本文主要是介绍JS快速获取日期时间(昨天今天明天后天、上下月份、年份的第一天和最后一天),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
获取当前日期或任意日期的昨天今天明天后天、上下月份、年份的第一天和最后一天

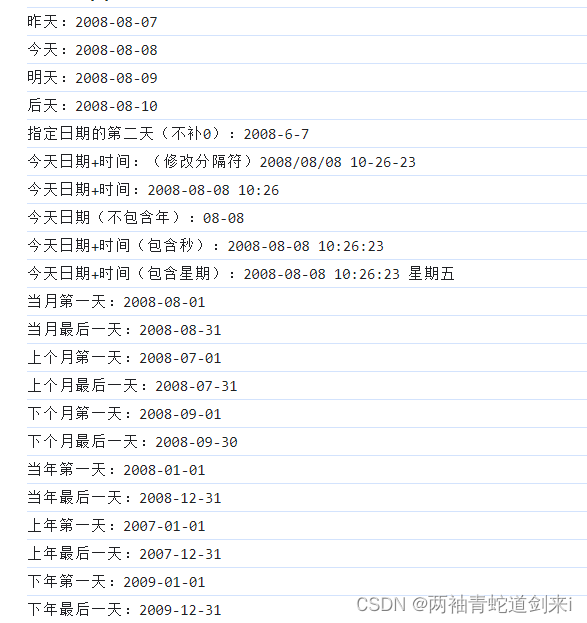
// 这里模拟的当天日期是2008-08-08console.log("昨天:" + this.getDateTime(-1));console.log("今天:" + this.getDateTime(0));console.log("明天:" + this.getDateTime(1));console.log("后天:" + this.getDateTime(2));console.log("指定日期的第二天(不补0):" + this.getDateTime(1, "yyyy-M-d", "2008-06-06"));console.log("今天日期+时间:(修改分隔符)" + this.getDateTime(0, "yyyy/MM/dd HH-mm-ss"));console.log("今天日期+时间:" + this.getDateTime(0, "yyyy-MM-dd HH:mm"));console.log("今天日期(不包含年):" + this.getDateTime(0, "MM-dd"));console.log("今天日期+时间(包含秒):" + this.getDateTime(0, "yyyy-MM-dd HH:mm:ss"));console.log("今天日期+时间(包含星期):" + this.getDateTime(0, "yyyy-MM-dd HH:mm:ss week"));console.log("当月第一天:" + this.getDateTime("month"));console.log("当月最后一天:" + this.getDateTime("monthEnd"));console.log("上个月第一天:" + this.getDateTime("beforeMonth"));console.log("上个月最后一天:" + this.getDateTime("beforeMonthEnd"));console.log("下个月第一天:" + this.getDateTime("afterMonth"));console.log("下个月最后一天:" + this.getDateTime("afterMonthEnd"));console.log("当年第一天:" + this.getDateTime("year"));console.log("当年最后一天:" + this.getDateTime("yearEnd"));console.log("上年第一天:" + this.getDateTime("beforeYear"));console.log("上年最后一天:" + this.getDateTime("beforeYearEnd"));console.log("下年第一天:" + this.getDateTime("afterYear"));console.log("下年最后一天:" + this.getDateTime("afterYearEnd"));
/*** @description:* @param {*} type 类型 默认今天* @param {*} config 格式 yyyy-MM-dd HH:mm:ss week 年-月-日 时:分:秒 星期* @param {*} setDate 指定日期* @return {*}*/getDateTime(type = 0, config = "yyyy-MM-dd", setDate) {let sep = config.match(/[^a-zA-Z0-9]/g); //获取字符串中的符号(即非字母和非数字的字符)sep = Array.from(new Set(sep)); //去重let strLenObj = [...config].reduce((a, b) => (a[b] ? a[b]++ : (a[b] = 1), a), {});let thisDate = new Date();if (setDate) thisDate = new Date(setDate); //设置指定日期switch (type) {case "month": //当月第一天thisDate.setDate(1);break;case "monthEnd": //当月最后一天thisDate = new Date(thisDate.getFullYear(), thisDate.getMonth() + 1, 0);break;case "beforeMonth": //上个月第一天thisDate = new Date(thisDate.getFullYear(), thisDate.getMonth() - 1, 1);break;case "beforeMonthEnd": //上个月最后一天thisDate = new Date(new Date(thisDate.getFullYear(), thisDate.getMonth(), 1) - 1);break;case "afterMonth": //下个月第一天thisDate = new Date(thisDate.getFullYear(), thisDate.getMonth() + 1, 1);break;case "afterMonthEnd": //下个月最后一天thisDate = new Date(thisDate.getFullYear(), thisDate.getMonth() + 2, 0);break;case "year":thisDate.setDate(1); //当年第一天thisDate.setMonth(0);break;case "yearEnd": //当年最后一天thisDate.setMonth(12);thisDate.setDate(0);break;case "beforeYear": //上年第一天thisDate = new Date(thisDate.getFullYear() - 1, 0, 1);break;case "beforeYearEnd": //上年最后一天thisDate = new Date(thisDate.getFullYear(), 0, 0);break;case "afterYear": //下年第一天thisDate = new Date(thisDate.getFullYear() + 1, 0, 1);break;case "afterYearEnd": //下年最后一天thisDate = new Date(thisDate.getFullYear() + 2, 0, 0);break;default:thisDate.setDate(thisDate.getDate() + type);break;}const year = thisDate.getFullYear();const month = thisDate.getMonth() + 1;const day = thisDate.getDate();const hours = new Date().getHours();const minutes = new Date().getMinutes();const seconds = new Date().getSeconds();// 获取星期const weekdays = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];const dayOfWeek = weekdays[thisDate.getDay()];let result = "";let hasYear = typeof type == "string" && type.toLowerCase().includes("year"); //如果是字符串 判断是佛有年yearif (strLenObj.y || hasYear) {result += year;}if (strLenObj.M) {result += (strLenObj.y || hasYear ? sep[0] : "") + (month < 10 && strLenObj.M > 1 ? "0" + month : month);}if (strLenObj.d) {result += (strLenObj.M ? sep[0] : "") + (day < 10 && strLenObj.d > 1 ? "0" + day : day);}if (strLenObj.H) result += sep[1] + (hours < 10 && strLenObj.H > 1 ? "0" + hours : hours);if (strLenObj.m) result += sep[2] + (minutes < 10 && strLenObj.m > 1 ? "0" + minutes : minutes);if (strLenObj.s) result += sep[2] + (seconds < 10 && strLenObj.s > 1 ? "0" + seconds : seconds);if (config.toLowerCase().includes("week")) result += sep[1] + dayOfWeek; //包含星期return result;},
这篇关于JS快速获取日期时间(昨天今天明天后天、上下月份、年份的第一天和最后一天)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




