本文主要是介绍微信小程序云开发教程——墨刀原型工具入门(添加交互事件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)https://modao.cc/

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
创建交互事件
要添加一个交互事件,需要设置触发事件以及行为。
1、新建事件
有两种操作方法为原型添加交互事件。
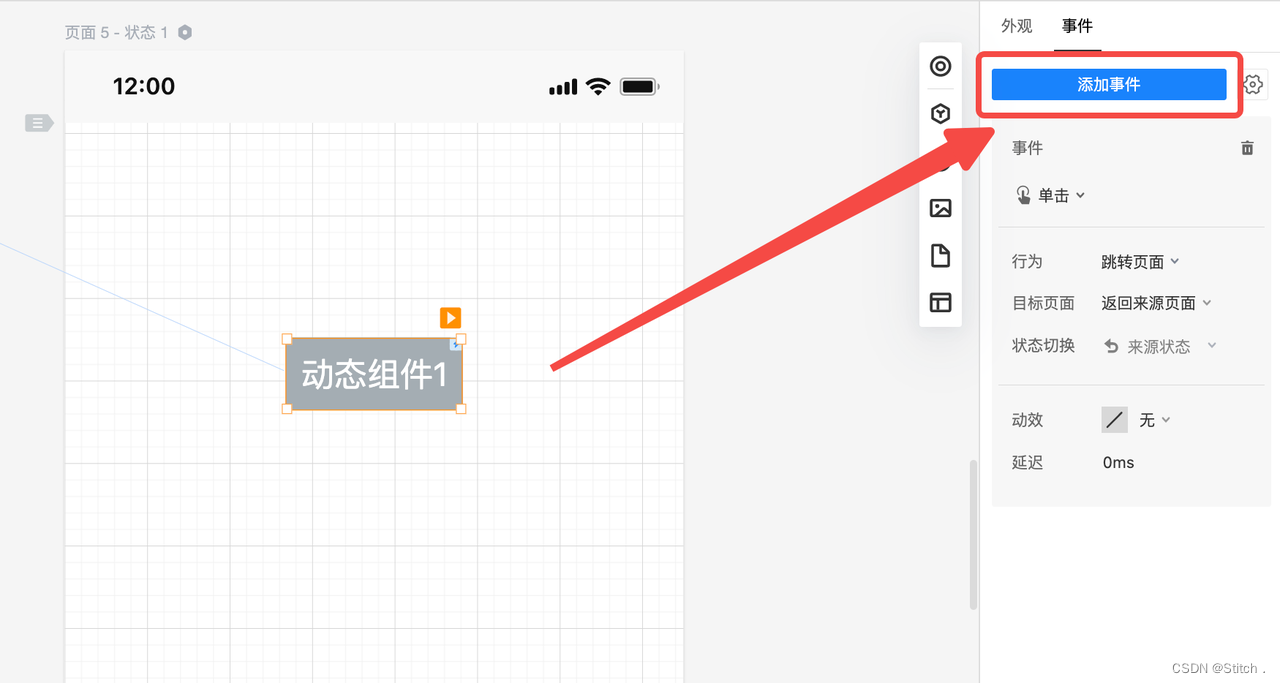
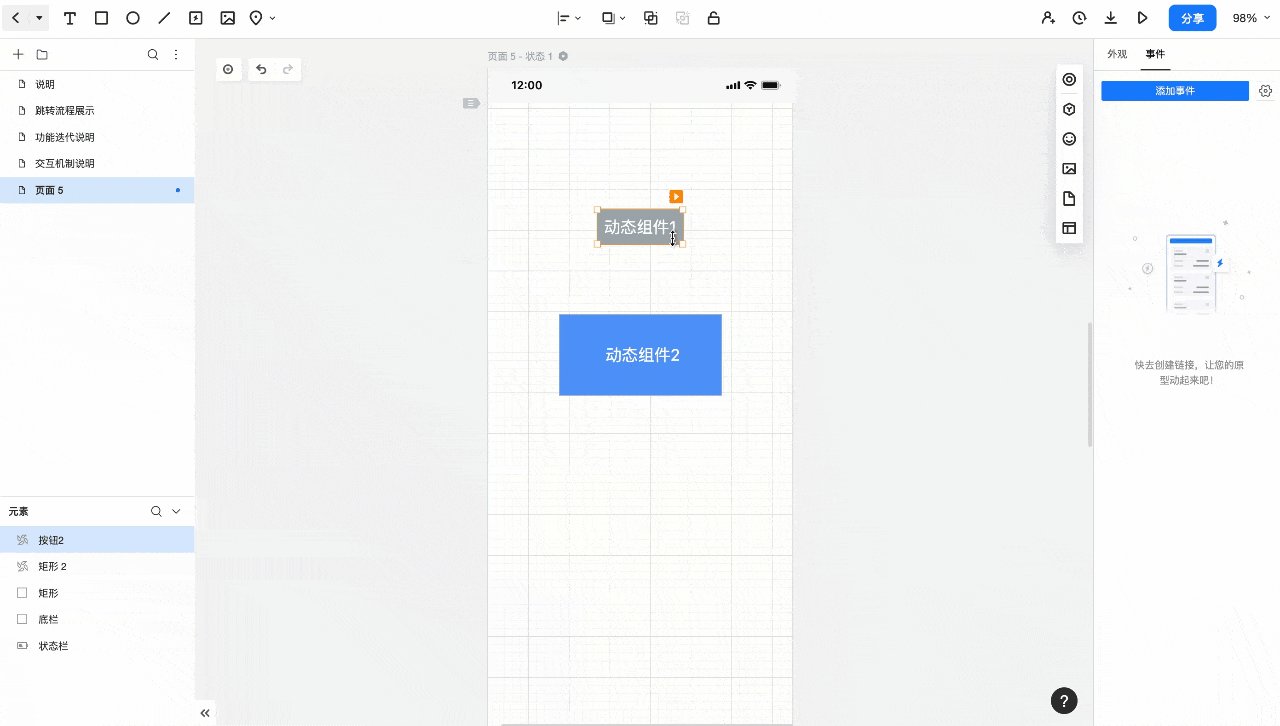
1.选中需要添加交互的页面/元素组件,点击右侧的设置面板-事件-添加事件。

2.选中需要添加交互的元素组件,拖动左侧的【闪电】图标,即可快速创建事件。
-拖动至左侧页面列表中的某一页面,默认快速创建【单击切换页面】事件。
-拖动至目标元素组件,会弹出行为菜单,选择需要的行为即可快速创建事件;如果当前状态仅支持一种行为,则会直接创建事件。

-拖动至编辑区左上角的【返回来源页面】菜单,可快速创建返回链接,运行时点击即可回到当前页面的前一页。

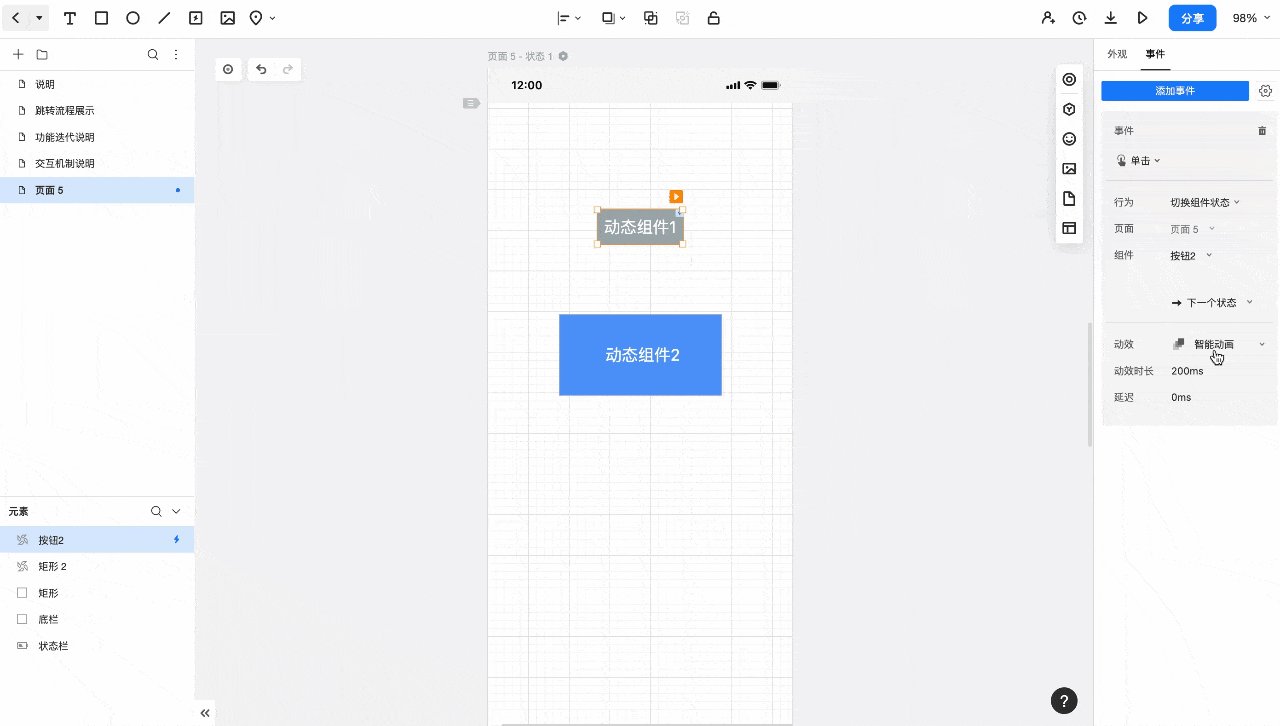
2、选择触发动作
选择触发动作,可使交互事件生效。

3、选择事件行为
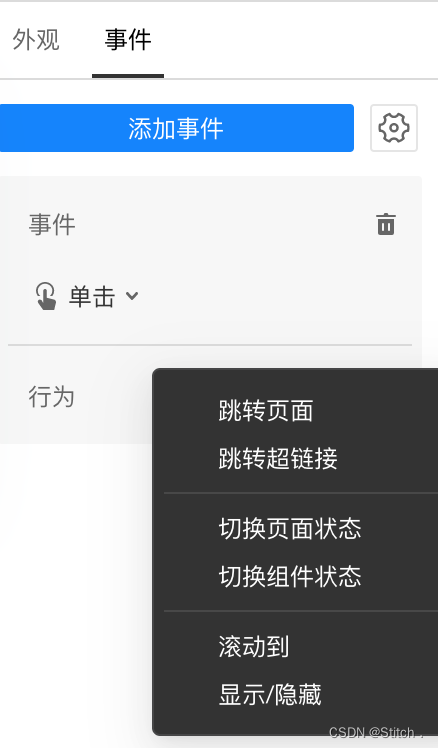
包括跳转页面、跳转超链接、切换页面/组件状态、滚动到和显示/隐藏。触发事件后原型会发生对应的交互行为。

设置好以上几点后,还需进一步选择产生事件的目标元素,和具体的事件发生方式。这样在预览时就能进行高保真的交互体验了。

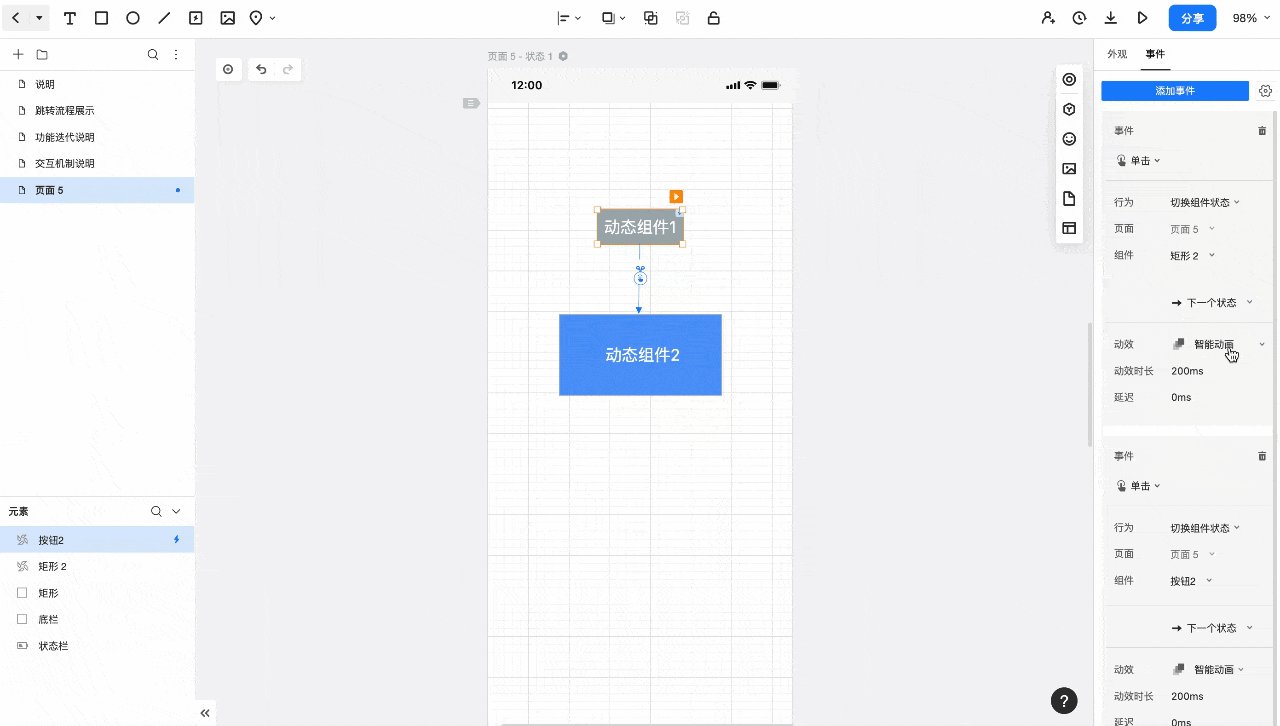
使用tips: 同一元素的同类型事件支持多个行为。如单击一个组件,可切换多个动态组件的状态。
部分同类行为可能会产生冲突导致事件失效,请检查后重新设置。
交互事件介绍
1、跳转页面/超链接
跳转页面:支持跳转至该原型文件内的其他页面。
跳转超链接:支持跳转至其他网页网站。
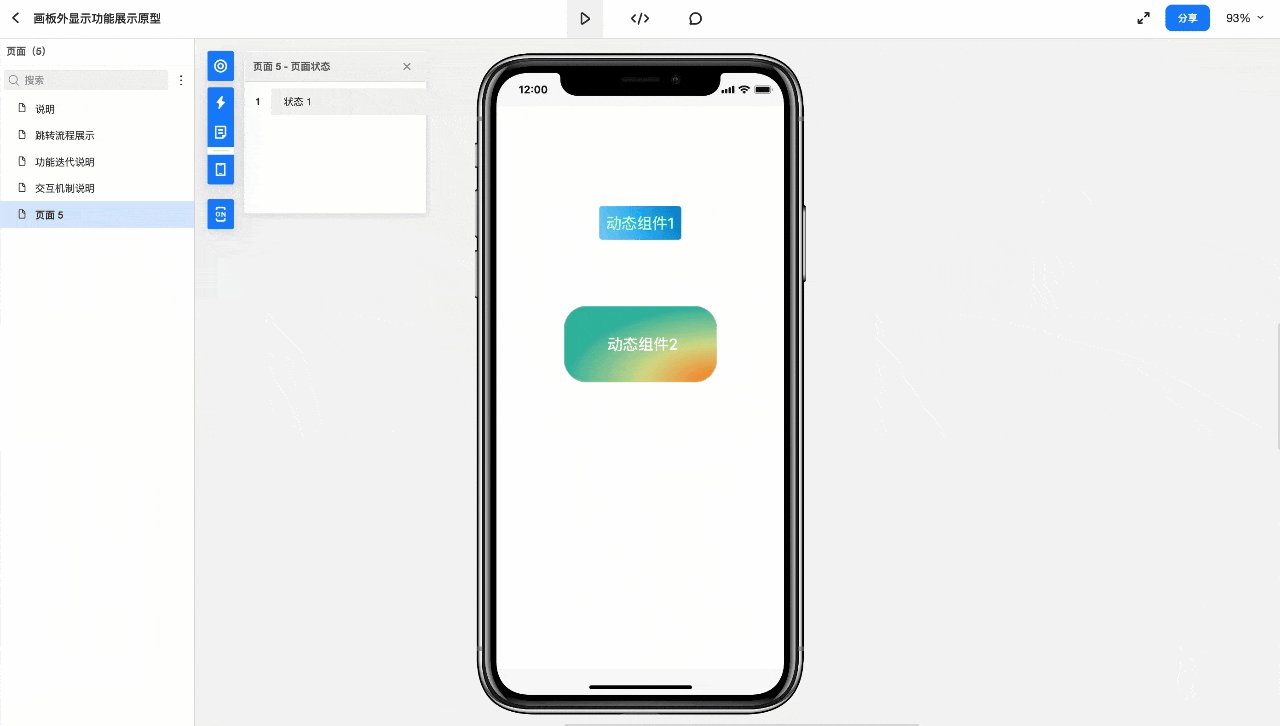
2、切换页面/组件状态
若页面或组件具有多个状态,支持进行状态切换。
ps:仅支持当前页面或当前页面内的动态组件。

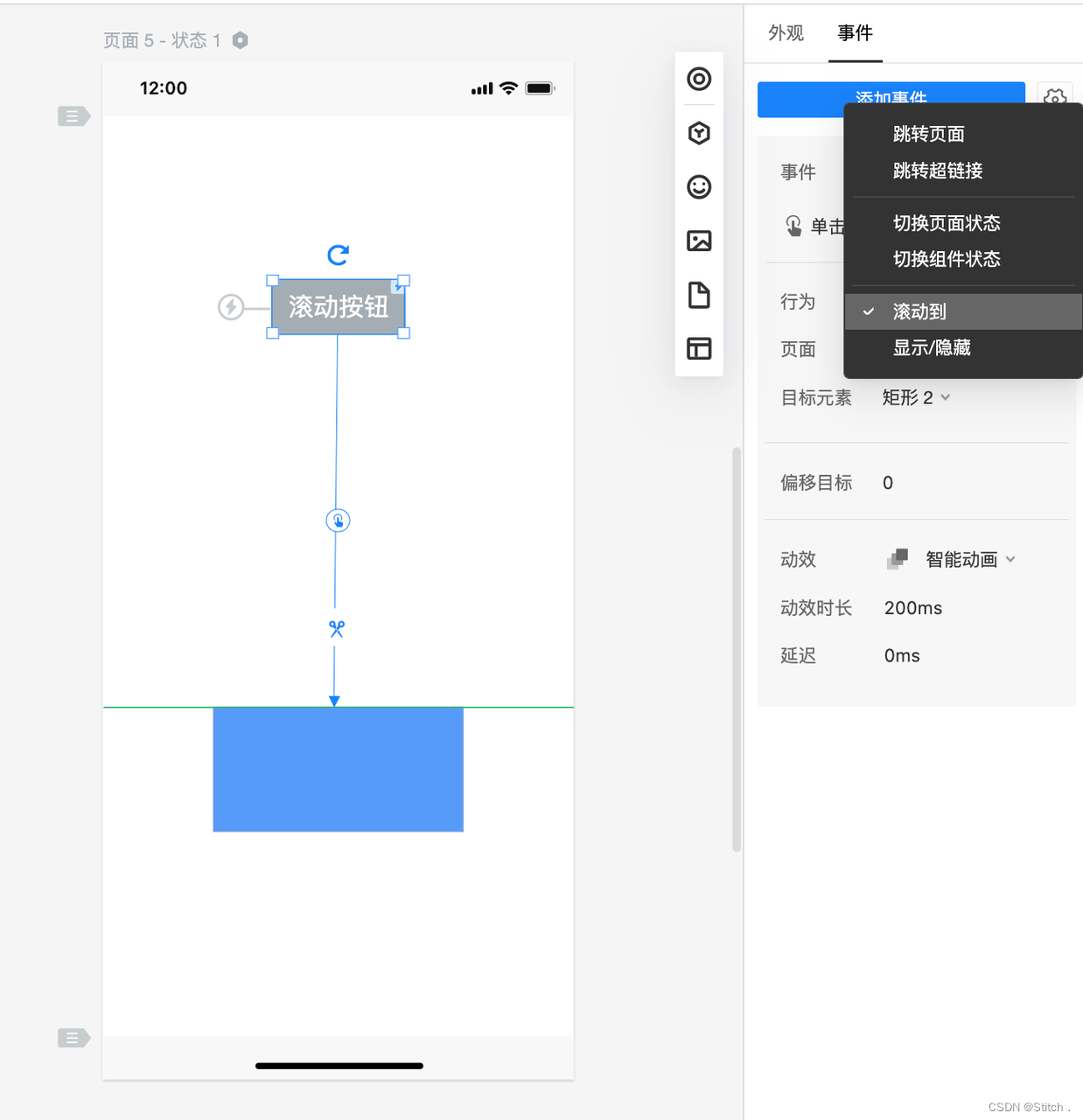
3、滚动到
触发【滚动到】事件后,当前页面可以滚动至所选目标元素位置。
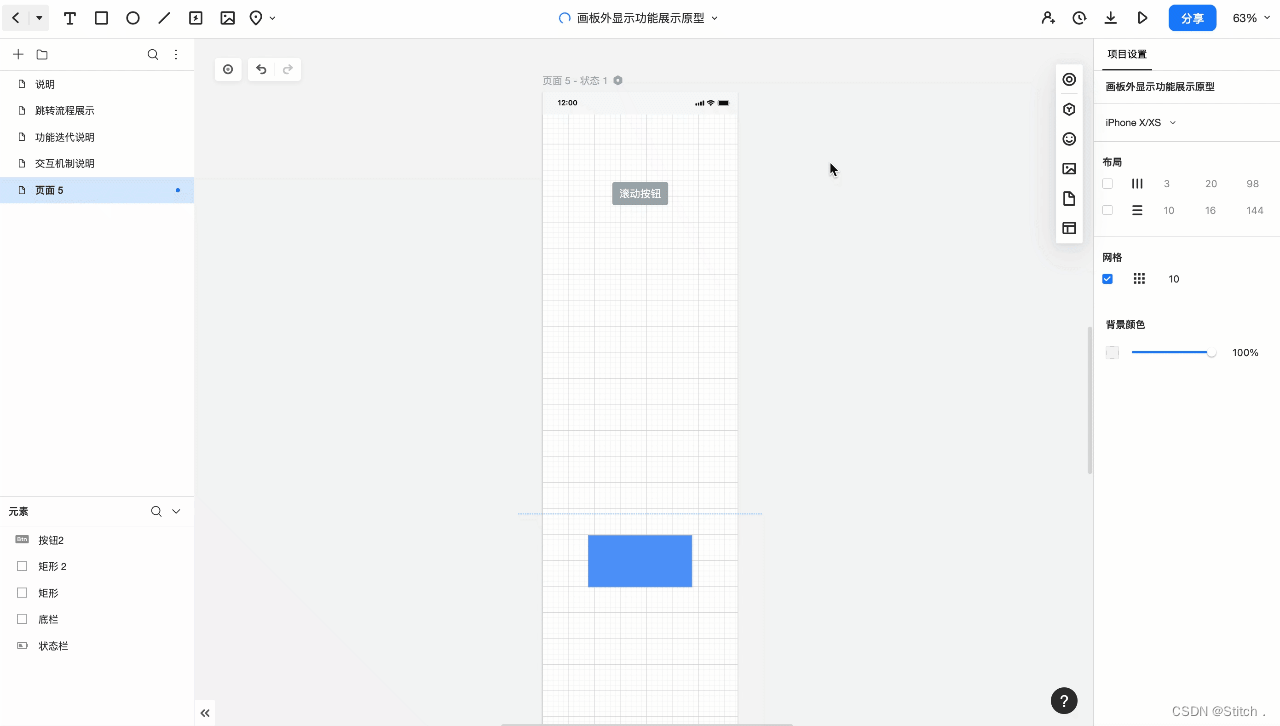
使用【滚动到】交互效果时,页面内画布需拉长至超过当前原型设定屏幕长度。

添加事件后,目标元素顶部会生成滚动参考线。可以使用鼠标上下拖动调整具体位置,也可在右侧面板设置【偏移目标】数值进行微调。

4、显示/隐藏
【显示/隐藏】事件可以快速切换目标元素的显示状态。
在右侧事件面板,可选【显示/隐藏/切换】三种类型,其中切换是指多次触发可切换显示/隐藏状态。

您也可以使用动态组件来实现显示/隐藏效果。具体方法请查看小北的动态组件微信小程序云开发教程——墨刀原型工具入门(动态组件)-CSDN博客![]() https://blog.csdn.net/Zhiyilang/article/details/136413594?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136413594%22%2C%22source%22%3A%22Zhiyilang%22%7D
https://blog.csdn.net/Zhiyilang/article/details/136413594?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136413594%22%2C%22source%22%3A%22Zhiyilang%22%7D
5、定时器
【定时器】可定时触发事件,注意:定时器仅能触发全局事件,需先在图层中选中页面。

随后在右侧栏中选择【全局事件】——【定时器】,即可创建定时器事件。

在事件编辑栏中选定事件及目标元素后,可选择事件的动效以及定时器的时长。

动态组件的交互事件
墨刀支持为动态组件中的元素添加交互事件,如切换页面状态、其他组件状态等。能够实现丰富的动态效果。

删除交互事件
有两种操作方法删除已添加的交互事件。
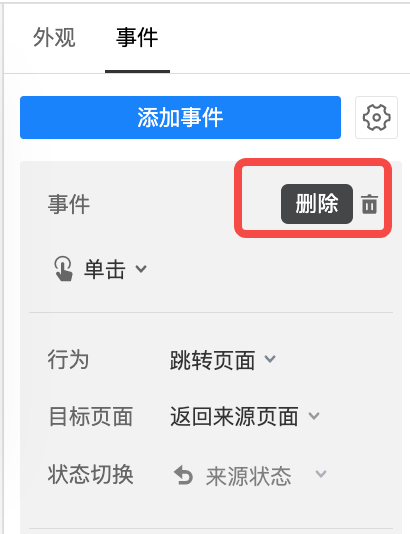
1.选中已添加交互的页面/元素组件,点击右侧的设置面板-事件-删除按钮。

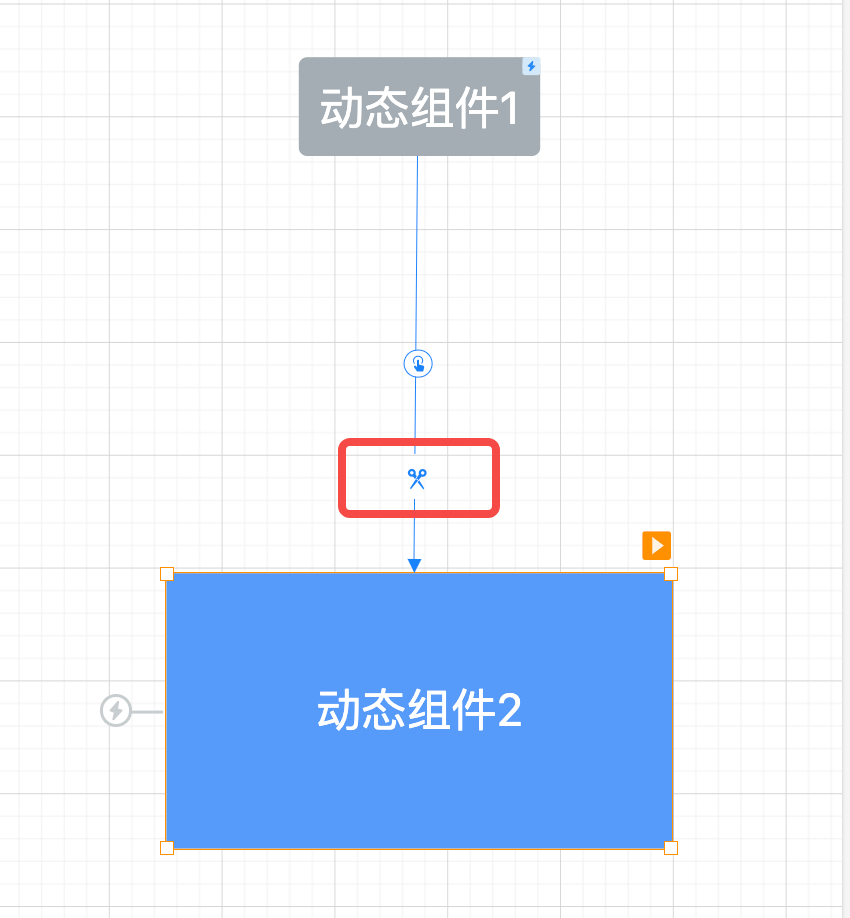
2.当显示事件链接线时,选中已添加交互的页面/元素组件,点击链接线上的【剪刀】按钮,即可快速删除事件。

事件相关偏好设置
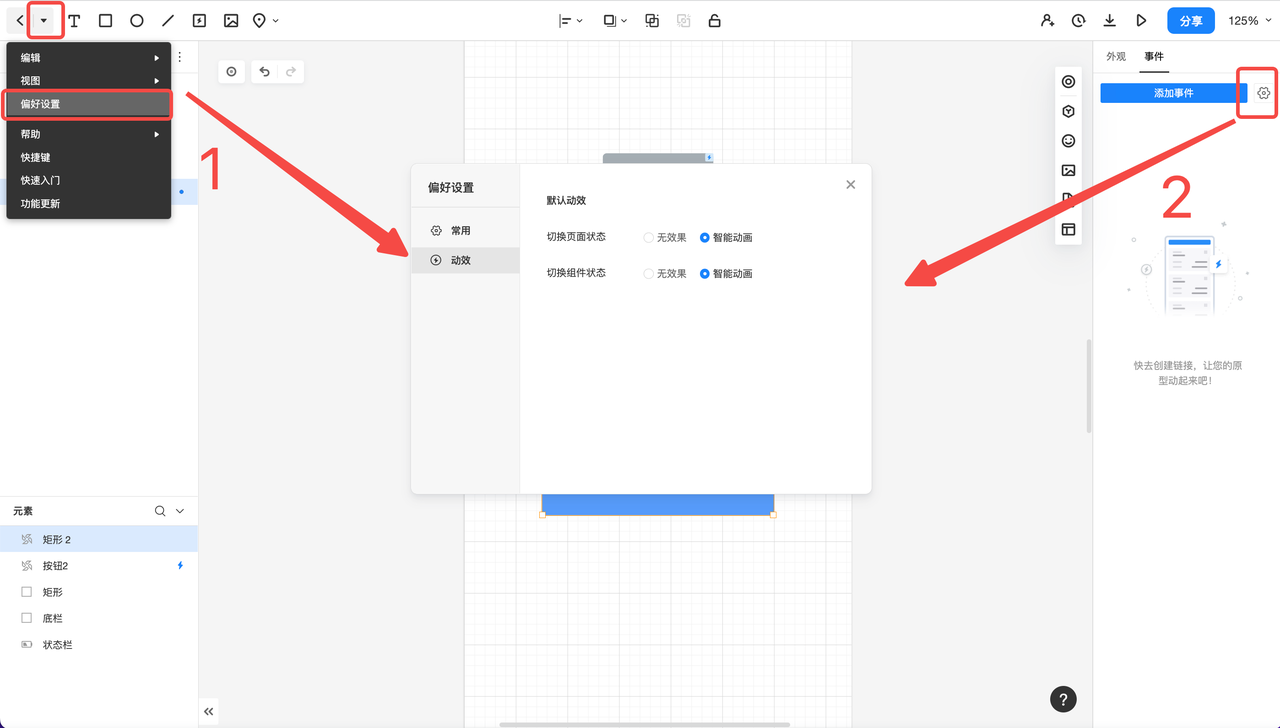
在左上角【更多】下拉菜单-偏好设置,或【事件】面板-设置,可以打开偏好设置弹窗。

与事件相关的设置包括:
1.常用-链接:可以设置添加事件后,页面中的标识方式,可选择不显示/只显示角标/显示线+角标。

2.动效:可设置切换页面/组件状态时的默认动效为无动效/智能动画效果。
这篇关于微信小程序云开发教程——墨刀原型工具入门(添加交互事件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








