本文主要是介绍TypeError: the JSON object must be str, bytes or bytearray, not dict,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考文章:https://blog.csdn.net/yuan2019035055/article/details/124934362
Python基础系列(一)搞懂json数据解析与字典之间的关系
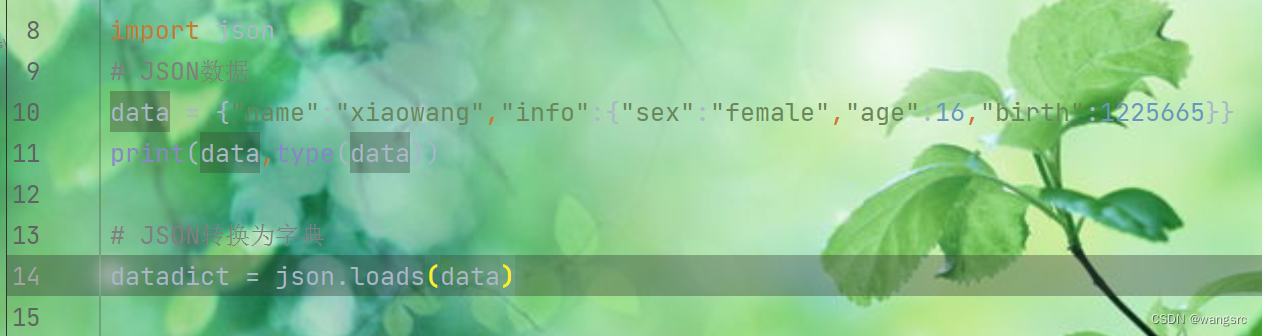
代码:


报错信息:
TypeError: the JSON object must be str, bytes or bytearray, not dict
C:\Users\Administrator\PycharmProjects\XUNI_TEST\venv\Scripts\python.exe C:/Users/Administrator/PycharmProjects/XUNI_TEST/venv/JSON与字典的互相转换.py
Traceback (most recent call last):File "C:/Users/Administrator/PycharmProjects/XUNI_TEST/venv/JSON与字典的互相转换.py", line 14, in <module>datadict = json.loads(data)File "C:\Users\Administrator\AppData\Local\Programs\Python\Python38\lib\json\__init__.py", line 341, in loadsraise TypeError(f'the JSON object must be str, bytes or bytearray, '
TypeError: the JSON object must be str, bytes or bytearray, not dict
{'name': 'xiaowang', 'info': {'sex': 'female', 'age': 16, 'birth': 1225665}} <class 'dict'>
报错翻译:
类型错误:JSON对象必须是str、bytes或bytearray,而不是dict
报错原因:
误将字典当成json,将字典转化成字典(格式不对)
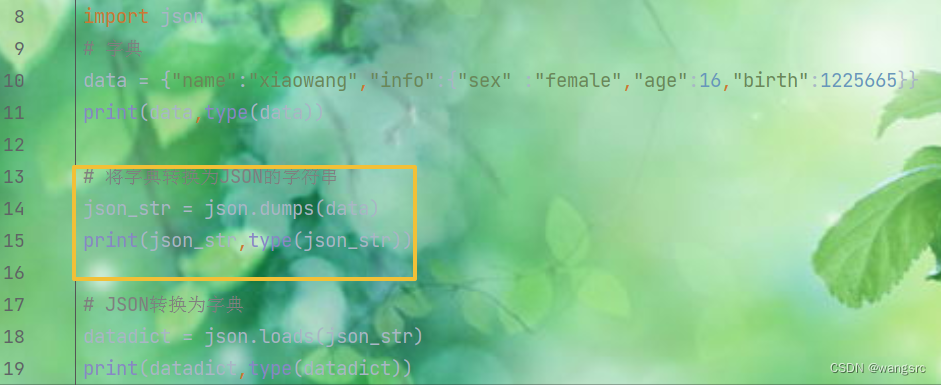
改正:

输出:
C:\Users\Administrator\PycharmProjects\XUNI_TEST\venv\Scripts\python.exe C:/Users/Administrator/PycharmProjects/XUNI_TEST/venv/JSON与字典的互相转换.py
{'name': 'xiaowang', 'info': {'sex': 'female', 'age': 16, 'birth': 1225665}} <class 'dict'>
{"name": "xiaowang", "info": {"sex": "female", "age": 16, "birth": 1225665}} <class 'str'>
{'name': 'xiaowang', 'info': {'sex': 'female', 'age': 16, 'birth': 1225665}} <class 'dict'>
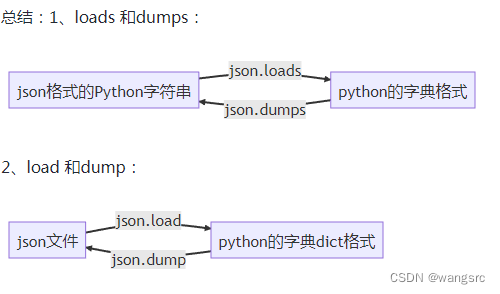
知识点:
json.dumps() :将 dict 转为json格式的字符串 【标准的 Json 文件语法中是以双引号包裹字符串的】
json.loads():将json数据转成dict类型 【 json字符串→ python对象(dict)】【主要用于解码,爬虫】
json.dump():将字典数据写入 json 文件中
json.load():读取本地 Json 文件中的数据,将数据转换为 Python 的字典格式,供其他函数调用。

究其原因,我对JSON和Python字典的相互转化的语法不够清晰,脑子内没有相对应的转化流程图,导致“照搬照抄”书本代码,没有实际思考。因此,我要观看JSON和Python字典的相互转化的相关视频,通过自身总结,多加练习JSON和Python字典的相互转化!
这篇关于TypeError: the JSON object must be str, bytes or bytearray, not dict的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





