本文主要是介绍uniapp 安卓YYEVAPlayer MP4礼物播放器原生插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
插件介绍
安卓YYEVAPlayer MP4礼物播放器原生插件,是一个轻量的动画渲染库,使用Native Opengles 渲染视频,为你提供高性能、低开销的动画体验
对比传统的序列帧的动画播放方式,具有更高的压缩率,硬解码效率更高的优点,同时支持插入动态的业务元素;对比SVGA、Lottie等播放器,支持更多的特效支持,如复杂3D效果、描边、粒子效果等,达到所见即所得的效果。
本插件是根据github开源代码https://github.com/yylive/YYEVA开发,详情请参考github
插件地址
安卓YYEVAPlayer MP4礼物播放器原生插件 - DCloud 插件市场
详细使用文档
uniapp安卓YYEVAPlayer MP4礼物播放器原生插件
超级福利
uniapp leven系列插件购买超级福利
用法
在需要使用插件的页面加载以下代码
<leven-yyevaPlayer ref="refLevenYyevaPlayer" style="flex:1; height: 300px;" @onDownloadStart="onDownloadStart" @onDownloading="onDownloading"@onDownloadComplete="onDownloadComplete" @onDownloadError="onDownloadError" @onVideoStart="onVideoStart" @onVideoRestart="onVideoRestart"@onVideoComplete="onVideoComplete" @onVideoDestroy="onVideoDestroy" @onVideoError="onVideoError"></leven-yyevaPlayer>页面内容
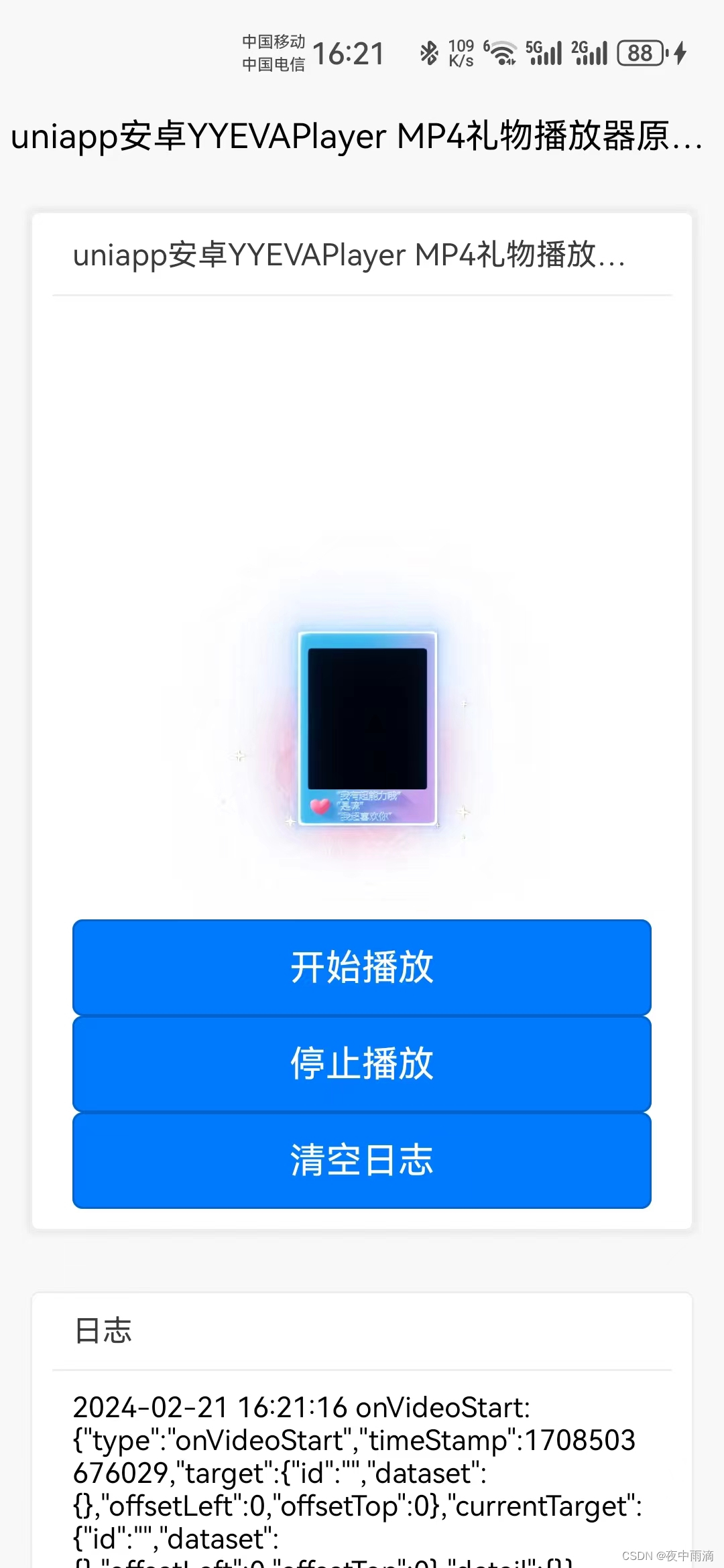
<template><view><uni-card title="uniapp安卓YYEVAPlayer MP4礼物播放器原生插件"><leven-yyevaPlayer ref="refLevenYyevaPlayer" style="flex:1; height: 300px;" @onDownloadStart="onDownloadStart" @onDownloading="onDownloading"@onDownloadComplete="onDownloadComplete" @onDownloadError="onDownloadError" @onVideoStart="onVideoStart" @onVideoRestart="onVideoRestart"@onVideoComplete="onVideoComplete" @onVideoDestroy="onVideoDestroy" @onVideoError="onVideoError"></leven-yyevaPlayer><button type="primary" @click="play">开始播放</button><button type="primary" @click="stop">停止播放</button><button type="primary" @click="logStr = ''">清空日志</button></uni-card><uni-card class="uni-card-box" title="日志"><view><text style="font-size: 14px; flex-wrap: wrap;">{{logStr}}</text></view></uni-card></view>
</template><script>export default {data() {return {logStr: ""}},methods: {// 开始播放play() {if (this.$refs.refLevenYyevaPlayer) {this.$refs.refLevenYyevaPlayer.play({url: "http://lxcode.bs2cdn.yy.com/084e52e9-fd58-4967-ba8b-cd3c4d6c1849.mp4"}, res => {this.writeLog(JSON.stringify(res))})}},// 停止播放stop() {if (this.$refs.refLevenYyevaPlayer) {this.$refs.refLevenYyevaPlayer.stop(res => {this.writeLog(JSON.stringify(res))})}},// 网络地址开始下载onDownloadStart(e) {this.writeLog("onDownloadStart:" + JSON.stringify(e))},// 网络地址下载中onDownloading(e) {this.writeLog("onDownloading:" + JSON.stringify(e))},// 网络地址下载完成onDownloadComplete(e) {this.writeLog("onDownloadComplete:" + JSON.stringify(e))},// 网络地址下载出错onDownloadError(e) {this.writeLog("onDownloadError:" + JSON.stringify(e))},// 视频开始播放onVideoStart(e) {this.writeLog("onVideoStart:" + JSON.stringify(e))},// 视频重复播放onVideoRestart(e) {this.writeLog("onVideoRestart:" + JSON.stringify(e))},// 视频播放结束onVideoComplete(e) {this.writeLog("onVideoComplete:" + JSON.stringify(e))},// 播放器被销毁onVideoDestroy(e) {this.writeLog("onVideoDestroy:" + JSON.stringify(e))},// 播放出错onVideoError(e) {this.writeLog("onVideoError:" + JSON.stringify(e))},// 写日志writeLog(str) {let logStr = uni.$lv.date.format(null, "yyyy-mm-dd hh:MM:ss") + " " + str + "\n";this.logStr = logStr + this.logStr;}}}
</script><style></style>插件方法
- 开始播放
- 停止播放
插件事件
- 网络地址开始下载
- 网络地址下载中
- 网络地址下载完成
- 网络地址下载出错
- 视频开始播放
- 视频重复播放
- 视频播放结束
- 播放器被销毁
- 播放出错
联系作者
购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件
图片预览

相关文档介绍
-
第一篇:直播间礼物动效 - 实现方案
-
第二篇:透明MP4礼物
-
第三篇:变换矩阵在动画上一些应用
-
第四篇 , 让MP4静态资源也能够动态起来
-
第五篇设计规范
-
第六篇数据结构
YYEVA视频教程
- 视频1相关工具安装
- 视频2环境搭建
- 视频3:YYEVA-如何创建一个mask合成
- 视频4:YYEVA-制作mask_text
- 视频5:YYEVA-制作mask_image
- 视频6:YYEVA-如何安装或更新CEP插件
这篇关于uniapp 安卓YYEVAPlayer MP4礼物播放器原生插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!