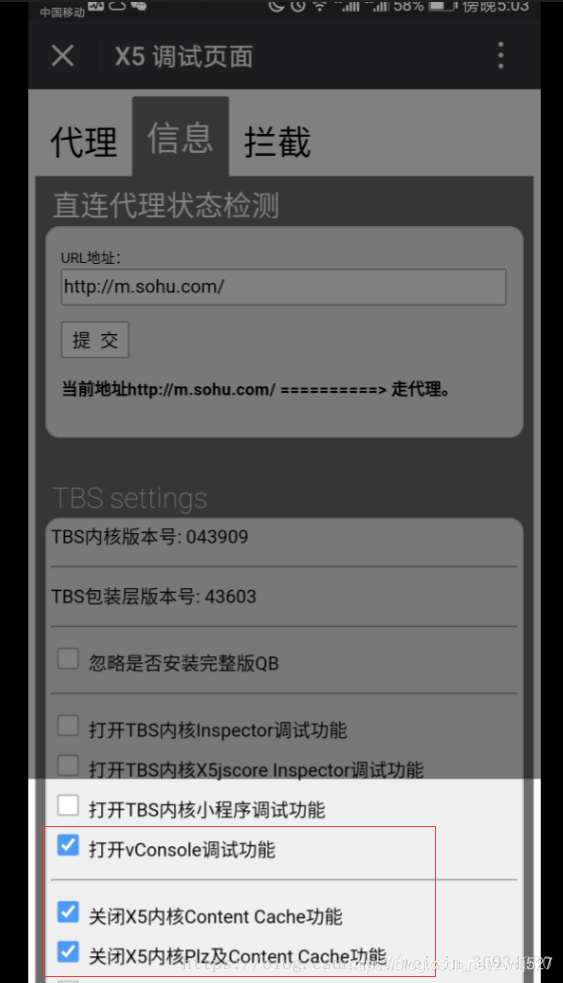
- 进去后,选择中间‘’信息‘’,然后一直往下翻,把vConsole打开,把下面两个Content Cache关掉。
- 然后打开你要调试的页面,你就你能看到右下角有个绿色按钮vConsole。点击就能查看你代码中console的内容了。
🛬 文章小结
这篇文章介绍了如何使用微信的XWeb内核和X5内核调试功能。
通过调试窗口,可以方便研发排错或者逆向调试等。
📖 参考资料
- 使用微信的 XWeb 内核调试功能 https://blog.littlebell.top/posts/1704763378/
- vConsole https://developers.weixin.qq.com/miniprogram/dev/framework/usability/vConsole.html
- 微信客户端开启vconsole调试 https://blog.csdn.net/zwrlj527/article/details/117789582
ps: 文章中内容仅用于技术交流,请勿用于违规违法行为。
这篇关于【微信】实战Adnroid上的小程序调试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!