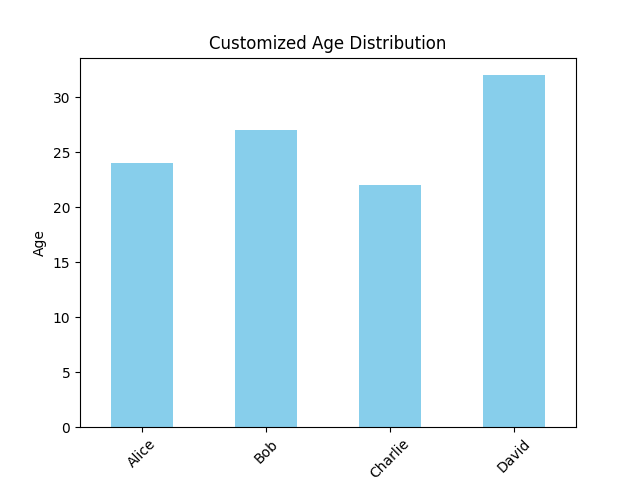
本文主要是介绍QChart柱状图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
//柱状图// 创建柱状图数据QBarSet *set0 = new QBarSet("");*set0 << 1601 << 974 << 655 << 362;QBarSeries *series = new QBarSeries();series->append(set0);set0->setColor(QColor("#F5834B"));// 创建柱状图QChart *chart_center_Bar = new QChart();chart_center_Bar->addSeries(series);chart_center_Bar->setTitle("");chart_center_Bar->setAnimationOptions(QChart::SeriesAnimations);chart_center_Bar->setBackgroundVisible(false);// 设置柱子宽度series->setBarWidth(0.2); // 设置柱子宽度为0.5// 创建X轴和Y轴QStringList categories;categories << u8"A" << u8"B" << u8"C" << u8"D" ;QBarCategoryAxis *axisX = new QBarCategoryAxis();axisX->append(categories);axisX->setLabelsFont(QFont("Arial", 6));axisX->setLabelsColor(Qt::white);axisX->setGridLineVisible(false);chart_center_Bar->addAxis(axisX, Qt::AlignBottom);series->attachAxis(axisX);QValueAxis *axisY = new QValueAxis();axisY->setGridLineVisible(false);axisY->setLabelsColor(Qt::white);chart_center_Bar->addAxis(axisY, Qt::AlignLeft);series->attachAxis(axisY);//图例chart_center_Bar->legend()->setAlignment(Qt::AlignBottom);chart_center_Bar->legend()->setVisible(false);;// 创建柱状图视图QChartView *chart_center_BarView = new QChartView(chart_center_Bar);chart_center_BarView->setRenderHint(QPainter::Antialiasing);chart_center_BarView->setStyleSheet("background-color: transparent;");//加入布局QVBoxLayout* layout_centers_Bar = new QVBoxLayout;layout_centers_Bar->setContentsMargins(0, 0, 0, 0);layout_centers_Bar->addWidget(chart_center_BarView);ui->widget_centers_Bar->setLayout(layout_centers_Bar);ui->widget_centers_Bar->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);

推荐一个零声学院项目课,个人觉得老师讲得不错,分享给大家:
零声白金学习卡(含基础架构/高性能存储/golang云原生/音视频/Linux内核)
https://xxetb.xet.tech/s/3Zqhgt
这篇关于QChart柱状图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!