本文主要是介绍网站介入QQ第三方登录,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.获取网站应用的appid:
data-appid
2.引用JS文件 qc_loader.js
点击打开qc_loader.js文件
3.清楚要回调的地址:
data-redirecturi
4.
<script type="text/javascript" src="qc_loader.js" data-appid="****" data-redirecturi="http://localhost:51532/QQlogin.aspx" charset="utf-8"></script><script src="js/jquery-1.7.2.min.js"></script> <div><span id="request" style="display:none"></span><span id="qqLoginBtn">QQ</span> <br /><input type="text" id="QQresult" runat="server" style="width:300px" visible="False"/> <br /> </div>5.(以下代码请根据自己的需求去删改)
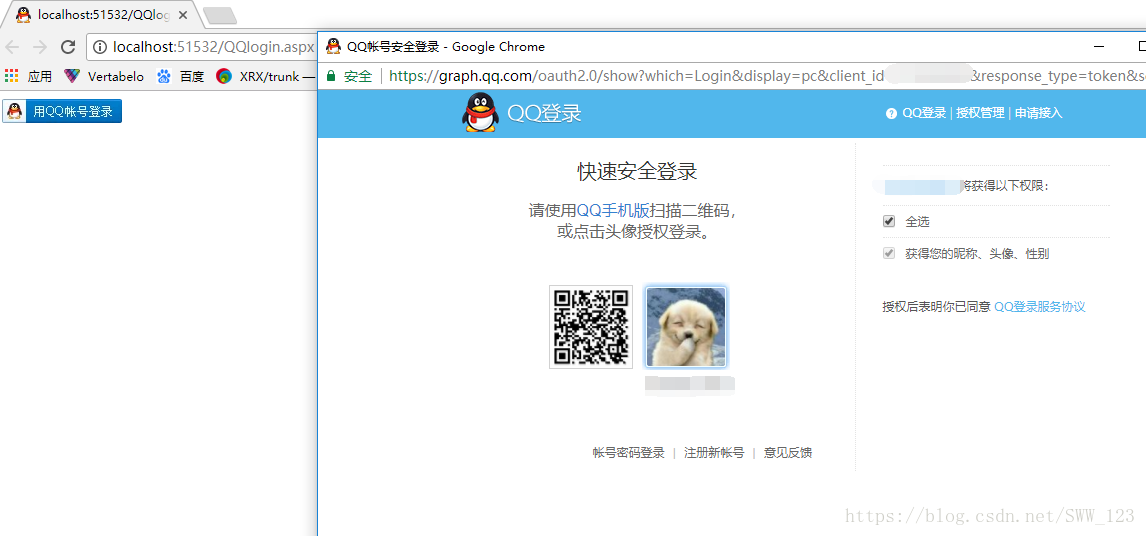
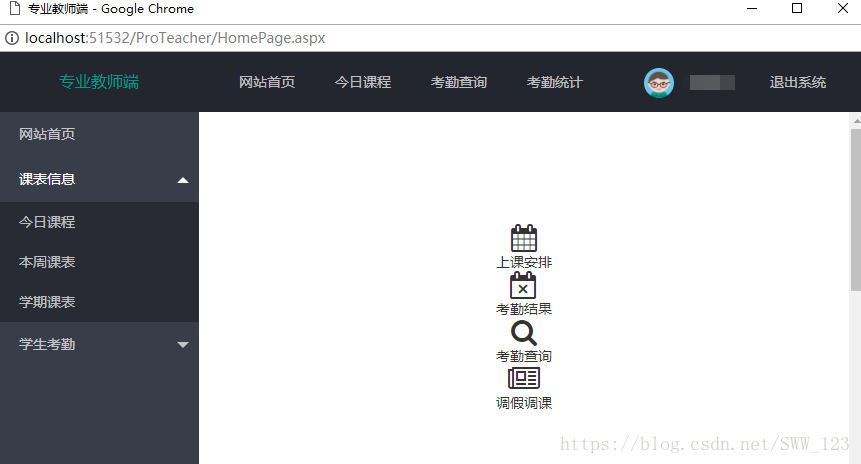
<script type="text/javascript"> //qq登录 QC.Login({ btnId: "qqLoginBtn", //插入按钮的节点id //用户需要确认的scope授权项,可选,默认all scope: "all", //按钮尺寸,可用值[A_XL| A_L| A_M| A_S| B_M| B_S| C_S],可选,默认B_S size: "A_M" }); //从页面收集OpenAPI必要的参数。get_user_info不需要输入参数,因此paras中没有参数 var paras = {}; //用JS SDK调用OpenAPI QC.api("get_user_info", paras) //指定接口访问成功的接收函数,s为成功返回Response对象 .success(function (s) {allPrpos(s);//成功回调,通过s.data获取OpenAPI的返回数据 /*$.ajax({ type: "POST", url: "QQlogin.aspx", // 调动后台页面方法 contentType: "application/json; charset=utf-8", dataType: "json", data: '{"strLoginName":"' + s.data.nickname + '"}', success: function (data) {//alert(data.nickname);var strReturn = data.d; if (strReturn == "fail") { QC.Login.signOut(); } else { alert("QQ登录成功");} }, error: function (err) { QC.Login.signOut(); } }); */}) //指定接口访问失败的接收函数,f为失败返回Response对象 .error(function (f) { //失败回调 alert("获取用户信息失败!"); }) //指定接口完成请求后的接收函数,c为完成请求返回Response对象 .complete(function (c) { //完成请求回调 //alert("获取用户信息完成!"); }); function allPrpos(obj) {// 用来保存所有的属性名称和值 var props = "";var a = "";// 开始遍历 for (var p in obj) {//a = p + ":" + obj[p];////(p + ":" + obj[p]);// 方法 if (typeof (obj[p]) == "function") {//obj[p]();} else {// p 为属性名称,obj[p]为对应属性的值 props += p + "=" + obj[p] + "\t";//alert(p + ":" + obj[p]);$("#request").text($("#request").text() + p + ":" + obj[p])}}var QQresult = $("#request").text();arr = QQresult.split('http://qzapp.qlogo.cn/qzapp/');var a = arr[1];//var a = alert(arr[3]);arrb = a.split('/');$("#QQresult").val(arrb[1]);window.location = "test.aspx?val1=" + arrb[1];//向想所需界面传输需要的值/*$.ajax({type: "post", //数据发送的方式(post 或者 get)url: "test.aspx", //要发送的后台地址data: { val1: arrb[1] }, //要发送的数据(参数)格式为{'val1':"1","val2":"2"}dataType: "json", //后台处理后返回的数据格式success: function (data) { //ajax请求成功后触发的方法alert(data);},error: function (msg) { //ajax请求失败后触发的方法//alert('请求失败\n' + msg); //弹出错误信息//alert(0);//var url = msg.responseText;//alert(url);//window.location = url;}});*/// 最后显示所有的属性 //alert(props);}</script> 6.操作界面
这篇关于网站介入QQ第三方登录的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!