本文主要是介绍初学党关于html大作业:海绵宝宝网页制作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
效果展示:


部分代码html+css:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="h.css"><title>海绵宝宝</title></head>
<body><div class="wrapin"><header><ul class="nav clearfix">
<li> <a href="index.html">网站首页</a></li>
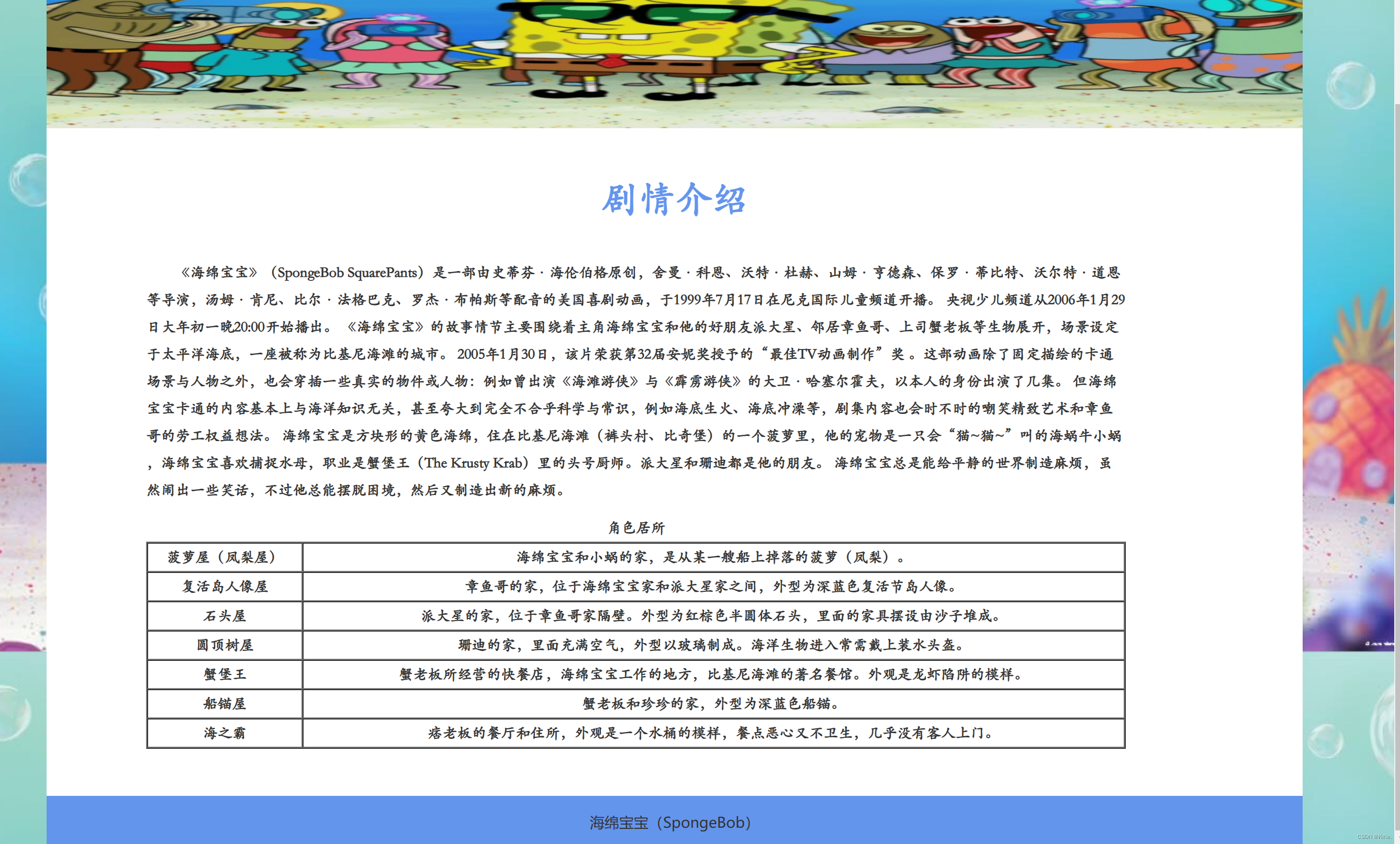
<li><a href="juqing.html">剧情介绍</a></li>
<li><a href="juese.html">角色介绍</a></li>
<li><a href="tu.html">图片鉴赏</a></li>
<li><a href="jin.html">精彩片段</a>
</li> </ul></header><div class="banner"> <img src="../images/haimian3.GIF" alt="" height="200px" width="100px"></div><div class="con"><div class="top claerfix"><h1>内容介绍</h1><div class="text"> <p>海绵宝宝(SpongeBob SquarePants),美国动画《海绵宝宝》及其衍生作品中的主人公。海绵宝宝原名海绵鲍勃,出生于1986年7月14日,是这部动画的主角,他是由海洋生物学家和动画师海伦·伯格设计,原配音汤姆·肯尼。海绵宝宝生活在太平洋海底一座被称为比基尼海滩的水下城市的一个菠萝屋里,是一个快乐、天真、善良、热爱生活、充满活力、乐于助人的海绵,但有时也因为好奇和贪玩闯祸。他以一名厨师的身份在蟹堡王工作,他做蟹黄堡非常熟练。海绵宝宝有时的天马行空也让别人很烦恼(特别是他身边的章鱼哥)。婴儿时期就和派大星是好友,从小和派大星一起成长有爷爷奶奶,父母和亲戚等等的家庭成员。自己也会生病和衰老,感冒时皮肤会变色和喷出很多气泡,</p><p> 其身体构成如同清洁使用的黄色长方形海绵。手脚和下半身肢体断裂后能无限制再生长,撕成碎片后还能复制出很多个迷你型的分身,身上的洞孔能喷射高压水枪,还能用身子把巨大之物包裹在体内困住,自身还有很多其他奇特的超能力,身体柔韧性非常强。海绵宝宝方块形的身体柔软强韧抗击打,可大可小,能长能短,头部曾经被派大星削掉突出大脑门,身形特殊,能无视痛觉将自身截肢分解再重组身体,改装躯体结构,身体内部具有和陆地生物相似的器官,体能弹性十足。海绵宝宝虽然有过正常进食,但纯滤食海水也能继续存活,吸收水份让体型巨大化。他体力薄弱,而且离开水源太久皮肤会干燥导致全身无力,身体湿度过低会收缩,且其所谓的哑铃其实是绒毛玩具;但随着剧情发展似乎逐渐提升,与珊迪对打空手道时完全不符合之前设定,战斗力惊人(二人不相上下,珊迪的破坏力多强是人所皆知的)。平常喜欢说的口头禅是:“我准备好了”。 </p> <p>居住在比基尼海滩的菠萝(凤梨)屋;并担任当地著名快餐店"蟹堡王"的厨师。宠物为一只会“喵~”叫的蜗牛,名叫小蜗(Gary),海绵宝宝能听懂小蜗说的话(海绵宝宝是比基尼海滩为数不多能听懂蜗牛语的人)。为人乐观并开朗,却有些神经质,时常惹出麻烦,给章鱼哥带来麻烦。天真可爱,最喜欢说的口头禅是“我准备好了”(台配版口头禅为“第一名”)。视自己的工作为荣耀,对招牌料理"蟹黄堡"(Krabby Patties)有崇敬之意。另获得极多次的“本月最佳员工”奖项,并设置大型壁橱以收纳奖杯。兴趣是抓水母、吹泡泡和练习空手道(黑带高手水准)。虽在泡芙老师的海底驾训班接受长时间课程,却因为路考总是莫名紧张,考了1258056+次都未能考取驾照,也是全系列主要笑点之一;但掩盖眼睛驾驶则反之,海绵宝宝却从未发觉。从未受过任何艺术方面训练,却是艺术天才。崇拜对象:美人鱼战士和企鹅男孩(或称海超人和大洋游侠)。</p></div></div> <div class="pic"> <ul><li><img src="../images/IMG_2328.GIF" alt="" ></li></ul></div><div class="bg"><table border="1px" width="70%" height="50%" align="center"><caption>人物关系</caption><tr><th>人物</th><th>关系</th></tr><tr align="center"><td>派大星</td><td>好朋友</td></tr> <tr align="center"><td>章鱼哥</td><td>邻居同事</td></tr><tr align="center"><td>蟹老板</td><td>老板</td></tr><tr align="center"><td>珊迪</td><td>好朋友</td></tr><tr align="center"><td>痞老板</td><td>朋友</td></tr><tr align="center"><td>小蜗</td><td>宠物</td></tr></table></div></div> <footer><p>海绵宝宝(SpongeBob)</p></footer>
</div>
</body>
</html>
*{margin:0;padding:0;
}
body{margin: 0 auto;font-size: 14px;color: #333;position: relative;background: url("../images/shouye3.jpg")
}
header{height: 50px;background: cornflowerblue ;
}
h1{margin-top: 30px;font-size: 35px;font-weight: 400;width: 100%;height: 30px;text-align: center;color: cornflowerblue;
font-family: STKaiti;
font-weight: bold;
}
img{border: none;
}
a{cursor: pointer;color: #fff;text-decoration: none;outline: none;float: center;
}
ul{list-style-type: none;
} .wrapin{width: 1200px;margin-left: auto;margin-right: auto;
}.nav li{line-height: 50px;float: left;width: 20%;text-align: center;font-size: 16px;
}
.nav li a{color: #fff;
}
.banner{height: 200px;display: block;
}
.banner img{width: 100%;
}
.con {overflow: hidden;padding: 15px;background: #fff;}
.top .text {margin: 20px 20px 30px 80px;margin-top: 40px;width:80%;line-height: 26px;text-indent: 2em;float:left;font-family: STKaiti;font-weight: bold;}p{padding: 10px 0;}
.pic img{width: 130px;height: 120px
float: left;
}.bg {margin: 10px 50px 0px 250px;margin-top: 0;width:80%;line-height: 26px;text-align: center;float:left;font-family: STKaiti;;} footer {background: cornflowerblue;text-align: center;line-height: 30px;width: 1200px;overflow: hidden;position: absolute;}.title {padding: 20px 0;line-height: 20px;}.tupian ul {margin: 0 -15px;}.tupian ul li {width: 33.33%;float: left;padding: 15px;box-sizing: border-box;}.tupian ul li img {width: 100%;height: 230px;object-fit: cover;}
div.clear{font: 0px Arial;line-height: 0;height: 0;overflow: hidden;}
.clearfix::after{overflow: hidden;display: block;clear: both;
}
.shipin{text-align: center;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="h.css"><title>海绵宝宝</title>
</head>
<body><div class="wrapin"><header><ul class="nav clearfix">
<li> <a href="index.html">网站首页</a></li>
<li><a href="juqing.html">剧情介绍</a></li>
<li><a href="juese.html">角色介绍</a></li>
<li><a href="tu.html">图片鉴赏</a></li>
<li><a href="jin.html">精彩片段</a>
</li> </ul>
</header>
<div class="banner"> <img src="../images/haimian3.GIF" alt="" height="200px" width="100px">
</div>
<div class="con"><div class="tupian"><div class="title"><h1>图片鉴赏</h1></div><ul class="clearfix"> <li><img src=../images/IMG_2327.GIF > </li><li><img src=../images/haimian2.JPG> </li><li><img src=../images/imagesIMG_2313.JPG> </li><li><img src=../images/shitouwu.JPG> </li><li><img src=../images/shixiangwu2.JPG > </li> <li><img src=../images/boluo2.JPG > </li><li><img src=../images/xiehuangbao1.JPG > </li><li><img src=../images/IMG_2325.GIF> </li><li><img src=../images/IMG_2326.GIF> </li></ul></div>
</div><footer><p>海绵宝宝(SpongeBob)</p></footer></div>
</body>
</html>个人实力有限,简单分享一下自己的作业,不喜勿喷,参考学习资料来自B站、CSDN。
这篇关于初学党关于html大作业:海绵宝宝网页制作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





