本文主要是介绍微信小程序云开发教程——墨刀原型工具入门(编辑页面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)编辑https://modao.cc/![]() https://modao.cc/
https://modao.cc/

编辑页面
添加页面及页面文件夹
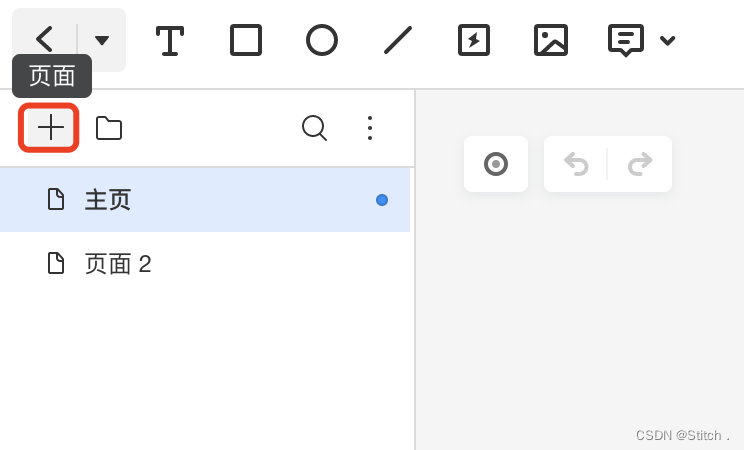
在编辑区左侧的页面列表区域,您可以点击顶部的「+」为原型添加新页面。

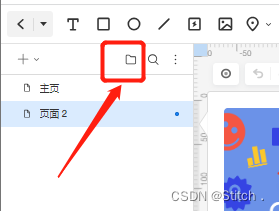
在编辑区左侧的页面列表区域,您可以点击顶部的「页面文件夹」为原型添加新的页面文件夹。

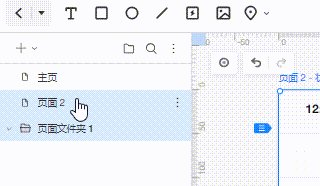
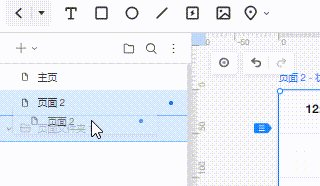
页面文件夹能够有效的梳理页面逻辑,具体设置方法如下:
鼠标将页面拖拽放入文件夹中(IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端)
页面标识
在左侧的页面列表区域,可以为页面及文件夹修改标识样式,便于区分各页面的类型或状态,提升您的工作效率。

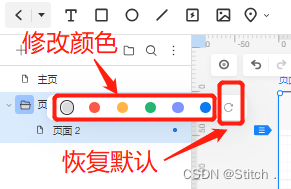
设置页面文件夹标识
点击页面文件夹前的「文件夹」图标会弹出切换颜色菜单,点击就能为文件夹图标修改颜色。
点击最右侧的「恢复默认」按钮,即还原为默认颜色。

点击空白区域,颜色菜单即会隐藏。
页面文件夹仅支持修改颜色。
设置页面标识
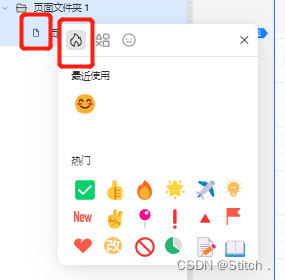
点击页面名称前的「页面」图标会弹出切换图标面板,共有最近使用、符号及表情三个板块。
最近使用:这里会记录并显示您最近使用过的页面标识,方便您快速复用。

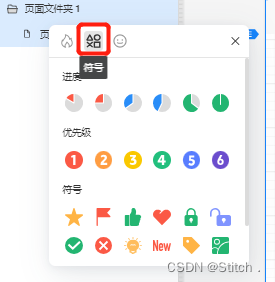
符号:提供了进度标志以及符号标识,能够清晰地标明页面的类型、修改状态及操作等。

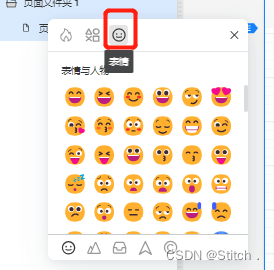
表情:提供了丰富的表情符号,可以任意修改切换。

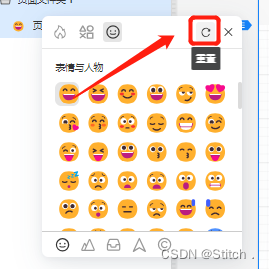
恢复默认:设置页面标志后,如您想删掉标志,点击面板右上角的「重置」按钮,即可使页面标识恢复默认状态。

设置页面/组件外观
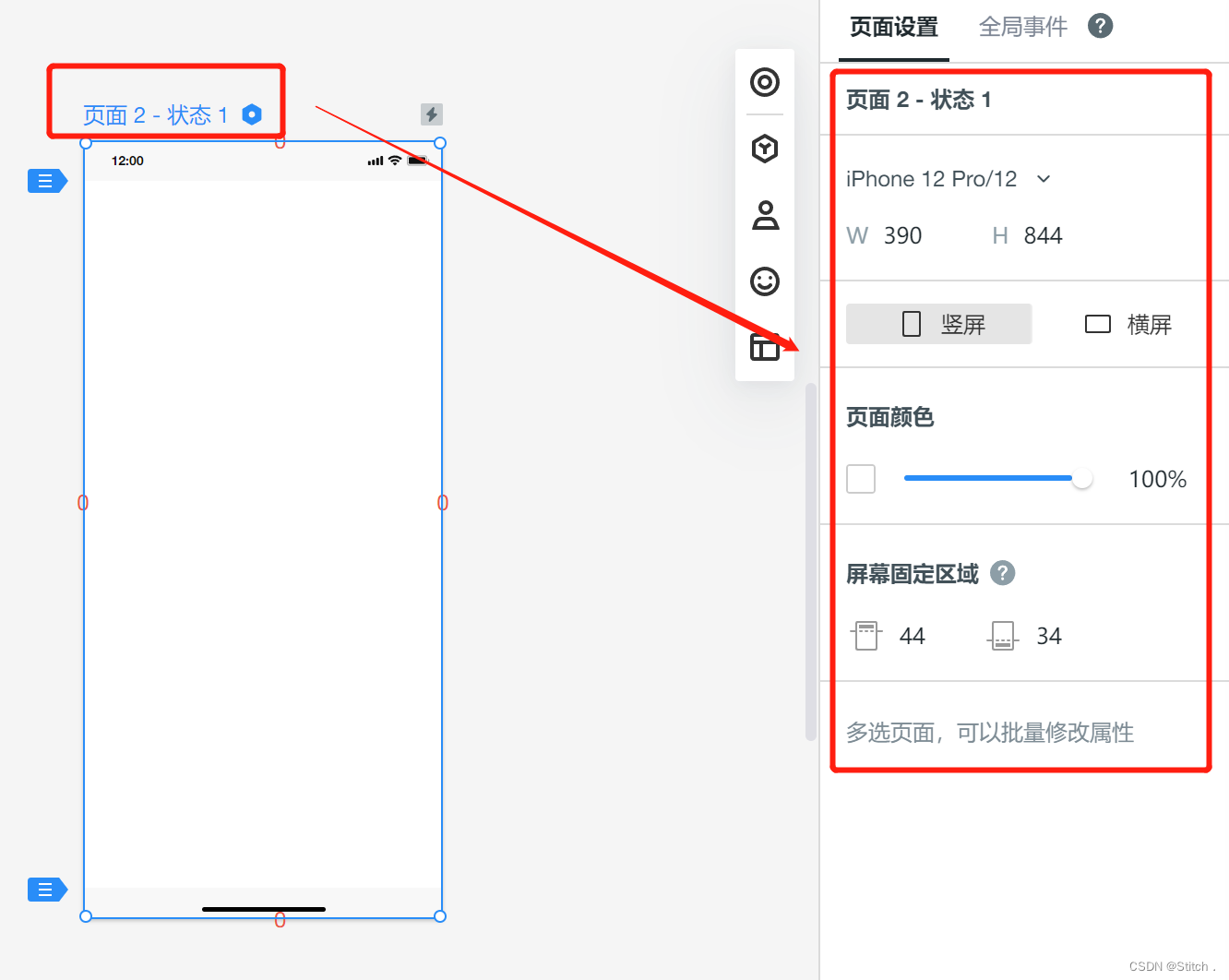
在工作区左侧栏中选中某个页面,将会在右侧栏弹出【页面设置】板块,您可以在右侧的外观设置面板中设置页面画板的外观(尺寸、背景色)。

选中某个组件时,您可以在右侧的外观设置面板中设置组件的外观(如位置、大小、颜色、透明度、阴影、动效等)。

页面列表/元素组件列表多选
墨刀支持页面列表/元素列表多选,具体操作如下,
- 页面列表:
点击某个页面,按住shift单击另一个页面,则可以选中这两个页面中的所有页面(包括这两个页面),接着可以对其进行统一的移动/删除操作;
按住command(Mac)/ctrl(Windows),则可逐个页面进行选择。

- 元素组件列表:
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作;
按住command(Mac)/ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。

删除页面
选中具体页面,点击「更多」图标,即可删除页面。

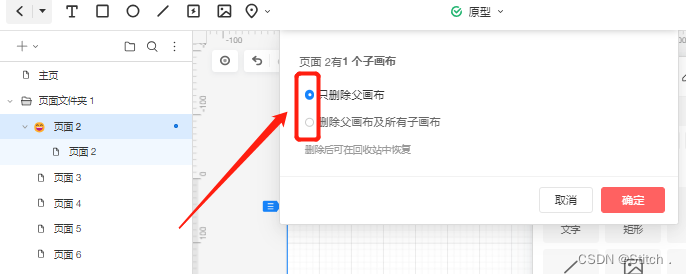
如果您要删除的页面含有子页面,您可以选择只删除父页面或删除父页面与子页面。

删除页面找回
误删或删除的页面可以通过以下2种方式找回:
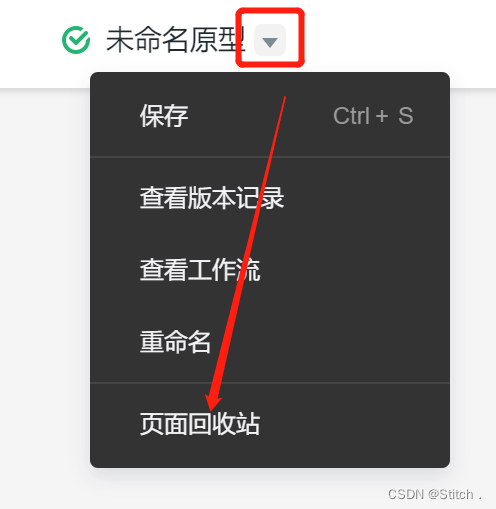
- 1、 在文件名称旁的菜单栏内选择页面回收站找回。

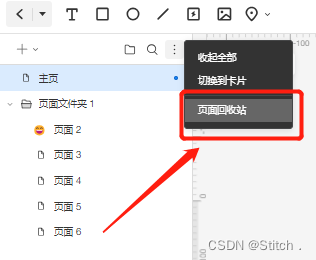
- 2、在页面栏旁边的菜单栏内选择页面回收站进行找回.

注:页面删除14天后将会被系统自动清空,如误删页面请您及时在页面回收站中找回。系统清空后无法找回页面,当前不支持手动清理页面回收站。
调整页面顺序
鼠标悬浮在页面上直接往上或往下拖拽即可调整页面顺序。

注:IE浏览器不支持页面拖动,建议使用谷歌浏览器/墨刀客户端
上传图片创建页面
如果您需要批量上传图片创建页面,可以在电脑桌面多选这些图片,然后拖拽到页面列表区域,图片就会自动上传并创建一个新的页面。 上传完成后,可以直接添加交互,便捷演示。
设置页面横屏
1、在工作台左侧选中页面

2、设置横竖屏
选中画布时,您可以在右侧的外观设置面板中设置页面画布为横屏或者竖屏。
需要注意的是,只有手机文件才可以设置横竖屏,网页尺寸文件默认横屏,无竖屏选项。

设置页面高度(长页面)
选中页面画布后,鼠标悬浮在页面画布底部,按住向下拖拽即可调整页面高度(拉长页面)。如果需要精确设置页面高度的值,可以在右侧的页面外观设置中输入数值设置。
拉长页面高度超过一屏后,在运行时会以滚动的形式展示。

修改页面/页面文件夹名称
在页面列表双击某个页面的页面名称,即可修改它的页面名称。
文件夹与页面的重命名操作一样,双击名称即可修改。

展开、折叠页面
选中一个多级页面的父页面,点击页面左上角的小三角形按钮即可展开、折叠页面。

您也可以使用快捷方式操作:
展开 - Ctrl+; 折叠 - Ctrl+’
批量导入图片生成页面
如果您需要批量上传图片创建页面,您可以在电脑桌面多选这些图片,然后拖拽到文件编辑区的页面列表区域,图片就会自动上传并创建页面。 上传完成后,您可以直接添加交互,进行演示。

合并文件
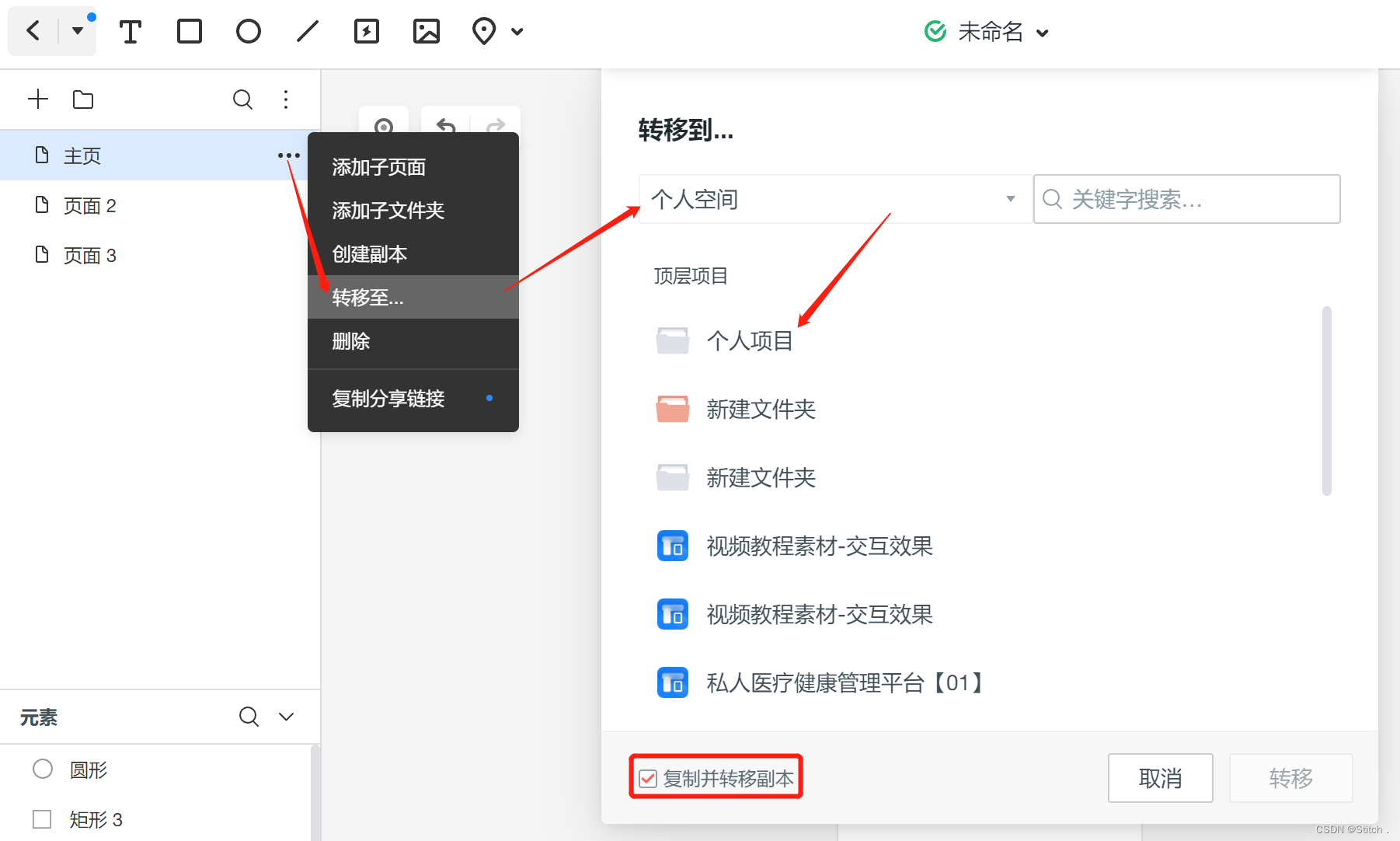
把几个文件的页面合并成一个,可以通过「转移页面」功能来实现:
在文件A中选择所需页面,点击页面右侧的「更多」-「转移至」按钮,在弹出的面板中选择需要移入的空间-文件夹-文件B,就可以将文件A的页面转移(合并)到文件B中了。
需要注意的是:
1、文件不能没有页面,因此如果需要转移所有页面,得先新建一个一级空白页面。
2、相互转移的两个文件需为同一个版本,比如V8原型中的页面无法转移至V7原型中。


这篇关于微信小程序云开发教程——墨刀原型工具入门(编辑页面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







