本文主要是介绍CSS系列——那些容易被人遗忘的列表属性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在之前我们学过CSS的列表,有有序列表、无序列表、自定义列表,接下来拿无序列表来举例。

1.list-style-image 设置列表项标记的图像(项目符号)
只有一个属性url,引到一个图片
ul{list-style-image:url("images/icon.png");}
示例
用list-style-image重置项目符号示例
.test{list-style-image:url(skin/ico.png);}
//整体重置作用于ul,单个设置用于li上
< ul class="test">
< li>列表项一< /li>
< li>列表项一< /li>
< li>列表项一< /li>
< li>列表项一< /li>
< /ul>
代码示例:
< !DOCTYPE html>
< html>
< head lang="en">
< meta charset="UTF-8">
< title>列表属性< /title>
< style>
.test{
list-style-image:url("images/duihao.png");
}
< /style>
< /head>
< body>
< h3>大家喜欢吃什么水果?< /h3>
< ul class="test">
< li>苹果< /li>
< li>香蕉< /li>
< li>西瓜< /li>
< /ul>
< /body>
< /html>
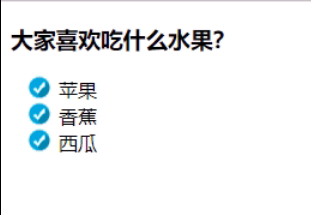
图例为:

2.list-style-position 设置列表项标记如何根据文本排列
这个属性有两个值outside和inside
outside项目符号放在文本以外(默认)
ul li{list-style-position:outside; width:100px; border:1px soild red;}
inside 项目符号放在文本以内
ul li{list-style-position:inside; width:100px; border:1px soild red;}
代码示例:
< !DOCTYPE html>
< html>
< head lang="en">
< meta charset="UTF-8">
< title>列表属性< /title>
< style>
.test{
list-style-image:url("images/duihao.png");
}
li{
list-style-position:outside;
width:100px;
border:1px soild red;
}
< /style>
< /head>
< body>
< h3>大家喜欢吃什么水果?< /h3>
< u>< ul class="test">
< li>苹果< /li>
< li>香蕉< /li
< li>西瓜< /li>
< /u>
< /body>
< /html>
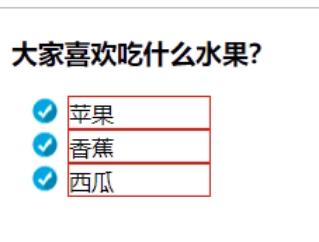
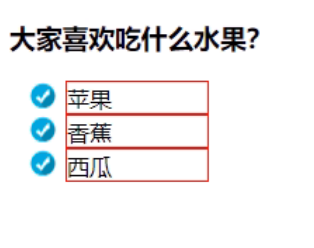
图例为:

若想要列表符号也在红格内, 则要把<u>list-style-position:outside;</u> 中改为<u>list-style-position:inside;</u>

3.list-style-type 设置列表项所使用的预设标记
可选值
none不使用项目符号
disc实心圆(相当于html属性type=“disc”)
circle空心圆
square实心方块
示例
ul {list-style-type:circle;}
代码示例:
< !DOCTYPE html>
< html>
< head lang="en">
< meta charset="UTF-8">
< title>列表属性< /title>
< style>
.test{
list-style-type:square;
}
li{
list-style-position:outside;
width:100px;
border:1px soild red;
}
< /style>
< /head>
< body>
< h3>大家喜欢吃什么水果?< /h3>
< u>< ul class="test">
< li>苹果< /li>
< li>香蕉< /li
< li>西瓜< /li>
< /u>
< /body>
< /html>
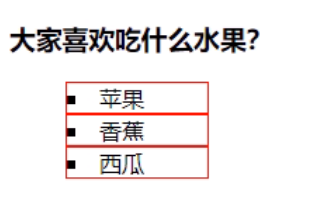
图例为:

文本前边的符号则会变为实心方块
4.list-style 复合属性
写法为:
list-style:list-style-image list-style-position list-style-type
把之前的几个属性值 写在一个list-style中
示例:
ul{ list-style:url("images/icon.png")outside disc;}
前面设置了图片,最后再设置项目符号的目的是,如果图片未能正常显示,可以有符号来代替
代码示例:
< !DOCTYPE html>
< html>
< head lang="en">
< meta charset="UTF-8">
< title>列表属性< /title>
< style>
.test{
list-style-type:square;
}
li{
width:100px;
border:1px soild red;
list-style:url("images/duihao.png")outside disc;
}
< /style>
< /head>
< body>
< h3>大家喜欢吃什么水果?< /h3>
< u>< ul class="test">
< li>苹果< /li>
< li>香蕉< /li
< li>西瓜< /li>
< /u>
< /body>
< /html>
图例为:


(ps:如果您觉得有用,请点赞转发,让更多人看到哦)
小伙伴也可以加一下QQ群,可以获取资源以及更多学习方法哦
QQ群:1126277960 (暗号:CSDN)
这篇关于CSS系列——那些容易被人遗忘的列表属性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







