本文主要是介绍Sublime Text 格式化Json文件 之 Pretty Json,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需要使用到 Pretty Json插件。
一、安装方法
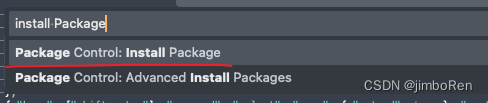
- sublime 下,按快捷键
Comand + control + p, 输入install Package,然后回车

- 等几秒钟,加载启动进程完毕后
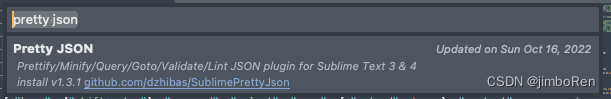
- 弹出的页面中输入
pretty json, 然后回车

- 等待几秒钟,可以查看Sublime 最下面的 进度 日志,表示安装完毕。

二、使用方法:
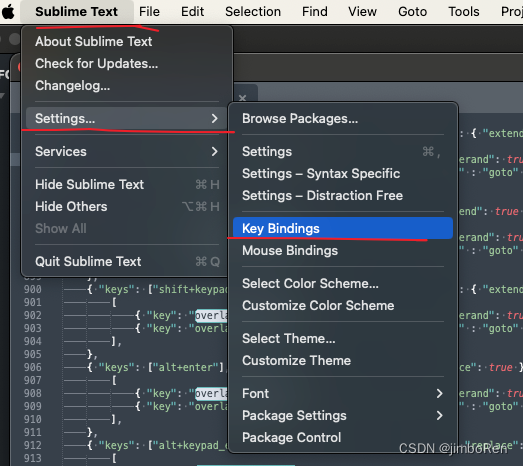
- 顶部菜单
Sublime Text->Settings...->Key Bindings

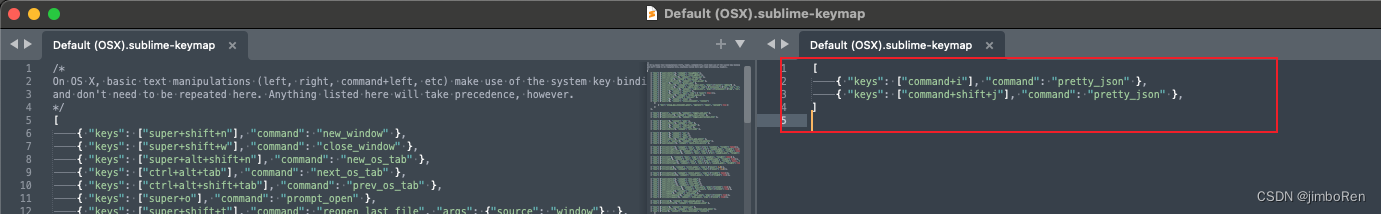
- 左边文件是默认快捷键,不能修改。 右边是用户自定义文件,我们修改其中的内容为
[{ "keys": ["command+i"], "command": "pretty_json" },{ "keys": ["command+shift+j"], "command": "pretty_json" },
]并保存。
代表我们 按 command+i 或command+shift+j 就可以触发 格式化json, (这个快捷键和XCode 的快捷键一致), 可以随便更改为其他的快捷键。
这里使用两个快捷键为了以防忘记其中一个,两个都可以生效。

- 打开
json文件

- 按
command+i快捷键,触发格式化, 最终格式化为:

这篇关于Sublime Text 格式化Json文件 之 Pretty Json的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





