本文主要是介绍Android 仿钉钉组织架构功能,动态创建多个按钮,并给每个按键添加监听事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
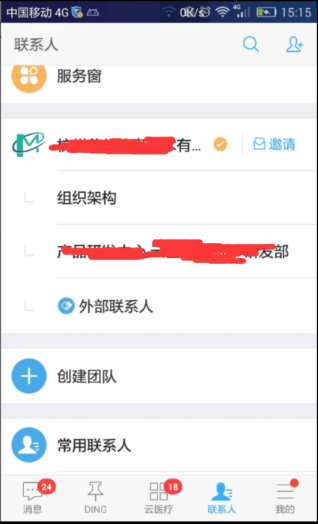
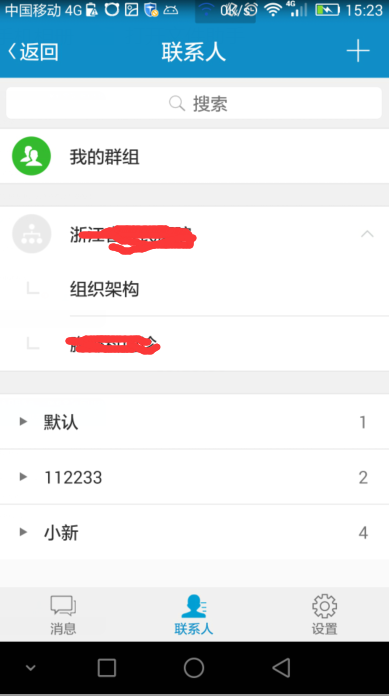
现在基本上很多的企业都会使用钉钉,然后细心地人会看到钉钉组织架构功能。在联系人中放着一个可以展开的公司,下面有组织架构和自己所在的部门。
现在我们产品经理说我们项目中也要加入组织架构功能,而且给个变态的需求就是如果一个人在多家公司呢。那就得有多个组织架构了。
这个需求你可能一下就会想到用ExpandListView能解决所有问题。可以呢,如果他本身就存在在ExpandListView的header或者ListView的header中,你直接放入ExpandListView确定不影响滑动的时候的性能吗,在某些机型上滑动的时候会流畅吗。答案是:不允许这样嵌套
于是我就想到一个办法,就是动态的去生成item,并给每一个item加上点击监听,还有变态需求就是如果存在一个人多家公司,那么就要双层item并进行点击监听。
下面是我做的效果,就是通过动态添加和动态监听。
代码分析:
//点击展开组织架构事件RelativeLayout rl__organization_head[] = new RelativeLayout[organizationList.size()];//箭头m_final ImageView iv_organization_arrow[] = new ImageView[organizationList.size()];//组织架构的bodyfinal LinearLayout ll_organization_body[] = new LinearLayout[organizationList.size()];for (int j = 0; j < organizationList.size(); j++) {//初始化header(公司)部分organization_header_view = LayoutInflater.from(mContext).inflate(R.layout.item_organization_header, null);tv_organization_header_text = (TextView) organization_header_view.findViewById(R.id.tv_organizational_organization);rl__organization_head[j] = (RelativeLayout) organization_header_view.findViewById(R.id.rl__organization_head);iv_organization_arrow[j] = (ImageView) organization_header_view.findViewById(R.id.iv_organization_arrow);ll_organization_body[j] = (LinearLayout) organization_header_view.findViewById(R.id.ll_organization_body);tv_organization_header_text.setText(organizationList.get(j).getOrganizationName());//组织架构body(部门)-nameTextView tv_organization_body_text[][] = new TextView[organizationList.size()][organizationList.get(j).getOrganizations().size()];for (int i = 0; i < organizationList.get(j).getOrganizations().size(); i++) {//初始化body(部门)部分insitution_body_view = LayoutInflater.from(mContext).inflate(R.layout.item_organization_body, null);tv_organization_body_text[j][i] = (TextView) insitution_body_view.findViewById(R.id.tv_organization_body_text);view_organization_body_text_line = insitution_body_view.findViewById(R.id.view_organization_body_text_line);if (i == 0) {view_organization_body_text_line.setVisibility(View.GONE);}tv_organization_body_text[j][i].setText(organizationList.get(j).getOrganizations().get(i).getOrganizationName());ll_organization_body[j].addView(insitution_body_view);final int finalJ1 = j;final int finalI = i;tv_organization_body_text[j][i].setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {String departmentName = organizationList.get(finalJ1).getOrganizations().get(finalI).getOrganizationName();String departmentId = organizationList.get(finalJ1).getOrganizations().get(finalI).getOrganizationId();Intent intent = new Intent(getActivity(), OrganizationActivity.class);intent.putExtra("organizationId", organizationList.get(finalJ1).getOrganizationId());intent.putExtra("organizationName", organizationList.get(finalJ1).getOrganizationName());if (finalI > 0) {intent.putExtra("nextFlag", "next");intent.putExtra("firstIntent", "first");}intent.putExtra("departmentId", departmentId);intent.putExtra("departmentName", departmentName);startActivity(intent);}});}//默认关闭组织架构ll_organization_body[j].setVisibility(View.GONE);iv_organization_arrow[j].setBackgroundResource(R.drawable.cell_header_down);ll_organization_header.addView(organization_header_view);final int finalJ = j;rl__organization_head[j].setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (isShowFra) {iv_organization_arrow[finalJ].setBackgroundResource(R.drawable.cell_header_up);isShowFra = false;ll_organization_body[finalJ].setVisibility(View.VISIBLE);} else {iv_organization_arrow[finalJ].setBackgroundResource(R.drawable.cell_header_down);isShowFra = true;ll_organization_body[finalJ].setVisibility(View.GONE);}}});}}就是不断的addView动态将item addView到第二层,然后再将第二层动态addView到第一层,以双重for循环处理。organizationList.size()就可以生成多少个公司的组织架构。是不是类似与ExpandListView了,这里为什么不用ExpandListView,是因为这个组件要放在ExpandListView的header里面,至少这样也不会影响ExpandListView的性能。
至于如果只要一个公司呢,organizationList.size() = 1或者拆分出只要一层for循环就行了。精华部分就是怎么去给每一个item添加点击监听事件,这个解决了,多少层都没有问题,一个大树都没有问题。
补充组织架构里面部门的写法,也是简单一级循环监听的方式来处理部门列表的显示,当然也可以用listview也可以做,只是需要对数据处理
/*** 处理部门显示的ui*/private void handleDepartmentUi() {if (departmentData != null && departmentData.size() > 0) {for (int i = 0; i < departmentData.size(); i++) {department_item_view = LayoutInflater.from(this).inflate(R.layout.item_organization_department, null);rl_department_item = (RelativeLayout) department_item_view.findViewById(R.id.rl_organization_department_item);tv_department_name = (TextView) department_item_view.findViewById(R.id.tv_organization_department_name);tv_department_count = (TextView) department_item_view.findViewById(R.id.tv_organization_department_count);tv_department_name.setText(departmentData.get(i).getOrganizationName());
// tv_department_count.setText("100");//统一监听每个itemrl_department_item.setOnClickListener(clickListener);rl_department_item.setTag(i);ll_department_item.addView(department_item_view);}} else {ll_department_item.setVisibility(View.GONE);view_department_line_1.setVisibility(View.GONE);}}/*** 处理组织架构item的监听*/private View.OnClickListener clickListener = new View.OnClickListener() {@Overridepublic void onClick(View v) {int id = (Integer) v.getTag();Intent intent = new Intent(DepartmentActivity.this, OrganizationActivity.class);intent.putExtra("departmentName", departmentData.get(id).getOrganizationName());intent.putExtra("departmentId", departmentData.get(id).getOrganizationId());intent.putExtra("organizationId", organizationId);intent.putExtra("organizationName", organizationName);intent.putExtra("nextFlag", "next");startActivityForResult(intent, CLOSEREQUESTCODE);}};这里就是我简单处理部门的方式,其实listview也可以做的,但是要看需求
不知道是否是你们所需要的,还是其他部分,可以提问
这篇关于Android 仿钉钉组织架构功能,动态创建多个按钮,并给每个按键添加监听事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!