本文主要是介绍hnust 湖南科技大学 2023 综合实训3(软件工程)课设 完整代码及数据库+报告+uml等图源文件+指导书,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
hnust 湖南科技大学 2023 综合实训3(软件工程)课设 完整代码及数据库+报告+uml等图源文件+指导书
宿舍管理系统介绍
-
老师考核等级为优,系统多次测试,未发现bug
-
项目前后端分离,前端vue2工程项目,后端springboot,整个开发技术栈采用Vue+Spring+Springboot+Mybatis+Mysql。
-
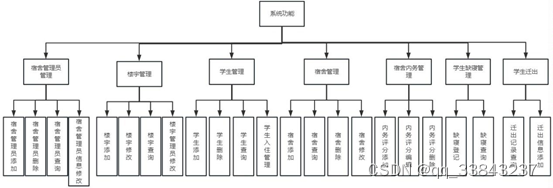
总体结构设计图

-
项目目录
目 录 小组规约 - 1 - 学生宿舍管理系统需求规约 - 3 - 一、 项目简介 - 5 - 1、 目的 - 5 - 2、 范围 - 5 - 3、 参考资料 - 5 - 4、 概述 - 5 - 5、 名词解释 - 5 - 二、 需求分析 - 5 - 1、 需求概述 - 5 - 2、 功能需求分析 - 5 - 2.1 宿舍管理员管理 - 7 - 2.2 楼宇信息管理 - 7 - 2.3 学生信息管理 - 8 - 2.4 宿舍信息管理 - 8 - 2.5 宿舍内务管理 - 9 - 2.6 学生缺寝管理 - 10 - 2.7 学生迁出管理 - 11 - 学生宿舍管理系统概要设计规约 - 12 - 一、 项目简介 - 15 - 1、 目的 - 15 - 2、 范围 - 15 - 3、 参考资料 - 15 - 4、 概述 - 15 - 二、 体系结构设计 - 15 - 1、 总体结构设计 - 15 - 2、 2.技术体系 - 15 - 2.1 表示层技术 - 15 - 2.2 ORM 技术 - 16 - 2.3 其余技术 - 16 - 3、 开发环境 - 16 - 4、 测试环境 - 16 - 三、 接口设计 - 17 - 1、 系统管理员 - 17 - 2、 学生模块 - 17 - 3、 宿舍管理员管理模块 - 17 - 4、 楼宇模块 - 17 - 5、 宿舍模块 - 18 - 6、 宿舍内务模块 - 18 - 7、 学生迁出模块 - 18 - 四、 界面设计 - 18 - 1、 登录界面 - 18 - 2、 学生管理 - 19 - 3、 宿舍管理 - 19 - 4、 宿舍管理员管理 - 20 - 5、 楼宇管理 - 21 - 6、 学生迁出管理 - 21 - 7、 学生缺寝信息管理 - 22 - 8、 宿舍内务管理 - 23 - 五、 数据结构设计 - 24 - 1、 实体属性设计 - 24 - 2、 系统ER图设计 - 27 - 3、 数据库设计 - 27 - 3.1 Building(楼宇信息表) - 27 - 3.2 Domitory(宿舍表) - 28 - 3.3 Absent(缺寝表) - 28 - 3.4 Student(学生表) - 28 - 3.5 Teacher(宿管信息表) - 29 - 3.6 System_Admin(系统管理员信息表) - 29 - 3.7 Moveout(迁出信息表) - 29 - 3.8 Dormitory_Score(宿舍内务信息表) - 29 - 六、 流程设计 - 30 - 学生宿舍管理系统详细设计规约 - 31 - 一、 简介 - 33 - 1、 目的 - 33 - 2、 范围 - 33 - 3、 参考资料 - 33 - 二、 总体结构设计 - 33 - 三、 模块详细设计 - 34 - 1、 宿舍管理员管理 - 34 - 1.1 泳道图 - 35 - 1.2 状态图 - 35 - 1.3 类图 - 35 - 1.4 顺序图 - 36 - 2、 楼宇信息管理 - 37 - 2.1 泳道图 - 37 - 2.2 状态图 - 37 - 2.3 类图 - 38 - 2.4 顺序图 - 38 - 3、 学生信息管理 - 39 - 3.1 泳道图 - 39 - 3.2 状态图 - 39 - 3.3 类图 - 40 - 3.4 顺序图 - 40 - 4、 宿舍信息管理 - 41 - 4.1 泳道图 - 41 - 4.2 状态图 - 41 - 4.3 类图 - 42 - 4.4 顺序图 - 42 - 5、 宿舍内务管理 - 43 - 5.1 泳道图 - 43 - 5.2 状态图 - 43 - 5.3 类图 - 44 - 5.4 顺序图 - 44 - 6、 学生缺寝管理 - 45 - 6.1 泳道图 - 45 - 6.2 状态图 - 45 - 6.3 类图 - 45 - 6.4 顺序图 - 46 - 7、 学生迁出管理 - 46 - 7.1 泳道图 - 46 - 7.2 状态图 - 47 - 7.3 类图 - 47 - 7.4 顺序图 - 47 - 日志 - 49 - -
全文字数
17514 -
图表
- 数据库
- E-R图
- 数据库字段说明
- uml图
- 角色图
- 用例图
- 泳道图
- 状态图
- 类图
- 顺序图
- 程序结构设计图
- 模块包图
- web设计界面截图
- 接口说明
- 数据流图
- 数据库
-
报告预览图

注意事项
- 将
<组员1-4>改成自己小组的名字(ctrl+h一键替换) - 注意将
src/main/resources/dormitory_127_0_0_1-2024_03_03_20_00_35-dump.sql导入自己本地的数据库并更改src/main/resources/application.yml中的数据库账号密码
1. - 注意下载相关依赖
pom.xml - 由于多人分工协作,多次修改,有少部分uml图可能草稿文件(.eapx)丢失,敬请谅解(有些图共用一套模板,修改也比较简单)
常见问题
- 若配置经过修改后一切正常但springboot命令行仍报错:
***************************
APPLICATION FAILED TO START
***************************Description:Failed to configure a DataSource: 'url' attribute is not specified and no embedded datasource could be configured.Reason: Failed to determine a suitable driver classAction:Consider the following:If you want an embedded database (H2, HSQL or Derby), please put it on the classpath.If you have database settings to be loaded from a particular profile you may need to activate it (no profiles are currently active).进程已结束,退出代码为 1
则将pom.xml中
<resources><resource><directory>src/main/java</directory><includes><include>**/*.xml</include></includes></resource></resources>
改成
<!-- 如果不添加此节点mybatis的mapper.xml文件都会被漏掉。 -->
<resources><resource><directory>src/main/java</directory><includes><include>**/*.yml</include><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource><resource><directory>src/main/resources</directory><includes><include>**/*.yml</include><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource>
</resources>
下载链接
https://pan.baidu.com/s/15x7Zyo08D-W9f6zeN4oPZg?pwd=1111
这篇关于hnust 湖南科技大学 2023 综合实训3(软件工程)课设 完整代码及数据库+报告+uml等图源文件+指导书的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





