本文主要是介绍#WEB前端(CCS常用属性,补充span、div),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.实验:
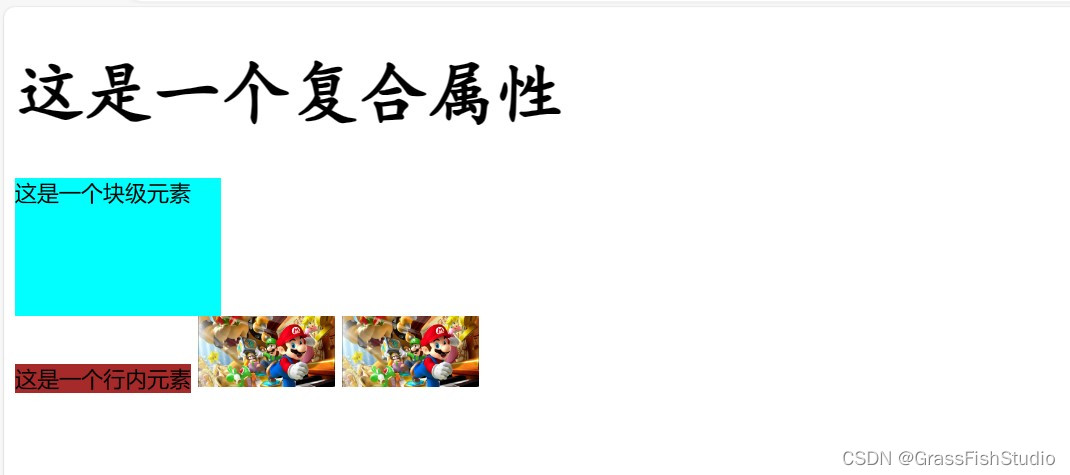
复合元素、行内元素、块内元素、行内块元素
2.IDE:VSCODE
3.记录:
span为行内元素:不可设置宽高,实际占用控件决定分布空间。
div为块内元素:占满整行,可以设置宽高
img为行内块元素:不占满整行,可以设置宽高

4.代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>/* 块级元素占满整行 */.block{background-color: aqua;width: 150px;height: 100px;}/*行内元素不能设置宽高,长度取决于实际占用 */.inline{height: 50px;width: 100px;background-color: brown;}/* 行内块元素不会占整行,又可以设置宽高 */.inline_block{width: 100px;}
</style>
<body><!-- 复合属性 --><h1 style="font: bolder 50px 'KaiTi';">这是一个复合属性</h1><!-- 块级元素 --><div class="block">这是一个块级元素</div><!-- 行内元素 --><span class="inline">这是一个行内元素</span><!-- 行内块元素 --><img src="超级马里奥.jpg" alt="" class="inline_block"><img src="超级马里奥.jpg" alt="" class="inline_block">
</body>
</html>这篇关于#WEB前端(CCS常用属性,补充span、div)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





