本文主要是介绍VUE CLI3项目搭建 ESLint配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VUE项目框架配置
一、工具准备
Node.js安装
安装方法:点击查看WebStorm安装
下载地址:点击查看
二、环境准备
- 镜像准备
1.查看代理:npm get registry
2.设置淘宝镜像
2.1临时使用.
npm --registry https://registry.npm.taobao.org install express
2.2持久使用.
npm config set registry https://registry.npm.taobao.org
2.3验证是否成功
npm config get registry 或 npm info express
2.4.还原:
npm config set registry https://registry.npmjs.org/
- 升级node.js(如果是新版本可跳过)
1.npm install -g n
2.n stable (最新稳定版本)或者 n latest (最新版本)
如果执行第二步报错:Error: sudo required,错误为权限不够。
执行命令
sudo n stable 或者 sudo n latest 即可
- 升级Vue CLI 3
Vue CLI 需要 Node.js 8.9 或更高版本,如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
1.安装新包:npm install -g @vue/cli
2.查看版本:vue --version 或者 vue -V
3.vue create projectName
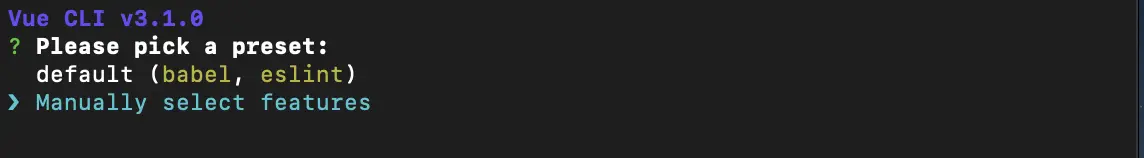
询问安装类型,按键盘上下键选择默认(default安装了balel、eslint其余要用什么,需要手动再安装)还是手动(Manually),此处选择手动。

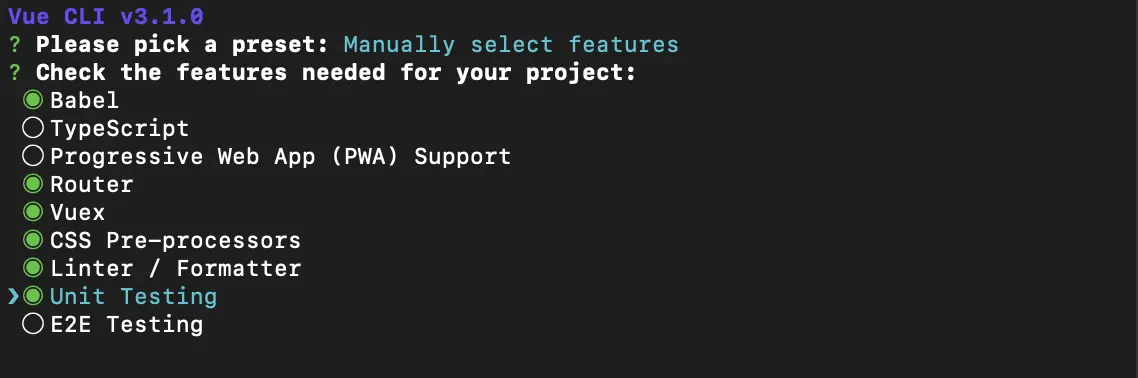
4.Check the features needed for your project:
询问项目的需求,上下键切换,空格选择,回车确认。我选择如下

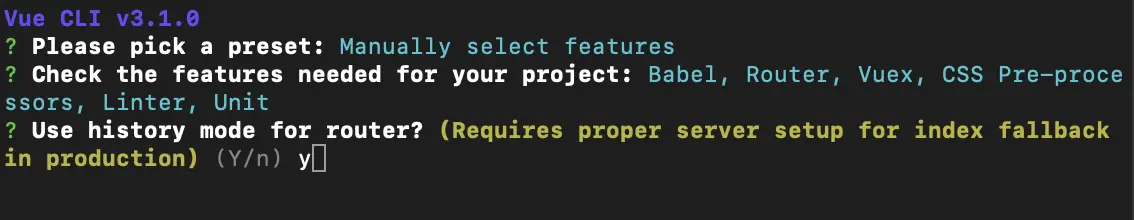
5.Use history mode for router
询问项目的路由模式是否使用History。我选择如下

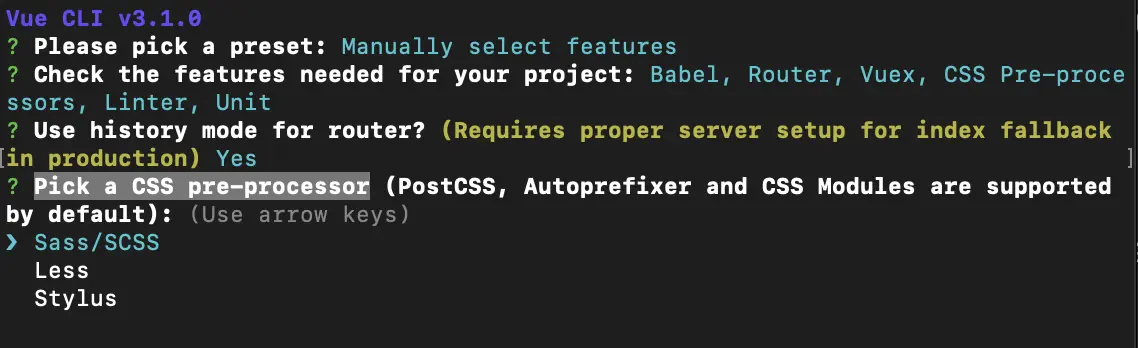
6.Pick a CSS pre-processor
询问项目的CSS预处理器。我选择如下

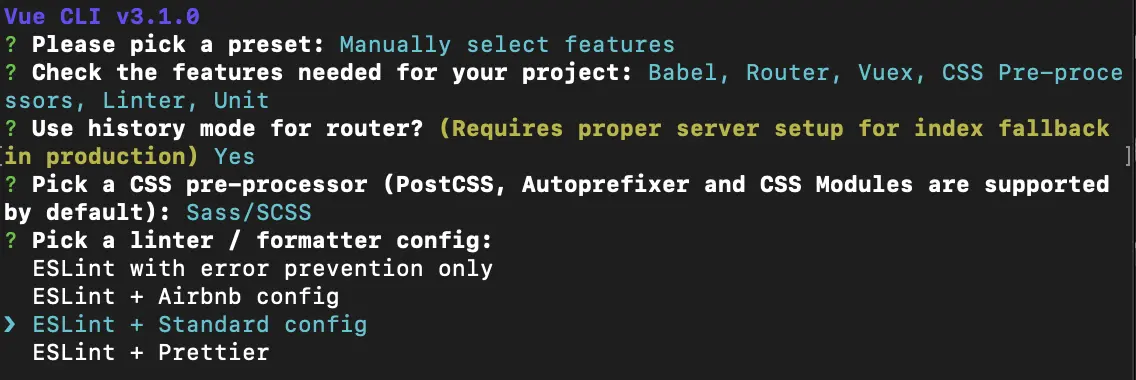
7.Pick a linter / formatter config
询问项目的格式校验方式。我选择如下

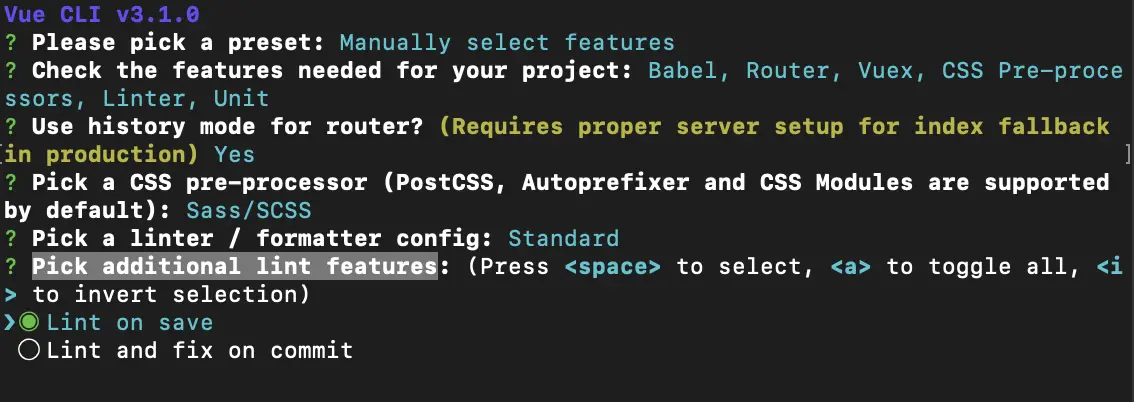
8.Pick additional lint features
询问项目的什么时候校验格式(1是保存时,2是提交时)。我选择如下

9.Pick a unit testing solutio
询问项目的测试框架

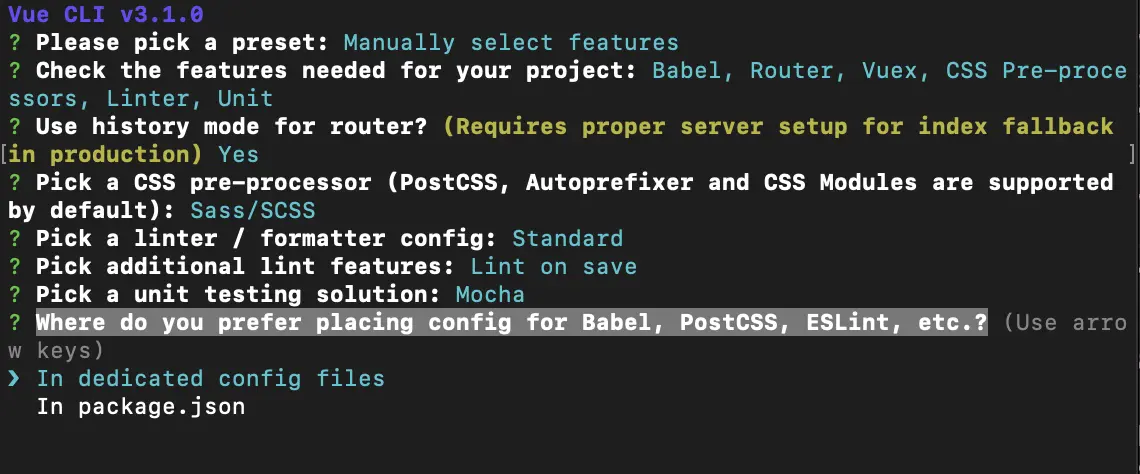
10.Where do you prefer placing config for Babel, PostCSS, ESLint, etc.?
询问项目的配置文件存放在哪儿(1是独立文件,2是在package.json)这里选择独立的文件,选择2在后续配置postcs适配时存在问题。

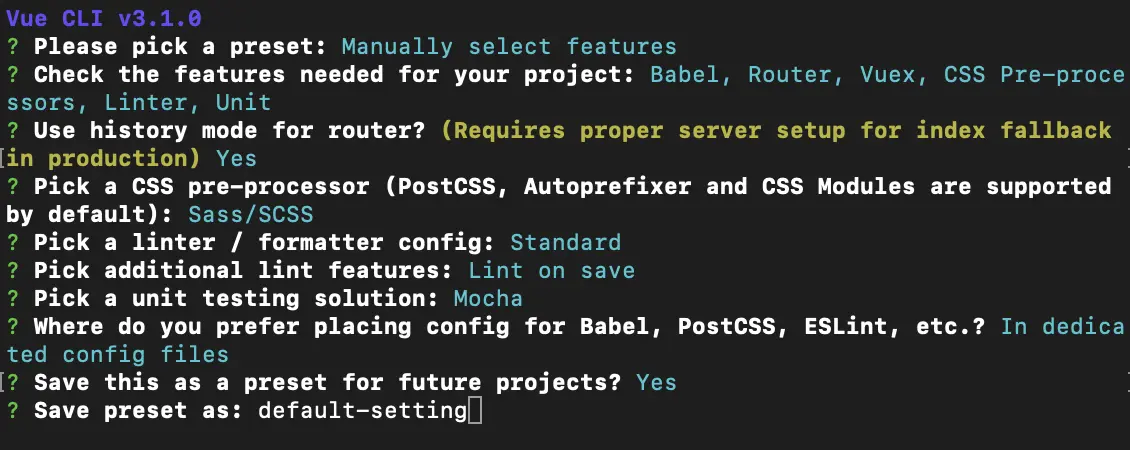
11.Save this as a preset for future projects
询问保存该配置是否作为后续项目的可选配置,选择是,则会要求给该配置命名,这个自己定就行,我输入为:default-setting.配置后会在创建项目时:vue create projectName 看到这个配置。

- 国际化配置 Vue I18n
1.安装:npm install vue-i18n 或者 vue add i18n (Vue CLI 3)
2.选择默认环境:The locale of project localization. (en) 输入:zh
3.切换的环境The fallback locale of project localization 输入:en
4.打开项目,在src下新建lang目录
5.选择在src下的一个目录作为存放:The directory where store localization messages of project. It's stored under
src directory. (locales)
输入:lang
6.单引号设置:Enable locale messages in Single file components ? (y/N) 输入:y
7.查看目录lang,生成了zh.json en.json
- 适配插件postcss安装
1.命令安装:npm i --save-dev postcss
2.命令安装:npm isntall postcss-import
3.命令安装:npm i postcss-px-to-viewport
4.命令安装:npm i postcss-aspect-ratio-mini
5.命令安装:npm i postcss-cssnext
6.命令安装:npm i postcss-write-svg
7.命令安装:npm i postcss-viewport-units
8.命令安装:npm i cssnano-preset-advanced --save-dev
9.命令安装:npm install
10.打开项根目录下找到postcss.conf.js
改为:
module.exports = {plugins: {'postcss-import': {},'postcss-aspect-ratio-mini': {},'postcss-write-svg': {utf8: false},'postcss-cssnext': {},'postcss-px-to-viewport': {// 视窗的宽度,对应的是我们设计稿的宽度,一般是750viewportWidth: 750,// 视窗的高度,根据750设备的宽度来指定,一般指定1334,也可以不配置viewportHeight: 1334,// 指定`px`转换为视窗单位值的小数位数unitPrecision: 3,// 指定需要转换成的视窗单位,建议使用vwviewportUnit: 'vw',// 指定不转换为视窗单位的类,可以自定义,可以无限添加,建议定义一至两个通用的类名selectorBlackList: ['.ignore', '.hairlines'],// 小于或等于`1px`不转换为视窗单位,你也可以设置为你想要的值minPixelValue: 1,// 允许在媒体查询中转换`px`mediaQuery: false},'postcss-viewport-units': {filterRule: rule => rule.selector.indexOf('::after') === -1 && rule.selector.indexOf('::before') === -1 && rule.selector.indexOf(':after') === -1 && rule.selector.indexOf(':before') === -1},cssnano: {preset: 'advanced',autoprefixer: false,'postcss-zindex': false}} }11.npm run serve

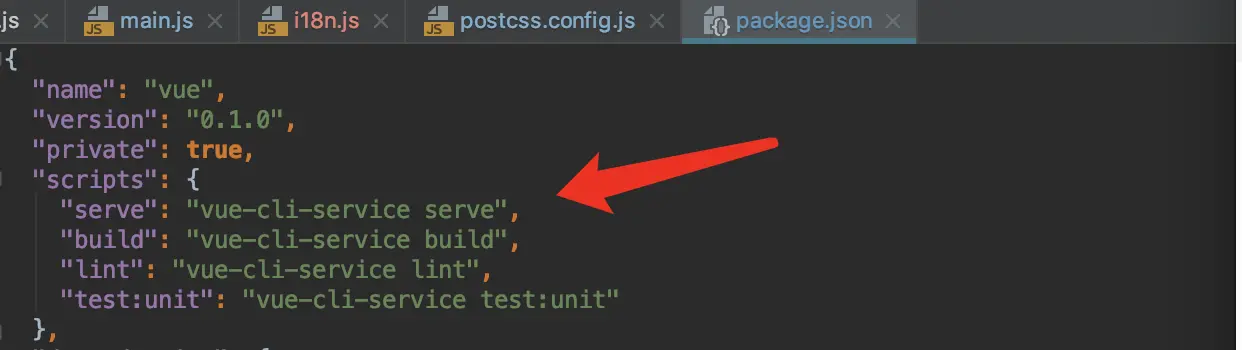
新版的运行命令切换为了npm run serve,可以在package.json中如下图位置查看更改

项目打开成功如下图,样式单位由PX换位VM即为成功

注意事项
- 该转换在对img处理时,需对img样式进行修改,否则会导致手机端img不展示,在app.js中增加下列代码
img {content: normal !important;}
-
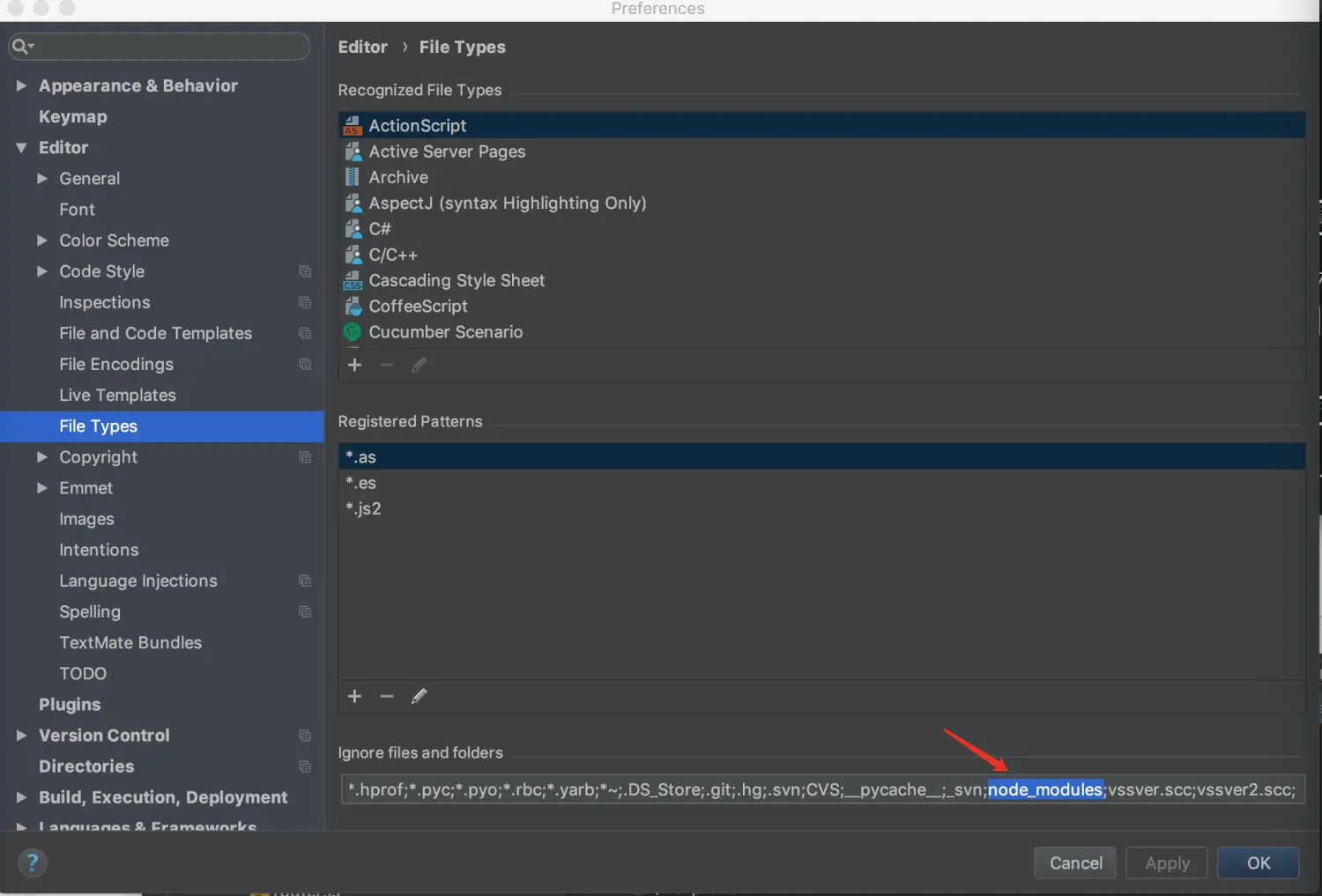
第一次打开项目时加载node_modules很慢,可以在偏好设置中如下处理:

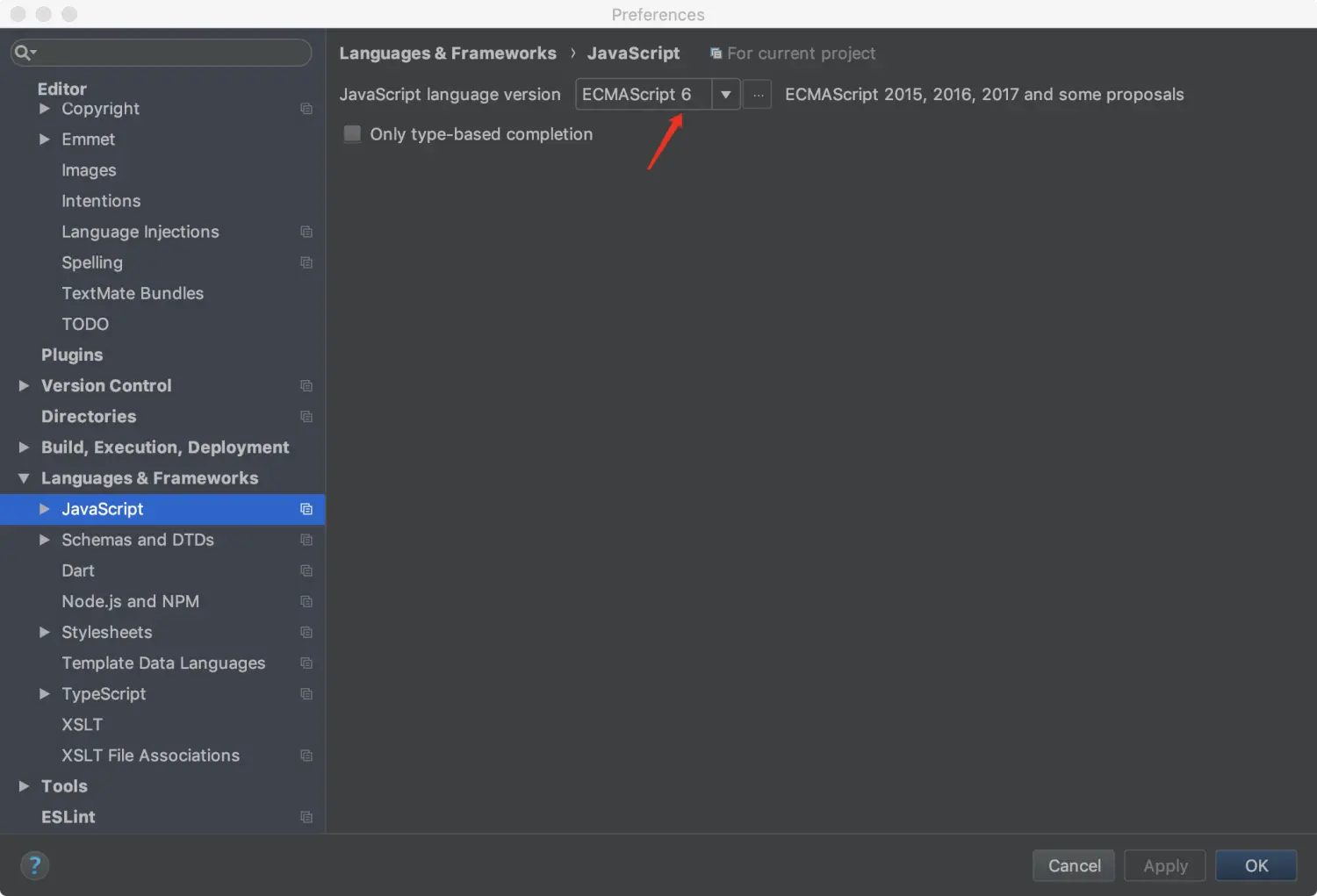
部分webstrom默认设置的js格式不是ES6,可如下处理

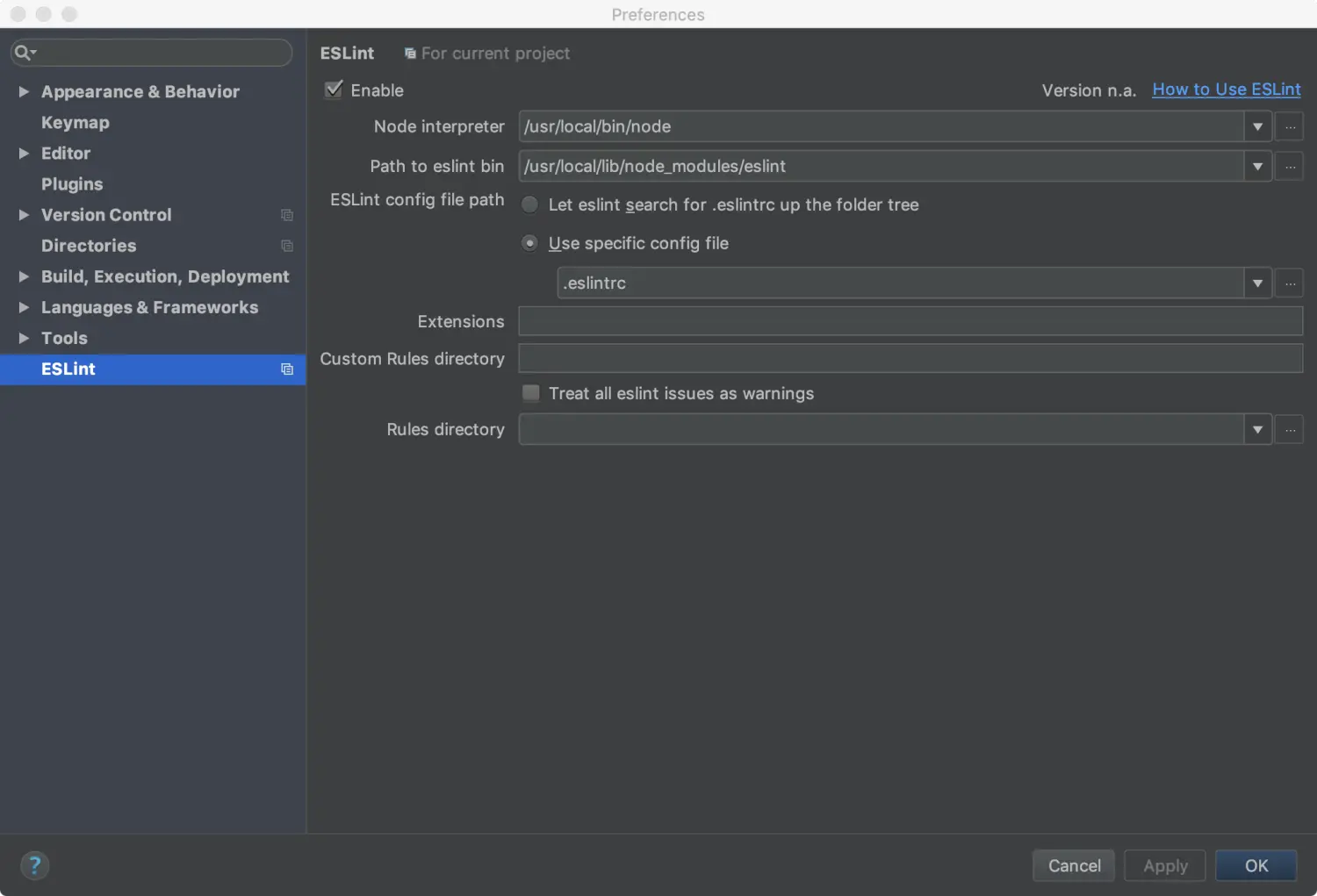
eslint 自动格式化(需新版webstrom)
偏好配置如下:

使用方式:找到报错文件,右键Fix ESlint Problems即可,
注意:网上有两种方式:一种右键.eslintrc.js文件执行Fix ESlint 或者 Apply ESlint或者eslint --fix后再运行,报错会消失,但是错误并不会改正。
这篇关于VUE CLI3项目搭建 ESLint配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




